後端碼農談前端(CSS篇)第七課:定位與浮動
一、定位:
1、定位的理解
(1)相對定位
相對定位是一個非常容易掌握的概念。如果對一個元素進行相對定位,它將出現在它所在的位置上。然後,可以通過設定垂直或水平位置,讓這個元素“相對於”它的起點進行移動。
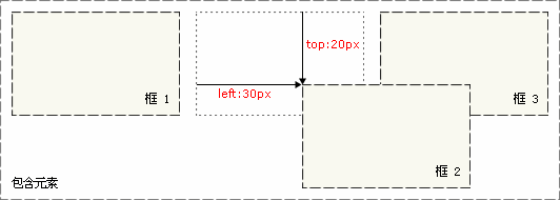
如果將 top 設定為 20px,那麼框將在原位置頂部下面 20 畫素的地方。如果 left 設定為 30 畫素,那麼會在元素左邊建立 30 畫素的空間,也就是將元素向右移動。
#box_relative {position: relative;
left: 30px;
top: 20px;
}
如下圖所示:
注意,在使用相對定位時,無論是否進行移動,元素仍然佔據原來的空間。因此,移動元素會導致它覆蓋其它框。
(2)絕對定位
絕對定位使元素的位置與文件流無關,因此不佔據空間。這一點與相對定位不同,相對定位實際上被看作普通流定位模型的一部分,因為元素的位置相對於它在普通流中的位置。
普通流中其它元素的佈局就像絕對定位的元素不存在一樣:
#box_relative {position: absolute;
left: 30px;
top: 20px;
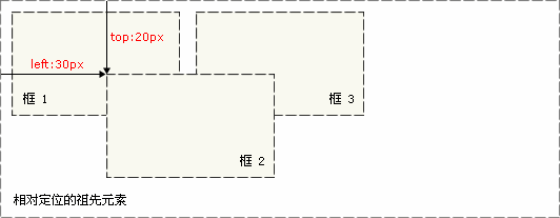
}如下圖所示:
絕對定位的元素的位置相對於最近的已定位祖先元素,如果元素沒有已定位的祖先元素,那麼它的位置相對於最初的包含塊。
對於定位的主要問題是要記住每種定位的意義。所以,現在讓我們複習一下學過的知識吧:相對定位是“相對於”元素在文件中的初始位置,而絕對定位是“相對於”最近的已定位祖先元素,如果不存在已定位的祖先元素,那麼“相對於”最初的包含塊。
註釋:根據使用者代理的不同,最初的包含塊可能是畫布或 HTML 元素。
提示:因為絕對定位的框與文件流無關,所以它們可以覆蓋頁面上的其它元素。可以通過設定 z-index 屬性來控制這些框的堆放次序。
2、CSS 定位屬性
CSS 定位屬性允許你對元素進行定位。
(1)position
把元素放置到一個靜態的、相對的、絕對的、或固定的位置中。
屬性值:
- absolute:生成絕對定位的元素,相對於 static 定位以外的第一個父元素進行定位。元素的位置通過 "left", "top", "right" 以及 "bottom" 屬性進行規定。
- fixed:生成絕對定位的元素,相對於瀏覽器視窗進行定位。元素的位置通過 "left", "top", "right" 以及 "bottom" 屬性進行規定。
- relative:生成相對定位的元素,相對於其正常位置進行定位。因此,"left:20" 會向元素的 LEFT 位置新增 20 畫素。
- static:預設值。沒有定位,元素出現在正常的流中(忽略 top, bottom, left, right 或者 z-index 宣告)。
- inherit:規定應該從父元素繼承 position 屬性的值。
(2)top、right、bottom、left
| 屬性 | 描述 |
| top | 定義了一個定位元素的上外邊距邊界與其包含塊上邊界之間的偏移。 |
| right | 定義了定位元素右外邊距邊界與其包含塊右邊界之間的偏移。 |
| bottom | 定義了定位元素下外邊距邊界與其包含塊下邊界之間的偏移。 |
| left | 定義了定位元素左外邊距邊界與其包含塊左邊界之間的偏移。 |
屬性值:
- auto:預設值。通過瀏覽器計算上邊緣的位置。
