最完整實用的PHP圖片上傳 程式碼外掛片段
阿新 • • 發佈:2019-01-14
今天來做一個圖片上傳功能的外掛,首先做一個html檔案:text.php

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>無標題文件</title> </head> <body> <h1>檔案上傳</h1>
<div id="divPreview">
<img id="imgHeadPhoto" src="noperson.jpg" style="width: 160px; height: 170px; border: solid 1px #d2e2e2;"
alt="" />
</div> <!--enctype 屬性規定在傳送到伺服器之前應該如何對錶單資料進行編碼,"multipart/form-data"在使用包含檔案上傳控制元件的表單時,必須使用該值。--> <form action="upload.php" method="post" enctype="multipart/form-data"> <!--file定義輸入欄位和 "瀏覽"按鈕,供檔案上傳。--> <input type="file" name="file" onchange="PreviewImage(this,'imgHeadPhoto','divPreview');" size="20" /> <input type="submit" value="上傳"/> </form> </body>
<script type="text/javascript">
//js本地圖片預覽,相容ie[6-9]、火狐、Chrome17+、Opera11+、Maxthon3
function PreviewImage(fileObj, imgPreviewId, divPreviewId) {
var allowExtention = ".jpg,.bmp,.gif,.png"; //允許上傳檔案的字尾名document.getElementById("hfAllowPicSuffix").value;
var extention = fileObj.value.substring(fileObj.value.lastIndexOf(".") + 1).toLowerCase();
var browserVersion = window.navigator.userAgent.toUpperCase();
if (allowExtention.indexOf(extention) > -1) {
if (fileObj.files) {//HTML5實現預覽,相容chrome、火狐7+等
if (window.FileReader) {
var reader = new FileReader();
reader.onload = function (e) {
document.getElementById(imgPreviewId).setAttribute("src", e.target.result);
}
reader.readAsDataURL(fileObj.files[0]);
} else if (browserVersion.indexOf("SAFARI") > -1) {
alert("不支援Safari6.0以下瀏覽器的圖片預覽!");
}
} else if (browserVersion.indexOf("MSIE") > -1) {
if (browserVersion.indexOf("MSIE 6") > -1) {//ie6
document.getElementById(imgPreviewId).setAttribute("src", fileObj.value);
} else {//ie[7-9]
fileObj.select();
if (browserVersion.indexOf("MSIE 9") > -1)
fileObj.blur(); //不加上document.selection.createRange().text在ie9會拒絕訪問
var newPreview = document.getElementById(divPreviewId + "New");
if (newPreview == null) {
newPreview = document.createElement("div");
newPreview.setAttribute("id", divPreviewId + "New");
newPreview.style.width = document.getElementById(imgPreviewId).width + "px";
newPreview.style.height = document.getElementById(imgPreviewId).height + "px";
newPreview.style.border = "solid 1px #d2e2e2";
}
newPreview.style.filter = "progid:DXImageTransform.Microsoft.AlphaImageLoader(sizingMethod='scale',src='" + document.selection.createRange().text + "')";
var tempDivPreview = document.getElementById(divPreviewId);
tempDivPreview.parentNode.insertBefore(newPreview, tempDivPreview);
tempDivPreview.style.display = "none";
}
} else if (browserVersion.indexOf("FIREFOX") > -1) {//firefox
var firefoxVersion = parseFloat(browserVersion.toLowerCase().match(/firefox\/([\d.]+)/)[1]);
if (firefoxVersion < 7) {//firefox7以下版本
document.getElementById(imgPreviewId).setAttribute("src", fileObj.files[0].getAsDataURL());
} else {//firefox7.0+
document.getElementById(imgPreviewId).setAttribute("src", window.URL.createObjectURL(fileObj.files[0]));
}
} else {
document.getElementById(imgPreviewId).setAttribute("src", fileObj.value);
}
} else {
alert("僅支援" + allowExtention + "為字尾名的檔案!");
fileObj.value = ""; //清空選中檔案
if (browserVersion.indexOf("MSIE") > -1) {
fileObj.select();
document.selection.clear();
}
fileObj.outerHTML = fileObj.outerHTML;
}
return fileObj.value; //返回路徑
}
</script> </html>

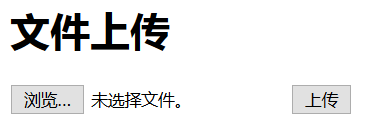
做完後的效果:

這樣可以點選瀏覽選擇圖片,然後上傳,現在我們再做怎樣把選擇的圖片傳到我們新建的img檔案裡來,在做一個php處理頁面:upload.php

<?php //var_dump($_FILES["file"]); //array(5) { ["name"]=> string(17) "56e79ea2e1418.jpg" ["type"]=> string(10) "image/jpeg" ["tmp_name"]=> string(43) "C:\Users\asus\AppData\Local\Temp\phpD07.tmp" ["error"]=> int(0) ["size"]=> int(454445) } //1.限制檔案的型別,防止注入php或其他檔案,提升安全 //2.限制檔案的大小,減少記憶體壓力 //3.防止檔名重複,提升使用者體驗 //方法一: 修改檔名 一般為:時間戳+隨機數+使用者名稱 // 方法二:建資料夾 //4.儲存檔案 //判斷上傳的檔案是否出錯,是的話,返回錯誤if($_FILES["file"]["error"]) { echo $_FILES["file"]["error"]; } else { //沒有出錯 //加限制條件 //判斷上傳檔案型別為png或jpg且大小不超過1024000B if(($_FILES["file"]["type"]=="image/png"||$_FILES["file"]["type"]=="image/jpeg")&&$_FILES["file"]["size"]<1024000) { //防止檔名重複 $filename="./img/".time().$_FILES["file"]["name"]; //轉碼,把utf-8轉成gb2312,返回轉換後的字串, 或者在失敗時返回 FALSE。 $filename =iconv("UTF-8","gb2312",$filename); //檢查檔案或目錄是否存在 if(file_exists($filename)) { echo"該檔案已存在"; } else { //儲存檔案, move_uploaded_file 將上傳的檔案移動到新位置 move_uploaded_file($_FILES["file"]["tmp_name"],$filename);//將臨時地址移動到指定地址 } } else { echo"檔案型別不對"; } }

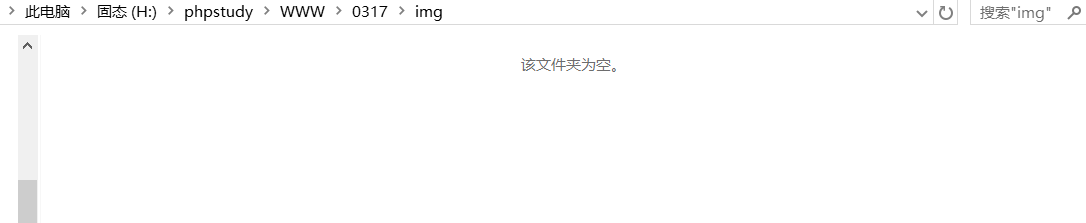
現在我們看看效果怎麼樣:

這個img為空檔案,一張圖片都沒有,現在選擇一張圖片


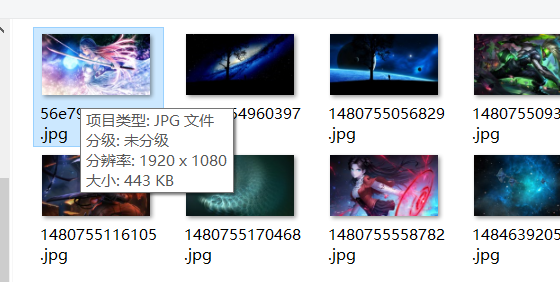
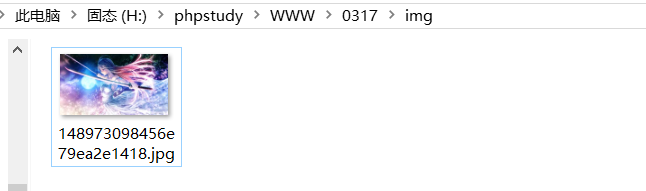
第一張,點選選擇後,再看看img檔案

看看現在上傳成功了
