Angular整合Editor.md的Markdown編輯器,支援NgModel雙向繫結
說明
最近用angular做後端,需要用到markdown編輯器,網上找了許多,有html的,但是搗鼓了半天發現無法使用NgModel繫結;也有angular寫的模組,但是整合到專案後發現不是很漂亮。
後來無意間在部落格園中看到了一位網友推薦的markdown,開啟後發現完美!漂亮!和我一直喜歡的CSDN的Markdown功能一樣,後來才知道CSDN的也是用的該用例。那就是Editor.md編輯器。地址:https://pandao.github.io/editor.md/
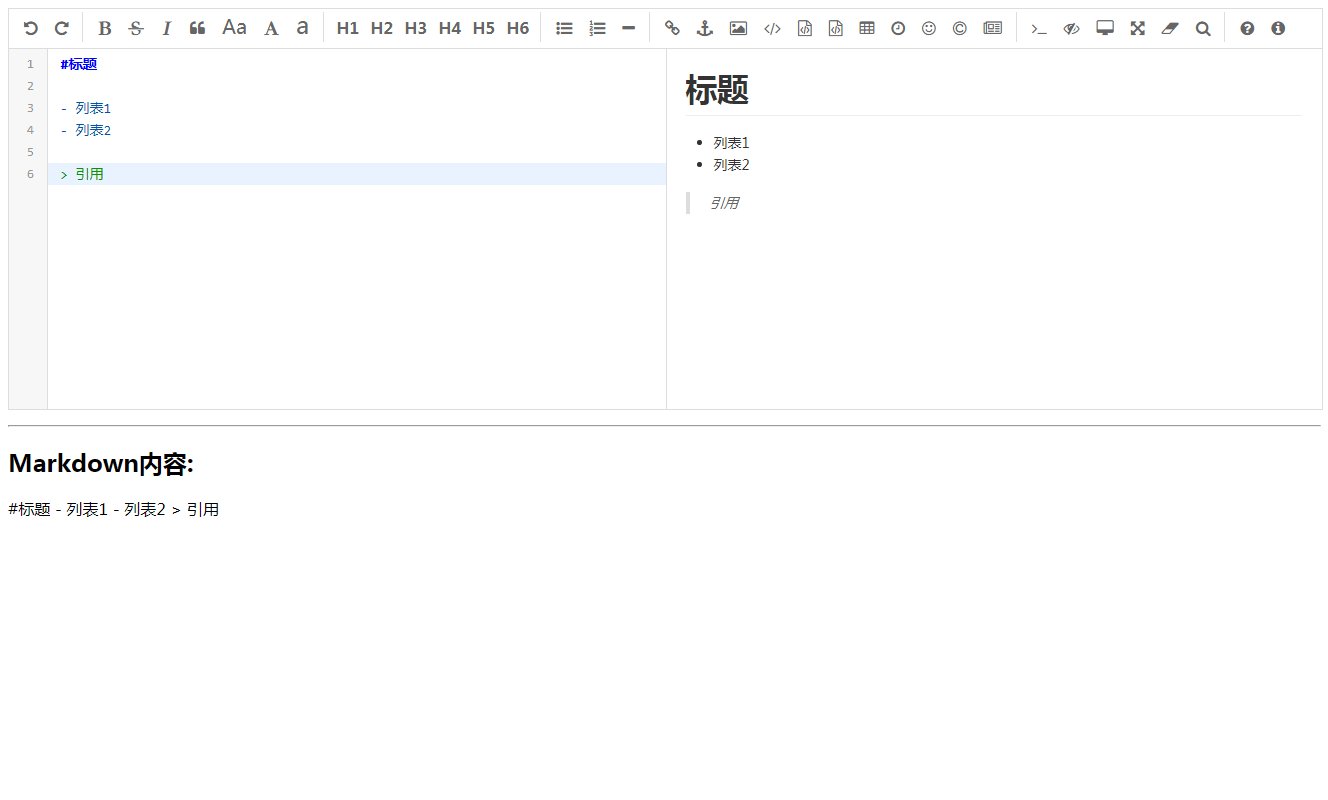
大概就是這個樣子:
(之前忘記把專案地址寫上了。啪啪啪打臉中…)
指令結構:
詳細程式碼自行檢視
使用
找好了要使用的Markdown之後,開始整合到Angular中。於是就寫了一個指令。並且支援NgModel
使用
npm或者yarn安裝jquerynpm install jquery 或者 yarn add jquery下載
editor.md的的檔案,並放置到assets資料夾中.angular-cli.json中配置editor.md的css和js"styles": [ "assets/editor.md/css/editormd.css", "styles.css" ], "scripts": [ "../node_modules/jquery/dist/jquery.js", "assets/editor.md/editormd.min.js" ]textarea需要用到FromsModule記得新增,另外在module中新增EditorMdDirective指令引入
Html
<div id="md" appEditorMd [editormdConfig]="conf" (onEditorChange)="syncModel($event)"> <textarea style="display: block;" [(ngModel)]="markdown"></textarea> </div>Component
conf = new EditorConfig(); markdown = '測試語句'; // 同步屬性內容 syncModel(str): void { this.markdown = str; }
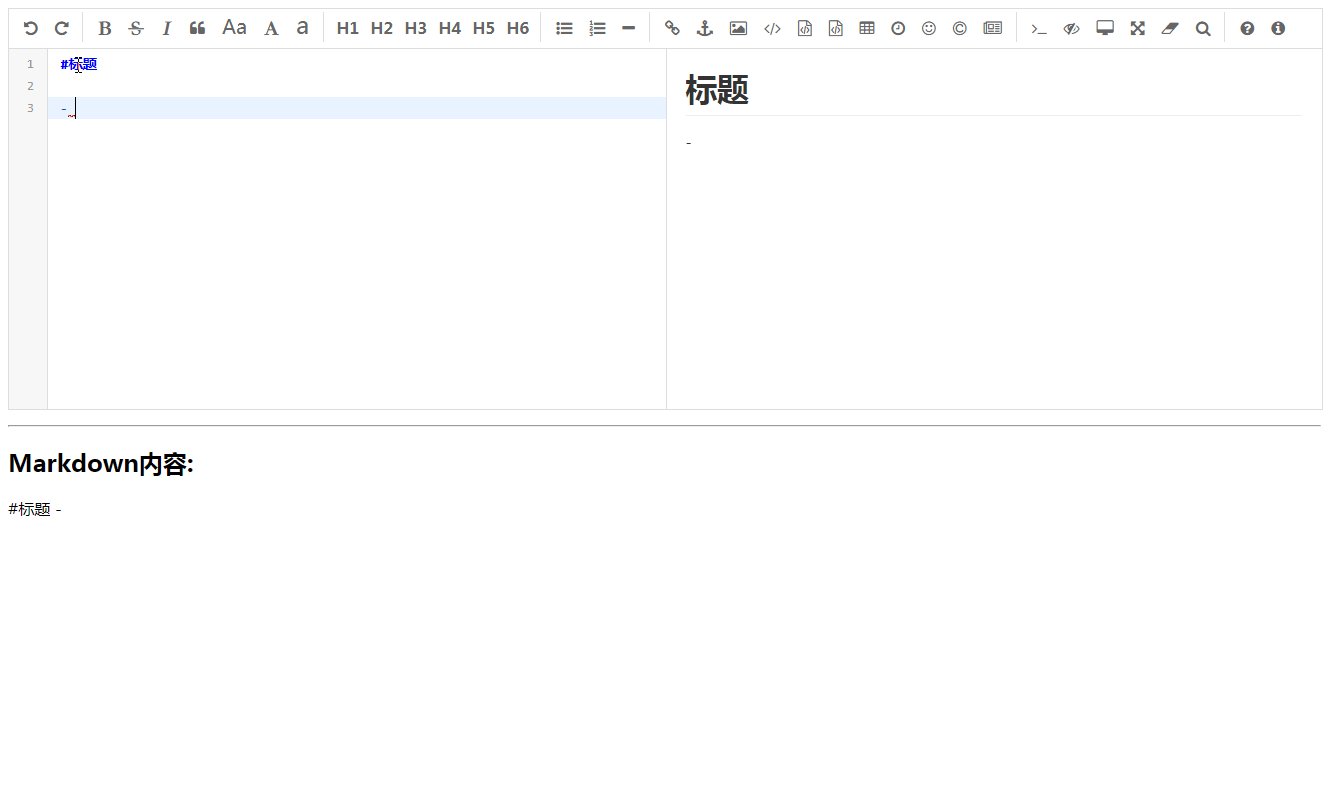