- %:設定以包含元素的百分比計的上邊位置。可使用負值。
- length:使用 px、cm 等單位設定元素的上邊位置。可使用負值。
- inherit:規定應該從父元素繼承 top 屬性的值。
(3)overflow
設定當元素的內容溢位其區域時發生的事情。
屬性值:
- visible:預設值。內容不會被修剪,會呈現在元素框之外。
- hidden:內容會被修剪,並且其餘內容是不可見的。
- scroll:內容會被修剪,但是瀏覽器會顯示滾動條以便檢視其餘的內容。
- auto:如果內容被修剪,則瀏覽器會顯示滾動條以便檢視其餘的內容。
- inherit:規定應該從父元素繼承 overflow 屬性的值。
(4)clip
設定元素的形狀。元素被剪入這個形狀之中,然後顯示出來。
屬性值:
- shape:設定元素的形狀。唯一合法的形狀值是:rect (top, right, bottom, left)。
- auto:預設值。不應用任何剪裁。
- inherit:規定應該從父元素繼承 clip 屬性的值。
(5)vertical-align
設定元素的垂直對齊方式。
屬性值:
- baseline:預設。元素放置在父元素的基線上。
- sub:垂直對齊文字的下標。
- super:垂直對齊文字的上標
- top:把元素的頂端與行中最高元素的頂端對齊
- text-top:把元素的頂端與父元素字型的頂端對齊
- middle:把此元素放置在父元素的中部。
- bottom:把元素的頂端與行中最低的元素的頂端對齊。
- text-bottom:把元素的底端與父元素字型的底端對齊。
- length
- %:使用 "line-height" 屬性的百分比值來排列此元素。允許使用負值。
- inherit:規定應該從父元素繼承 vertical-align 屬性的值。
(6)z-index:設定元素的堆疊順序。
屬性值:
- auto:預設。堆疊順序與父元素相等。
- number:設定元素的堆疊順序。
- inherit:規定應該從父元素繼承 z-index 屬性的值。
二、浮動
1、浮動的理解
浮動的框可以向左或向右移動,直到它的外邊緣碰到包含框或另一個浮動框的邊框為止。
由於浮動框不在文件的普通流中,所以文件的普通流中的塊框表現得就像浮動框不存在一樣。
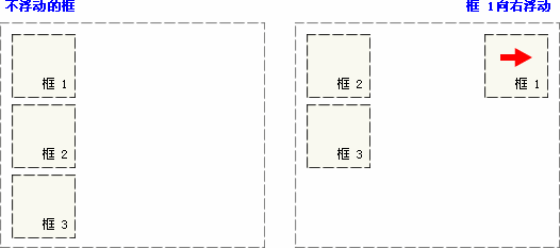
請看下圖,當把框 1 向右浮動時,它脫離文件流並且向右移動,直到它的右邊緣碰到包含框的右邊緣:
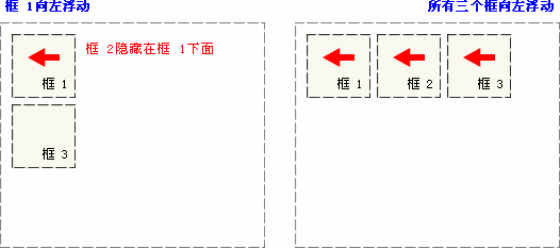
再請看下圖,當框 1 向左浮動時,它脫離文件流並且向左移動,直到它的左邊緣碰到包含框的左邊緣。因為它不再處於文件流中,所以它不佔據空間,實際上覆蓋住了框 2,使框 2 從檢視中消失。
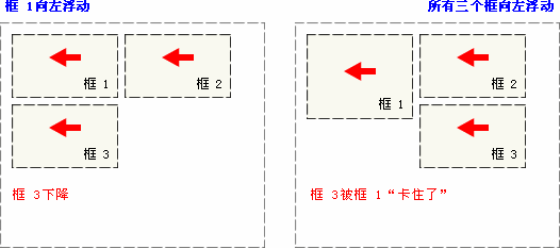
如果把所有三個框都向左移動,那麼框 1 向左浮動直到碰到包含框,另外兩個框向左浮動直到碰到前一個浮動框。
如下圖所示,如果包含框太窄,無法容納水平排列的三個浮動元素,那麼其它浮動塊向下移動,直到有足夠的空間。如果浮動元素的高度不同,那麼當它們向下移動時可能被其它浮動元素“卡住”:
2、CSS 浮動屬性
float
屬性值:
- left:元素向左浮動。
- right:元素向右浮動。
- none:預設值。元素不浮動,並會顯示在其在文字中出現的位置。
- inherit:規定應該從父元素繼承 float 屬性的值。
例項(把影象向右浮動):
img {float:right;
}
3、來個實驗吧!
