從零開始學 Web 之 CSS3(八)CSS3三個案例

一、CSS3三個案例
1、案例一:攜程網首頁
需求:頁面無橫向滾動條,頁面隨著寬度的改變自動伸縮。
程式碼:
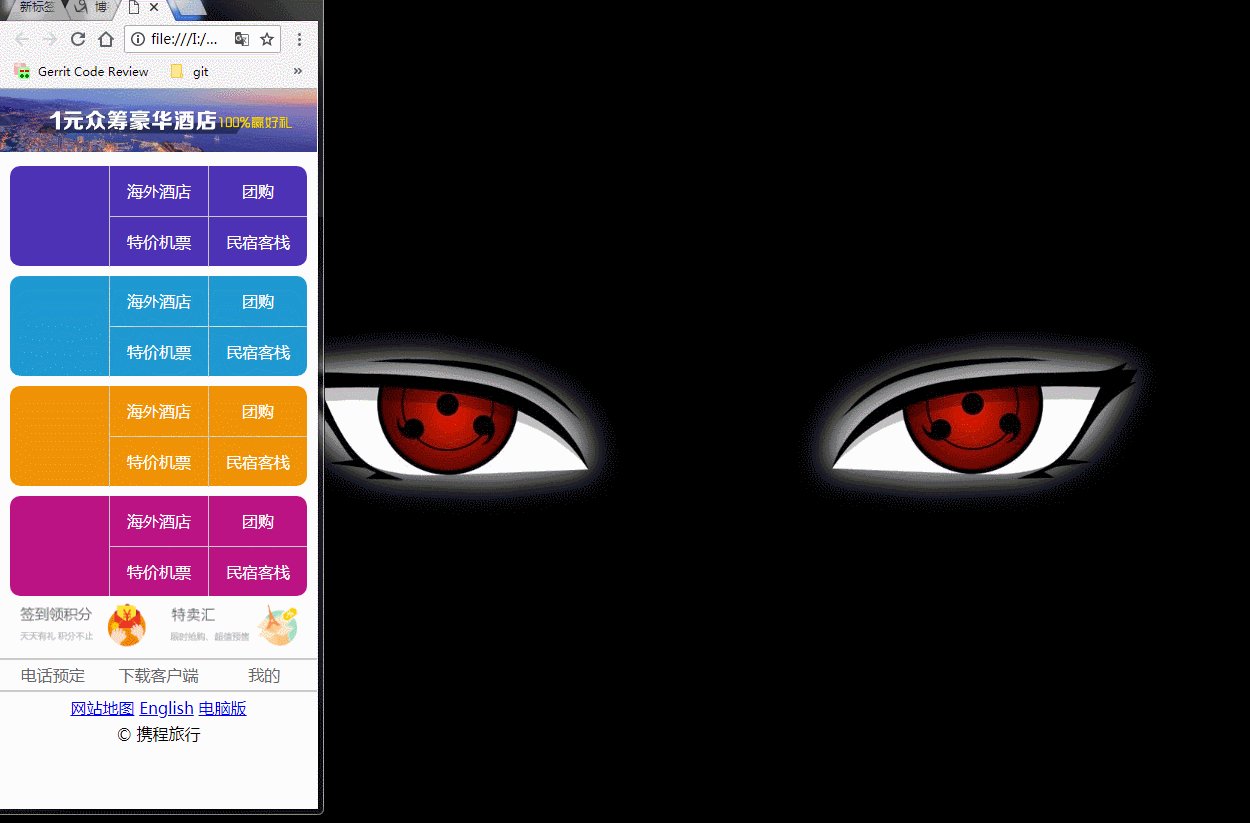
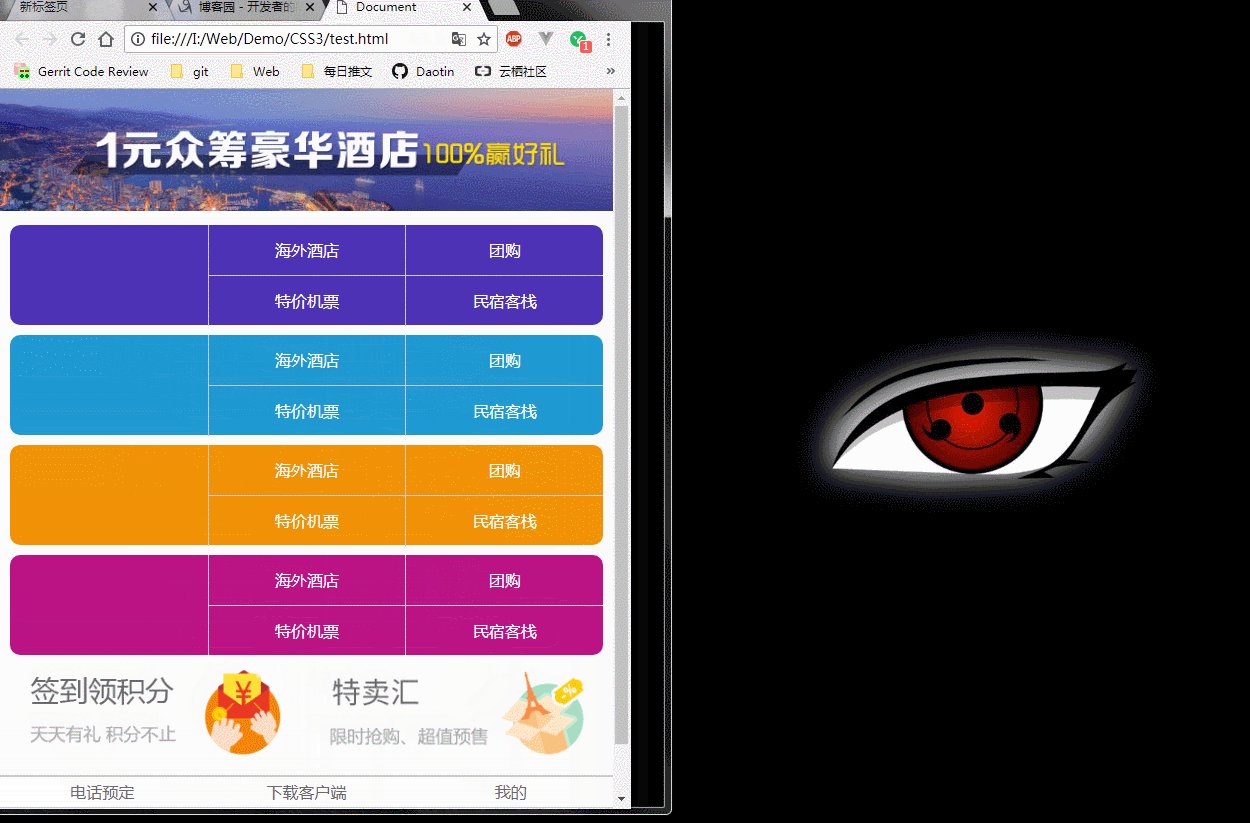
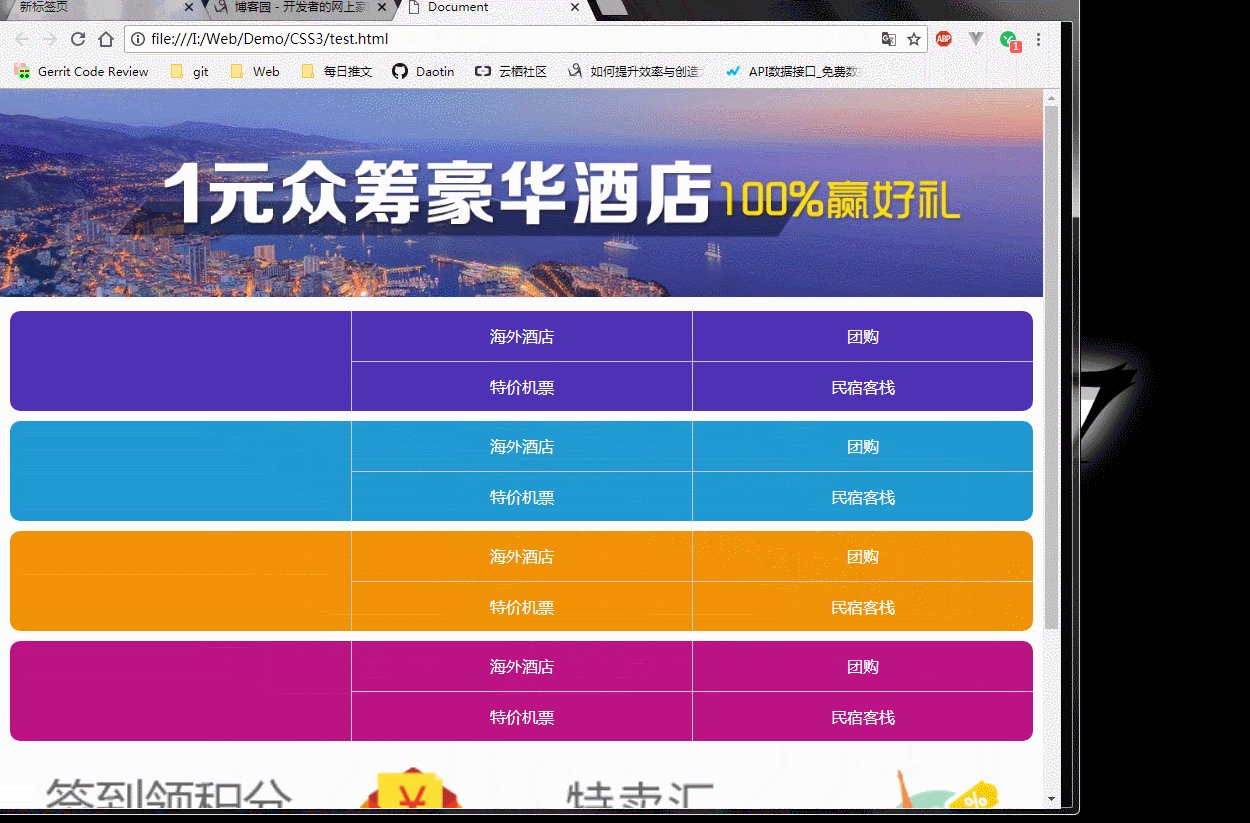
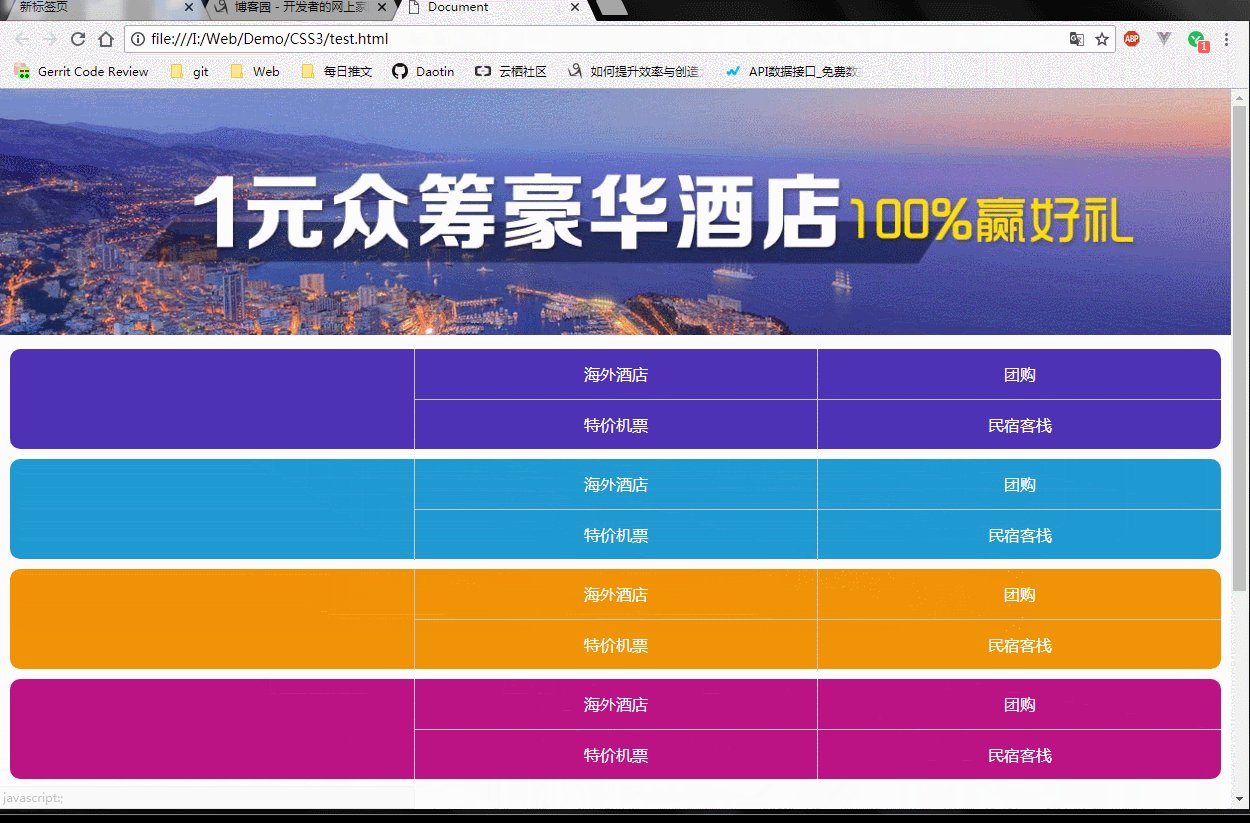
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> * { margin: 0; padding: 0; } header { width: 100%; display: flex; } header > a { flex: 1; } header > a > img { width: 100%; } main { width: 100%; padding: 0 10px; box-sizing: border-box; } main > .item { width: 100%; height: 100px; background-color: pink; border-radius: 10px; margin-top: 10px; display: flex; } main > .item:nth-of-type(1) { background-color: rgb(78, 50, 182); } main > .item:nth-of-type(2) { background-color: rgb(31, 153, 209); } main > .item:nth-of-type(3) { background-color: rgb(240, 147, 7); } main > .item:nth-of-type(4) { background-color: rgb(187, 19, 131); } .item > .left { flex: 1; } .item > .right { flex: 2; flex-wrap: wrap; display: flex; } .item > .right > a { display: block; width: 50%; color: #fff; text-decoration: none; line-height: 50px; text-align: center; border-left: 1px solid #ccc; border-bottom: 1px solid #ccc; box-sizing: border-box; } .item > .right > a:nth-last-of-type(-n+2) { border-bottom: none; } .extra { width: 100%; display: flex; } .extra > a { flex: 1; } .extra > a > img { width: 100%; } footer { width: 100%; } footer > .nav { width: 100%; height: 30px; border-top: 2px solid #ccc; border-bottom: 2px solid #ccc; display: flex; } footer > .nav > a { flex: 1; text-align: center; line-height: 30px; text-decoration: none; color: #666; } footer > .link { text-align: center; margin-top: 5px; } footer > .copyright { text-align: center; margin-top: 5px; } </style> </head> <body> <div class="container"> <header> <a href="javascript:;"><img src="./images/banner.jpg"></a> </header> <main> <section