RabbitMQ初學之一:exchange與queue的繫結
最近公司需要使用RabbitMQ,但我之前一直使用的是ActiveMQ,對RabbitMQ進行了初步的學習,但是還不繫統,自己做了一些小測試,怕自己以後忘了
一. 背景
拿到程式碼以後,發現,生產者在向外傳送訊息時,指定了exchange(交換機)和routing key,但是沒有指定queue(佇列)也沒有將queue(佇列)繫結到exchange,剛開始因為不熟悉rabbitMQ,所有不知道怎麼回事,後來知道了:消費者在消費訊息時,需要宣告佇列(佇列名字隨便),並將宣告的佇列通過routing key繫結到exchange,這樣才能接收到資料,因此,生產者方需要將exchange和routing key實現告知消費者方。
二. 程式碼例項:生產者方指定了exchange(交換機)和routing key,但是不指定queue(佇列)也不將queue(佇列)繫結到exchange,佇列宣告和繫結佇列到exchange的工作由消費者方完成
1. 生產者方
① 生產者方程式碼
1 import java.io.IOException; 2 import com.rabbitmq.client.Channel; 3 import com.rabbitmq.client.Connection; 4 import com.rabbitmq.client.ConnectionFactory; 5 6public class Producer { 7 private final static String QUEUE_NAME = "QUEUE8"; 8 9 public static void main(String[] args) throws IOException { 10 11 ConnectionFactory factory = new ConnectionFactory(); 12 factory.setHost("localhost"); 13 factory.setPort(5672);14 factory.setUsername("guest"); 15 factory.setPassword("guest"); 16 17 Connection connection = factory.newConnection(); 18 Channel channel = connection.createChannel(); 19 20 String message = "Hello World!"; 21 22 // 指定exchange和routing key,併發送訊息到exchange 23 channel.basicPublish("FILETOPIC", "KEY.FILE", null, message.getBytes()); 24 System.out.println(" [x] Sent '" + message + "'"); 25 26 channel.close(); 27 connection.close(); 28 } 29 }