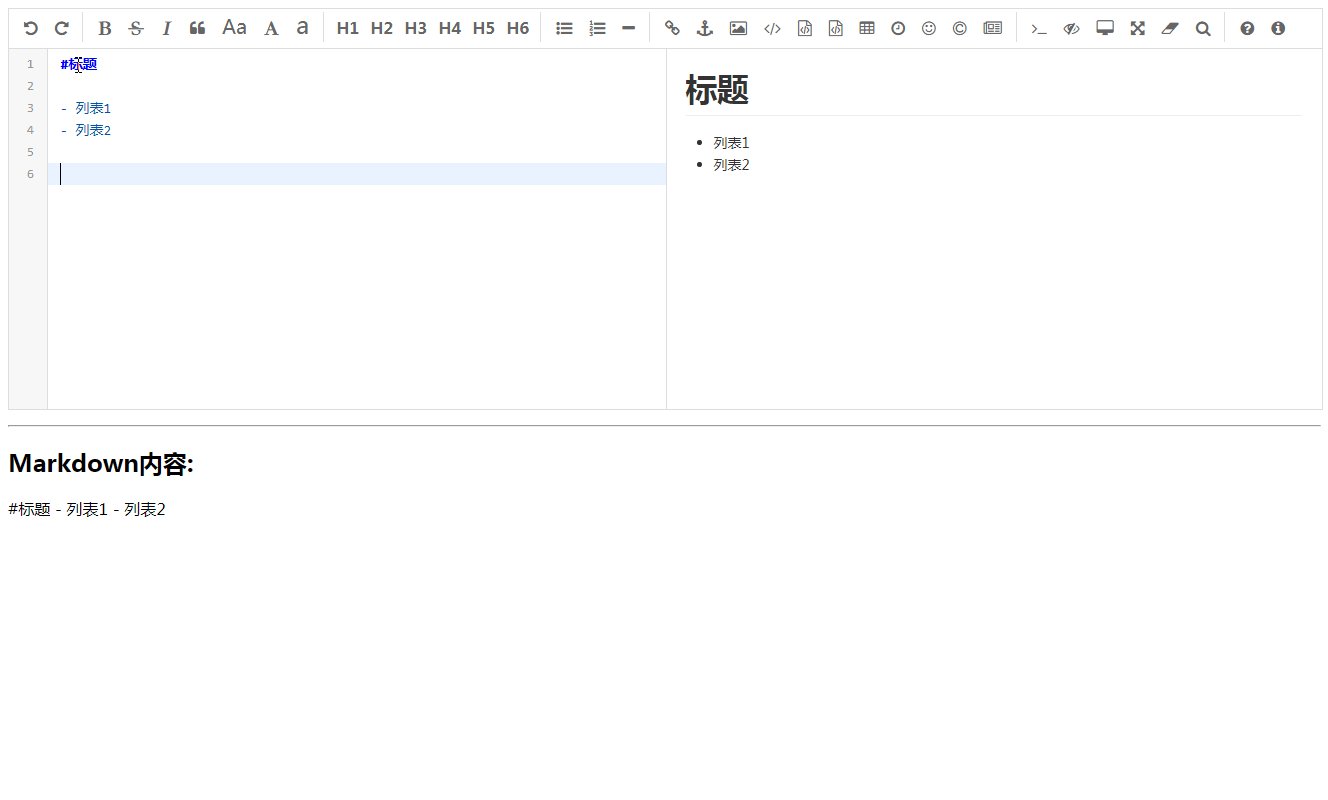
以下是效果圖:
相關推薦
Angular整合Editor.md的Markdown編輯器,支援NgModel雙向繫結
說明 最近用angular做後端,需要用到markdown編輯器,網上找了許多,有html的,但是搗鼓了半天發現無法使用NgModel繫結;也有angular寫的模組,但是整合到專案後發現不是很漂亮。 後來無意間在部落格園中看到了一位網友推薦的markdow
功能強大的PDF編輯器,支援轉Word、PPT、Excel等,關鍵還破解了!
這款軟體的名字叫福昕高階PDF編輯器–文末有下載地址 軟體相關介紹 福昕高階PDF編輯器作為一款全能的PDF編輯器,包括PDF編輯 轉換 註釋及ORC識別等,幾乎你想要的它都有,最關鍵它還是免費的、免費
織夢替換ueditor百度編輯器,支援圖片水印 教程
1下載ueditor百度編輯器 2 把下載的zip解壓得到ueditor資料夾,把解壓到的ueditor資料夾扔進你網站的include資料夾去 3 開啟 /include/inc/inc_fun_funAdmin.php 找到 else if($GLOBALS['cfg_html_edito
javaweb專案整合editor.md編輯器---markdown編輯器
最近寫一個部落格系統,需要整合編輯器,所以我就打算整合一個markdown編輯器用來編輯文章。在網上搜,好像editor.md這個國產開源的markdown編輯器比較好。不過想吐槽是網上的教程真的。。。哈哈哈,開始我們的教程: 1.首先在editor.md官網
繼承RichTextBox,完成程式碼編輯器,支援語法高亮、行號顯示;
最近做一個小工具,需要寫SQL指令碼,可textbox和richtextbox一片黑色,對於習慣了vs的環境,實在是太慘了點。 於是產生了做一個textbox的想法。 在網上搜了一下,關於繼承richtextbox的文章比較多(文章過載的太多),基本上結
微信小程式編輯器,支援wxss,支援wxml
寫小程式的時候,企鵝把結構表現層(html)的字尾名定義為wxml,把樣式層定義為wxss 然後寫起程式碼來就是這樣子。。 說好的標紅,高亮,自動提示,自動縮排呢?這怎麼寫,, 是的,目前還沒有支援wxml,wxss的編輯器,, 那就先寫html,css字尾吧,,最終
繼承RichTextBox,完成程式碼編輯器,支援語法高亮、行號顯示(二);
