【websocket】springboot使用websocket實現訊息推送
首先我們引用Spring-boot所帶的websocket依賴:
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-websocket</artifactId>
</dependency>然後編寫前端程式碼和後臺處理後臺觸發的事件:
<script> var websocket = null; if('WebSocket' in window){ websocket = new WebSocket('ws://localhost:80/websocket'); }else{ alert("該瀏覽器不支援WebSocket"); } websocket.onopen = function (event) { console.log("建立連線"); } websocket.onclose = function (event) { console.log("斷開連線"); } websocket.onmessage = function (event) { console.log("收到訊息" + event.data); //彈框 $('#myModal').modal('show'); //播放音樂 document.getElementById('notice').play(); } websocket.onerror = function (event) { alert("websocket通訊發生錯誤"); } window.onbeforeunload = function (event) { websocket.close(); } </script>
後臺進行websocket配置:
@Component
public class WebSocketConfig {
@Bean
public ServerEndpointExporter serverEndpointExporter() {
return new ServerEndpointExporter();
}
}然後編寫websocket類,接收ws協議的請求:ws://localhost/websocket,並通過對應方法進行連線,同時編寫sendMessage()方法,向前臺傳送訊息,當後臺需要時就呼叫該方法
@Component @ServerEndpoint("/websocket") @Slf4j public class WebSocket { private Session session; private static CopyOnWriteArraySet<WebSocket> webSockets = new CopyOnWriteArraySet<>(); @OnOpen public void onOpen(Session session) { this.session = session; webSockets.add(this); log.info("【websocket訊息】有新的連線, 總數:{}", webSockets.size()); } @OnClose public void onClose() { webSockets.remove(this); log.info("【websocket訊息】連線斷開, 總數:{}", webSockets.size()); } @OnMessage public void