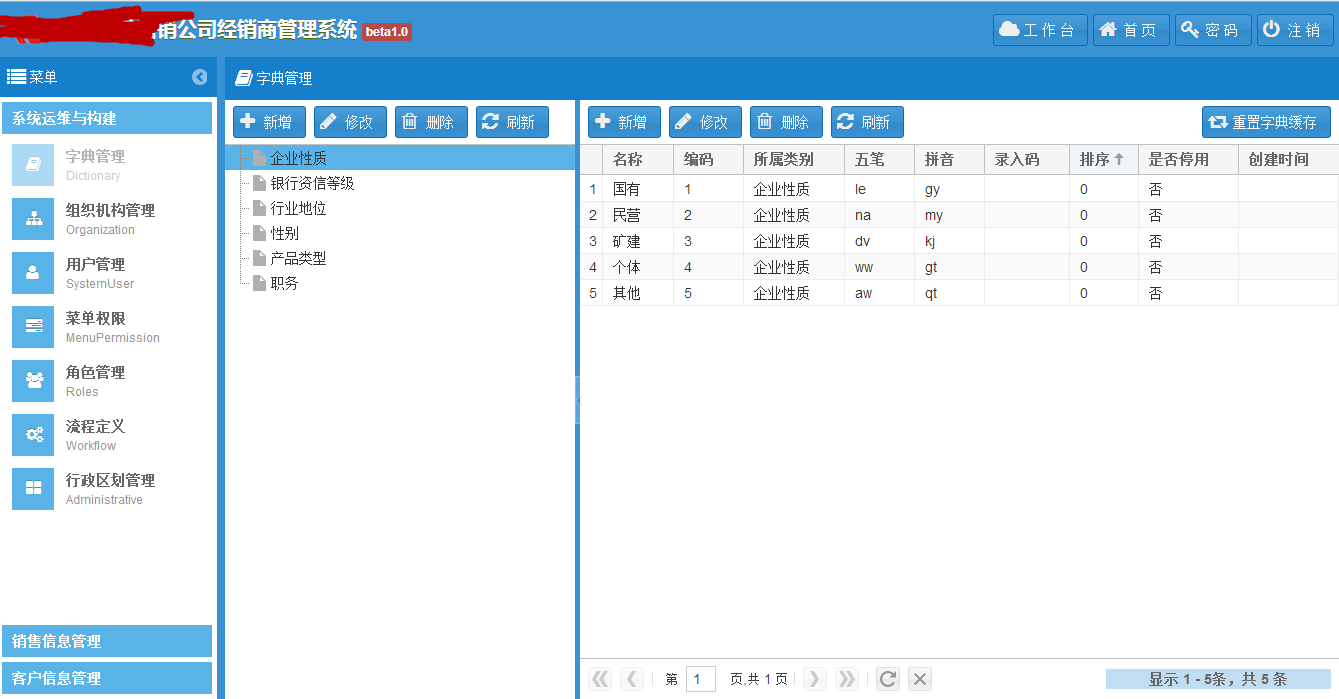
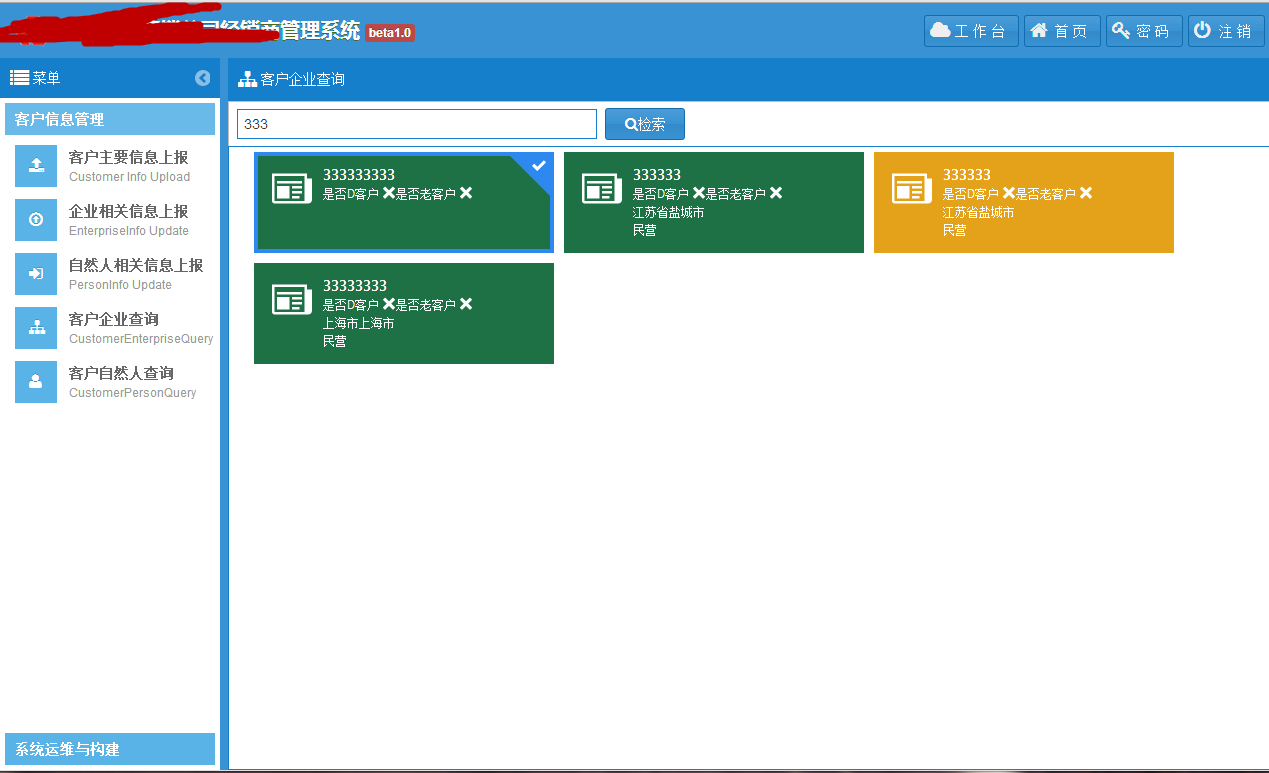
大夥看看這個介面風格咋樣...
實在厭煩了EXTJS自帶樣式的那種風格,最近搞了個這樣的,大夥覺得咋樣...,有喜歡的我整理下貢獻原始碼
1.還是基於EXTJS的 自己用SASS改了些樣式
2.用了些bootstrap裡的一些樣式
3.圖示用的Font Awesome字型樣式




不到200字還不讓發 附上整理的ExtJS-4.2.1自定義樣式指南
ExtJS-4.2.1自定義樣式指南
1. 準備工作
需要安裝準備下列工具:
JAVA,安裝JRE 7;
RUBY,安裝過程中勾選中path環境變數設定;
SENCHA CMD;
ExtJS-4.2.1 SDK;
2. 建立自定義樣式例項
第一步:設定工作區,輸入下列命令, 以解壓好的ExtJS SDK 目錄 替換"~/extjs-4.2.0/".
sencha -sdk ~/ext-4.2.0 generate workspace my-workspace
第二步:在my-workspace 目錄下,輸入下列命令
sencha -sdk ext generate app ThemeDemoApp theme-demo-app
cd theme-demo-app
sencha app build
sencha generate theme my-custom-theme
1) 設定要擴充套件的風格樣式
找到"packages/my-custom-theme/package.json"檔案,修改其中內容:
"extend": "ext-theme-neptune"
"theme-demo-app"目錄下,輸入下列命令:
sencha app refresh
2) 設定要全域性樣式變數 (第一種修改樣式方法)
在"my-custom-theme/sass/var/"目錄下新建Component.scss 檔案.並寫入一下內容:
$base-color: #317040 !default;
在"packages/my-custom-theme/"目錄下,輸入以下命令
sencha package build
3) 使用樣式
找到 theme-demo-app/.sencha/app/sencha.cfg 檔案
app.theme=ext-theme-classic
修改為:
app.theme=my-custom-theme
