潘鵬整理WPF(5)滾動條ScrollViewer
示例
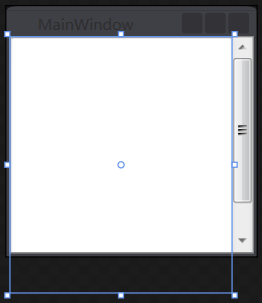
佈局如下:
等同視窗Size的ScrollViewer中巢狀一個Height大於視窗的TextBox(藍色邊緣線)
<ScrollViewer VerticalScrollBarVisibility="Visible">
<TextBox Height="204" TextWrapping="Wrap">
視訊提供了功能強大的方法幫助您證明您的觀點。當您單擊聯機視訊時,可以在想要新增的視訊的嵌入程式碼中進行貼上。您也可以鍵入一個關鍵字以聯機搜尋最適合您的文件的視訊。為使您的文件具有專業外觀,
Word 提供了頁首、頁尾、封面和文字框設計,這些設計可互為補充。例如,您可以新增匹配的封面、頁首和提要欄。單擊“插入”,然後從不同庫中選擇所需元素。主題和樣式也有助於文件保持協調。
當您單擊設計並選擇新的主題時,圖片、圖表或 SmartArt 圖形將會更改以匹配新的主題。當應用樣式時,您的標題會進行更改以匹配新的主題。使用在需要位置出現的新按鈕在 Word 中儲存時間。
若要更改圖片適應文件的方式,請單擊該圖片,圖片旁邊將會顯示佈局選項按鈕。
</TextBox TextBox中的文字已經溢位視窗,執行時用滾動條可以看到所有內容
VerticalScrollBarVisibility屬性
Auto :
串列埠拉伸可容納TextBox中的內容時,滾動條隱藏,不足以容納所有文字時,有滾動條
Visible:
有滾動條
Hidden:
隱藏滾動條,但是可以通過滑鼠滑輪或者鍵盤方向鍵或者滑鼠選中文字內容游標向下拖(world操作一樣)可以檢視所有文字內容
Disabled:
沒有滾動條,意味著不改變視窗大小時,看不到溢位視窗的文字
當然,示例中是垂直方向的滾動條,以及VerticalScrollBarVisibility屬性,當然水平方向上也可以HorizontalScrollBarVisibility
更靈活的滾動
寫程式碼來操控滾動就更加靈活:
this.ScrollViewer.LineUp();滾動一行
this.ScrollViewer.PageUp();滾動一個螢幕單位
this.ScrollViewer.ScrollToEnd();滾動到底部
this.ScrollViewer.ScrollToHome();滾動到頂部
……更多
以元素為單位滾動
元素就是按鈕、TextBox,以元素為單位
例如:
ScrollViewer中放著一個StackPanel,內嵌三個Button,且溢位了窗外
設定CanContentScroll = True,前提是該元素繼承IScrollInfo介面,Button當然沒有,但是StackPanel繼承了
相關推薦
潘鵬整理WPF(5)滾動條ScrollViewer
示例 佈局如下: 等同視窗Size的ScrollViewer中巢狀一個Height大於視窗的TextBox(藍色邊緣線) <ScrollViewer VerticalScrollBarVisibility="Visible">
VS程式設計,WPF中兩個滾動條 ScrollViewer 同步滾動的一種方法
這裡以兩個ScrollViewer控制元件之間的同步滾動為例。 當滑鼠拖動其中一個滾動條時,另一個滾動條跟著一起調整到相應的位置。 1、前臺建立兩個ScrollViewer控制元件,並分別給兩個滾動條控制元件命名。 <Stack
C# WPF下自定義滾動條ScrollViewer樣式
<ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/20
WPF中WrapPanel、StackPanel等新增滾動條ScrollViewer
wpf中,在控制元件中直接設定ScrollViewer.HorizontalScrollBarVisibility和ScrollViewer.VerticalScrollBarVisibility屬性,並不能顯示滾動條。因為在wpf中,想要顯示滾動條,需要把控制元件放在滾動
自定義WPF滾動條(ScrollViewer):仿蘋果系統規劃
<Window.Resources> <SolidColorBrush x:Key="NormalColor">Red</SolidColorBrush> <SolidColorBrush x:K
VS編程,WPF中兩個滾動條 ScrollViewer 同步滾動的一種方法
9.png hid 聲明 class ESS 定義 如果 src 中一 原文:VS編程,WPF中兩個滾動條 ScrollViewer 同步滾動的一種方法
WPF操作滾動條
最近客戶反映一個滾動條的使用者體驗問題,在ListView加很多項出現滾動條後,滾動條會向上走(看不到剛加的那一項),只能每次加了之後再滑下來看。調查了下原來是ListView的預設滾動條的問題,設法操