class="item"> <div class="left"></div> <div class="right"> <a href="javascript:;">海外酒店</a> <a href="javascript:;">團購</a> <a href="javascript:;">特價機票</a> <a href="javascript:;">民宿客棧</a> </div> </section> <section class="item"> <div class="left"></div> <div class="right"> <a href="javascript:;">海外酒店</a> <a href="javascript:;">團購</a> <a href="javascript:;">特價機票</a> <a href="javascript:;">民宿客棧</a> </div> </section> <section class="item"> <div class="left"></div> <div class="right"> <a href="javascript:;">海外酒店</a> <a href="javascript:;">團購</a> <a href="javascript:;">特價機票</a> <a href="javascript:;">民宿客棧</a> </div> </section> <section class="item"> <div class="left"></div> <div class="right"> <a href="javascript:;">海外酒店</a> <a href="javascript:;">團購</a> <a href="javascript:;">特價機票</a> <a href="javascript:;">民宿客棧</a> </div> </section> <section class="extra"> <a href="javascript:;"><img src="./images/extra_1.png"></a> <a href="javascript:;"><img src="./images/extra_2.png"></a> </section> </main> <footer> <div class="nav"> <a href="javascript:;">電話預定</a> <a href="javascript:;">下載客戶端</a> <a href="javascript:;">我的</a> </div> <p class="link"> <a href="javascript:;">網站地圖</a> <a href="javascript:;">English</a> <a href="javascript:;">電腦版</a> </p> <p class="copyright">© 攜程旅行</p> </footer> </div> </body> </html>
案例截圖:

2、案例二:切割輪播圖
示例程式碼:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> * { margin: 0; padding: 0; } .container { width: 560px; height: 300px; margin: 100px auto; position: relative; } .container > ul { width: 100%; height: 100%; list-style: none; /* transform: rotate3d(1,1,0,-45deg); */ transform-style: preserve-3d; } ul > li { width: 20%; height: 100%; float: left; position: relative; transform-style: preserve-3d; transition: transform 0.5s; } ul > li > span { position: absolute; width: 100%; height: 100%; } ul > li:nth-of-type(2) > span { background-position: -100%; } ul > li:nth-of-type(3) > span { background-position: -200%; } ul > li:nth-of-type(4) > span { background-position: -300%; } ul > li:nth-of-type(5) > span { background-position: -400%; } ul > li > span:nth-of-type(1) { background-image: url("./images/q1.jpg"); transform: translateZ(150px); } ul > li > span:nth-of-type(2) { background-image: url("./images/q2.jpg"); transform: translateY(-150px) rotateX(90deg); } ul > li > span:nth-of-type(3) { background-image: url("./images/q3.jpg"); transform: translateZ(-150px) rotateX(180deg); } ul > li > span:nth-of-type(4) { background-image: url("./images/q4.jpg"); transform: translateY(150px) rotateX(-90deg); } .left { width: 60px; height: 60px; background-color: rgba(0,0,0,0.5); line-height: 60px; color: #fff; text-align: center; font-family: "Consolas"; font-size: 40px; position: absolute; left: 0; top: 50%; transform: translateY(-50%); cursor: pointer; z-index: 10; } .right { width: 60px; height: 60px; background-color: rgba(0,0,0,0.5); line-height: 60px; color: #fff; text-align: center; font-family: "Consolas"; font-size: 40px; position: absolute; right: 0; top: 50%; transform: translateY(-50%); cursor: pointer; z-index: 10; } </style> </head> <body> <div class="container"> <ul> <li> <span></span> <span></span> <span></span> <span></span> </li> <li> <span></span> <span></span> <span></span> <span></span> </li> <li> <span></span> <span></span> <span></span> <span></span> </li> <li> <span></span> <span></span> <span></span> <span></span> </li> <li> <span></span> <span></span> <span></span> <span></span> </li> </ul> <span class="left"><</span> <span class="right">></span> </div> </body> <script> var index = 0; // 新增節流閥 var flag = true; document.querySelector(".left").onclick = function () { if(flag) { flag = false; index++; var liObjs = document.querySelectorAll("li"); for(var i=0; i<liObjs.length; i++) { liObjs[i].style.transform = "rotateX("+90*index+"deg)"; liObjs[i].style.transitionDelay = i*0.1 + "s"; } setTimeout(function () { flag = true; }, 1000); } } document.querySelector(".right").onclick = function () { if(flag) { flag = false; index--; var liObjs = document.querySelectorAll("li"); for(var i=0; i<liObjs.length; i++) { liObjs[i].style.transform = "rotateX("+90*index+"deg)"; liObjs[i].style.transitionDelay = i*0.1 + "s"; } setTimeout(function () { flag = true; }, 1000); } } </script> </html>
示例效果:

3、案例三:360瀏覽器首頁
案例程式碼:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <link rel="stylesheet" href="./css/360Page.css"> <script src="./js/jquery.min.js"></script> <script src="./js/jquery.fullPage.min.js"></script> </head> <body> <div id="360Page"> <div class="section first"> <div class="logo"></div> <div class="text"> <img src="./images/text_1.png" alt=""> <img src="./images/text_2.png" alt=""> <img src="./images/text_3.png" alt=""> <img src="./images/text_4.png" alt=""> <img src="./images/text_5.png" alt=""> <img src="./images/text_6.png" alt=""> <img src="./images/text_7.png" alt=""> <img src="./images/text_8.png" alt=""> </div> <div class="info1"></div> </div> <div class="section second"> <div class="shield"> <img src="./images/shield_1.png" alt=""> <img src="./images/shield_2.png" alt=""> <img src="./images/shield_3.png" alt=""> <img src="./images/shield_4.png" alt=""> <img src="./images/shield_5.png" alt=""> <img src="./images/shield_6.png" alt=""> <img src="./images/shield_7.png" alt=""> <img src="./images/shield_8.png" alt=""> <img src="./images/shield_9.png" alt=""> </div> <div class="info2"></div> </div> <div class="section third"> <div class="info3"></div> <div class="circle"> <div class="rocket"></div> </div> </div> <div class="section fourth"> <div class="search"> <div