從零開始學 Web 之 CSS(一)選擇器
大家好,這裡是「 Daotin的夢囈 」從零開始學 Web 系列教程。此文首發於「 Daotin的夢囈 」公眾號,歡迎大家訂閱關注。在這裡我會從 Web 前端零基礎開始,一步步學習 Web 相關的知識點,期間也會分享一些好玩的專案。現在就讓我們一起進入 Web 前端學習的冒險之旅吧!
一、CSS概念
1、什麼是 CSS?
CSS 全稱為 Cascading Style Sheets,中文翻譯為“層疊樣式表”,簡稱 CSS 樣式表,所以稱之為層疊樣式表(Cascading Stylesheet)簡稱 CSS。在網頁製作時採用 CSS 技術,可以有效地對頁面的佈局、字型、顏色、背景和其它效果實現更加精確的控制。只要對相應的程式碼做一些簡單的修改,就可以改變同一頁面的不同部分,或者頁數不同的網頁的外觀和格式。
2、CSS 的作用
簡單地來講,CSS 能對你製作的網頁進行佈局、顏色、背景、寬度、高度、字型進行控制,讓網頁按您的美工設計佈局的更加美觀漂亮。 樣式是用來控制頁面外觀、設定元素物件屬性的工具,使用樣式可使頁面產生各種特殊的效果。
3、樣式表書寫位置
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
/* 樣式表內容 */
</style>
</head> 二、選擇器
選擇器是一個選擇誰(標籤)的過程。
選擇器{屬性:值; 屬性:值; ......}| 解釋 | 屬性:值 |
|---|---|
| 寬 | width: 20px; |
| 高 | height: 20px; |
| 背景顏色 | background-color: red; |
| 文字大小 | font-size: 24px; |
| 內容的水平對齊方式 | text-align: left center right |
| 首行縮排(1em = 一個漢字的長度16px) | text-indent: 2em; |
| 文字顏色 | color: red; |
1、基礎選擇器
a. 標籤選擇器
標籤{屬性:值;}特點:標籤選擇器定義之後,會將頁面所有的元素都執行這個標籤樣式。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
div{
font-size: 50px;
color: red
}
</style>
</head>
<body>
<div>等你下課</div>
</body>
</html>顏色的顯示方式
- 直接寫顏色的名稱(比如:red,green等)
- 十六進位制顯示顏色
(#000000; 前2為代表紅色,中間2位代表綠色,後邊2位代表藍色。
PS: #EEE == #EEEEEE; #333 == #333333)
rgb(120, 120, 120)- A代表alpha 不透明度,值 0~1(比如:
rgb(120,120,120. 0.5))
不透明度也可以使用:opacity:0.2; 來設定。
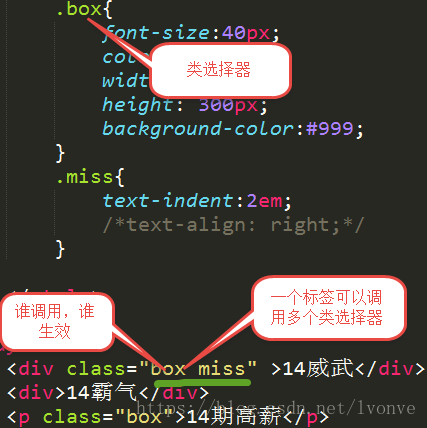
b. 類選擇器(重點)
.自定義類名{屬性:值; 屬性:值; }1、誰呼叫,誰生效。
2、一個標籤可以呼叫多個類選擇器。多個標籤可以呼叫同一個類選擇器。
類選擇器命名規則
- 不能用純數字或者數字開頭來定義類名;
- 不能使用特殊符號或者特殊符號開頭(_ 除外)來定義類名;
- 不建議使用漢字來定義類名;
- 不推薦使用屬性或者屬性的值來定義類名。
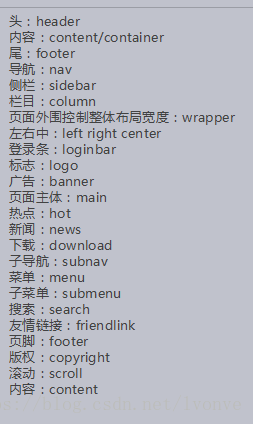
類選擇器常用的命名
c. ID選擇器
#自定義名稱{屬性:值;}特點:
1、一個 ID 選擇器在一個頁面只能使用一次。如果使用2次或者2次以上,不符合 w3c 規範,JS 呼叫會出問題。
2、一個標籤只能使用一個 ID 選擇器。
3.一個標籤可以同時使用類選擇器和 ID 選擇器。
d. 萬用字元選擇器
*{屬性:值;}特點:給所有的標籤都使用相同的樣式。
PS:★不推薦使用,增加瀏覽器和伺服器負擔。
2、複合選擇器
兩個或者兩個以上的基礎選擇器通過不同的方式連線在一起。
a. 交集選擇器
標籤+類(ID)選擇器{屬性:值;}特點:即要滿足使用了某個標籤,還要滿足使用了類選擇器或者ID選擇器。
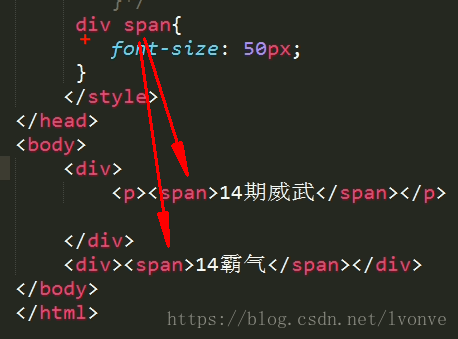
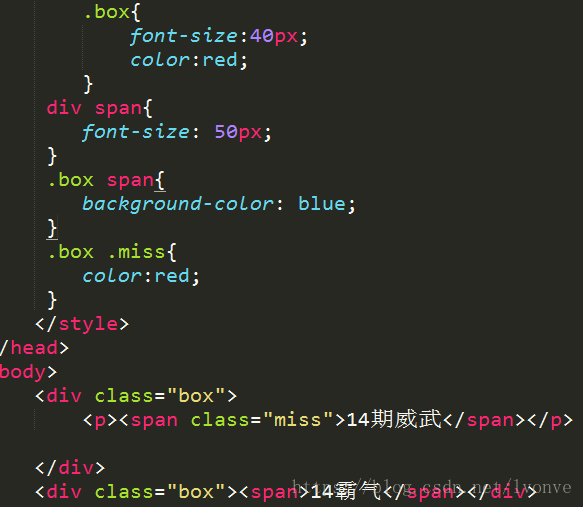
b. 後代選擇器(重點)
選擇器+空格+選擇器{屬性:值;}後代選擇器首選要滿足包含(巢狀)關係。
父集元素在前邊,子集元素在後邊。
特點:無限制隔代。(下面都會生效)
只要能代表標籤,標籤、類選擇器、ID選擇器自由組合。
c. 子代選擇器
選擇器>選擇器{屬性:值;}選中直接下一代元素,下下一代就選不中了。
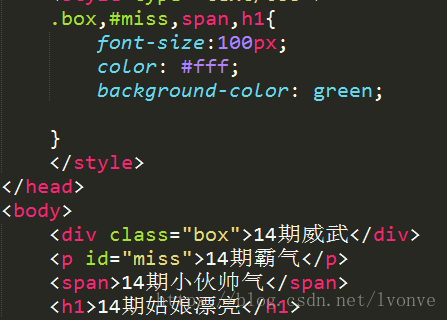
d. 並集選擇器
選擇器+,+選擇器+,選擇器{屬性:值;}