node.js 基於事件驅動的回撥
基於事件驅動的回撥
當我們使用 http.createServer 方法的時候,我們當然不只是想要一個偵聽某個埠的伺服器,我們還想要它在伺服器收到一個HTTP請求的時候做點什麼。
問題是,這是非同步的:請求任何時候都可能到達,但是我們的伺服器卻跑在一個單程序中。
寫PHP應用的時候,我們一點也不為此擔心:任何時候當有請求進入的時候,網頁伺服器(通常是Apache)就為這一請求新建一個程序,並且開始從頭到尾執行相應的PHP指令碼。
那麼在我們的Node.js程式中,當一個新的請求到達8888埠的時候,我們怎麼控制流程呢?
嗯,這就是Node.js/JavaScript的事件驅動設計能夠真正幫上忙的地方了——雖然我們還得學一些新概念才能掌握它。讓我們來看看這些概念是怎麼應用在我們的伺服器程式碼裡的。
我們建立了伺服器,並且向建立它的方法傳遞了一個函式。無論何時我們的伺服器收到一個請求,這個函式就會被呼叫。
我們不知道這件事情什麼時候會發生,但是我們現在有了一個處理請求的地方:它就是我們傳遞過去的那個函式。至於它是被預先定義的函式還是匿名函式,就無關緊要了。
這個就是傳說中的 回撥 。我們給某個方法傳遞了一個函式,這個方法在有相應事件發生時呼叫這個函式來進行 回撥 。
至少對我來說,需要一些功夫才能弄懂它。你如果還是不太確定的話就再去讀讀Felix的部落格文章。
讓我們再來琢磨琢磨這個新概念。我們怎麼證明,在建立完伺服器之後,即使沒有HTTP請求進來、我們的回撥函式也沒有被呼叫的情況下,我們的程式碼還繼續有效呢?我們試試這個:
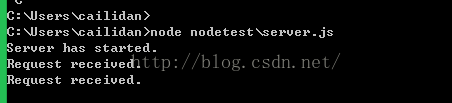
var http = require("http");function onRequest(request, response){ console.log("Request received."); response.writeHead(200,{"Content-Type":"text/plain"}); response.write("Hello World"); response.end();} http.createServer(onRequest).listen(8888); console.log("Server has started.");
注意:在 onRequest
當我們與往常一樣,執行它node server.js時,它會馬上在命令列上輸出“Server has started.”。當我們向伺服器發出請求(在瀏覽器訪問http://localhost:8888/),“Request received.”這條訊息就會在命令列中出現。
這就是事件驅動的非同步伺服器端JavaScript和它的回撥啦!
(請注意,當我們在伺服器訪問網頁時,我們的伺服器可能會輸出兩次“Request received.”。那是因為大部分伺服器都會在你訪問 http://localhost:8888 /時嘗試讀取 http://localhost:8888/favicon.ico )
相關推薦
【NodeJS】深入理解Node.js基於事件驅動的回撥
回撥和非同步呼叫的關係 首先明確一點,回撥並非是非同步呼叫,回撥是一種解決非同步函式執行結果的處理方法。在非同步呼叫,如果我們希望將執行的結果返回並且處理時,可以通過回撥的方法解決。為了能夠更好的區分回撥和非同步回撥的區別,我們來看一個簡單的例子,程式碼如
node.js 基於事件驅動的回撥
基於事件驅動的回撥 當我們使用 http.createServer 方法的時候,我們當然不只是想要一個偵聽某個埠的伺服器,我們還想要它在伺服器收到一個HTTP請求的時候做點什麼。 問題是,這是非同步的:請求任何時候都可能到達,但是我們的伺服器卻跑在一個單程序中。 寫
node:基於事件驅動的回撥
那麼在我們的Node.js程式中,當一個新的請求到達8888埠的時候,我們怎麼控制流程呢? 嗯,這就是Node.js/JavaScript的事件驅動設計能夠真正幫上忙的地方了——雖然我們還得學一些新概念才能掌握它。讓我們來看看這些概念是怎麼應用在我們的伺服器程式碼裡的。 我們建立了伺服器,並且向建立它
Node.js實戰(八)之回撥函式
Node.js 非同步程式設計的直接體現就是回撥。 非同步程式設計依託於回撥來實現,但不能說使用了回撥後程序就非同步化了。 回撥函式在完成任務後就會被呼叫,Node 使用了大量的回撥函式,Node 所有 API 都支援回撥函式。 例如,我們可以一邊讀取檔案,一邊執行其他命令,在檔案讀取完成後,我們將檔案
Node.js 第四章 - 回撥函式
一,Node.js非同步程式設計,直接體現的就是回撥。 1.1Node使用大量的回撥函式。 1.2 Node所有的 API都支援回撥函式。 1.3執行程式碼就沒阻塞或等待檔案I/O操作。 1.4 提高效能,可以處理大量的併發請求。 阻塞程式碼,具體操作例項,參照: http:
Async.js解決Node.js操作MySQL的回撥大坑
