JavaScript前臺頁面使用jsjava對後臺傳過來的日期進行格式化
在JavaScript中格式化日期還是一個很麻煩的事情,尤其是後臺傳過來的資料。
今天介紹一個js的日起格式化工具jsjava。
目前最新版為2.2,不過沒有2.0好用,推薦使用2.0
引用的js
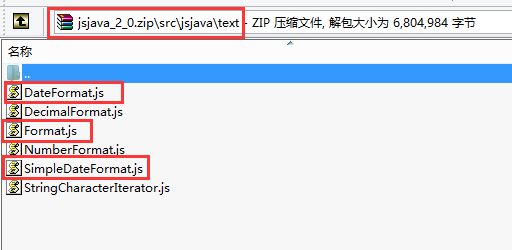
在下載的壓縮包的src\jsjava\text裡
分別是
Format.js
DateFormat.js
SimpleDateFormat.js
<script src="${pageContext.request.contextPath}/assets/plugins/jsjava/Format.js"></script> <script src="${pageContext.request.contextPath}/assets/plugins/jsjava/DateFormat.js"></script> <script src="${pageContext.request.contextPath}/assets/plugins/jsjava/SimpleDateFormat.js"></script>
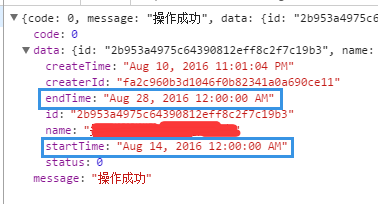
後臺返回的資料格式
關鍵程式碼
function query4Update(id) {
$.ajax({
url : 請求的路徑,
type : 'get',
success : function(result) {
if (result.code == 0) {
var sdf=new SimpleDateFormat();
sdf.applyPattern("yyyy-MM-dd HH:mm:ss");
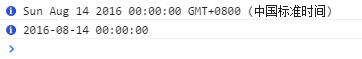
var 效果
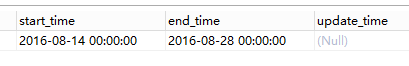
資料庫中的資料
前臺處理的資料
相關推薦
JavaScript前臺頁面使用jsjava對後臺傳過來的日期進行格式化
在JavaScript中格式化日期還是一個很麻煩的事情,尤其是後臺傳過來的資料。 今天介紹一個js的日起格式化工具jsjava。 目前最新版為2.2,不過沒有2.0好用,推薦使用2.0 下載地址 引用的js 在下載的壓縮包的src\jsjava\t
前端對後臺傳過來是陣列進行重新排序顯示
var result = $.util.requestAjaxData('/admin/portal/listActivities.do'); result 為後臺查詢出來的陣列資料 result.sort(getSortFun('asc','aiId')) 我在前臺對資料
jsp----從後臺傳過來的資料預設展示到前臺jsp頁面
<form action="${pageContext.request.contextPath}/userInfo/edit" method="post"> <div class="top_form"> <div class="use
Thymleaf js直接獲取後臺傳過來的對象或者對象的屬性
trac ndb gid path try 簡單的 mod js代碼 ack 簡單說明:第一次接觸thymleaf模板,對於thymleaf在js中如何獲取後臺傳遞過來的值,真的挺簡單的,記住就行了 代碼: 後臺代碼: //傳遞一個org對象給jspublic String
後臺傳過來的JSON資料裡的date傳到前臺的時候顯示的是【Object object】 處理方法
在頁面加一個 js 方法:function toDate(v,r,i) { var date = new Date(); date.setTime(v.time); var y = date.getFullYear(); var
jsp頁面獲取後臺傳過來的list集合的長度
在jsp頁面匯入函式標籤庫 <%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions"%> list的長度是: ${fn:length(list)} 而不能
vue 移動端今天寫了一個根據後臺傳過來的http狀態碼,來實現跳轉error頁面
首先是現在main.js裡面進行配置Vue.prototype.$onError = function (error) { var error_msg = '網路錯誤'; var toastFlag = true; switch (error.errorCode) { cas
移動端-處理後臺傳過來的html中圖片的顯示
load win col var 後臺 移動端 ner code doc function DealWithImg() { var width = 0; if (window.screen.width) {
jquery 根據後臺傳過來的值動態設置下拉框、單選框選中
url selected ros info fun cte blog font function jquery 根據後臺傳過來的值動態設置下拉框、單選框選中 1 $(function(){ 2 var sex=$("#sex").val(); 3
資料分析【前端分析後臺傳過來的資料以及向後臺傳值】
後臺傳值的兩種資料格式 json物件字元:var str= '{"name":"胡小威" , "age":20 , "male":true}' json陣列 :[{"name":"胡小威" , "age":20 , "male":true},{"n
前端處理後臺傳過來的二進位制流進行下載,並處理亂碼
附上程式碼及註釋 //注意請求的時候要加上{responseType:'blob'}引數 this.$axios.post("/api/xxx/xxx/xxx",this.$qs.stringify({range:0,}),{responseType:'bl
js獲取遍歷後臺傳過來的map物件
1.後臺程式碼 public ModelMap totalWechatData(){ ModelMap map =new ModelMap(); //1.查詢釋出日期熱度詞 String xaxisData[]={"wechat_pulbic_num","webpage
vue2.x 下載後臺傳過來的流檔案(excel)後亂碼問題(轉載)
找了這個問題找了好久 終於找到可行的辦法 轉載一下 原文連結點選開啟連結1.介面返回的流和頭部:2.下載流檔案的程式碼方法一:是用了外掛 https://github.com/kennethjiang/js-file-download方法二:是用了 blob不管哪種方法,記
前端接收後臺傳過來的list、map物件,mybatis中#和$的區別
當後臺傳過來是list時,前端接收如下 var listObj = data[0];//這裡是取list中的第一條資料 當後臺傳遞過來是String(list時), var object = $.parseJSON(json); 當後臺傳遞過來的是map物件時 var name = da
JSP頁面獲取get方式傳過來的引數
工作中,有時會遇到需要在js中獲取get方式傳遞過來的url中的引數,如在XXX.do?id=123 中獲取id的值傳遞給下個頁面,這時需要用js處理url後返回。方式如下: 方式1: //獲取傳遞過
ajax json js解析後臺傳過來的json格式字串
後臺action部分程式碼: JSONObject object = new JSONObject(); object.put("annualDays", annualDays); object.put("entryDate", entryDate); PrintWrite
Jsp遍歷後臺傳過來的List
1:使用jstl標籤 (可以和自定義標籤配合使用) 首先引用jstl標籤 <%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %> 然後使用foreach標籤 <c:forEach
js中遍歷後臺傳過來的list
從後臺獲取一個list,需要在js中進行遍歷取值,被這個問題困擾了好久。 這樣解決: <% List list = (List)request.getAttribute("gj"); for (int i=0;i<list.size
ztree將後臺傳過來的json物件封裝為子父集關係的json陣列
1、將後臺傳過來的資料封裝 var initDataValue = function (resp) { var initDataVO = {}; initDataVO.value = []; var r
在一個jsp頁面接收另一個jsp頁面通過URL方式傳過來的引數
例如在一個jsp頁面有如下程式碼: <a href="${pageContext.request.contextPath}/family/send.jsp?grade=1"></a> 那麼怎麼在另個jsp頁面直接接收grade的值呢? 方法如下: