SpringMVC返回XML或者JSON格式的資料
SpringMVC的web.xml配置我就不說了…
首先需要加入json的jar包:
jackson-mapper-asl-*.jar
jackson-core-asl-*.jar
在applicationContext-servlet.xml檔案配置中加入如下注冊預設的訊息轉換器:
<mvc:annotation-driven/>controller:
@RequestMapping(method=RequestMethod.GET,value="/rest")
@ResponseBody
public User rest測試(HttpServletRequest request, UserVo vo) User類:
@XmlRootElement
public class User implements Serializable{
private Integer id;
private String name;
private String password;
@XmlElement
public 注意上面的User類必須用@XmlRootElement標註,不然會當Json返回的..
然後直接在瀏覽器中輸入url地址訪問就行了。
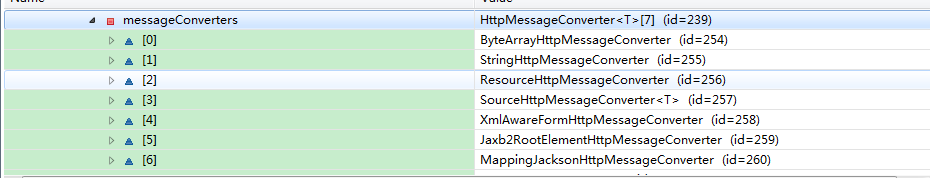
上面在Spring配置檔案中加了< mvc:annotation-driven/>debug你會發現如下圖:
裡面預設註冊了XMl的轉換器還有JSON的轉換器…
當你在User類上面加@XmlRootElement就會用XML轉換器返回xml格式的資料,如果沒有用@XmlRootElement那麼返回json格式的資料。
當然,轉換成什麼格式的資料是由請求頭的accept屬性來指定的。
如下請求會返回xml格式的資料:
function jsonTest(){
$.get("rest.htm","",function(res) {
alert(res);
//console.log(res);
},"xml");
}如下請求會返回json格式的資料:
function jsonTest(){
$.get("rest.htm","",function(res) {
alert(res);
//console.log(res);
},"json");
}當然還有其他的配置方式,比如不使用預設註冊的轉換器,可以在< mvc:annotation-driven>裡面配置
<mvc:annotation-driven>
<mvc:message-converters register-defaults="true">
<bean class="org.springframework.http.converter.json.MappingJacksonHttpMessageConverter">
<property name="supportedMediaTypes">
<list>
<value>application/json</value>
<value>text/json</value>
</list>
</property>
</bean>
</mvc:message-converters>
</mvc:annotation-driven>或者
<bean class="org.springframework.web.servlet.mvc.annotation.AnnotationMethodHandlerAdapter">
<property name="messageConverters">
<list>
<bean
class="org.springframework.http.converter.json.MappingJacksonHttpMessageConverter">
<property name="supportedMediaTypes">
<list>
<value>application/json</value>
<value>text/json</value>
</list>
</property>
</bean>
</list>
</property>
</bean>這兩種方式差不多…這個我也是從網上看的。
有誰玩海島奇兵的,可以加我戰隊:壹號 。
相關推薦
SpringMVC返回XML或者JSON格式的資料
SpringMVC的web.xml配置我就不說了… 首先需要加入json的jar包: jackson-mapper-asl-*.jar jackson-core-asl-*.jar 在applicationContext-servlet.xml檔案配置中
Android訪問網路系列之--服務端返回XML或JSON格式資料,Android 進行解析並顯示
例子說明:使用者通過訪問web資源的最新電影資訊,伺服器端生成XML或JSON格式資料,返回Android客戶端進行顯示。 此案例開發需要兩個方面 WEB開發和android開發. 一.web開發相對比較簡單,只是模擬一下 相關程式碼如下: 1.實體Bean package ygc.yxb.domain
Android訪問網路:服務端返回XML或JSON格式資料,Android 進行解析並使用ListView顯示
剛剛入門學習了Android的ListView,也是看了傳智播客黎活明老師的視訊學習了,但是一直執行不了,還報錯了。報的錯誤是:at android.os.StrictMode$AndroidBlockGuardPolicy.onNetwork(StrictMode.jav
springMVC返回複雜的json格式資料
一、springMVC返回json格式資料常用的寫法是使用@ResponseBody註解,在每一個方法前加上這個註解,springMVC的json解析機制會自動把返回值(Object型別的物件)轉換為json格式的資料,如果返回的json物件比較複雜,每一個方法