onMessage(String message) { log.info("【websocket訊息】收到客戶端發來的訊息:{}", message); } public void sendMessage(String message){ for (WebSocket webSocket: webSockets) { log.info("【websocket訊息】廣播訊息, message={}", message); try { webSocket.session.getBasicRemote().sendText(message); } catch (Exception e) { e.printStackTrace(); } } } }
當我們需要提交訂單想向前臺傳送訊息時,我們可以呼叫sendMessage()方法
@Autowired
private WebSocket webSocket;//傳送websocket訊息
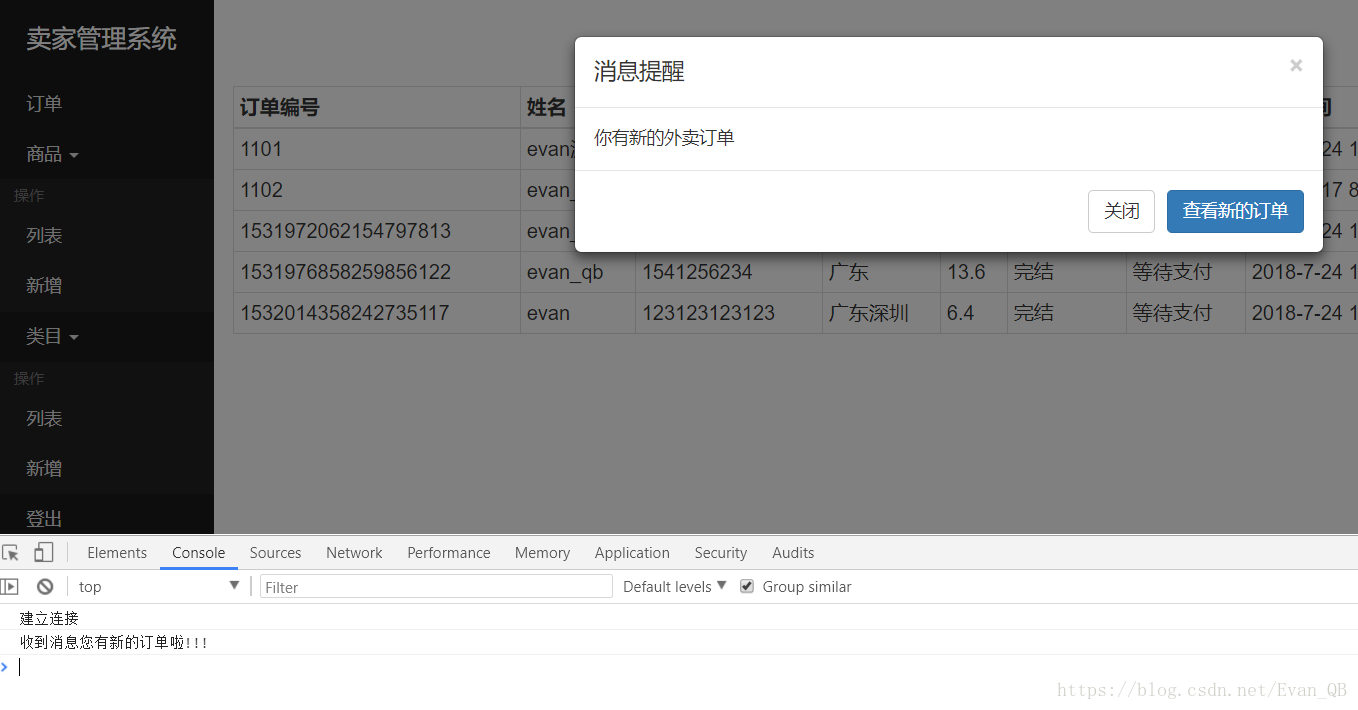
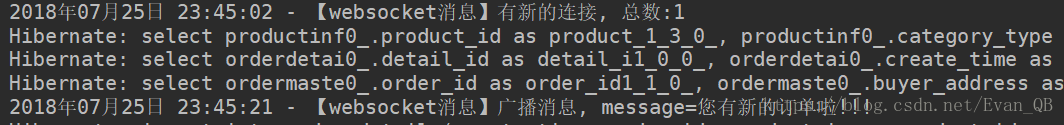
webSocket.sendMessage("您有新的訂單啦!!!");前臺效果如下:
後臺訊息
相關推薦
【轉 】workerman 實現訊息推送
WEB訊息推送框架 web-msg-sender是一款web長連線推送框架,採用PHPSocket.IO開發,基於WebSocket長連線通訊,如果瀏覽器不支援WebSocket則自動轉用comet推送。 通過後臺推送訊息,訊息可以即時推送到客戶端,非輪詢
【小程式】如何實現訊息推送之收集推送碼
當訂單狀態變更時,小程式如何實現訊息推送來通知到使用者呢。微信開放了一個叫模板訊息的功能。 要實現訊息推送,分三步走 一、前期配置工作 二、前端工作 要實現推送訊息給使用者,就要有推送碼,官方API介紹提交一次表單有一次推送機會,完成一次支付行為有三次推送機
Springboot+websocket+定時器實現訊息推送
由於最近有個需求,產品即將到期(不同時間段到期)時給後臺使用者按角色推送,功能完成之後在此做個小結 1. 在啟動類中添加註解@EnableScheduling import org.mybatis.spring.annotation.MapperScan; import
【websocket】springboot使用websocket實現訊息推送
首先我們引用Spring-boot所帶的websocket依賴: <dependency> <groupId>org.springframework.boot</groupId> <artifactId>s
WebSocket實現訊息推送
引言 最近專案中需要實現訊息推送需求,首先想到就是用webscket來實現IM,之前瞭解過這個東西,但是很久沒有用了,所以需要來弄個demo熱熱身,這樣在專案中使用的時候,會更靠譜些。先來看一下最後的效果: 一、Socket簡介 Socket又稱"套
使用SpringBoot快速搭建WebSocket實現訊息推送
本文旨在幫助未掌握此技能的小白掃清障礙,快速搭建websocket訊息推送服務,高手請繞行。謝謝! 首先,筆者的寫作背景也是一名剛剛打通websocket訊息推送服務的小白。在連續幾日的蒐集資料下,最終在沒有找到一個完整的解決方案的情況下。摸索出正確的結果,倍
springboot整合websocket實現訊息推送.
springboot整合websocket實現訊息推送 1.maven配置 2.書寫後端程式碼 3.書寫前端程式碼 4.測試 1.maven依賴 <dependency> <groupId>org
Netty+WebSocket簡單實現訊息推送
依賴 <dependencies> <dependency> <groupId>io.netty</groupId> <artifactId>netty-all</artifact
[ Spring Boot ] 整合 Websocket 實現訊息推送框架的設計筆記
前段時間,專案中用Websocket實現了一套後臺向前端推送的Service層搭建,感興趣的童鞋可以瞭解下^_^Maven pom<dependency> <groupId&g
使用Websocket實現訊息推送(心跳)
0x00 心跳 本來以為寫完了,結果最近和一個同事在討論心跳的事情,這裡再做一個補充。先說我的結論: WebSocket協議已經設計了心跳,這個功能可以到達檢測連結是否可用 心跳是用來檢測連結是否可用的,不一定支援攜帶資料,可要看具體實現 如果非要心跳中帶
(二)websocket實現訊息推送之基於spring4.0實現
1、新建springBoot專案,新增依賴 &n
【Android】如何實現Android發送短信
ted param close ase find array 短信 red phone 第一種:調用系統短信接口直接發送短信;主要代碼如下: /** * 直接調用短信接口發短信 * @param phoneNumber * @
藉助微信第三方實現訊息推送和提醒
一.前言 近來在負責微信端的專案開發,遇到了一個比較奇特的需求,使用者不想關注本公眾號(可能是怕隱私或者其他等等)但是還想收到推送給的訊息提醒。搜尋良久,最後在同事口中得知微信有專門實現這種功能的公眾號。 二.PushBear 基於微信模板的一對多訊息送達服務 API 就兩個引數 https:/
vue+socket實現訊息推送
前提:後臺已設定好socket訊息 首先在vue專案中引入socket。在npm下載socket。 npm install vue-socket.io 當然也可以在index.html中直接插入下面這句,但是最好不要這樣做。 <script src='https://cdn.bo
企業微信簡單實現訊息推送
廢話不多說,上來就堆程式碼.......... 感覺挺簡單,就不過多解釋,應該一看就懂..... import java.io.IOException; import java.text.SimpleDateFormat; import java.util.Date; import java.uti
酷炫MQTT實現訊息推送
首先在實現本功能之前我們需要儲備一下預備知識,大家可以看我的前兩篇文章以及官網,瞭解MQTT的基本常識: MQTT入門篇 在步入正題之前先給大家發放個福利,介紹一款MQTT外掛:MQTTLens 。 MQTTLens外掛的使用 1.安裝:
MQTT+ActiveMQ實現訊息推送(移動端)
這個小程式是我導師給我佈置的一個任務,網上教程不是很多,遇到的一些困難都是自己解決的,所以寫出來分享一下,有什麼問題大家可以留言,盡力幫大家解決。 來到解壓目錄下,進入bin目錄下的win64資料夾(如何是32位機器則進入win32),執行activemq
vs2010 編譯mosquitto win32版本,開啟websockets,實現訊息推送
廢話少說,開始~ 1. 下載vs2010 我下了個旗艦版的,不過只有30天試用期,無妨,編譯就夠了。 http://www.xpgod.com/soft/6637.html ps:之前用過vs2008去編譯,然後各種莫名其妙,如果有同學知道為什麼的,請留言。
App中如何實現訊息推送
轉載地址:https://zhuanlan.zhihu.com/p/19801751 如今的手機每天都會被各種App的訊息推送覆蓋,訊息推送也成了週末去哪兒APP增加自己曝光量的一種重要手段。訊息推送的技術也日漸成熟,各種平臺紛紛出現,搶佔這一業務,本文就從技術角度來吐槽吐
使用個推實現訊息推送到客戶端
由於公司業務需要,也得學習一下個推的使用,在此記錄一下。 2、註冊完之後登入進去,之後你會獲得 appId 、appKey 、masterSecret 快速入門: private static String appId = ""; private static S