class="search-bar"></div> <div class="search-text"></div> <div class="search-content"></div> </div> <div class="info4"></div> </div> <div class="section fifth"> <h3>第五屏</h3> </div> </div> </body> <script> $(function(){ $('#360Page').fullpage({ sectionsColor: ['#0da5d6', '#2AB561', '#DE8910', '#16BA9D', '#0DA5D6'], afterLoad: function (anchorLink, index) { $(".section").removeClass("current"); $(".section:eq("+(index-1)+")").addClass("current"); } }); }); </script> </html>
全屏外掛的使用:
sectionsColor:設定每一屏的顏色;
afterLoad:回撥函式,當每一屏載入完成後需要執行的動作。
CSS 程式碼:
* {
margin: 0;
padding: 0;
}
.section {
overflow: hidden;
}
/* 第一屏 */
.first {
padding-top: 100px;
}
.first .logo {
width: 251px;
height: 186px;
background-image: url("../images/logo.png");
margin: 0 auto;
}
.first .text {
text-align: center;
margin: 100px 0 20px 0;
}
.first .text > img {
margin: 0 20px;
opacity: 0.1;
transition: margin 0.8s,opacity 0.8s;
}
.first .info1 {
width: 772px;
height: 49px;
background-image: url("../images/info_1.png");
margin: 0 auto;
}
/* 第一屏動畫 */
.first.current .text > img {
margin: 0 5px;
opacity: 1;
}
/* 第二屏 */
.second > div{
display: flex;
justify-content: space-around;
align-items: center;
}
.second .shield {
width: 440px;
font-size: 0; /* 消除盾牌之間的間隙*/
}
.second .shield > img {
opacity: 0.1;
transition: transform 0.8s, opacity 0.8s;
}
.second .shield > img:nth-of-type(1){
transform: translate(-100px, 200px) rotate(30deg);
}
.second .shield > img:nth-of-type(2){
transform: translate(300px, 20px) rotate(60deg);
}
.second .shield > img:nth-of-type(3){
transform: translate(300px, 10px) rotate(-50deg);
}
.second .shield > img:nth-of-type(4){
transform: translate(600px, 20px) rotate(-90deg);
}
.second .shield > img:nth-of-type(5){
transform: translate(30px, 200px) rotate(90deg);
}
.second .shield > img:nth-of-type(6){
transform: translate(-30px, -30px) rotate(-30deg);
}
.second .shield > img:nth-of-type(7){
transform: translate(0px, 100px) rotate(-30deg);
}
.second .shield > img:nth-of-type(8){
transform: translate(320px, 150px) rotate(30deg);
}
.second .shield > img:nth-of-type(9){
transform: translate(-190px, -280px) rotate(-30deg);
}
.second .info2 {
width: 635px;
height: 309px;
background-image: url("../images/info_2.png");
}
/* 第二屏動畫 */
.second.current .shield > img {
transform: none;
opacity: 1;
}
/* 第三屏 */
.third {
position: relative;
}
.third .info3 {
width: 631px;
height: 278px;
background-image: url("../images/info_3.png");
position: absolute;
left:50%;
top: 50%;
transform: translate(-100%,-50%);
}
.third .circle {
width: 453px;
height: 449px;
background-image: url("../images/circle.png");
position: absolute;
left: 57%;
top: 50%;
transform: translateY(-50%);
}
.third .circle .rocket {
width: 203px;
height: 204px;
background-image: url("../images/rocket.png");
position: absolute;
left: -50%;
top: 150%;
transition: left 0.8s, top 0.8s;
}
/* 第三屏動畫 */
.third.current .circle .rocket {
left: 115px;
top: 115px;
}
/* 第四屏 */
.fourth {
position: relative;
}
.fourth .search {
width: 529px;
height: 438px;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-115%, -50%);
overflow: hidden;
}
.fourth .search .search-bar{
width: 529px;
height: 66px;
background-image: url("../images/search.png");
transform: translateX(-100%);
}
.fourth .search .search-text{
width: 0;
height: 22px;
background-image: url("../images/key.png");
position: absolute;
left: 18px;
top: 23px;
}
.fourth .search .search-content{
width: 529px;
height: 0;
background-image: url("../images/result.png");
margin-top: -12px;
}
.fourth .info4 {
width: 612px;
height: 299px;
background-image: url("../images/info_4.png");
position: absolute;
left: 50%;
top: 50%;
transform: translateY(-50%);
}
/* 第四屏動畫 */
.fourth.current .search .search-bar{
transform: none;
transition: transform 0.8s;
}
.fourth.current .search .search-text{
width: 99px;
transition: width 0.8s 0.8s steps(5);
}
.fourth.current .search .search-content{
height: 372px;
transition: height 0.8s 1.6s;
}使用 current 交集選擇器實現,當載入完某一全屏後需要執行的動畫。


相關推薦
從零開始學 Web 之 jQuery(八)each,多庫共存,包裝集,外掛
一、each 方法 each 方法用來遍歷 jQuery 物件的,它的引數是一個事件處理函式,這個事件處理函式有兩個引數,第一個引數是索引,第二個引數時索引對應的 DOM 物件,使用的時候注意轉成 jQuery 物件。 語法: // 引數1:元素集合索引 // 引數2:索引對應的DOM元素 元素集合.ea
從零開始學 Web 之 DOM(一)DOM的概念,對標簽操作
關註 1.5 pan 什麽 tin p標簽 nod text == 大家好,這裏是「 Daotin的夢囈 」從零開始學 Web 系列教程。此文首發於「 Daotin的夢囈 」公眾號,歡迎大家訂閱關註。在這裏我會從 Web 前端零基礎開始,一步步學習 Web 相關的知識點,
從零開始學 Web 之 DOM(四)節點
def clas scrip while p標簽 設置 ner 操作 text 大家好,這裏是「 Daotin的夢囈 」從零開始學 Web 系列教程。此文首發於「 Daotin的夢囈 」公眾號,歡迎大家訂閱關註。在這裏我會從 Web 前端零基礎開始,一步步學習 Web 相
從零開始學 Web 之 jQuery(二)獲取和操作元素的屬性
eight images idt 隱藏 lis 屬性 ner master lin 大家好,這裏是「 從零開始學 Web 系列教程 」,並在下列地址同步更新...... github:https://github.com/Daotin/Web 微信公眾號:Web前端之巔
從零開始學 Web 之 jQuery(六)為元素綁定多個相同事件,解綁事件
png 好用 添加 方式 執行 存在 區別 也會 地址 大家好,這裏是「 從零開始學 Web 系列教程 」,並在下列地址同步更新...... github:https://github.com/Daotin/Web 微信公眾號:Web前端之巔 博客園:http://ww
從零開始學 Web 之 jQuery(七)事件冒泡,事件參數對象,鏈式編程原理
eval uri turn 定位 return 也會 否則 ont sele 大家好,這裏是「 從零開始學 Web 系列教程 」,並在下列地址同步更新...... github:https://github.com/Daotin/Web 微信公眾號:Web前端之巔 博客
從零開始學 Web 之 Ajax(五)同步異步請求,數據格式
遊記 document 空閑 name center 20px 實現 resp 也會 大家好,這裏是「 從零開始學 Web 系列教程 」,並在下列地址同步更新...... github:https://github.com/Daotin/Web 微信公眾號:Web前端之
從零開始學 Web 之 Ajax(六)jQuery中的Ajax
var 技術分享 else parse cnblogs 我會 clas alt jquer 大家好,這裏是「 從零開始學 Web 系列教程 」,並在下列地址同步更新...... github:https://github.com/Daotin/Web 微信公眾號:Web
從零開始學 Web 之 HTML5(二)表單,多媒體新增內容,新增獲取操作元素,自定義屬性
器) user 對比 style 按鈕 ont mp3 url -- 大家好,這裏是「 從零開始學 Web 系列教程 」,並在下列地址同步更新...... github:https://github.com/Daotin/Web 微信公眾號:Web前端之巔 博客園:ht
從零開始學 Web 之 ES6(六)ES6基礎語法四
