js實現頁面彈框效果
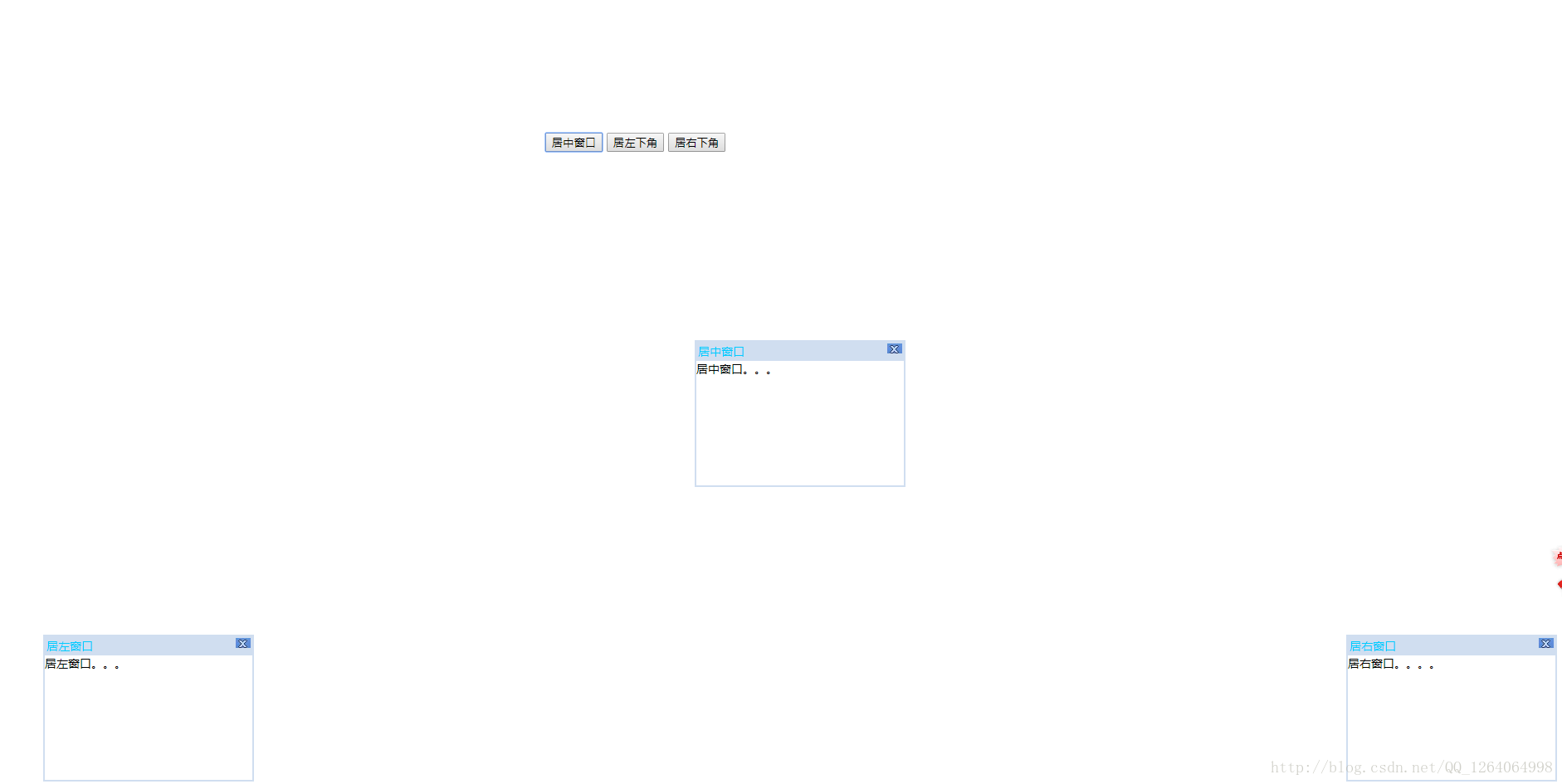
很多開始學程式設計的小夥伴都覺得想要給某些功能加一個彈框效果,但是覺得自己做起來有很吃力,今天給大家推薦一個方法,也是無意間在網上看見,覺得不錯。廢話不多說,我們來開始做吧
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" 效果
相關推薦
js實現頁面彈框效果
很多開始學程式設計的小夥伴都覺得想要給某些功能加一個彈框效果,但是覺得自己做起來有很吃力,今天給大家推薦一個方法,也是無意間在網上看見,覺得不錯。廢話不多說,我們來開始做吧 <!DOCTYPE html PUBLIC "-//W3C//DTD XHT
html頁面js實現頁面彈框
1、按鈕 <a class="button border-green button-little" onclick="javasrcipt:ShowDiv('MyDiv','fade')" &g
js實現簡單彈窗效果
程式碼 <!DOCTYPE html> <html> <head> <title></title> <script src
H5頁面 js終端裝置驗證 jquery動畫彈框效果 原始碼下載和解析
今天做了一個h5下載頁面和一個滑動彈窗提示。 這裡的圖片和一些樣式顏色跟原版做了很大修改,主要是因為原原本本的東西涉及到一些商業隱私。 不過沒關係,該有的東西都有,你只需要把這個下載下來,然後顏色和圖片改改就行了。 H5頁面css和div樣式佈局 layer的彈窗
簡單實用的JS實現頁面載入完畢之前loading提示效果(相容性較強的loading載入程式碼)
一種簡單實用的JS實現頁面載入完畢之前loading提示效果 做成js呼叫即可: 一、JS程式碼: var _PageHeight = document.documentElement.clientHeight, _PageWidth = documen
JS實現頁面載入結束之前Loading提示效果
//獲取瀏覽器頁面可見高度和寬度 var _PageHeight = document.documentElement.clientHeight, _PageWidth = document.documentElement.clientWidth; //計算loa
手把手教小白如何用css+js實現頁面中圖片放大展示效果
1.前言 很多童鞋會在專案中遇到一些上傳圖片,展示圖片的操作,但是圖片呢有大有小,為了頁面的美觀,有時候我們需要將圖片展示成固定寬高度,但是呢,領導就會說,我想看大圖片,怎麼辦?想看就看呀,來來來,我
JS實現頁面載入完畢之前loading提示效果
做成js呼叫: base-loading.js程式碼 /******************************************* * * 建立人:Quber([email protected]) * 建立時間:2014年6月10日 *
js實現復選框的全選、全部選和反選
item itl true mon 復選框 loading 實現 align inpu 1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta chars
JS實現ul,li排序效果
for char 列表 clas pre oct btn code elements <!DOCTYPE html> <html> <head> <title>js列表排序</title> <
