java(線上編輯和上傳)使用 CKEditor和CKFinder
準備檔案
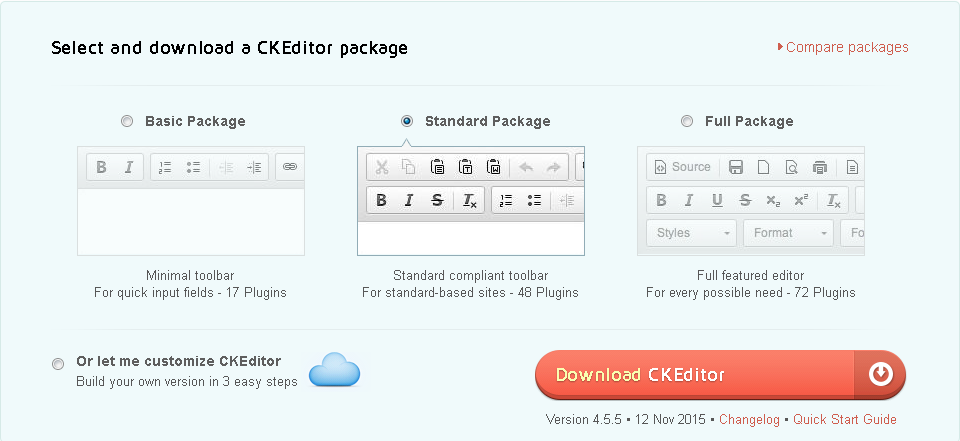
- CKEditor: 在 http://ckeditor.com/download ,可以下載到各種版本的CKEditor,包括完整版full、標準版standard、基礎版basic等。同時也可定製的下載,可以選擇Toolbar型別、外掛、語言等。
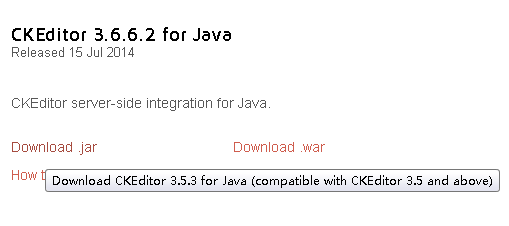
- CKEditor for java: 在http://ckeditor.com/download 頁面右側下部,可以下載到用於伺服器端的工具,記得選擇for java版本。
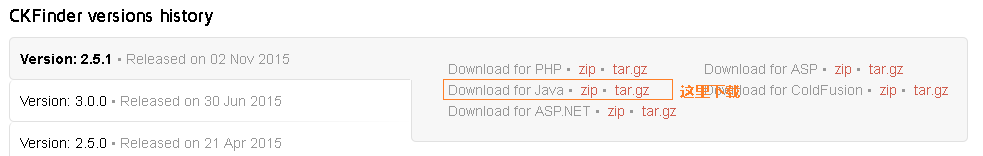
- CKFinder: 在 http://cksource.com/ckfinder/trial 頁面,可以下載到各種版本的CKFinder。仍然選擇java版。這裡我們下載的是2.3.1版本,下載後得到CKFinder_java_2.3.1.zip。
下載完資源後,你需要有如下資源
- 其中前三個是ckeditor,你只有一個就行,第一個是基礎版(base),第二個是完整版,第三個是標準版(standard)。
- 後面的那個ckeditor-java-core這個裡面解壓出來是jar檔案,引入我們的web專案就行了。
- 最後一個是ckfinder,這個是涉及檔案上傳的。如果不需要檔案上傳功能,可以不需要這個。
整合ckeditor
首先做的是整合ckeditor。解壓下載的ckeditor_4.5.5_standard,當然你也可以選擇其他的版本。如full或者basic。這裡我就講標準版。
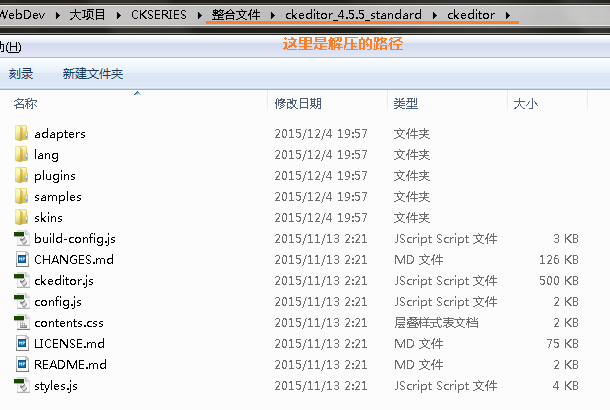
解壓後的目錄結構是:
ckeditor_4.4.5_standard
|--ckeditor
|--一大堆檔案 - 1
- 2
- 3

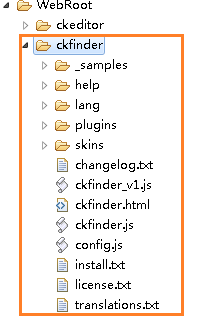
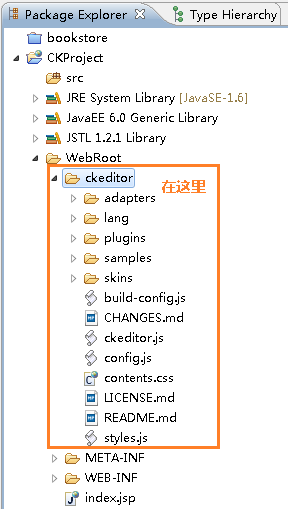
注意啦!把ckeditor4.5.5_starnard資料夾下的ckeditor複製到你的web專案根目錄,即MyEclipse的WebRoot檔案下面
如圖所示

現在可以測試一下ckeditor是否整合成功了。沒錯就是這麼簡單。
http://localhost:8080/專案名稱/ckeditor/samples/index.html
不過盲目拷貝我的url測試的話,可能失敗。在ckeditor資料夾下有samples資料夾,裡面都是測試頁面。下面是訪問url後顯示的頁面,可以看到,Congratulation,說明成功了。
接下來,怎麼將編輯器整合到我的文字編輯器裡。這個其實也很簡單。
首先,我在index.jsp中操作,在裡面新增一個textarea
<body>
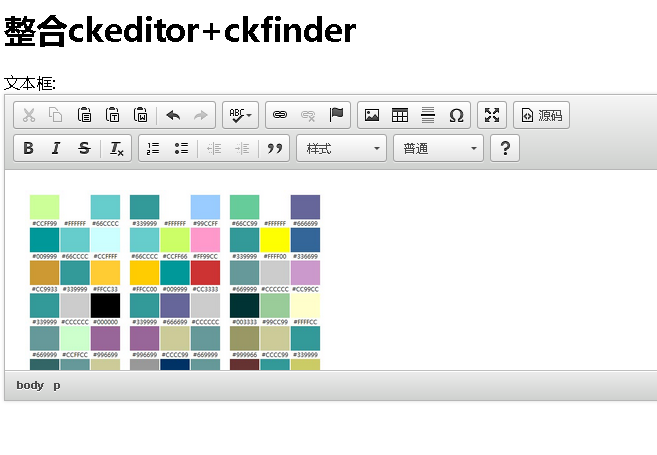
<h1>整合ckeditor+ckfinder</h1>
文字框:<br/>
<textarearows="5"cols="30" ></textarea>
</body>- 1
- 2
- 3
- 4
- 5
頁面效果是這樣的。醜到不行。

好啦,引入ckeditor.js這個重要的檔案。
<scripttype="text/javascript"src="ckeditor/ckeditor.js"></script> - 1
引入之後,在jsp頁面,新增一段指令碼
<body>
<h1>整合ckeditor+ckfinder</h1>
文字框:<br/>
<textareaname="myeditor"rows="5"cols="30" ></textarea>
<!--替換-->
<scripttype="text/javascript">
CKEDITOR.replace('myeditor');
</script>
</body>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
只不過我這樣做不是很好,建議像下面這樣做
<scripttype="text/javascript">
window.onload=function(){
CKEDITOR.replace('myeditor');
}
</script>- 1
- 2
- 3
- 4
- 5
下面這裡是效果圖。
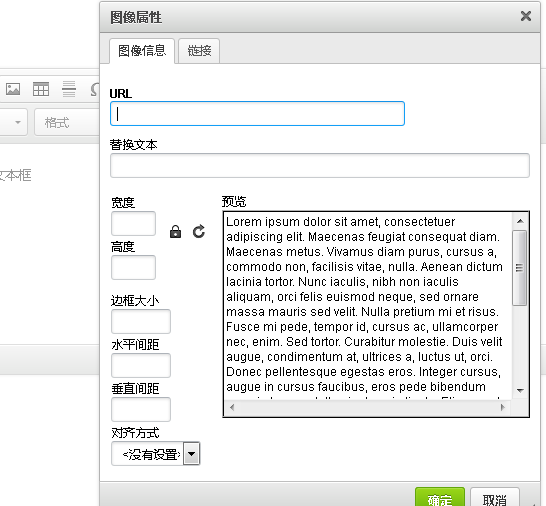
