安卓Canvas 畫圖清除之前的軌跡問題
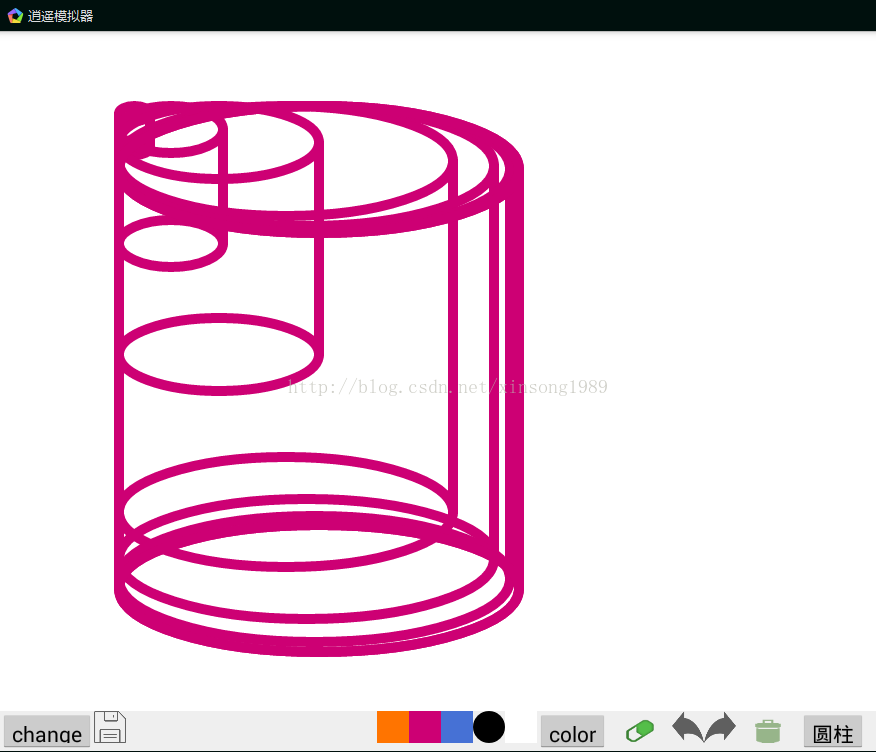
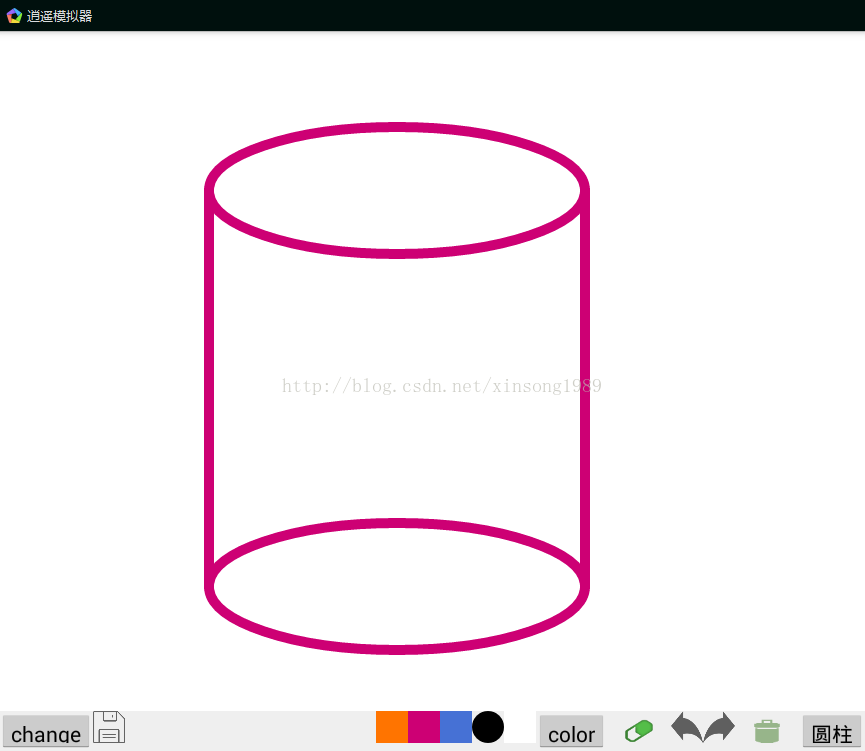
在做畫圖軟體時發現,用canvas畫時之前的圖形也會加載出來,如下圖:最好的解決方法為:
在canvas前加入:
m_Paint.setXfermode(new PorterDuffXfermode(Mode.CLEAR));
canvas.drawPaint(m_Paint);
m_Paint.setXfermode(new PorterDuffXfermode(Mode.SRC));
//在此用canvas畫自己的東西
或者使用如下方法也可以:
canvas.drawColor(0, PorterDuff.Mode.CLEAR);