示例1:(認識float的兩種特性)
<!DOCTYPE html>
<html>
<head>
<title>Demo</title>
</head>
<body>
<div>
<div style='float:left'><img src="image/1.jpg" ></div>
<div><img src="image/2.jpg" ></div>
<div><img src="image/3.jpg" ></div>
<div><img src="image/4.jpg" ></div>
</div>
</body>
</html>
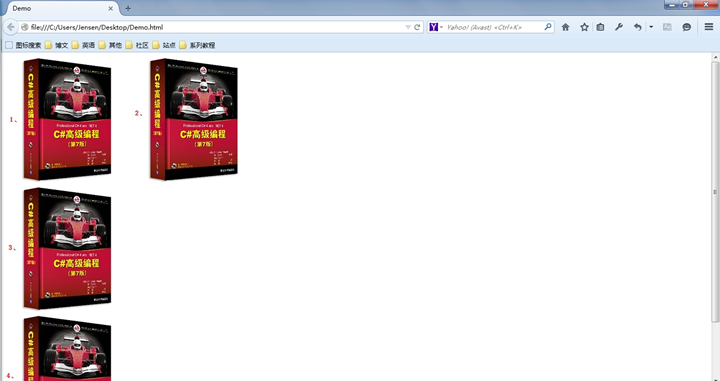
截圖如是:
第一個<div>:
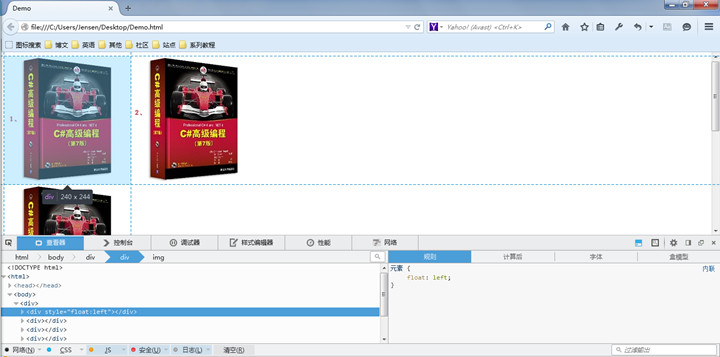
第二個<div>:
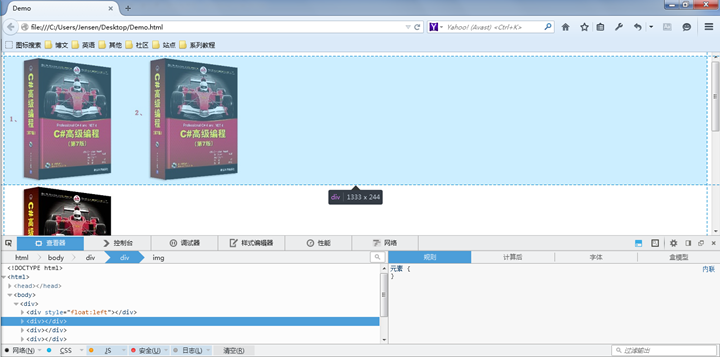
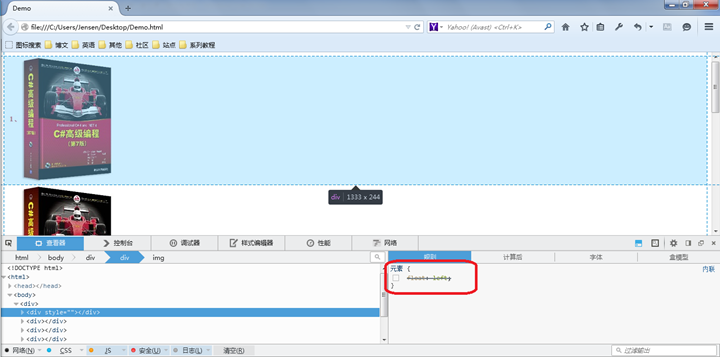
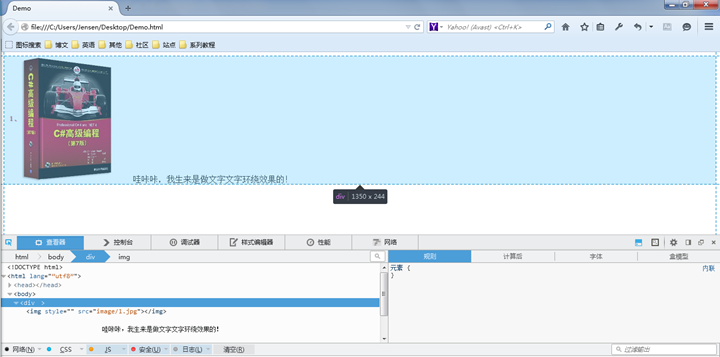
第一個<div>去掉'float:left':
我們對比這幾幅截圖,可以得知以下幾點:
- float具有“包裹性”。(所謂包裹性就是普通的div如果沒有設定寬度,它會撐滿整個螢幕,而如果給div增加float:left之後,它會把內容緊緊包裹起來。)【見圖(第一個<div>)與圖(第一個<div>去掉'float:left')的對比】
- float具有“破壞性”。(所謂破壞性就是設定了float屬性的元素會脫離文件流。)【見圖(第一個<div>)與圖(第二個<div>)】
其實,如是解析仍感覺對float的“破壞性”描述的不太明白,好吧,再來個例子。看看float的本職工作。
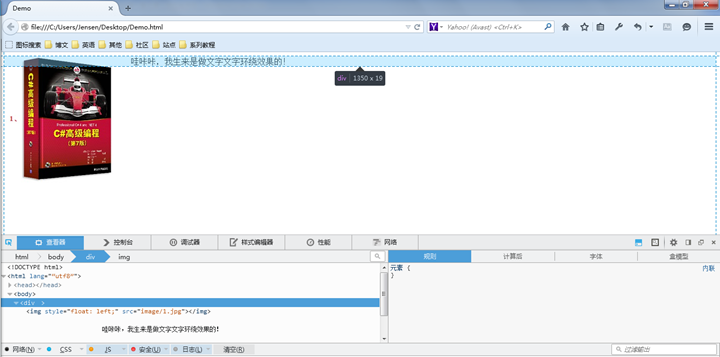
示例2:(我生來是做文字環繞效果的!)
<!DOCTYPE html>
<html lang=“utf8”>
<head>
<meta charset="utf-8">
<title>Demo</title>
</head>
<body>
<div>
<img src="image/1.jpg" style='float:left'>
哇咔咔,我生來是做文字文字環繞效果的!
</div>
</body>
</html>
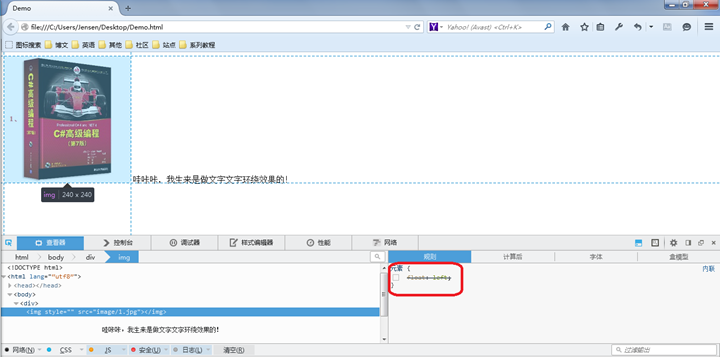
去掉'float:left'的<img>元素:
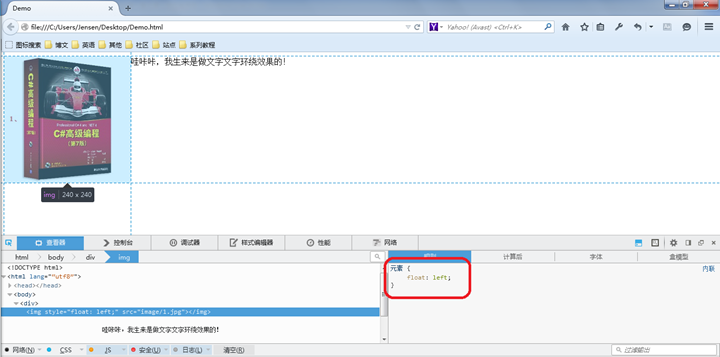
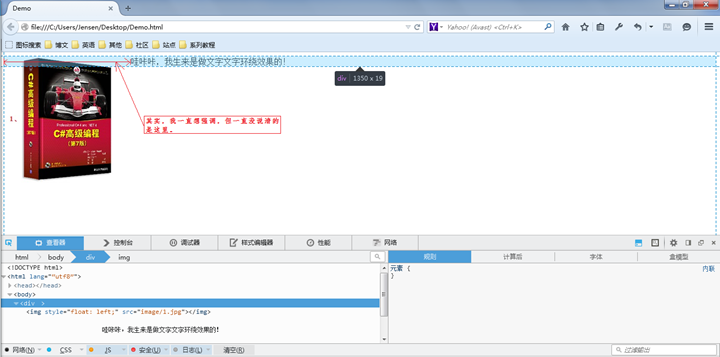
帶有'float:left'的<img>元素:
<img>元素去掉'float:left'時的<div>元素:
<img>元素帶有'float:left'時的<div>元素:
其實 ,我一直想強調,但一直沒能說清楚的是:
相關推薦
後端碼農談前端(CSS篇)第七課:定位與浮動
一、定位: 1、定位的理解 (1)相對定位 相對定位是一個非常容易掌握的概念。如果對一個元素進行相對定位,它將出現在它所在的位置上。然後,可以通過設定垂直或水平位置,讓這個元素“相對於”它的起點進行移動。 如果將 top 設定為 20px,那麼框將在原位置頂部下面 20 畫素的地方。如果 left 設定為 3
後端碼農談前端(CSS篇)第五課:CSS樣式
一、背景: CSS 允許應用純色作為背景,也允許使用背景影象建立相當複雜的效果。 1、背景色 可以使用 background-color 屬性為元素設定背景色。這個屬性接受任何合法的顏色值。 例如: p {background-color: gray;} 2、背景影象 要把影象放入背景,需要使用 bac
後端碼農談前端(CSS篇)第六課:盒子模型
元素框的最內部分是實際的內容,直接包圍內容的是內邊距。內邊距呈現了元素的背景。內邊距的邊緣是邊框。邊框以外是外邊距,外邊距預設是透明的,因此不會遮擋其後的任何元素。 提示:背景應用於由內容和內邊距、邊框組成的區域。 一、CSS 內邊距屬性 屬性 描述 padding 簡寫屬性。作用是在一個宣告中
(基礎篇)第1課:C#程序設計基礎——動起來的Label控件
創建 文本編輯器 ble 知識 項目 pac too cli 雙擊 參考:學通C#的24堂課(羊皮卷系列) 1. Tool:VS2017(VS2008 VS2010 都可以) 2. 新建項目:C# -> Windows應用窗體程序 3. 在彈出的Form窗口中添加L
軟體開發實訓(720科技)――第六課:轉換器和格式化、驗證器
4. JS SR R 3 30 03 3 V Va al li id da at to or r 範 例 jsr303-validator 應用程式展示了 JSR 303 輸入驗證的例子。這個應用程式是對 spring-validator 進行修改之後的版本,與之前的版本有一些區別。首先,它沒有 Pr
Java語言程式設計(基礎篇)第七章(2 18 34)
第二題(倒置輸入的數)import java.util.Scanner; public class Text { public static void main(String[] args) { System.out.print("Please enter 10 in
前後端分離,如何在前端專案中動態插入後端API基地址?(in docker)
開門見山,本文分享**前後端分離,容器化前端專案時動態插入後端API基地址**,這是一個很讚的實踐,解決了前端專案容器化過程中受制後端呼叫的尷尬。 ## 尷尬從何而來 常見的web前後端分離:前後端分開部署,前端專案由nginx承載打包檔案,反向代理請求。 應用的某些部分必須是可配置的,比如`API呼叫
後端結對編程小結(6.6)
生成 需求文檔 com gen inf 數據 lin 利用 後端 鄒衛其、陳誌鍇 任務進度報告: 按照前一篇前端給出的數據庫需求文檔(link),用navicat新建了數據庫表,如下圖 並且利用逆向工程generator,生成了數據庫接口方法,實現了對兩個數據表的插入。
後端架構師網址收藏(強烈推薦)
收藏 .com ref hub 編寫 開源 技術棧 awesome get 1 《後端架構師技術圖譜》 -----阿裏巴巴 2 從部落到帝國 - 後端技術棧的演進及開源實踐 ----正在編寫書籍 後端架構師網址收藏(強烈推薦)
前端知識點總結(CSS篇)
聖盃佈局 CSS合併方法 盒子模型 CSS定位 CSS動畫原理 CSS3動畫(簡單動畫的實現,如旋轉等) CSS不同選擇器的權重(CSS層疊的規則) flexbox佈局 塊級元素和行內元素的異同 CSS在效能優化方面的實踐(比方說選擇器的效率等) CSS打包壓縮的
前端(十二)—— JavaScript基礎操作:if語句、for循環、while循環、for...in、for...of、異常處理、函數、事件、JS選擇器、JS操作頁面樣式
結束 建議 prop map、set -c 表單元素 tle form collect JavaScript基礎操作 一、分支結構 1、if語句 if 基礎語法 if (條件表達式) { 代碼塊; } // 當條件表達式結果為true,會執行代碼塊;反之不執行
第二次項目沖刺(Beta階段)--第七天
出現 -- alt ges cnblogs 解決 border 沒有 全面 一、站立式會議照片 二、項目燃盡圖 三、項目進展 1、對項目進行全面的測試 2、繼續完善修復.docx格式文件讀取出現異常的問題,但還是無法
團隊作業8——第二次項目沖刺(Beta階段)--第七天
cells app測試 貢獻 測試 top 評估 天都 pac ima 會議照片: 燃盡圖: 項目進展: 所有項目都已完成 進行app測試即使用情況評估 團隊貢獻比: 隊員 角色 團隊貢獻比 陳麟鳳 PM 17%