可是當我們點選上傳圖片卻是沒有上傳圖片的按鈕。

上傳圖片需要小米這個ckfinder
整合ckfinder
- 引入ckeditor-java-core-3.5.3.jar
解壓ckeditor-java-core-3.5.3.zip得到ckeditor-java-core-3.5.3.jar檔案,版本號不一樣沒關係。將ckeditor-java-core-3.5.3.jar放到WEB-INF資料夾下的lib,也就是在專案中引入這個jar檔案,這個jia檔案是ckeditor與ckfinder的中間檔案。引入即可。 - 引入ckfinder
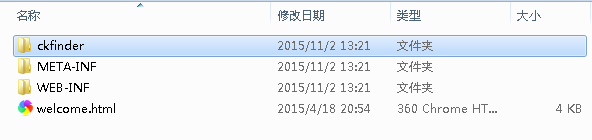
解壓ckfinder_java_2.5.1,在資料夾中找到CKFinderJava-2.5.1.war這個war包,解壓得到
把ckfinder複製到你的webroot,專案根目錄下
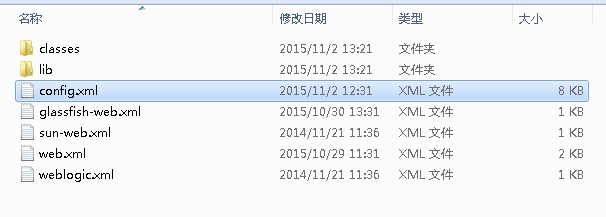
開啟解壓的CKFinderJava-2.5.1.war的目錄,開啟WEB-INF
看到很多重要的檔案,這裡我們需要config.xml,直接複製到專案的web-inf下。然後開啟config.xml
修改下面這個為true,還有BaseURL要改成像我提供的這種格式。
<enabled>true</enabled>
<baseURL>http://localhost:8080/CKProject/userfiles/</baseURL>
把lib資料夾下的jar包複製到你的專案的lib資料夾下
- 開啟上一步資料夾中的web.xml
複製裡面的這一段到你的專案的web.xml下
<servlet>
<servlet-name>ConnectorServlet</servlet-name>
<servlet-class>com.ckfinder.connector.ConnectorServlet</servlet-class>
<init-param>
<description>
Path to configuration file can be relative path inside application,
absolute path on local file system or UNC path.