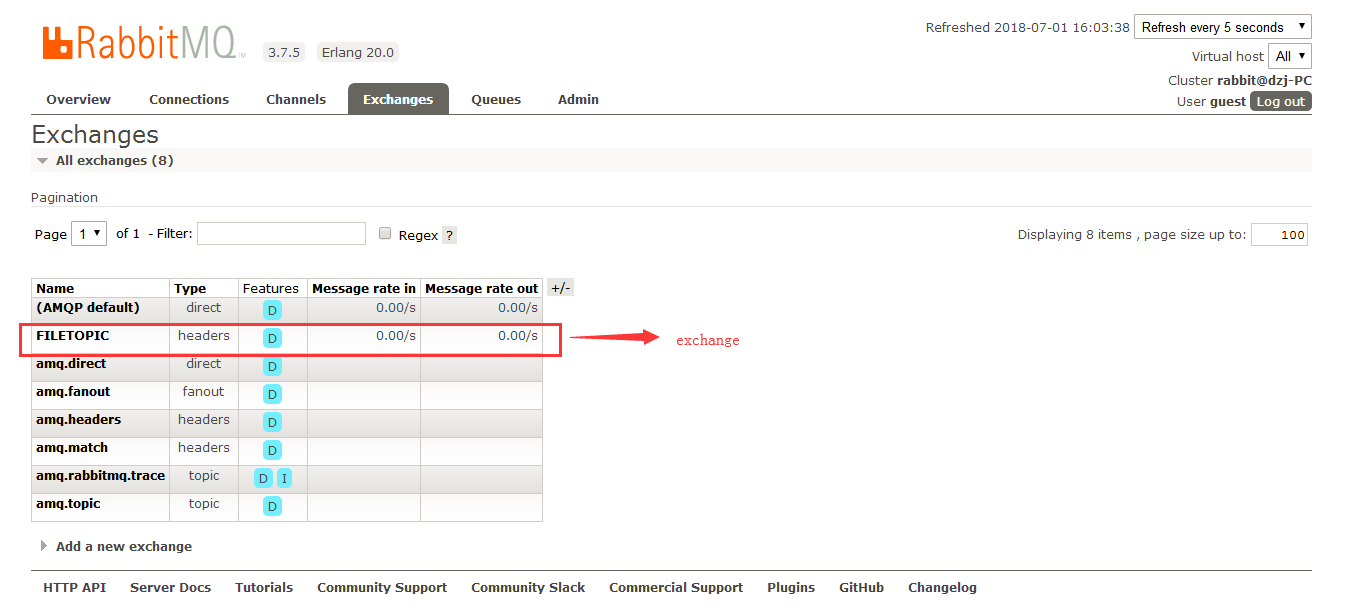
② 生產者方程式碼執行後,可在rabbiteMQ managerment 管理介面看到相應exchange,如下圖所示:
---------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------

--------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
2. 消費者方:消費者宣告佇列,佇列名稱隨便起,並將該佇列通過生產者指定的routing key繫結的其指定的exchange上
① 消費者方程式碼
1 import com.rabbitmq.client.ConnectionFactory; 2 import com.rabbitmq.client.QueueingConsumer; 3 import com.rabbitmq.client.Channel; 4 import com.rabbitmq.client.Connection; 5 6 public class Reqv { 7 8 private final static String QUEUE_NAME = "QUEUE8"; 9 10 public static void main(String[] argv) throws Exception { 11 12 ConnectionFactory factory = new ConnectionFactory(); 13 factory.setPort(5672); 14 factory.setUsername("guest"); 15 factory.setPassword("guest"); 16 factory.setHost("localhost"); 17 18 Connection connection = factory.newConnection(); 19 Channel channel = connection.createChannel(); 20 21 // 宣告佇列 22 channel.queueDeclare(QUEUE_NAME, false, false, false, null); 23 System.out.println(" [*] Waiting for messages. To exit press CTRL+C"); 24 25 // 繫結佇列到交換機 26 channel.queueBind(QUEUE_NAME, "FILETOPIC", "KEY.FILE"); 27 28 QueueingConsumer consumer = new QueueingConsumer(channel); 29 channel.basicConsume(QUEUE_NAME, true, consumer); 30 while(true){ 31 QueueingConsumer.Delivery delivery = consumer.nextDelivery(); 32 String message = new String(delivery.getBody(),"UTF-8"); 33 System.out.println(" 【[x] Received 】:" + message); 34 } 35 } 36 }