SpringBoot RestController 同時支持返回xml和json格式數據
獲取json 需要 tid stc style pre cati 返回json provide @RestController 默認支持返回json格式數據,即使不做任何配置也能返回json數據 當接口需要支持xml或json兩種格式數據時應該怎麽做呢? 只要引入 Jack
實現xml和json格式資料——單例模式的Db類(第二篇)
上一篇只是實現了xml和json格式資料的類的封裝,不過它是沒有資料的來源的;因此,本篇文章是封裝一個呼叫資料庫資料的方法,視訊裡面用的是mysql_connect()等函式,不過現在用這些函式會出現notice,因為這些函式已經過時了,將來可能不會再用到;其實
安卓開發之解析XML和JSON格式資料
參考書作者:郭霖我會將所學的知識簡單記錄下來以便於大家快速查閱資料,另外郭霖大俠沒有提到的東西我也會作出補充我們通常情況下,每個需要訪問網路的應用程式都會有一個自己的伺服器,我們可以向伺服器提交資料,也可以從伺服器上獲取資料。在網路上傳輸資料時最常用的格式用兩種:XML和JS
python pymysql flask 簡易使用 和返回指定的json格式資料
pymysql.demo import pymysql import json #print(print.__doc__) conn = pymysql.connect(host="192.168.169.132", user="root"
XML與JSON格式資料解析方法
在網路上傳輸資料時最常用的格式有兩種:XML和JSON,下面就來學習如何解析XML和JSON格式的資料。一、解析XML格式資料XML格式內容如下:<apps> <app> <id>1</id>
SpringMVC返回客戶端Json/XML資料
1. HttpMessageConverter 它是Spring的一個介面,它負責將請求資訊轉為一個物件(型別為T),將物件(型別為T)輸出為響應資訊。 DispatcherServlet預設安裝了RequestMappingHandlerAdapter作為HandlerAdapte
配置ajax請求springmvc返回json格式資料
首先在controller的方法返回值(返回值型別為實體類)上增加@ResponseBody註解 然後兩種配置方式如下: 方式一:spring4.0以及之後版本推薦 pom.xml增加如下依賴包 &l
springmvc返回json格式資料報406錯誤
一、配置springmvc 1. springmvc-servlet.xml <?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http://www.springframework.org/schem
SpringMVC 統一返回JSON格式資料到前端
有時在給APP做介面功能的時候,都是返回JSON格式的資料,所以最好的只好在工程設定一個統一的資料返回方式 在SpringMVC 直接配置XML可以產生這種配置,比較簡單 S
頁面訪問伺服器返回json格式資料太大,導致資料不全被截斷,無法展示
問題:頁面展示呼叫查詢方法查詢全部資料的時候一直顯示loading。。。,開啟偵錯程式顯示 Failed to load resource: net::ERR_SPDY_PROTOCOL_ERROR,而少部分查詢則正常顯示。 因為資料中有圖片轉成的二進位制陣列,資料比較長,由此懷疑
Struts2返回json格式資料踩坑記錄
事件起因 昨天提測修改凍結/解凍銀行卡樣式的功能,微姐測試過程中發現呼叫ajax請求耗時過長,今天來排查,發現瀏覽器請求/finance/ajax/freeze/ajaxGetShopLists時,對應的後端方法getShopList()莫名其妙地執行了兩遍,並且返回給瀏覽器的Json字串如下:
Java程式碼 json格式資料轉化成xml jsonToXml
import com.alibaba.fastjson.JSON; import com.alibaba.fastjson.JSONArray; import com.alibaba.fastjson.JSONObject; import java.util.Iterator; import java
ajax返回json格式資料
控制器中這樣寫 //刪除二維碼 public function shanchu() { $data = $_POST['a']; $shanchu = K::M('code/content')->shanchu($data); $returnData =
Python flask中mysql查詢返回json格式資料
在進行web專案開發時,經常需要查詢資料庫並返回json格式給前端,Java中可以使用JSONObject或mybatis直接就可以對映成map結構,而python中返回的是元組的形式(('a',1,2), ('b',2,3), ...)。下面提供幾種在pyth
SpringBoot+Jpa 在MySql中自動生成時間和返回json格式資料時間格式配置
先說資料時間格式的設定 有兩種 一種是:可以在apllication.property加入下面配置就可以 #時間戳統一轉換 spring.jackson.date-format=yyyy-MM-dd HH:mm:ss spring.jackson.time-zone=
解決後臺返回JSON格式資料,IE瀏覽器提示下載的問題
解決後臺返回JSON格式資料,IE瀏覽器提示下載的問題 問題描述 在近期的一個專案中,使用前後端分離開發,後端使用SpringMVC向前臺返回JSON資料的時候,其他瀏覽器都可以正常顯示,唯獨IE瀏覽器讓人蛋疼不已,每次都要下載下來才能開啟,真的很讓人抓狂,於是老套路上網一頓查資料,