</description>
<param-name>XMLConfig</param-name>
<param-value>/WEB-INF/config.xml</param-value>
</init-param>
<init-param>
<param-name>debug</param-name>
<param-value>false</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>ConnectorServlet</servlet-name>
<url-pattern>
/ckfinder/core/connector/java/connector.java
</url-pattern>
</servlet-mapping>
<filter>
<filter-name>FileUploadFilter</filter-name>
<filter-class>com.ckfinder.connector.FileUploadFilter</filter-class>
<init-param>
<param-name>sessionCookieName</param-name>
<param-value>JSESSIONID</param-value>
</init-param>
<init-param>
<param-name>sessionParameterName</param-name>
<param-value>jsessionid</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>FileUploadFilter</filter-name>
<url-pattern>
/ckfinder/core/connector/java/connector.java
</url-pattern>
</filter-mapping>
<session-config>
<session-timeout>10</session-timeout>
</session-config>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
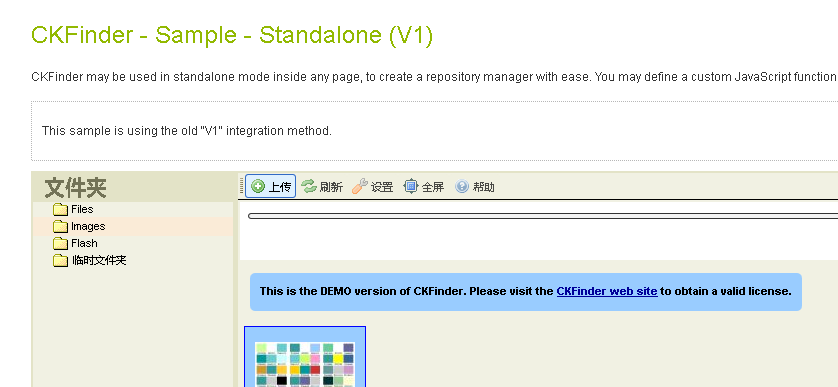
6.配置到了這裡基本OK了,測試一下。按照我給你的url
http://localhost:8080/CKProject/ckfinder/_samples/standalone_v1.html,
自己找一下你自己的url怎麼制定。如果直接拷貝我的程式碼,除非你的的專案名為CKProject而且埠是8080,才能夠訪問到。
如果你能夠看到這個,並且沒有報錯,而且可以上傳檔案。恭喜你,前面的配置沒有出錯。
最終配置
開啟ckeditor下的config.js檔案的function(config{})裡面,記住,一定不能錯。
CKEDITOR.editorConfig = function( config ) {
/**....*/
}- 1
- 2
- 3
寫上這部分內容,當然url需要按照需求修改。後面3個的url參照web.xml中指定監聽器對映的URL,因為其指定的java是在檔案系統中找不到的
config.filebrowserBrowseUrl ='../ckfinder/ckfinder.html';
config.filebrowserImageBrowseUrl ='../ckfinder/ckfinder.html?Type=Images';
config.filebrowserFlashBrowseUrl ='../ckfinder/ckfinder.html?Type=Flash';
config.filebrowserUploadUrl ='../ckfinder/core/connector/java/connector.java?command=QuickUpload&type=Files';
config.filebrowserImageUploadUrl ='../ckfinder/core/connector/java/connector.java?command=QuickUpload&type=Images';
config.filebrowserFlashUploadUrl ='../ckfinder/core/connector/java/connector.java?command=QuickUpload&type=Flash';
- 1
- 2
- 3
- 4
- 5
- 6
- 7

至此,我們已經完成了所有配置。
常見問題
如果說沒有辦法上傳圖片,但是可以上傳zip壓縮檔案,那麼很可能是Struts2也把.jpg結尾的檔案給攔截了。解決辦法是將對映路徑改成*.do和 *.jsp
<filter>
<filter-name>struts2</filter-name>
<filter-class>org.apache.struts2.dispatcher.ng.filter.StrutsPrepareAndExecuteFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>struts2</filter-name>
<url-pattern>*.do</url-pattern>
<url-pattern>*.jsp</url-pattern>
</filter-mapping>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
相關推薦
關於百度編輯器上傳圖片和視訊的具體步驟(絕對能用)
過年之後來到公司的第一件事就是整後臺的上傳圖片和視訊到圖片伺服器,也就是到指定的路勁,這個功能很實用。以前用的ckeditor,現在我給整成了百度編輯器,以下是使用方法。親測可用 我也是在網上找了好幾天的資料,說實話,好多人出現的問題都不一樣,所以導致現在網上的眾說紛紜也只
java(線上編輯和上傳)使用 CKEditor和CKFinder
準備檔案 CKEditor: 在 http://ckeditor.com/download ,可以下載到各種版本的CKEdito
Java圖片,視訊上傳,擷取視訊幀以及檔案下載和視訊IO獲取