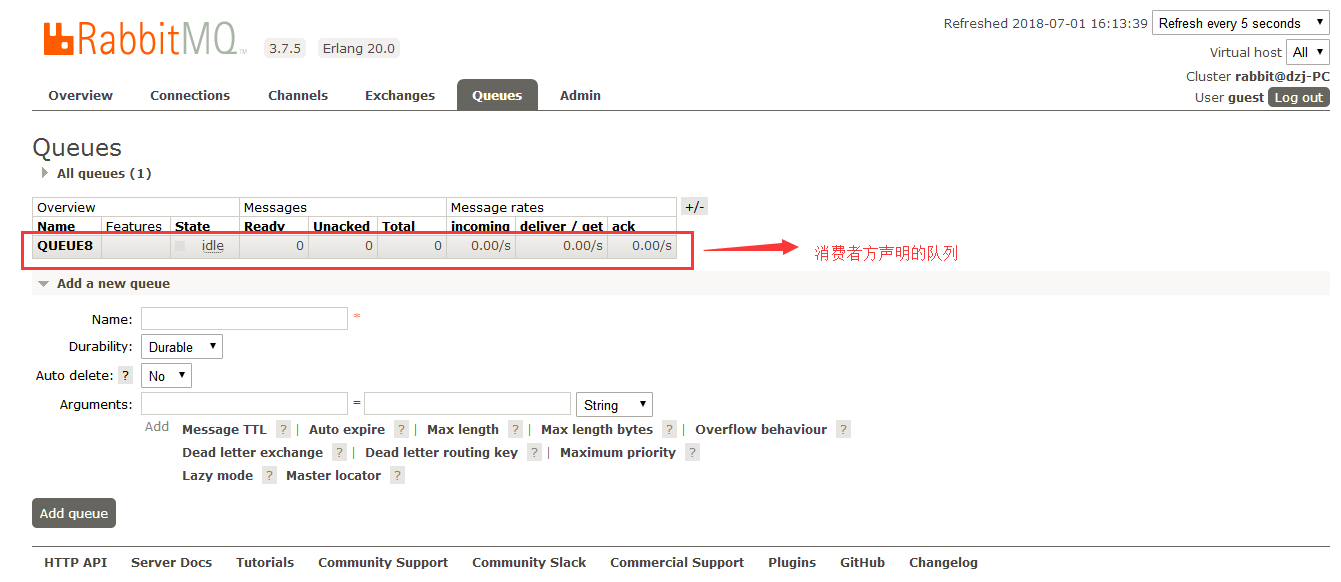
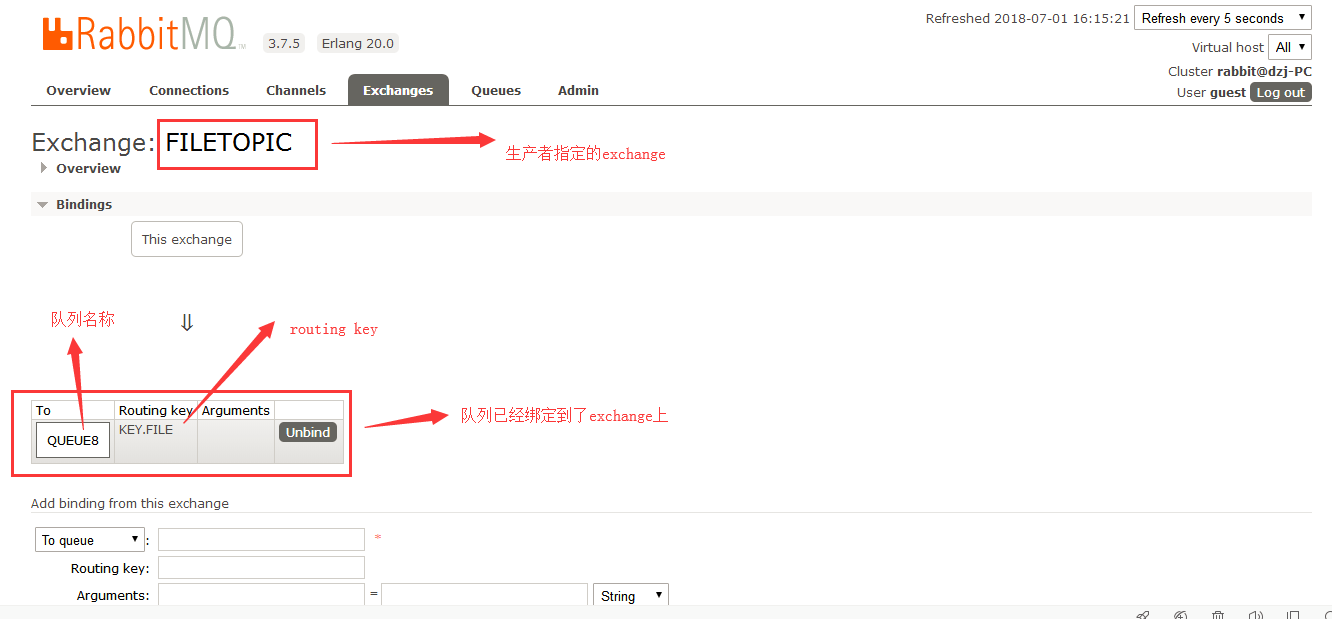
② 執行效果,消費者方程式碼執行後,在rabbiteMQ managerment 管理介面可以看到宣告的佇列,並發現該佇列已經繫結到了生產者指定的exchange上
---------------------------------------------------------------------------------------------------------------------------------------------------------------
--------------------------------------------------------------------------------------------------------------------------------------------------------------------

---------------------------------------------------------------------------------------------------------------------------------------------------------------
三. 程式碼例項:生產者指定exchange和routing key,宣告佇列並將佇列繫結到exchange,消費者只需從生產者繫結的佇列消費即可
1. 生產者
① 生產者程式碼
1 import java.io.IOException; 2 import com.rabbitmq.client.Channel; 3 import com.rabbitmq.client.Connection; 4 import com.rabbitmq.client.ConnectionFactory; 5 6 public class Producer { 7 private final static String QUEUE_NAME = "QUEUE1"; 8 9 public static void main(String[] args) throws IOException { 10 11 ConnectionFactory factory = new ConnectionFactory(); 12 factory.setHost("localhost"); 