Boostrap入門+樣式學習--肆--
12. 影象
1、img-responsive:響應式圖片,主要針對於響應式設計
2、img-rounded:圓角圖片
3、img-circle:圓形圖片
4、img-thumbnail:縮圖片
- 由於樣式沒有對圖片做大小上的樣式限制,所以在實際使用的時候,需要通過其他的方式來處理圖片大小。比如說控制圖片容器大小。(注意不可以通過css樣式直接修改img圖片的大小,這樣操作就不響應了)
- 對於圓角圖片和圓形圖片效果,因為是使用了CSS3的圓角樣式來實現的,所以注意對於IE8以及其以下版本不支援,是沒有圓角效果的。
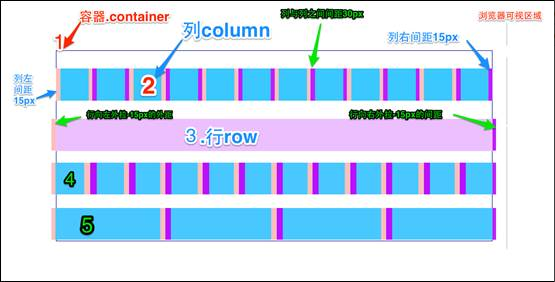
13.網格系統
1、資料行(.row)必須包含在容器(.container)中,以便為其賦予合適的對齊方式和內距(padding)。
2、在行(.row)中可以新增列(.column),但列數之和不能超過平分的總列數,比如12。
3、具體內容應當放置在列容器(column)之內,而且只有列(column)才可以作為行容器(.row)的直接子元素
4、通過設定內距(padding)從而建立列與列之間的間距。然後通過為第一列和最後一列設定負值的外距(margin)來抵消內距(padding)的影響
更詳細的用法,看官網
14.下拉選單(基本用法)
1、使用一個名為“dropdown”的容器包裹了整個下拉選單元素
2、使用了一個按鈕做為父選單,並且定義類名“dropdown-toggle”和自定義“data-toggle”屬性,且值必須和最外容器類名一致,
3、下拉選單項使用一個ul列表,並且定義一個類名為“dropdown-menu”
<div class="dropdown">
<button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle - 下拉選單(對齊方式)
Bootstrap框架中下拉選單預設是左對齊,如果你想讓下拉選單相對於父容器右對齊時,可以在“dropdown-menu”上新增一個“pull-right”或者“dropdown-menu-right”類名
15.按鈕(等分按鈕)
等分按鈕也常被稱為是自適應分組按鈕,其實現方法也非常的簡單,只需要在按鈕組“btn-group”上追加一個“btn-group-justified”類名
<div class="btn-wrap">
<div class="btn-group btn-group-justified">
<a class="btnbtn-default" href="#">首頁</a>
<a class="btnbtn-default" href="#">產品展示</a>
<a class="btnbtn-default" href="#">案例分析</a>
<a class="btnbtn-default" href="#">聯絡我們</a>
</div>
</div>- 特別宣告:在製作等分按鈕組時,請儘量使用
<a>標籤元素來製作按鈕,因為使用<button>標籤元素時,使用display:table在部分瀏覽器下支援並不友好。
16.基礎導航條
“.navbar”樣式的主要功能就是設定左右padding和圓角等效果,但他和顏色相關的樣式沒有進行任何的設定,而導航條的顏色都是通過“.navbar-default”來進行控制
- 加入導航條標題
- 常常在選單前面都會有一個標題(文字字號比其它文字稍大一些),其實在Bootstrap框架也為大家做了這方面考慮,其通過“navbar-header”和“navbar-brand”來實現
17.警示框–預設警示框
1、成功警示框:告訴用使用者操作成功,在“alert”樣式基礎上追加“alert-success”樣式,具體呈現的是背景、邊框和文字都是綠色;
2、資訊警示框:給使用者提供提示資訊,在“alert”樣式基礎上追加“alert-info”樣式,具體呈現的是背景、邊框和文字都是淺藍色;
3、警告警示框:提示使用者小心操作(提供警告資訊),在“alert”樣式基礎上追加“alert-warning”樣式,具體呈現的是背景、邊框、文字都是淺黃色;
4、錯誤警示框:提示使用者操作錯誤,在“alert”樣式基礎上追加“alert-danger”樣式,具體呈現的是背景、邊框和文字都是淺紅色。
警示框–可關閉的警示框
1、需要在基本警示框“alert”的基礎上新增“alert-dismissable”樣式。2、在button標籤中加入class=”close”類,實現警示框關閉按鈕的樣式。
