jquery easy ui 1.3.4 資料表格(DataGrid)(8)
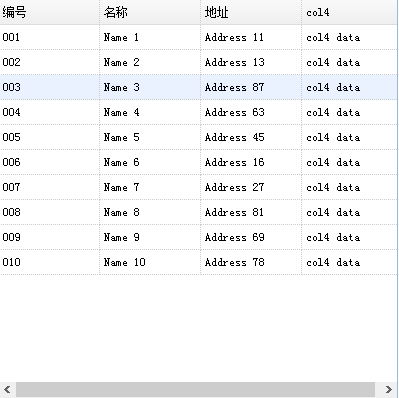
8.1、建立DataGrid
html程式碼
<table id="dg"></table>

$("#dg").datagrid({
// url: "datagrid_data.json",
data: [
{ "code": "001", "name": "Name 1", "addr": "Address 11", "col4": "col4 data" },
{ "code": "002", "name": "Name 2", "addr": "Address 13", "col4": "col4 data" },
{ "code": "003", "name": "Name 3", "addr": "Address 87", "col4": "col4 data" },
{ "code": "004", "name": "Name 4", "addr": "Address 63", "col4": "col4 data" },
{ "code": "005", "name": "Name 5", "addr": "Address 45", "col4": "col4 data" },
{ "code": "006", "name": "Name 6", "addr": "Address 16", "col4": "col4 data" },
{ "code": "007", "name": "Name 7", "addr": "Address 27", "col4": "col4 data" },
{ "code": "008", "name": "Name 8", "addr": "Address 81", "col4": "col4 data" },
{ "code": "009", "name": "Name 9", "addr": "Address 69", "col4": "col4 data" },
{ "code": "010", "name": "Name 10", "addr": "Address 78", "col4": "col4 data" }
],
width: 400,
height: 400,
columns: [[{
title: "編號",
field: "code",
width: 100
}, {
title: "名稱",
field: "name",
width: 100
}, {
title: "地址",
field: "addr",
width: 100
}, {
title: "col4",
field: "col4",
width: 100
}]]
});
也可以這樣使用:
$("#dg").datagrid({
url: "datagrid_data.json",
width: 400,
height: 400,
columns: [[{ title: "編號",field: "code",width: 100 },
{ title: "名稱", field: "name",width: 100 },
{ title: "地址", field: "addr", width: 100},
{ title: "col4", field: "col4", width: 100
}]]
});
通過上面的程式碼我們發現,配置一個簡單grid非常簡單,使用columns屬性定義列,只需要按照columns定義的格式給定json資料就能完成顯示
8.2、toolbar
定義toolbar 有兩種方式
1、先定義好linkbutton,然後再通過id引用進來
$('#dg').datagrid({
toolbar: '#tb'
});
<div id="tb">
<a href="#" class="easyui-linkbutton" data-options="iconCls:'icon-edit',plain:true"/a>
</div>
2通過陣列方式進行配置
$('#dg').datagrid({
toolbar: [{iconCls: 'icon-edit',handler: function(){alert('edit')}}
,'-',{iconCls: 'icon-help',handler: function(){alert('help')}}]
});
"-",這個符號表示在兩個button間新增一個分隔符
8.3、Column屬性說明
title:列顯示名
field:列隱藏名
width:寬
rowspan:跨行
colspan:跨列
align:資料顯示位置,'left','right','center'
halign:列標題顯示位置,'left','right','center'
sortable:是否允許排序
order:排序方式 ,'asc' 、 'desc'.
resizable:是否允許調整大小
hidden:隱藏改列
checkbox:是否顯示覆選框
formatter:設定列樣式 ,value、rowData、rowIndex 是fn的三個引數
style:定製單元格樣式value、rowData、rowIndex 是fn的三個引數
sorter:自定義排序
8.4、DataGrid 屬性說明
columns:列配置物件
frozenColumns:配置固定在左邊的列物件
fitColumns:列自動適應寬高
resizeHandle:重新調整列寬度的位置預設右邊, 'left','right','both'
autoRowHeight:行高是否自動
toolbar:定義工具欄,定義功能欄有兩種方式處理見(7.*)
striped:是否隔行變色
method:以什麼型別的方法請求遠端資料,預設post
nowrap:是否一行顯示,預設為true
idField:指定標示欄位
url:資料請求地址
data:定義資料
loadMsg:載入時顯示的文字,預設是"Processing, please wait … "
pagination:是否顯示分頁條
rownumbers:是否顯示行號
singleSelect:單選模式
checkOnSelect:複選框選擇則選擇該行
selectOnCheck:該行選中的同時選中複選框
pagePosition:分頁工具條顯示位置,'top','bottom','both'.
pageNumber:預設顯示的多少頁
pageSize:每頁顯示條數,
pageList:可選的每頁顯示條數,例如:[10,20,30,40,50],
queryParams:請求資料帶的額外引數
sortName:指定排序列
sortOrder:指定排序方式 ,預設asc,'asc' 、 'desc'.
remoteSort:如果是伺服器資料則進行排序
showHeader:是否顯示錶頭
showFooter:定義是否顯示頁尾
rowStyler:定義行樣式
8.5、dataGrid常用方法
load:從伺服器載入新資料,如果有引數則會替代QueryParams的引數
reload:根據上次"load"的引數,重新載入資料
loading:顯示載入狀態
loaded:隱藏載入狀態
getData:得到載入到的資料
getRows:返回當前頁的所有rows
getRowIndex:返回指定行的index
getChecked:返回所有複選框被選中的行
getSelected:返回選中項
getSelections:返回所有選中項
clearSelections:清除所有選中項
clearChecked:清除所有被選中的複選框
selectAll:選擇全部
unselectAll:取消全選
selectRow:選擇一行,行索引從0開始。
8.6、dataGrid常見事件
onLoadSuccess:資料載入成功
onLoadError:資料載入錯
onBeforeLoad:資料載入前
onClickRow:點選一行觸發
onDblClickRow:雙擊一行觸發
onClickCell:點選一個單元格觸發
onDblClickCell:雙擊單元觸發
onSelect:選擇一行觸發
onCheck:複選框選中後觸發
8.7、editDateGrid(可編輯表格)
可編輯表格與普通表格使用大致相同,只是可編輯表格需要給每個單元格指定一個編輯物件即可
editor: {
type: "text",
options: {
required: true
}
}
指定編輯物件後,我們還需要使用beginEdit方法開始一個編輯。同時也使endEdit方法結束一個編輯
$("#dg").datagrid("beginEdit", rowIndex);
$("#dg").datagrid("endEdit", lastIndex);
8.8、新增頁尾
要使用頁尾,需要使用showFooter:true設定顯示頁尾,然後在資料裡面新增名稱為footer的資料陣列。
rows: [{ "code": "001",
"name": "Name 1",
"addr": "Address 11",
"col4": "col4 data" }]
footer: [{
"name": "400",
"addr": "天河區"
}]
8.9、建立自定義檢視
建立自定義檢視的時候需要繼承 $.fn.datagrid.defaults.view方法。同時我也需要定義一些方法來說明顯示的方式
render(target,container,frozen):資料載入時呼叫。
target: DOM物件,資料網格物件。
container: 行記錄容器。
frozen: 是否呈現固定容器。
renderFooter(target, container, frozen):這是一個可選函式用以展現行底。
renderRow(target, fields, frozen, rowIndex, rowData):這是一個可選函式,它可以被render函式呼叫。
refreshRow(target, rowIndex):定義如何重新整理指定的行。
onBeforeRender:在檢視被呈現之前觸發。
onAfterRender:在檢視被程式之後觸發。

繼承$.fn.datagrid.defaults.view後,重寫了renderRow方法來定義每一行的顯示樣子
var renderView = $.extend({}, $.fn.datagrid.defaults.view, {
renderRow: function (target, fields, frozen, rowIndex, rowData) {
var cc = [];
cc.push("<td colspan=" + fields.length + ">");
if (!frozen) {
cc.push('<img src="adders.png" style="height:150px;float:left">');
cc.push('<div style="float:left;margin-left:20px;">');
for (var i = 0; i < fields.length; i++) {
var copts = $(target).datagrid('getColumnOption', fields[i]);
cc.push('<p><span class="c-label">' + copts.title + ':</span> ' + rowData[fields[i]] + '</p>');
}
cc.push('</div>');
}
cc.push("</td>");
return cc.join("");
}
});
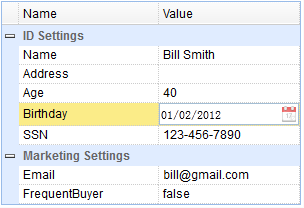
8.10、PropertyGrid(屬性表格)

用法
使用標籤建立一個屬性表格。注意:列已經內建不需要再去宣告它。
<table id="pg" class="easyui-propertygrid" style="width:300px"
data-options="url:'get_data.php',showGroup:true,scrollbarSize:0"></table>
使用Javascript建立一個屬性表格。
<table id="pg" style="width:300px"></table>
$('#pg').propertygrid({
url: 'get_data.php',
showGroup: true,
scrollbarSize: 0
});
追加一個新行到屬性表格。
var row = {
name:'AddName',
value:'',
group:'Marketing Settings',
editor:'text'
};
$('#pg').propertygrid('appendRow',row);
行資料
屬性表格擴充套件自datagrid(資料表格)。它的行資料格式和資料表格相同。作為一個屬性行,以下欄位是必須的:
name:欄位名稱。
value:欄位值。
group:分組欄位值。
editor:在編輯屬性值的時候使用的編輯器物件。
行資料示例:
{"total":4,"rows":[
{"name":"Name","value":"Bill Smith","group":"ID Settings","editor":"text"},
{"name":"Address","value":"","group":"ID Settings","editor":"text"},
{"name":"SSN","value":"123-456-7890","group":"ID Settings","editor":"text"},
{"name":"Email","value":"[email protected]","group":"Marketing Settings","editor":{
"type":"validatebox",
"options":{
"validType":"email"
}
}}
]}
屬性:
showGroup:定義是否顯示特性組。
groupField:定義組的欄位名。
groupFormatter:定義如何格式化組的值。
方法:
expandGroup(groupIndex):展開指定組。沒有’groupIndex‘引數,展開所有組。
collapseGroup(groupIndex):摺疊指定組。沒有‘groupIndex’引數,摺疊所有組。
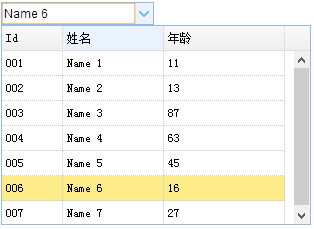
8.11、combogrid(資料表格下拉框)

$('#cc1').combogrid({
panelWidth: 310,
value: '006',
idField: 'id',
textField: 'name',
columns: [[
{ field: 'id', title: 'Id', width: 60 },
{ field: 'name', title: '姓名', width: 100 },
{ field: 'age', title: '年齡', width: 120 },
]],
data: [
{ "id": "001", "name": "Name 1", "age": "11" },
{ "id": "002", "name": "Name 2", "age": "13" },
{ "id": "003", "name": "Name 3", "age": "87" },
{ "id": "004", "name": "Name 4", "age": "63" },
{ "id": "005", "name": "Name 5", "age": "45" },
{ "id": "006", "name": "Name 6", "age": "16" },
{ "id": "007", "name": "Name 7", "age": "27" },
]
});
<select id="cc1" class="easyui-combogrid" name="dept" style="width:250px;"
></select>
自動完成功能
讓我們為資料表格下拉框控制元件新增高階的自動完成功能。下拉資料表格會根據使用者輸入顯示適合的結果。
$('#cc1').combogrid({
delay: 500,
mode: 'remote',
url: 'get_data.php',
idField: 'id',
textField: 'name',
columns: [[
{field:'code',title:'Code',width:120,sortable:true},
{field:'name',title:'Name',width:400,sortable:true}
]]
});
在伺服器端,引數'q'必須先檢索。使用者可以查詢資料庫,然後返回一個SQL查詢結果的JSON格式給瀏覽器。
get_data.php:
$q = isset($_POST['q']) ? $_POST['q'] : ''; // the request parameter
// query database and return JSON result data
$rs = mysql_query("select * from item where name like '$q%'");
echo json_encode(...);
轉載地址:
http://www.cnblogs.com/yxlblogs/archive/2013/12/11/3468921.html
相關推薦
jquery easy ui 1.3.4 資料表格(DataGrid)(8)
8.1、建立DataGrid html程式碼 <table id="dg"></table> $("#dg").datagrid({ // url: "datagrid_data.json",
jquery easy ui 1.5實現檔案匯入功能
昨天向大家展示了easy ui 的匯出功能,今天向大家展示下匯入的功能,也是通過jxl第三方包實現的。結合網上資源然後自己整理下就ok了,效果圖如下: 如果不用easy ui元件最好加上一個上傳按鈕實現功能。 上傳後,服務端請求相應,通過fil
目錄 1.1. JVM記憶體模型總體架構圖 1 1.2. JAVA堆 2 1.3. 方法區 元空間(Metaspace) 2 1.4. 虛擬機器棧 3 1.5. 本地方法區 4 2. 垃圾回收演算法 4 2
目錄 1.1. JVM記憶體模型總體架構圖 1 1.2. JAVA堆 2 1.3. 方法區 元空間(Metaspace) 2 1.4. 虛擬機器棧 3 1.5. 本地方法區 4 2. 垃圾回收演算法 4 2.1. 標記-清除演算法(Mark-Sweep) 4
spring boot 1.5.4 集成devTools(五)
springboot springboot1.5.4 springboot整合jsp springboot之web開發 springboot熱部署devtools 上一篇:spring boot 1.5.4 整合JSP(四)1.1 Spring Boot集成devToolssprin
spring boot 1.5.4 統一異常處理(九)
springboot springboot1.5.4 springboot整合springdatajpa springboot集成jdbctemplate springboot異常處理 上一篇:springboot 1.5.4 配置文件詳解(八) 1 Spring Boot統一異
Zabbix 3.4之 安裝篇(一)
systemctl 防火墻 sql數據庫 x86_64 mage system 啟動 輸入密碼 shang 實驗環境:Centos 7```1.下載zabbix yum 文件[root@xiaopeng /]# cd /etc/yum.repos.d/[root@x
Hyperledger Fabric 1.3 官方文件翻譯(三)關鍵概念 (Key Concepts)
身份(Identity) 什麼是身份(What is an Identity)? The different actors in a blockchain network include peers, orderers, client applications,
Hyperledger Fabric 1.3 官方文件翻譯(五)教程 (Tutorials)
構建你的第一個網路(Building Your First Network) These instructions have been verified to work against the latest stable Docker images and t
JQuery九種與後臺互動資料的方法(ajax)
@{ Layout = null; } <!DOCTYPE html> <html> <head> <title>Index</title> <script src="../../Scripts/jquery
1.3 Python基本程式設計解析(中)
1. 檔案讀寫操作 1.1 檔案開啟與關閉 檔案處理的步驟:開啟-操作-關閉 open()函式開啟檔案 變數f是檔案控制代碼,內部是檔案物件 .close()方法關閉檔案 <變數名> = open(<檔名>,<開啟模
Python 3.x--資料分析: numpy(一)
所謂自由,不是隨心而欲,而是自我主宰 numpy介紹: 前言: 因為Python中array模組只支援一維陣列,不支援多維陣列,也沒有各種運算函式,不適合數值運算,所以numpy的出現彌補了不足 NUMPY庫(簡稱np)是Python
資料結構——圖(8)——最小生成樹(MST)
問題的提出 如下圖,假設這裡有一系列的房屋,問如何鋪設電線,可以使得連線所有房屋的電線的總成本最低?這是20世紀20年代早期研究最小生長樹的最初動機。 (捷克數學家OtakarBorůvka完成的工作)。 最短路徑樹與最小生成樹(MST) 上次,我們看到了Dijkstra演
資料結構——樹(8)——二叉搜尋樹的插入和刪除操作
二叉搜尋樹的插入操作 我們要在二叉搜尋樹中執行各種操作的前提就是,我們首先要有一棵二叉搜尋樹。那麼,如何建立一棵二叉搜尋樹呢?最簡單的方法就是我們可以從一棵空樹開始,每次呼叫一個addNode函式,將一個新的值插入二叉搜尋樹中。但是在每次插入的時候我們都要保持
Spring 4.0 學習日記(8) ---AOP切面註解實現五種通知
寫在前面 會有專門的一章來備註AOP切面各種的知識點 這裡我只寫通過註解實現的五種通知 其實我就是懶~~~略略略略略略 通知(Advice)型別 前置通知(Before advice):在某連線點(JoinPoint)之前執行的通知,但這個通知不能
每天3分鐘作業系統修煉祕籍(8):虛擬記憶體分段
點我檢視祕籍連載 程序的地址空間佈局:分段 Linux的虛擬地址空間採用“分段+分頁”結合的方式實現。先看分段,之後再介紹分頁。 分段是將記憶體劃分成各個段落(Segment),每個段落的長度可以不同,且虛擬地址空間中未使用的空間不會對映到實體記憶體中,所以作業系統不會為這段空間分配實體記憶體。這樣的話,核心
GRPC 1.3.4 發布,Google 高性能 RPC 框架(Java C++ Go)
框架 9.png 高性能 修復 git ogl arch bsp 版本 GRPC 1.3.4 發布了,GRPC 是一個高性能、開源、通用的 RPC 框架,面向移動和 HTTP/2 設計,是由谷歌發布的首款基於 Protocol Buffers 的 RPC 框架。 GRPC
jquery easy-ui 分頁插件的運用(給td添加事件,獲取匯總內容)
gin submit isp columns tag lac summary format put <#include ‘/admin/express-header.html‘ > <div class="main" style=" background:
jQuery Easy UI Draggable(拖動)組件
utf-8 agg style 對象 defaults range sheet ole ims 上文已經提到過了 jQuery EasyUI插件引用一般我們經常使用的有兩種方式(排除easyload載入方式),所以本篇要總結的Draggable組件相同有兩種方式載入
7個jquery easy ui 基本組件圖解
打開 .json nal single lis help open pro article 以下給出7個jquery easy ui 基本組件; 1 基本面板 <!DOCTYPE html> <html> <head> &l
hdu acm-step 1.3.4 Saving HDU
pac src sort 最大 += algorithm space cst -1 本題題意:有n種寶物,每個單位體積價值pi,體積mi,有一個體積為v的口袋,問最多可以裝多少寶物。 代碼如下: #include <cstdio> #inclu