13 factory.setPort(5672); 14 factory.setUsername("guest"); 15 factory.setPassword("guest"); 16 17 Connection connection = factory.newConnection(); 18 Channel channel = connection.createChannel(); 19 20 String message = "Hello World!"; 21 22 // 宣告佇列 23 channel.queueDeclare(QUEUE_NAME, true, false, false, null); 24 25 // 繫結佇列到交換機 26 channel.queueBind(QUEUE_NAME, "FILETOPIC", "KEY.FILE"); 27 28 // 指定exchange和routing key,併發送訊息到exchange 29 channel.basicPublish("FILETOPIC", "KEY.FILE", null, message.getBytes()); 30 System.out.println(" [x] Sent '" + message + "'"); 31 32 channel.close(); 33 connection.close(); 34 } 35 }
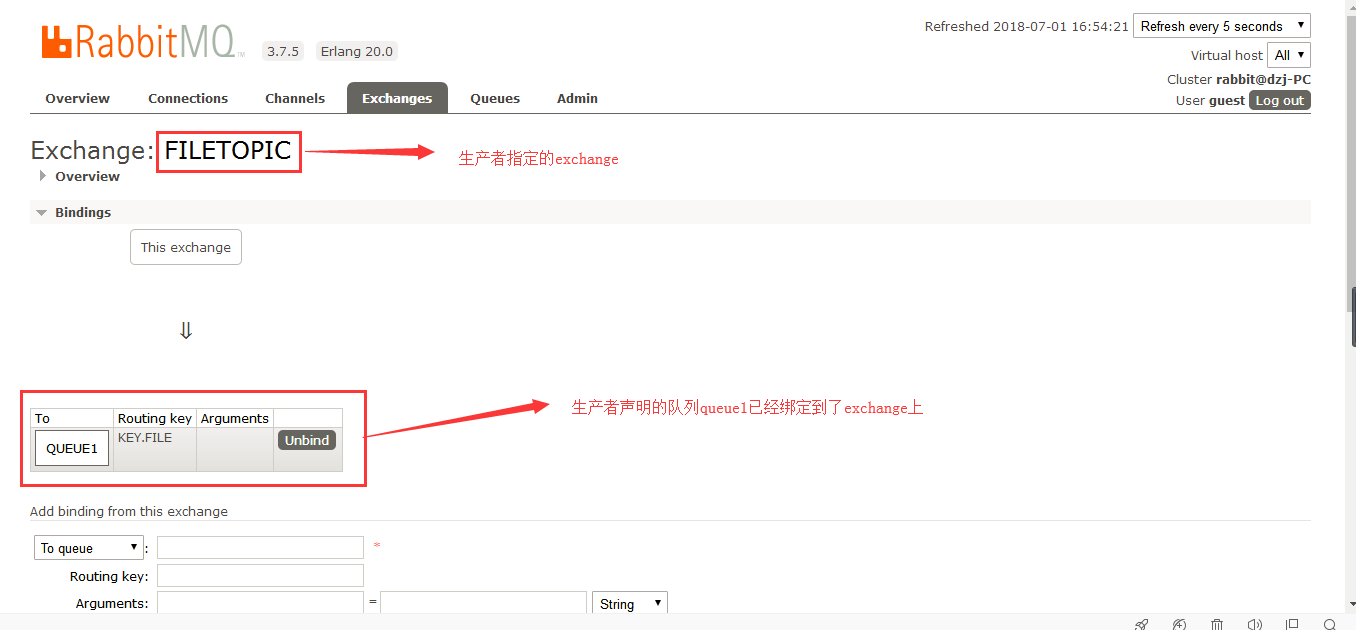
② 生產者執行效果:生產者程式碼執行後,在rabbiteMQ managerment 管理介面可以看到生產者宣告的佇列,並發現該佇列已經繫結到了生產者指定的exchange上,如下圖所示:

2. 消費者
① 消費者程式碼:消費者現在直接消費佇列中的訊息即可,既不用宣告佇列,也不用繫結
1 import com.rabbitmq.client.ConnectionFactory; 2 import com.rabbitmq.client.QueueingConsumer; 3 import com.rabbitmq.client.Channel; 4 import com.rabbitmq.client.Connection; 5 6 public class Reqv { 7 8 private final static String QUEUE_NAME = "QUEUE1"; 9 10 public static void main(String[] argv) throws Exception { 11 12 ConnectionFactory factory = new ConnectionFactory(); 13 factory.setPort(5672); 14 factory.setUsername("guest"); 15 factory.setPassword("guest"); 16 factory.setHost("localhost"); 