當前輸入行閃爍終於比較滿意的解決了。 以處理高亮匹配時,以前是直接在rt裡使用selectionstart、selectedtext替換原始文字; 首先將需要處理的文字處理完成,以RTF格式暫存到變數中,一次性替換到原始文字位置,效果有所好轉,但偶有
自定義TreeView,多列帶有標頭,支援多選繫結
<Window x:Class="TreeGrid.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsof
ThinkPHP框架整合Ueditor編輯器,並將圖片上傳到阿里雲OSS
網上有很多介面美觀整潔的編輯器外掛,但是相比較功能而言,還是百度的ueditor更為豐富,所以我選擇了在專案中使用這款編輯器,下面介紹操作步驟,程式碼不多,自己動手,豐衣足食。 一、在專案中整合Ueditor外掛: 首先,去官網下載對應版本的壓縮包,因為用的是thinkP
vue中使用vue-quill-editor富文字編輯器,自定義toolbar修改工具欄options
基於webpack和vue 一、npm 安裝 vue-quill-editor 二、在main.js中引入 import VueQuillEditor from 'vue-quill-editor' // require styles 引入樣式 im
vue中使用vue-quill-editor富文字編輯器,自定義toolbar,圖片上傳到七牛
一、npm 安裝 vue-quill-editor 二、在main.js中引入 import VueQuillEditor from 'vue-quill-editor' // require styles 引入樣式 import 'quill/dist/quill.c
spring boot 、springMVC環境整合百度ueditor富文字編輯器,使用七牛雲端儲存圖片
基於spring boot的專案中要用到富文字編輯器,但百度UEditor的後臺程式碼給出的是jsp版本的實現,由於專案使用的thymeleaf,不願為了一個外掛單獨新增jsp支援;且專案中又使用七牛儲存圖片等檔案,便重寫UEditor的後臺程式碼。 原料
linux 日歷,計算器,nano編輯器,開關機、重啟,
boot sys 後臺 linux 簡單 修改 支持 鍵盤 計算 1.查看文件下面所有的隱藏目錄:ls -al 2.顯示具體的年月日:date +%y/%m/%d 或date +%Y/%m/%d 3.顯示這個月的日歷: cal 顯示某年日歷: cal 2017
Properties Editor 中文編輯器 漢化