(最短路)第七屆福建省大學生程序設計競賽 Problem J- X
main tails return ros code and rect list def Problem Description X is a fully prosperous country, especially known for its complicated
機器學習升級版(VII)——第1課 機器學習與數學分析
矩陣分解 變化 回歸分析 兩個 例如 處理 fff mage 我們 參考:鄒博 《機器學習升級版》 1. 機器學習概論 1. 什麽是機器學習 定義:對於某給定的任務T,在合理的性能度量方案P的前提下,某計算機程序可以自主學習任務T的經驗E;隨著提供合適、
(雲吶運維手冊)第七章:業主關聯服務商
企業互動功能是雲吶平臺特有功能,要讓企業互動功能發揮作用,首先需要通過企業認證,同時需要在平臺中建立起服務供需雙方的服務關係,開啟服務資訊互動的通道。 作為業主企業,我們首先需要羅列出目前為企業提供IT服務的服務商數量、企業名稱。然後再通過邀請註冊或其他線下方式讓服務商入駐雲吶平臺。 平臺的WE
MATLAB第七課:影象分析(上)
目的: 一、介紹數字影象 介紹數字影象 讀取和展示數字影象 影象的四則運算 數字影象的分類: Binary:每個畫素只有黑色和白色 Grayscale:每個畫素是灰色,範圍是0到255 True color or RGB:每個畫素有
6-2 鄰接表儲存圖的廣度優先遍歷 (20 分)第七章--圖--基本概念-計算機17級
6-2 鄰接表儲存圖的廣度優先遍歷 (20 分) 試實現鄰接表儲存圖的廣度優先遍歷。 函式介面定義: void BFS ( LGraph Graph, Vertex S, void (*Visit)(Vertex) ); 其中LGraph是鄰接表儲存的圖,定
6-1 鄰接矩陣儲存圖的深度優先遍歷 (20 分) 第七章--圖--基本概念-計算機17級
6-1 鄰接矩陣儲存圖的深度優先遍歷 (20 分) 試實現鄰接矩陣儲存圖的深度優先遍歷。 函式介面定義: void DFS( MGraph Graph, Vertex V, void (*Visit)(Vertex) ); 其中MGraph是鄰接矩陣儲存的圖
C++進階(語法篇)—第10章 智慧指標
10.智慧指標 10.1 unique_ptr 先看下面的程式碼: #include <iostream> using namespace std; void Smart_pointer(int a)