在" theme-demo-app"目錄輸入如下命令,清理並重建應用
sencha ant clean
sencha app build
在瀏覽器中開啟"theme-demo-app/index.html"檔案,可看到變化.
4) 配置元件變數(第二種修改樣式方法)
新建 "packages/my-custom-theme/sass/var/panel/Panel.scss"此檔案,內容為:
$panel-header-font-family: Times New Roman !default;
重建應用:
sencha app build
5) 建立自定義元件樣式(第三種修改樣式方法)
建立 "packages/my-custom-theme/sass/src/panel/Panel.scss"檔案,內容為:
@include extjs-panel-ui(
$ui-label: 'highlight-framed',
$ui-header-background-color: red,
$ui-border-color: red,
$ui-header-border-color: red,
$ui-body-border-color: red,
$ui-border-width: 5px,
$ui-border-radius: 5px
);
修改"theme-demo-app/app/view/Viewport.js"內容,如下:
items: [{
// default UI
region: 'west',
xtype: 'panel',
title: 'West',
split: true,
width: 150
}, {
// custom "highlight" UI
region: 'center',
xtype: 'panel',
layout: 'fit',
bodyPadding: 20,
items: [
{
xtype: 'panel',
ui: 'highlight',
frame: true,
bodyPadding: 10,
title: 'Highlight Panel'
}
]
}, {
// neptune "light" UI
region: 'east',
xtype: 'panel',
ui: 'light',
title: 'East',
split: true,
width: 150
}]
重建應用:
sencha app build
瀏覽器開啟"theme-demo-app/index.html",可看到變化.