如是使用JS實現頁面內容隨機顯示
js之前有個客戶咨詢我,因為他們公司的業務員有多個人,但公司網站的聯系方式板塊裏只夠放一個人的信息,所以就想能不能實現這個聯系方式信息隨機顯示,對於業務或客服人員來說也能做到分配均勻公平。本文我們將和大家一起分享,如何使用js控制實現頁面內容隨機顯示。這裏我以本地的蟬知建站系統為例,給大家演示一下實現流程。首
vue.js實現單選框、復選框和下拉框
new type 方式 避免 -- js實現 處理 scrip 按鈕 Vue.js可以很方便的實現數據雙向綁定,所以在處理表單,人機交互方面具有很大的優勢。下邊以單選框、復選框和下拉框為例介紹他們在HTML和Vue.js中的具體實現方式。 一、單選框 在傳統的HTML
用wow.js實現頁面滾動時觸發animate.css動畫特效
偏移量 true fin 滾動 cdn lock src 代碼 splay 很高興在2017/10/14發表了自己的第一個博客隨筆,不管你們怎麽想,我自己覺得逼格瞬間高了起來。哈哈哈,哈撒尅。 有時候項目需要一些動畫來提升用戶體驗,吸引用戶註意力。這時wow是個
js實現div吸頂效果
src ons posit 全局變量 mar document padding addclass type <script src="http://cdn.bootcss.com/jquery/1.11.1/jquery.min.js"></script
利用js實現popup彈窗
settings element type 路由 數據庫 點擊 ack get 事件 簡單實現一個通過一個網頁,點擊生成一個彈窗,然後點擊保存之後自動關閉彈窗的功能。 首先在settings文件中寫上兩條對應的路由關系。 1 urlpatterns = [ 2
使用ADMove.js實現移動廣告框
his repeat ext ont 20px pan cursor run 2017年 引入ADMove.js http://pan.baidu.com/s/1boQkTKN <!DOCTYPE html><html> <head>
js 實現復選框全選 全部選
tails elements 全選 str byname false public xhtml under http://blog.csdn.net/sunwei3160/article/details/38515187 <!DOCTYPE html PUB
vue.js實現頁面倒計時跳轉功能
his 首頁 turn return () data col world mit 需求分析: 頁面倒計時5秒後進入系統主頁,數字需要實時更新! <template> <div class=""> <h1>歡迎來到Vue.js
用js實現頁面跳轉的幾種方式
head 註意 ont rem text pla http bsp cat 通過js或者html或者PHP等動態程序都可以方便的實現跳轉,這裏搜集了幾種頁面跳轉的方式js方式的頁面跳轉1.window.location.href方式 <script langua
js實現下拉框模糊查詢
content body col con 下拉 gpo for lis OS keyup方法觸發模糊查詢 list : Array<any> //下拉列表所有內容 filtList:Array<any> //過濾後的內容 inputContent