17 18 Connection connection = factory.newConnection(); 19 Channel channel = connection.createChannel(); 20 21 QueueingConsumer consumer = new QueueingConsumer(channel); 22 channel.basicConsume(QUEUE_NAME, true, consumer); 23 while(true){ 24 QueueingConsumer.Delivery delivery = consumer.nextDelivery(); 25 String message = new String(delivery.getBody(),"UTF-8"); 26 System.out.println(" 【[x] Received 】:" + message); 27 } 28 } 29 }
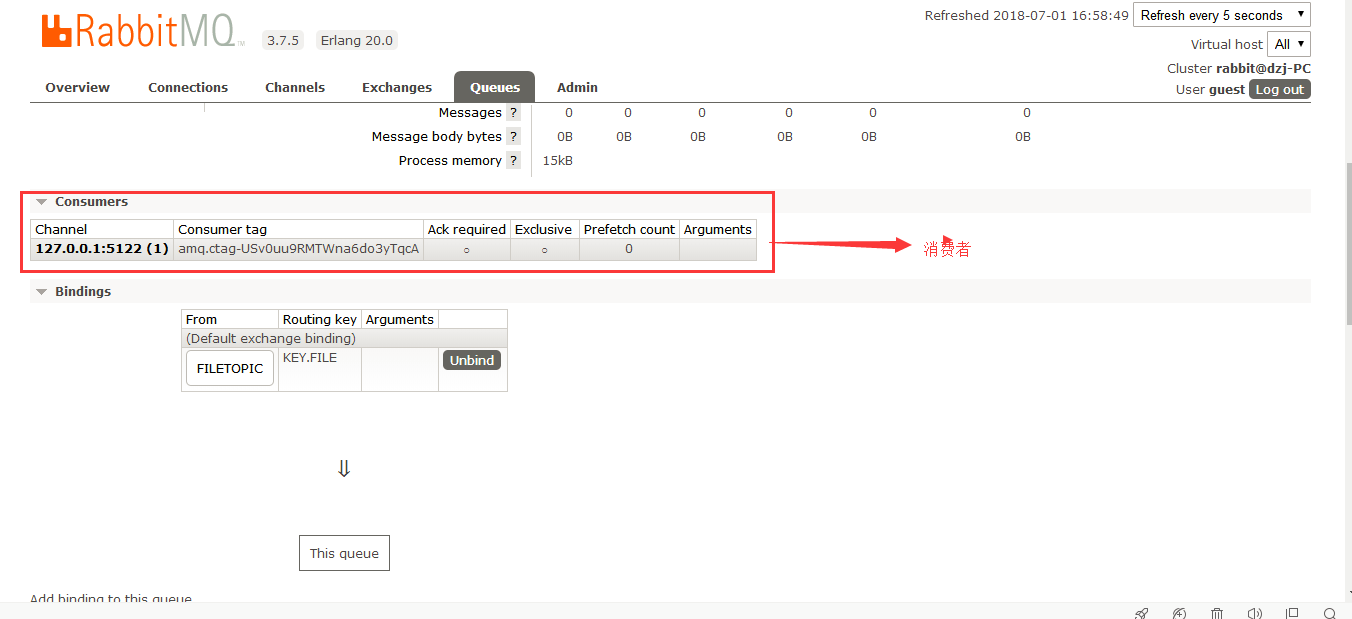
② 消費者執行效果:在rabbiteMQ managerment 管理介面可以看到,生產者指定的佇列已經有了消費者

相關推薦
RabbitMQ初學之一:exchange與queue的繫結
最近公司需要使用RabbitMQ,但我之前一直使用的是ActiveMQ,對RabbitMQ進行了初步的學習,但是還不繫統,自己做了一些小測試,怕自己以後忘了 一. 背景 拿到程式碼以後,發現,生產者在向外傳送訊息時,指定了exchange(交換機)和routing key,但是沒有指定queue(佇列)也
RabbitMQ初學之一:exchange與queue的綁定
class OS AR ring final connect del 學習 之一 最近公司需要使用RabbitMQ,但我之前一直使用的是ActiveMQ,對RabbitMQ進行了初步的學習,但是還不系統,自己做了一些小測試,怕自己以後忘了 一. 背景 拿到代碼以後,發現
rabbitmq exchange與queue莫名其妙解綁
現象: 研發反應,生產者向指定的exchange中傳送訊息,但是解綁之後 訊息就不能發到指定的隊列了。 原因: 生產者是作為守護程序執行的,只在首次啟動的時候宣告exchange,宣告的時候會指定routingkey,但消
Vue-----Class與Style繫結
1.1繫結HTML Class 我們可以傳給 v - bind : class 一個物件,以動態地切換 class 。這裡 v-bind : class 可以和普通的 class 共存。 <div id="app" class="static" v-bind:class="{'didi-o
Python-類的繫結方法與非繫結方法
類中定義的函式分成兩大類 一:繫結方法(繫結給誰,誰來呼叫就自動將它本身當作第一個引數傳入): 繫結到類的方法:用classmethod裝飾器裝飾的方法。 為類量身定製 類.boud_method(),自動將類當作第一個引數傳入 (其實物件也可呼叫,但仍將類當作第一個