3、要確保關閉按鈕元素上設定了自定義屬性:“data-dismiss=”alert””(因為可關閉警示框需要藉助於Javascript來檢測該屬性,從而控制警示框的關閉)。
警示框–警示框的連結
Bootstrap框架是通過給警示框加的連結新增一個名為“alert-link”的類名,通過“alert-link”樣式給連結提供高亮顯示。
18.媒體物件–預設媒體物件
☑ 媒體對像的容器:常使用“media”類名錶示,用來容納媒體物件的所有內容
☑ 媒體對像的物件:常使用“media-object”表示,就是媒體物件中的物件,常常是圖片
☑ 媒體物件的主體:常使用“media-body”表示,就是媒體對像中的主體內容,可以是任何元素,常常是圖片側邊內容
☑ 媒體物件的標題:常使用“media-heading”表示,就是用來描述物件的一個標題,此部分可選
- 除了上面四個部分之外,在Bootstrap框架中還常常使用“pull-left”或者“pull-right”來控制媒體物件中的物件浮動方式。
19.js外掛引入
一次性引入
Bootstrap提供了一個單一的檔案,這個檔案包含了Bootstrap的所有JavaScript外掛,即bootstrap.js(壓縮版本:bootstrap.min.js)。單獨匯入:
☑ 動畫過渡(Transitions):對應的外掛檔案“transition.js”☑ 模態彈窗(Modal):對應的外掛檔案“modal.js”
☑ 下拉選單(Dropdown):對應的外掛檔案“dropdown.js”
☑ 滾動偵測(Scrollspy):對應的外掛檔案“scrollspy.js”
☑ 選項卡(Tab):對應的外掛檔案“tab.js”
☑ 提示框(Tooltips):對應的外掛檔案“tooltop.js”
☑ 彈出框(Popover):對應的外掛檔案“popover.js”
☑ 警告框(Alert):對應的外掛檔案“alert.js”
☑ 按鈕(Buttons):對應的外掛檔案“button.js”
☑ 摺疊/手風琴(Collapse):對應的外掛檔案“collapse.js”
☑ 圖片輪播Carousel:對應的外掛檔案“carousel.js”
☑ 自動定位浮標Affix:對應的外掛檔案“affix.js”
模態彈出框
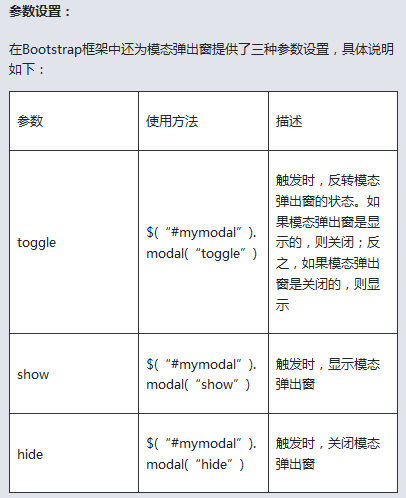
模態彈出框–JavaScript觸發時的引數設定(一)
使用JavaScript觸發模態彈出窗時,Bootstrap框架提供了一些設定,主要包括屬性設定、引數設定和事件設定。
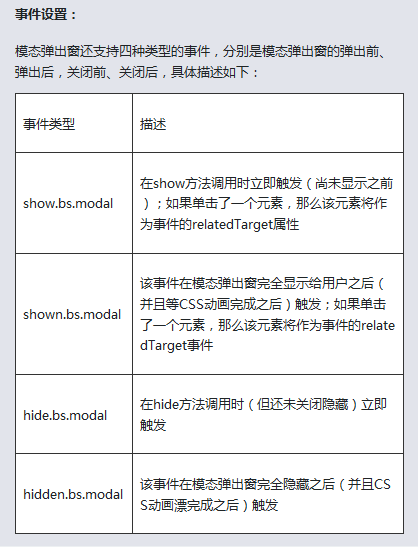
模態彈出框–JavaScript觸發時的引數設定(二)
相關推薦
Boostrap入門+樣式學習--肆--
12. 影象 1、img-responsive:響應式圖片,主要針對於響應式設計 2、img-rounded:圓角圖片 3、img-circle:圓形圖片 4、img-thumbnail:縮圖片 由於樣式沒有對圖片做大小上的樣式限制,所以在實際使用
Boostrap入門+樣式學習--叄--
11. 基礎表單 類名form-control 1、寬度變成了100% 2、設定了一個淺灰色(#ccc)的邊框 3、具有4px的圓角 4、設定陰影效果,並且元素得到焦點之時,陰影和邊框效果會有所變化 5、設定了placeholder的顏色為#999
Boostrap入門+樣式學習--貳--(慕課網大漠《玩轉bootstrap》[基礎])
1. 標題樣式 除了有標籤 h1~h6 之外,bootstrap還提供了對應的六個類名:.h1~.h6 重新設定了margin-top和margin-bottom的值, h1~h3重置後的值都是
Boostrap入門+樣式學習--壹--
1. 自適應網頁設計 首先,在網頁程式碼的頭部,加入一行 viewport元標籤。viewport是網頁預設的寬度和高度, <meta name="viewport" content="width=device-width, initia
從零單排入門機器學習:線性回歸(linear regression)實踐篇
class rom enter instr function ont 線性 gin 向量 線性回歸(linear regression)實踐篇 之前一段時間在coursera看了Andrew ng的機器學習的課程,感覺還不錯,算是入門了。這次打算以該課程的作業
問題集錄--新手入門深度學習,選擇TensorFlow 好嗎?