由於JavaScript語言非同步特性,在使用Node.js執行很多操作時都會使用到回撥函式,其中就包括訪問資料庫。如果程式碼中的業務邏輯稍微複雜一點,回撥一層層巢狀,那麼程式碼很容易進入Callback Hell,無論對寫程式碼的人還是閱讀程式碼的人,都是精神
node.js的事件驅動
node.js在執行的過程中會維護一個事件佇列。 程式在執行時進入事件迴圈等待下一個事件到來,每個非同步I/O請求完成後被推送到事件佇列,等待程式程序進行處理。 node.js的非同步機制是基於事件的,所有的磁碟I/O,網路通訊,資料庫查詢都是以非阻塞的方式請求的,返回的結
Node.js多個非同步回撥的處理
問題 經常有人在問,多個ajax請求,怎麼在請求都結束之後再處理資料。這個問題在做前端的時候,我沒遇見過。但是最近在做node後端的時候,遇見了:就是node後端傳送多個網路請求,要在請求結束之後再處理資料,這裡和ajax的那個問題是一樣的。 解決 這裡使
單一工作流的執行➕回滾框架初步想法(基於事件驅動模式)
思路來源: 事件驅動框架。 Part 1. 定義一個框架 event_flow.py (需要再改動) 1 #! /usr/bin/env python 2 3 4 deploy_phase_list = [] 5 6 def deploy
Async.js解決Node.js操作MySQL的回調大坑
tty 類型 發生 獲取 rollback github data- map dsm 因為JavaScript語言異步特性。在使用Node.js運行非常多操作時都會使用到回調函數,當中就包含訪問數據庫。假設代碼中的業務邏輯略微復雜一點,回調一層層嵌套。那
node.js之事件機制
參數說明 處理 emit tab 大數 參數 事件綁定 綁定 所有 EventEmitter類 方法名與參數描述參數說明 addListener(event,listener) 對指定的事件綁定事件處理函數 參數一是事件名稱,參數二是事件處理函數 on(event
基於事件驅動過程鏈理論的SAP項目實施
任務 res p s 數據庫 chain tle 理解 用戶 靜態資源 基於事件驅動過程鏈理論的SAP地產項目實施研究 一、事件驅動過程鏈模型(EPC)的含義事件驅動過程鏈模型(Event‐Driven Process Chain)通過智能化的流程路徑,根據既定的原則和權限
理解Node.js的事件輪詢
地址 and func down 先進先出 異步 不可 call javascrip 前言 總括 : 原文地址:理解Node.js的事件輪詢 Node小應用:N
myReactorServer: 基於事件驅動的C++高性能服務器
字符 mage 連接 服務 異步 form muduo nbsp 結果 myReactorServer: A High Performance C++ Web Server 項目地址 myReactorServer 性能評估結果 身為一個Web Server,最
如何獲取node.js非同步事件中的資料
node.js中的事件大都是非同步事件,如何從node.js非同步事件中去拿值呢? var fs = require('fs'); console.log(1) /**1.直接獲取 function getData(){ fs.readFile('aaa.txt',(err,data)
js 錨點聯動 回撥渲染改變a標籤 定位 滾動 導航
本文出自: http://blog.csdn.net/wyk304443164 直接放程式碼,道理很簡單應該看得懂 /** * Created by wuyakun on 2017/7/11. */ var head_footer = {}; head_
初步講解JS中的callback回撥原理
JS的非同步執行機制 什麼是非同步執行 為了提高Javascript程式碼的執行效率,JS對於部分函式方法採用了非同步呼叫機制(如Ajax的操作)。非同步執行的函式方法的執行並非為一個佇列挨個執行的,而是相互獨立,同時呼叫執行的,從而避免程式碼執行阻塞,減少不必要的等待時間。 我們來舉
js 寫自定義回撥函式callback
第一種形式: /* * 構造回撥函式 * @param:p1 * @param:callback 回撥函式 */ function testfn(p1 ,callback) { console.log('呼叫第一次函式-->'+p1); if(callback){ cal
myReactorServer: 基於事件驅動的C++高效能伺服器
myReactorServer: A High Performance C++ Web Server 專案地址 效能評估結果 身為一個Web Server,最重要的當然還是效能表現。所以不廢話,先上效能評估結果。 由於這個專案借鑑了muduo專案的架構,所以效能對比的物件主要就是muduo。 測
Android--測試Activity的生命週期事件及其回撥方法
//activity_main.xml <?xml version="1.0" encoding="utf-8"?> <android.support.constraint.ConstraintLayout xmlns:android="h