public class FileUtil { @Value("${img.url}") public String imgUrl; @Value("${video.url}") public String videoUrl; /** * 儲存圖片 * @para
vue中同時使用element元件的upload上傳圖片和wangEditor富文字編輯器
1.wangEditor —— 輕量級 web 富文字編輯器,配置方便,使用簡單。支援 IE10+ 瀏覽器。 下載wangEditor:npm install wangeditor(英文小寫) 官網:www.wangEditor.com 文件:www.kancloud.cn/wa
Windows 的java客戶端實現上傳檔案到Linux的Hadoop叢集上(注意ip和埠是否一致)
我這幾天一直在學大資料,處於入門階段,然後老師的視訊中教學有用windows的java客戶端上傳檔案到Linux的Hadoop叢集, 但是這邊出BUG了一直上傳不上去,執行程式後一直沒反應。。。。弄了幾天(雖然這幾天在做前端專案~~~) 然後問群裡的大佬,他們說應該是ip和埠
java 通過SFTP連線,獲取指定目錄檔案和上傳檔案
import com.jcraft.jsch.Channel; import com.jcraft.jsch.ChannelSftp; import com.jcraft.jsch.JSch; import com.jcraft.jsch.Session; import co
Java ftp 上傳檔案和下載檔案
今天同事問我一個ftp 上傳檔案和下載檔案功能應該怎麼做,當時有點懵逼,畢竟我也是第一次,然後裝了個逼,在網上找了一段程式碼發給同事,叫他除錯一下。結果悲劇了,執行不通過。(裝逼失敗) 我找的文章連結:http://blog.csdn.net/yucaifu1989/art
Java 執行linux scp 遠端獲取檔案和上傳
需要的jar包:ganymed-ssh2-build210.jar import java.io.ByteArrayOutputStream; import java.io.File; import java.io.FileInputStream; import
Java 實現ftp 檔案上傳、下載和刪除
本文利用apache ftp工具實現檔案的上傳下載和刪除。具體如下: 1、下載相應的jar包 commons-net-1.4.1.jar 2、實現程式碼如下: public class FtpUtils { //ftp伺服器地址
Java客戶端利用httpclient來同時上傳檔案和其他字串引數
1.客戶端程式碼如下: import java.io.File; import java.io.IOException; import java.io.UnsupportedEncodingException; import java.nio.charse
關於thinkphp5的上傳圖片和ckeditor
$callback = input('CKEditorFuncNum'); $upload = $_FILES['upload']; switch($upload['error']){ case 0:/
SpringMVC實現頁面和java模型的資料互動以及檔案上傳下載和資料校驗
1. 專案結構 2. springMVC-servlet.xml 配置檔案 <?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http://www.springframework.org
java實現excel表格上傳和下載
需要匯入excel相應的jar包 form表單需要加上enctype=”multipart/form-data”這個屬性 //封裝上傳檔案物件 private File userExcel; // 封裝上傳檔案型別的屬性 pr
js+java實現的頭像上傳和裁剪,完美相容各種瀏覽器
1.前端剪下效果使用jquery+js+div+css實現 其中有個js圖片剪下外掛叫ImgCropper,吃外掛與jquery外掛一起使用會有bug,被我修改後能相容jquery了 如果需要了解更多關於ImgCropper外掛使用,請檢視原始碼或百度看例子吧 下面是我修改
CKEditor標準版新增上傳圖片和檔案
<span style="font-family: Arial, Helvetica, sans-serif; background-color: rgb(255, 255, 255);"&g
JAVA實現SFTP檔案上傳和下載(利用JSCH.jar)
原文連結:https://my.oschina.net/hetiangui/blog/137357如果你想用純JAVA實現SFTP檔案上傳或下載,或者是想純JAVA連線到SSH2伺服器上執行命令,那就使用JSch.jar包吧。這裡我們先描述實現SFTP協議的上傳和下載,上程式
關於java實現fastDFS的上傳和下載
主要關鍵性程式碼,完全把這個地址: http://love398146779.iteye.com/blog/2123802的全部程式碼copy下來即可。 我只補充兩點他沒有的。 ①用到的關鍵性fastDFS的java client包是我把fastdfs_client_jav
HttpURLConnection實現java後臺上傳檔案和其他引數
最近在對接某第三方視訊服務商的介面,使用java在後臺呼叫他們的介面。在對接設定封面時遇到一個問題,他們需要對個引數,且有一個引數的型別為file。苦尋半天,果。遂記錄如下。 import java.io.DataOutputStream; import j
應用java mail和阿里雲傳送郵件和上傳附件
package com.mail; import java.io.UnsupportedEncodingException; import java.util.Properties; import javax.activation.DataHandler; imp
uploadify+java實現多檔案上傳和預覽
1、下載uploadify外掛 2、index.html <!DOCTYPE html> <html lang="en"> <head> <@head/> <script src="<@path/>/js