pan 思維 基本上 內存 自己的 gpu ati 其中 新手入門 新手入門深度學習,選擇 TensorFlow 有哪些益處? 佟達:首先,對於新手來說,TensorFlow的環境配置包裝得真心非常好。相較之下,安裝Caffe要痛苦的多,如果還要再CUDA環境下配合Open
Webpack新手入門教程(學習筆記)
自身 方式 pin 演示 要求 const 初學者 功能 plugins p.p1 { margin: 0.0px 0.0px 0.0px 0.0px; text-align: center; font: 30.0px Helvetica; color: #000000 }
如何快速入門Python學習呢?
python學習根據TIOBE最新排名 ,Python已超越C#,與Java,C,C++一起成為全球前4大最流行語言,成為互聯網時代最受歡迎的編程語言,越來越多的人選擇Python,那麽如何快速入門Python學習呢?首先你要了解Python,我們從以下幾個方面來說。 學完python前景會咋樣其實我個人是很
WPF樣式學習:ToolBar的使用
wpf rgs args framework use 拖動 圖標 align out 隱藏拖動把手: 設置ToolBar屬性 ToolBarTray.IsLocked="True",可以達到隱藏拖動把手的目的 private void ToolBar_Loaded(obj
【Zigbee技術入門教程-01】Zigbee無線組網技術入門的學習路線
自組織 問題 作者 項目 建築 企業 color 基本概念 基礎 【Zigbee技術入門教程-01】Zigbee無線組網技術入門的學習路線 廣東職業技術學院 歐浩源 一、引言 在物聯網技術應用的知識體系中,Zigbee無線組網技術是非常重要的一環,也是大家感覺比較難
《node入門》學習
add 代碼 cal tps .html handle var cnblogs gin node入門原書地址:https://www.nodebeginner.org/index-zh-cn.html node入門,循序漸進講了javascript,node的回調和一些ap
普通碼農入門機器學習,必須掌握這些數據技能
散點 掃描 如果 商品 它的 朋友 良好的 target 萬能 其實,機器學習一直在解決著各種重要的問題。比如說90年代中期,人們已經開始用神經網絡來掃描信用卡交易記錄,從中找到欺詐行為;90年代末,Google把這項技術用到了網絡搜索上。 但在那個時候,機器學習還和普通
輕松入門機器學習之概念總結(二)
消息 目的 作者 固定 erp 效率 dev 常用 度量 歡迎大家前往雲加社區,獲取更多騰訊海量技術實踐幹貨哦~ 作者:許敏 接上篇:機器學習概念總結筆記(一) 8)邏輯回歸 logistic回歸又稱logistic回歸分析,是一種廣義的線性回歸分析模型,常用於數據挖掘
python入門教程學習筆記#2
tab 下載 body 中文 穩定 出現 包含 圖1 ret 2.1 python3.6 工具使用 運行python 自帶的idle後,輸入python命令,如print(‘hello world‘),回車後輸出 hello world 其中mac系統會出現一段warn
python入門教程學習筆記#1
ext game 2.7 功能 sublime wxpython 程序 免費 圖形界面 下載地址:https://www.python.org/,版本可選擇3.6或2.7 1.2 編譯環境pycharm 下載地址:https://www.jetbrains.com/p
Python3入門機器學習--經典算法與應用|Python3機器學習
python3機器學習Python3入門機器學習--經典算法與應用網盤地址:https://pan.baidu.com/s/1JU3xUckrJ6mIFmbPZ2SE-g 密碼: b4i8備用地址(騰訊微雲):https://share.weiyun.com/1a5b40b998601d64fb5211c21
自入門--leaflet學習筆記
如果 sso satellite 代碼 clas ati gpo rookie == 最近開始入門leaflet,這裏是簡單的知識點整理及QuickStart,望dalao們批評指正! leaflet的快速開始向導: 這篇循序漸進的引入文將快速的讓你開始學習leaflet
軟件設計樣式學習
函數 備忘錄 單例模式 維度 並且 命令模式 lba 匹配 面向對象編程 本文學習自 http://www.cnblogs.com/zhili/category/496417.html , 如有侵權,請聯系刪除。 1、單例模式 確保一個類只有一個實例,並提供一個全局訪問點
帶你入門機器學習
簡單 oss 運行 自動 oom 不可 ida 暫時 數據集 什麽是機器學習? 機器學習的核心思想是創造一種普適的算法,它能從數據中挖掘出有趣的東西,而不需要針對某個問題去寫代碼。你需要做的只是把數據“投餵”給普適算法,然後它會在數據上建立自己的邏輯。 比如說有一種算法,叫
深度學習入門和學習書籍
cer 書籍資源 ews iam 圖像 php eas 平臺 連接 深度學習書籍推薦: 深度學習(Deep Learning) by Ian Goodfellow and Yoshua Bengio and Aaron Courville 中文版下載地址:h