wpf treeview滾動條居左
前臺: requestbringintoview ="treeviewitem_requestbringintoview" 後臺: private void treeviewitem_requestbringintoview(object sender,reques
wpf listview 滾動條寬度設定
網上資料真的好少,找了很多都是更改樣式,最後自己亂搞搞出來了。 滾動條的標籤叫:ScrollBar ,但是ScrollBar不能寫出來,否則會報錯,但是如果listView控制元件它的資料比較多的時候,ScrollBar程式會自動加進去 。所以只需在資原始檔中設定滾動條的樣
WPF ScrollViewer 滾動條滑鼠移入移出及滑鼠按下拖動時的外觀樣式
在WPF 中自定義ScrollViewer的樣式實現的效果如下圖所示:主要是滑鼠移入顯示滾動條,移出滑鼠滾動條消失,按住拖拽改變滾動條外觀顏色等; 關鍵點幾個點是:1:在ScrollViewer 的自定義模板中 定義好如下幾個事件觸發器: <EventTrigger
WPF ScrollViewer(滾動條) 自定義樣式表製作 (改良+美化)
註釋直接寫在程式碼裡了 不太理解意思的 可以先去看看我上一篇 <a target=_blank class="postTitle2" id="cb_post_title_url" href="http://www.cnblogs.com/lanymy/archi
WPF學習筆記(5):兩個DataGrid的滾動條實現同步滾動
archive col grid 一個 href net his 滾動條位置 view 效果:兩個DataGrid的滾動條實現同步滾動。 代碼參考了博客園chuncn的文章《.net中同步多個ScrollViewer滾動的四種方法》,原文是針對ListBox的。現改為
【整理】原生js和jQ獲取窗口寬高及滾動條的方法和函數
javascript 滾動條 jq 窗口距離 原生js和jQ獲取窗口寬高及滾動條的方法和函數 一。原生js獲取 1.實際寬高(不包括工具欄,滾動條的視口高度,ie6.7.8不支持) window.innerHeight window.innerWidth 2.顯示屏寬高 screen.h
wpf 來回拉動滾動條拋異常
去掉 異常 屬性 屬性。 img svirt src tor 但是 其中的控件,來回快速的來動滾動條,拋如下異常,但是完全代碼捕捉不到。 這個樹用到了VirtualizingStackPanel.IsVirtualizing="True"。去掉該句就正常了
wpf之自定義滾動條
horizon viewport maximum lap html 消失 tro getname imu 原文:wpf之自定義滾動條首先我們添加一個帶滾動條的textbox控件: <ScrollViewer Height="130" Width="620" Vert
WPF 自定義滾動條
我修改了一些地方,部分程式碼參考了博主 https://www.cnblogs.com/xiaomingg/ <!-- ScrollViewer 滾動條 --> <Style x:Key="ScrollBarThumb" TargetType="{x:Ty
關於ScrollViewer滾動條滾動至最底部的實現
轉載:http://blog.csdn.net/hyr83960944/article/details/7728644 做win8開發也2個月了,一直的想把自己的心得放到部落格上,可是每次都是趕專案,沒空寫,這裡也就不從頭開始寫了,開發遇到哪些問題就寫哪些吧,以前的一
WPF為樹控制元件增加滾動條
1、首先將treeview新增到panel中,格式大概是Panel.Children.Add(TreeView) 2、為panel設定滾動條: 在xaml介面,找到panel的定義,格式如下: <StackPanel x:Name="Panel" Horiz
WPF判斷控制元件的滾動條是否移動到了最底部
/// <summary> /// Get a bool value indicate whether is the VerticalScrollBar at buttom /// </summary>
Axure學習筆記整理4-實現APP頁面上下滑動(垂直滾動條)
這裡有個比較簡單的互動方法用來實現頁面上下滑動的效果: 1、拖拽一個動態面板設定高度667,寬度375,雙擊進入state1,拖拽一些部件組成頁面,要超過動態面板本身的667尺寸;如下面這個state1的圖片: 2、在state1中選擇除了頂部狀態列的剩餘部分,剩餘部分選擇’轉換為動態面板