【vue大師晉級之路第一集:Vue基礎】第5章——Class 與 Style 繫結
Class 與 Style 繫結 操作元素的 class 列表和內聯樣式是資料繫結的一個常見需求。因為它們都是屬性,所以我們可以用 v-bind 處理它們:只需要通過表示式計算出字串結果即可。不過,字串拼接麻煩且易錯。因此,在將 v-bind 用於 class 和 style 時,Vue
C++中的動態型別與動態繫結、虛擬函式、執行時多型的實現【轉】
(轉自:https://blog.csdn.net/iicy266/article/details/11906509) 動態型別與靜態型別 靜態型別 是指不需要考慮表示式的執行期語
hibernate本地執行緒與session繫結
hibernate本地執行緒與session繫結:一個專案完成後可能有多個人同時操作,無法保證session是一個唯一的物件。若要保證session是唯一的物件,就要將session與本地執行緒繫結。 在overstackove
WPFS資料繫結(要是後臺類物件的屬性值發生改變,通知在“客戶端介面與之繫結的控制元件值”也發生改變需要實現INotitypropertyChanged介面)
WPFS資料繫結(要是後臺類物件的屬性值發生改變,通知在“客戶端介面與之繫結的控制元件值”也發生改變需要實現INotitypropertyChanged介面) MainWindow.xaml 1 <Window x:Class="WpfApplication1.MainWindow" 2
Spring中BeanFactory的物件註冊與依賴繫結方式
概念 BeanFactory是spring的基礎型別IOC容器,提供完整的IOC服務支援 預設採用延遲初始化策略,當客戶端物件訪問受管物件時,才對其進行初始化和依賴注入 理解 BeanFactory將每個物件看做一個bean,通過配置檔案,編碼,註解等方式獲取組裝這個bean的 零
深入理解Java動態繫結與靜態繫結
動態繫結 以下是我的理解,可能和其他大佬們的理解略有偏差,如有想法不同的或者有錯誤的地方歡迎您指出來,謝謝 先上程式碼: public class Father { public void f() { System.out.println("Father meth
uni-app - Class 與 Style 繫結
參考uni文件:https://uniapp.dcloud.io/use?id=class-%E4%B8%8E-style-%E7%BB%91%E5%AE%9A 參考vue文件:https://cn.vuejs.org/v2/guide/class-and-style.html#%E7%BB%91%E5%A
PHP學習——25 PHP面向物件(類的靜態繫結與延遲繫結技術:self,parent,static詳解)
<?php class Employee { public static $name = '湯姆'; public static $age = 22; public static $salary = 4000; public static function show() // 靜
Java中的靜態繫結與動態繫結事例
在這個例子中使用Java面向物件中的多型來簡單介紹靜態繫結和動態繫結的區別。 /* * 建立一個Father類。 * 為了方便獲取,成員變數a設定為public的。 * */ class Father{ public int a = 10; public void saying(
vue練習demo 實現簡單的輪播圖,方法簡單快捷,使用到transition-group標籤增加使用者體驗 以及vue中的class與style繫結
結構程式碼: <div class="slider"> <div class="slidershow"> <!-- <transition-group tag="ul">
Vue:學習筆記(五)-Class 與 Style 繫結
提醒 原帖完整收藏於IT老兵驛站,並會不斷更新。 前言 本篇繼續對Vue的【Class 與 Style 繫結】篇進行總結學習。 正文 操作元素的 class 列表和內聯樣式是資料繫結的一個常見需求。因為它們都是屬性,所以我們可以用 v-bind 處理它們:只需
NotifyPropertyChanged執行緒與介面繫結非同步更新
為了解決NotifyPorpertyChanged的執行緒與介面繫結非同步更新衝突問題,所以檢視相關資料後,將自己的NotifyPropertyChanged作了改進。 1.問題起因 在開發C#應用程式,通常後使用到介面控制元件特定屬性(
springboot~rabbitmq的佇列初始化和繫結
配置檔案,在rabbit中自動建立exchange,queue和繫結它們的關係 程式碼裡初始化exchange 程式碼裡初始化queue 程式碼裡繫結exchange,queue和routekey 配置檔案,直接宣告vhost 程式碼裡初始化exchange /** * rabbitMq裡初始
Java前期繫結與後期繫結
在java面向物件的三大特徵封裝、繼承、多型中,多型對於剛接觸的人來說往往較難理解。理解它的原理有助於我們更深一步的認識。 我們知道,java中的多型表現為同一個行為具有多個不同表現形式,使得我們可以通過父類的引用指向子類的方法,比如下面這樣: class Fa
1.面向過程程式設計 2.面向物件程式設計 3.類和物件 4.python 建立類和物件 如何使用物件 5.屬性的查詢順序 6.初始化函式 7.繫結方法 與非繫結方法
1.面向過程程式設計 面向過程:一種程式設計思想在編寫程式碼時 要時刻想著過程這個兩個字過程指的是什麼? 解決問題的步驟 流程,即第一步幹什麼 第二步幹什麼,其目的是將一個複雜的問題,拆分為若干的小的問題,按照步驟一一解決,也可以說 將一個複雜的問題,流程化(為其制定一個固定的實現流程),從而變得簡單化例如