實現 fine 開始 isf 原理 mat 系列教程 include number 大家好,這裏是「 從零開始學 Web 系列教程 」,並在下列地址同步更新...... github:https://github.com/Daotin/Web 微信公眾號:Web前端之巔
從零開始學 Web 之 CSS(一)選擇器
大家好,這裡是「 Daotin的夢囈 」從零開始學 Web 系列教程。此文首發於「 Daotin的夢囈 」公眾號,歡迎大家訂閱關注。在這裡我會從 Web 前端零基礎開始,一步步學習 Web 相關的知識點,期間也會分享一些好玩的專案。現在就讓我們一起進入 W
從零開始學 Web 之 DOM(六)為元素繫結與解綁事件
大家好,這裡是「 從零開始學 Web 系列教程 」,並在下列地址同步更新...... +------------------------------------------------------------ github:https://github.com/Daotin/Web 微信公眾號:Web前端之
從零開始學Web之HTML(二)標籤、超連結、特殊符號、列表、音樂、滾動、head等
大家好,這裡是 Daotin 從零開始學 Web 系列教程。此文首發於「 Daotin的夢囈 」,歡迎大家訂閱關注。在這裡我會從 Web 前端零基礎開始,一步步學習 Web 相關的知識點,期間也會分享一些好玩的專案。現在就讓我們一起進入 Web 前端學習的冒險之旅吧! 一、標籤 1、單標籤 註釋標籤
從零開始學 Web 之 Ajax(五)同步非同步請求,資料格式
一、同步請求與非同步請求 同步請求:在使用者進行請求傳送之後,瀏覽器會一直等待伺服器的資料返回,如果網路延遲比較高,瀏覽器就一直卡在當前介面,直到伺服器返回資料才可進行其他操作。 非同步請求:在使用者進行請求傳送之後,瀏覽器可以自由操作頁面中其他的元素,當伺服器放回資料的時候,才觸發相應事件,對返回的資料
從零開始學 Web 之 HTML5(一)HTML5概述,語義化標籤
一、HTML5簡介 1、什麼是html5 html5 不是一門新的語言,而是我們之前學習的 html 的第五次重大修改版本。 2、html的發展歷史 超文字標記語言(第一版,不叫 HTML 1.0)——在1993年6月作為網際網路工程工作小組(IETF)工作草案發布(並非標準); HTML 2.0——19
從零開始學 Web 之 DOM(二)對樣式的操作,獲取元素的方式
大家好,這裡是「 Daotin的夢囈 」從零開始學 Web 系列教程。此文首發於「 Daotin的夢囈 」公眾號,歡迎大家訂閱關注。在這裡我會從 Web 前端零基礎開始,一步步學習 Web 相關的知識點,期間也會分享一些好玩的專案。現在就讓我們一起進入 Web 前端學習的冒險之旅吧! 1、對樣式的操作
從零開始學 Web 之 BOM(四)client系列
一、client 系列 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style
從零開始學 Web 之 ES6(四)ES6基礎語法二
一、Promise Promise是一個物件,代表了未來某個將要發生的事件(,這個事件通常是一個非同步操作) 有了Promise物件, 可以將非同步操作以同步的流程表達出來, 避免了層層巢狀的回撥函式(俗稱'回撥地獄')。 ES6的Promise是一個建構函式, 用來生成promise例項。 1、prom
從零開始學 Web 之 Ajax(二)PHP基礎語法
一、PHP 基礎語法 1、基本結構 所有PHP程式碼都要寫到 <?php ... ?> 裡面。 PHP檔案可以和 HTML 檔案結合進行使用。 PHP檔案的預設副檔名是 ".php"。 PHP程式碼必須在伺服器上執行。 2、列印語句 echo: 的作用在頁面中輸入字串(只能列印字串,數字等
從零開始學 Web 之 JavaScript(四)陣列
大家好,這裡是「 Daotin的夢囈 」從零開始學 Web 系列教程。此文首發於「 Daotin的夢囈 」公眾號,歡迎大家訂閱關注。在這裡我會從 Web 前端零基礎開始,一步步學習 Web 相關的知識點,期間也會分享一些好玩的專案。現在就讓我們一起進入 Web 前端學習的冒險之旅吧! 一、陣列 1、陣列