mage eclips image editor ads 查找 lips alt http 韓夢飛沙 韓亞飛 [email protected] yue31313 han_meng_fei_sha 在Eclipse的 【Help】-> 【 Inst
laravel項目3myPersimmon學習(使用了什麽插件,視圖,編輯器,migrate,seeder)1urlencode,sha1_file
tex seed for _id signed 插件 section index void p.p1 { margin: 0.0px 0.0px 0.0px 0.0px; font: 12.0px "Helvetica Neue"; color: #454545 } p.p
ueditor 編輯器,自定義圖片上傳
action () scree val ech idt tof height 使用 <div> <h1>完整demo</h1> <form method="post" name="form">
文案編輯器,市場文案編輯,網絡文案編輯-文案策劃編輯
寫作機器人 文章在線編輯 文案編輯器 在國外寫稿機器人令人贊嘆時,國內也有公司自己研發了寫稿機器人。那就是Giiso智搜作為中國領先的“人工智能+資訊”領域的國家級高新技術企業,其自主研發的寫作機器人,是可以從各個行業領域快速寫稿的人工智能機器人。 Giiso寫作機器人自動寫文章的時候,編輯只需
愛一款微信編輯器,始於顏值,忠於人品,陷於才華
優秀 操作 尋找 模式 吸引力 現在 自己的 nag 聊天 現如今,隨著科技的進步,互聯網的發展,手機 成了人手必備的交流溝通工具,而微信自然而然的占據了較大的使用率。我們使用微信聊天,看訂閱號。訂閱號裏面吸引人眼球的當屬於那些題目有吸引力,圖片精美,內容有深度的文章。 現
wangEditor-基於javascript和css開發的 Web富文本編輯器, 輕量、簡潔、易用、開源免費(2)
配置 格式 報錯 編輯 無需 設置 rev 限制 lang 1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="
本想吐槽cnblog編輯器,但是今天猛然發現它竟然這麽幹凈簡潔
com keditor 無法 頁面 詳細 block mage 分享圖片 什麽 日常用寫作編輯器 FlashNote 用了好多年,每次思路湧動的時候這個寫東西最順手了 Typora 畢竟常用在mac的軟件,這個界面設計就是美觀,為什麽不能導出成本的電子書呢! MarkEd