6) 修改圖片資源(第四種修改樣式方法)
在"packages/my-custom-theme/resources/images/shared/"目錄中新建ExtJS資源同名檔案,如icon-info.png.應用中使用如下程式碼時將使用新圖片:
...
title: 'Highlight Panel',
items: [{
xtype: 'button',
text: 'Show Message',
handler: function() {
Ext.Msg.show({
title: 'Info',
msg: 'Message Box with custom icon',
buttons: Ext.MessageBox.OK,
icon: Ext.MessageBox.INFO
});
}
}]
...
7) 使用JS進行覆蓋(第五種修改樣式方法)
建立"packages/my-custom-theme/overrides/panel/Panel.js"檔案,內容如下:
Ext.define('MyCustomTheme.panel.Panel', {
override: 'Ext.panel.Panel',
titleAlign: 'center'
});
"packages/my-custom-theme/"目錄輸入下列命令
sencha package build
"theme-demo-app"目錄下,輸入下列命令:
sencha app refresh
sencha app build
瀏覽器開啟"theme-demo-app/index.html",可看到變化.
1) 為檢視建立樣式(第五種修改樣式方法)
建立"sass/src/view/Viewport.scss",內容如下:
.content-panel-body {
background-color: #ccc;
}
在Viewport中使用
...
xtype: 'panel',
ui: 'highlight',
bodyCls: 'content-panel-body',
frame: true,
...
在"/build/ThemeDemoApp/production/resources"中可得到產出的樣式檔案及圖片資源.
例項應用已放置在此資料夾中.
英文指南http://docs.sencha.com/extjs/4.2.1/#!/guide/theming
相關推薦
大夥看看這個介面風格咋樣...
實在厭煩了EXTJS自帶樣式的那種風格,最近搞了個這樣的,大夥覺得咋樣...,有喜歡的我整理下貢獻原始碼 1.還是基於EXTJS的 自己用SASS改了些樣式 2.用了些bootstrap裡的一些樣式 3.圖示用的Font Awesome字型樣式 不到200字還不讓發 附上整理的
90%的 CTO 都做不好績效管理?看看這個十年 IT 老兵都有什麽絕活?(轉)
發放 進階 績效 大數據服務 應對 轉化 投資者 評分 顯示 原文地址: http://mp.weixin.qq.com/s/uiGMx5vuD3YNaoCClHuqEg 十多年從業經歷,從 2001 年開始帶團隊到現在,我幾乎經歷過所有的 IT 角色。2010 年,我隨創
關於NLP和深度學習,準備好好看看這個github,還有這篇介紹
sting htm ttext 作者 規模 model keras form The 這個github感覺很不錯,把一些比較新的實現都嘗試了: https://github.com/brightmart/text_classification fastText
swing Jframe 介面風格
用法:在jframe裡面 UIManager.setLookAndFeel("com.sun.java.swing.plaf.windows.WindowsLookAndFeel"); 1、Metal風格 (預設) String lookAndFeel = "javax.swing.
別人給我一個介面,是個url地址,讓我推送資料過去,然後得到別人返回的資料,怎麼呼叫這個介面呢?
1:客戶端地址:http://1*2.***.**.1*4:7**8/peasentProducts/save(需要把服務端資料傳送到客戶端) 2:自己在控制層把資料放在放在一個map集合中,自己寫一個類封裝一個方法,把資料傳送過去 3:controller---控制層程式
求大神幫我看看這個題的插入演算法中哪裡錯了??(帶頭節點的單鏈表)
#include<stdio.h> #include<stdlib.h> typedef int elementype; #define OK 1 #define EORR 0 typedef struct node { elementy
大家都來看看這個字串比較的問題。。。。。讓我上首頁大家一起討論討論
今天寫程式碼,遇到一個比較字串的問題。。。。。問了好多人。。。。。。大家一起來看看。。。。用eclipse執行的結果和idea的不一樣; 真心請大家看一看哈,,,,,讓我上首頁。。。。。。。是eclipse的bug,還是語法的問題 。寫的我都懷疑人生了。。。。。。 下面是程式碼 pub
RESTful和REST-RPC介面風格的差異與實現
REST風格的介面設計是以資源為核心,這種設計風格非常簡約,也利於理解,比如獲取一個id為259的商戶,其HTTP請求應該像這樣: GET /Store/259 REST-RPC風格則是以操作為核心,一般只使用HTTP謂詞GET或POST,比如同樣的操作,
想成為高階架構師?看看這個,或許你不再迷茫!
原始碼分析專題 專題簡介:詳細介紹原始碼中所用到的經典設計思想,看看大牛是如何寫程式碼的,提升技術審美、提高核心競爭力。 專題特色:結合實際老師工作經驗分析,理解框架作者思維,抽絲剝繭,層層深入。 面向人群:有工作經驗,想系統提升的人群 常用設計模式 Proxy
內部類實現多繼承(內部類的優勢)及內部類實現一個介面與外圍類實現這個介面的區別
在java中一個類可以多重實現,但不能多重繼承,也就是說一個類能夠同時實現多個介面,但不能同時繼承多個類。但有時候我們確實需要繼承多個類,比如希望擁有兩個類的行為功能,就很難使用單繼承來解決問題了(當然多層繼承是可以解決的),那麼我們還可以用什麼辦法來解決多重繼承的問題呢?沒
內部類實現一個介面與外圍類實現這個介面的區別
在java中,外圍類只能繼承一個基類,要實現多繼承,只有繼承多個介面型別。有時,你需要與介面的實現進行互動,所以使用內部類最重要的一個原因是:每個內部類都能獨立的繼承自一個(介面的)實現,內部類允許你繼承多個非介面型別。正是因為內部類的這種能力,有效的實現了“多重繼承”。
訊息語音播報,微信語音自動播放,有點兒意思,可以看看這個應用
我們談談技術,當然,主要也是給自己做的應用打打廣告,謝謝大家支援,下載用用,提提意見。先上個二維碼,感興趣的現在就可以去看看: 說說初衷 一個月之前,朋友給我說了一個很有意思的需求: 在騎單車的時候(開車同理,反正就是手沒空的場景),希望能夠來了微信訊息能夠
把讀過的書記錄下來。很多年以後再看看這個書單,應該很有趣~
前言:現代很多人,忙忙碌碌,一有空閒時間又低頭玩手機。我在大學期間,努力培養了一個習慣:在晚上睡覺之前,夜深人靜時分,靜下心來讀讀書。其實這個習慣的養成,最初是因為失眠,我當時是希望深夜閱讀可以有助於睡眠。下面這個書單會不斷增長。 2015年6月:《北洋大
QT 扁平化介面風格,自定義TabWidget控制元件
直接上圖先看效果: 核心程式碼: mainwindow.h #ifndef MAINWINDOW_H #define MAINWINDOW_H #include <QtCharts> QT_CHARTS_USE_NAMESPACE #include <
java 學習筆記--Comparator中為什麼其他類實現這個介面為什麼沒有複寫equals(Object obj)這個方法?
其實java存在好多隱藏的複寫。 大多數類好像未複寫的方法其實是繼承父類的而方法而隱藏複寫的。 而如下例: class HelloComparator implements Comparator {@Overridepublic int compare(Object o
大家來看看這個奇怪的問題
大家看看這個問題是怎麼出現的啊,急死了![color=red]2009-03-05 17:38:10,562 INFO [STDOUT] 2009-3-5 17:38:10 com.microsoft.sqlserver.jdbc.SQLServerPreparedStat
大家幫忙看看 這個js怎麼寫?
今天遇到了一個問題: 需求如下: 在一個頁面上顯示十條新聞標題,但是要求前[b][color=#FF0000]兩條的新聞具體內容[/color][/b]是展開顯示在 對應新聞標題之下,[b]其餘的只顯示新聞標題[/b],但是當[b]滑鼠點選[/b]時會展開像上兩條
VC++軟體介面風格簡單美化
為了讓軟體能在視覺上給使用者帶來一種清新的感覺,從而避免潛在的使用者視覺疲勞和審美疲勞,軟體一般都要經過專業的介面設計和美化。但是,我們不是也沒有專業的介面設計美化人員,所以只能對軟體的介面和風格進行初步的簡單美化,主要是色調的搭配、圖片、字型的簡單美化處理等基本工作。 下
idea2017介面風格、編輯區字型修改
1.在File/Settings/appearance裡找到Theme,選擇Darcula風格,點選apply應用2.修改字元編碼集和預設編碼集2.在File/Settings進入settings介面,在左側欄中找到Editor下面的Font,字型大小設定為16
大神幫忙看看這個問題怎麼解決
用模擬器執行程式時老是閃退!04-10 06:37:43.794 2611-3870/? W/GCM-GMS: Failed to get registration: java.io.IOException: AUTHENTICATION_FAILED04-10 06:38:
