前端專案構建工具---Grunt
什麼是Grunt?
grunt是javascript專案構建工具,在grunt流行之前,前端專案的構建打包大多數使用ant。(ant具體使用 可以google),但ant對於前端而言,存在不友好,執行效率低,學習成本高的問題。所以最近幾年對於前端構建工具--grunt就應運而生。
Grunt能做什麼呢?
按任務目標大致可分為四類:
1. 檔案操作型:比如合併、壓縮js和css檔案等(包括)。
2. 預編譯型:比如編譯less、sass、coffeescript等。
3. 類庫專案構建型:比如 angular、ember、backbone等.
4. 工程質量保障型:比如jshint、jasmine、mocha等.
下面我們最主要來講下 第一種(檔案合併與壓縮)。因為不管什麼專案在上線之前都要對檔案壓縮 或者 有合併的檔案要合併,也就是說減少請求數和程式碼體積減少,提高前端效能方面。 在學習grunt之前 我們都知道grunt依賴於nodeJS平臺。也就是說我們要安裝grunt 必須先安裝nodeJS環境和NPM環境。
1.nodeJS的安裝
由於我目前做的專案都是基於window下的 所以我這邊講的都是基於windows下的安裝,如果想要了解linux或者unix環境下安裝 可以google下。
我這邊只講下普通安裝方法。其實就是最簡單的方法了,對於大多Windows使用者而言,都是不太喜歡折騰的人,你可以從這裡(
然後再命令列中直接執行如下命令即可:

打印出版本號 說明已經安裝好了。該引導步驟會將node.exe檔案安裝到C:\Program Files (x86)\nodejs\目錄下,並將該目錄新增進PATH環境變數。
2.NPM安裝
1. 首先我們需要了解的是 什麼是NPM?NPM能做什麼?
npm是node的包管理器,我們在開發nodejs應用程式的過程中,可能需要依賴許許多多的第三方模組以提高開發效率,那麼此時,我們就需要npm來輔助安裝所需package。
2. 按照步驟如下:
2. 將npm原始碼解壓到比如D:\npm目錄中。
3. 執行命令 進入npm檔案中 執行如下命令:

出現如上面資訊 說明npm已經按照好了。
3.Grunt的安裝
特別留意下grunt是有二個版本:伺服器端版本(grunt)和客戶端版本(grunt-cli),我們需要安裝的是客戶端版本。如果我們現在已經安裝了伺服器版本的話,我們可以解除安裝掉:如下命令就ok npm uninstall -g grunt 。
客戶端安裝命令npm install -g grunt-cli 如下圖所示:

出現如上顯示 說明也已經安裝好了!其中 -g安裝全域性NodeJs模組。下面我們需要package.json檔案。
package.json檔案
假設你有個工程目錄叫nodejsDemo,在工程根目錄放個package.json.
package.json是npm的包配置檔案,package.json用於配置你需要拉取的grunt外掛資訊,比如下面的程式碼:
{ "name": "gruntJs", "version": "1.0.0", "devDependencies": { "grunt": "~0.4.0", "grunt-contrib-jshint": "~0.1.1", "grunt-contrib-uglify": "~0.1.2", "grunt-contrib-concat": "~0.1.1" } }
但是要提醒下大家 package.json 中 devDependencies 內部的版本一定要對應,剛開始配置時候 一直配置不上 報錯 有可能是版本的問題 所以安裝我上面的版本來是ok的。
留意devDependencies欄位,定義你要拉取的依賴模組,上面的程式碼,拉取grunt-contrib-uglify外掛(用於壓縮js)及grunt-contrib-concat 外掛(用於合併檔案),欄位的值~0.1.1,指明需要模組的版本號,“~”是至少的意思。
在工程根目錄啟動命令列工具,執行npm install 如下圖所示:

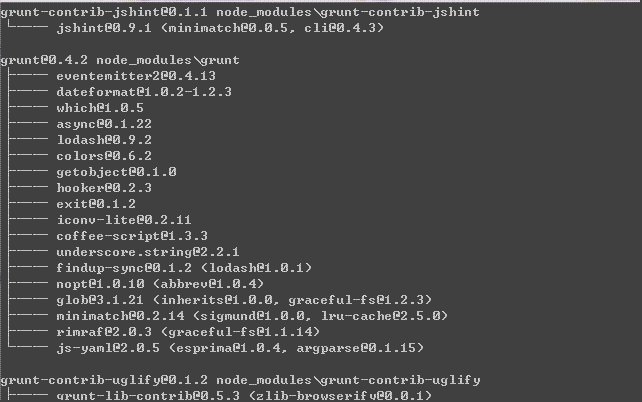
出現如上面資訊 也說明已經配置成功了,依賴拉取成功後,在nodejsDemo工程中生成了node_modules目錄,該目錄就包含了如下幾個檔案:

到此 準備工作已經ok了!接下來我們需要Gruntfile.js配置。
Gruntfile.js配置
1. 先在工程目錄nodejsDemo下 建立一個資料夾src 用於存放所有的js檔案。裡面目前包含2個js檔案 grunt.js 和bb.js 現在我需要的是對src目錄下的grunt.js和bb.js進行壓縮與合併操作。
2. 接下來我要在工程目錄nodejsDemo建立一個Gruntfile.js 內容程式碼如下:
module.exports = function(grunt) { // 配置 grunt.initConfig({ pkg : grunt.file.readJSON('package.json'), concat: { domop: { src: ['src/grunt.js', 'src/bb.js'], dest: 'dest/domop.js' } }, uglify: { build: { src : 'dest/domop.js', dest : 'dest/domop-min.js' } } }); // 載入concat和uglify外掛,分別對於合併和壓縮 grunt.loadNpmTasks('grunt-contrib-concat'); grunt.loadNpmTasks('grunt-contrib-uglify'); // 註冊任務 grunt.registerTask('default', ['concat','uglify']); };
說明有concat是合併的意思 他的意思是指src資料夾下的grunt.js和bb.js 先合併到dest資料夾下的domop.js中。然後接著壓縮 壓縮檔案為domop-min.js。
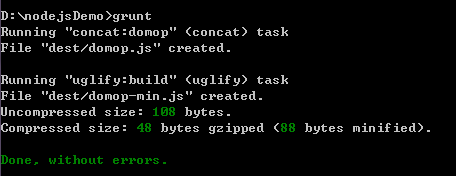
接下來我們只需要執行如下命令即可:

如上所示:說明已經完成合並與壓縮操作了。 我們可以在根目錄看到 動態生成了資料夾 dest 然後在裡面有2個檔案 如下:

說明一切都ok了!
接下來我們來重點看下Gruntfile.js程式碼的含義。
所有grunt的程式碼,必須放在module.exports函式內,引數grunt為grunt物件,當你執行命令grunt時,grunt系統會去讀此函式的grunt構建配置。
grunt.initConfig(obj)
initConfig用於配置構建資訊,第一個引數必須是個object。
// 構建任務配置 grunt.initConfig({ });
grunt.file.readJSON(path)
讀取一個json檔案,通常我們會把構建任務的基本配置寫在獨立的json檔案內,方便我們修改。
// 構建任務配置 grunt.initConfig({ //讀取package.json的內容,形成個json資料 pkg: grunt.file.readJSON('package.json') });
grunt.loadNpmTasks(pluginName).
載入指定外掛任務.
grunt.registerTask(taskName,taskArray)
註冊任務,比如下面的程式碼:
grunt.registerTask('default', ['concat','uglify']);
註冊預設執行的任務,即你執行grunt命令時,觸發的任務構建。 第二個引數為任務目標名,在initConfig()中配置:
// 配置 grunt.initConfig({ pkg : grunt.file.readJSON('package.json'), concat: { domop: { src: ['src/grunt.js', 'src/bb.js'], dest: 'dest/domop.js' } }, uglify: { build: { src : 'dest/domop.js', dest : 'dest/domop-min.js' } } });
檔案的簡單正則匹配語法
檔名(目錄路徑)的匹配,基本上和ant一樣。
1. * 指匹配除了/外的任意數量的字元,比如foo/*.js.
2. ? 指匹配除了/外的單個字元.
3. ** 指匹配包含/的任意數量的字元,比如foo/**/*.js.
4. ! 指排除指定檔案,比如src: ['foo/*.js', '!foo/bar.js']。
5. {} 可以理解為“or”表示式,比如src: 'foo/{a,b}*.js' 。
相關推薦
前端專案構建工具---Grunt
什麼是Grunt? grunt是javascript專案構建工具,在grunt流行之前,前端專案的構建打包大多數使用ant。(ant具體使用 可以google),但ant對於前端而言,存在不友好,執行效率低,學習成本高的問題。所以最近幾年對於前端構建工具--grunt就應運而生。 Grunt能做什麼
webpack前端工程化構建工具的使用
link 安裝webpack 文件 onf color 如果 col ima 熱更新 一.模塊打包機 1.創建文件 在目標文件下建立一個src文件夾作為js代碼區;作為例子,我創建了兩個js文件,並利用commonJS規範require引入到index.js中; mod
前端工程構建工具之Yeoman
例如 打開 gruntfile tool span www clas angular 具體步驟 一、Yeoman 簡介 通常在開發新項目時我們都需要配置工程環境,開發目錄,需要下載一些庫、框架文件(如 jQuery、Backbone 等),配置編譯環境(Less、Sass、
前端自動化構建工具-gulp
出現 ssa uglify 提醒 連接 變化 監聽 前端 復雜 gulp 和grunt這兩個是我知道的自動構建工具,但是說實話都沒在項目中用過,不太清楚自動化構建是什麽意思, 1、grunt和gulp有什麽相同點和不同點? (1)、易於使用:采用代碼優於配置策略,gul
前端開發構建工具
pack watch 編輯器 esp htm 想法 started 添加 自己 https://developers.google.com/web/tools/setup/setup-buildtools ----------------------------------
前端自動化構建工具Gulp簡單入門
margin 構建工具 function col 處理 .com order lis web 昨天聽同事分享了Gulp的一些簡單使用,決定自己也試一試。 一、安裝 gulp是基於nodejs的,所以要先下載安裝node(直接搜node,在官網下載就好了) 1、全局安
前端自動構建工具-gulp
tex des 文件 邏輯 交互效果 但是 進行 指定路徑 .json 前言 現在的前端開發已經不再僅僅只是靜態網頁的開發了,日新月異的前端技術已經讓前端代碼的邏輯和交互效果越來越復雜,更加的不易於管理,模塊化開發和預處理框架把項目分成若幹個小模塊,增加了最後發布的困難
前端自動化構建工具
urn 自身 合並文件 limit ase 有效 www. javascrip 路徑配置 全局安裝是把包安裝在Node安裝目錄下的node_modules文件夾中,一般在 \Users\用戶名\AppData\Roaming\ 目錄下,可以使用npm root -g查看全局
ubuntu下安裝gulp和bower前端自動構建工具
ubuntu下安裝gulp和bower前端自動構建工具 1、前提是你在ubuntu下安裝好了 node和npm 教程網上有很多,嘗試了很多遍,趁熱把方法記錄下來 2.如果你之前裝好了,npm和node但是不能用,就先把他們都解除安裝了,然後按照我的方法重新安裝一遍: ubuntu下安
前端自動化構建工具——gulp
操作過程: 需要配置檔案後才能執行 $ gulp命令 (1)配置一些基本資訊,執行命令:$ npm init 在git指令中,對下面每一項進行配置,注意:GitHub專案的資訊與配置檔案一一對應,如果先關聯了GitHub專案,那麼下面的基本配置中的GitHub專案資訊將
前端專案構建之Yeoman
前端專案構建之Yeoman 轉自部落格園博主,沒找到出處,侵權刪。 yeoman(腳手架工具):http://yeoman.io/ bower(包管理工具):http://bower.io/ grunt(構建工具):http://www.gruntjs.net/ 一:準備工作由於這三個工具
gulp前端自動化構建工具(四):gulp檔案路徑處理模組
本篇前言 上一篇介紹了本工具的獨立配置檔案,歡迎閱讀 本篇還是先把gulpfile.js執行所用的一個方法模組展示出來,模組主要接收gulp.src()中檔案物件,對檔案自身所在的物理路徑及其內部資源引用的路徑進行處理,程式碼中我有做詳細的註釋,包括方法的單獨作用演示。 本
前端自動化構建工具Webpack開發模式入門指南 (網上看到的,寫得很詳細)
Webpack Webpack是時下最流行的模組打包器 它的主要任務就是將各種格式的JavaScript程式碼,甚至是靜態檔案 進行分析、壓縮、合併、打包,最後生成瀏覽器支援的程式碼 特點: 程式碼拆分方案:webpack可以將應用程式碼拆分成多個塊,每個塊包含一個或
FIS3.一個強大的前端工程構建工具的初級超級實用功能講解
那麼,安裝的過程我就不說了,按照官方文件很容易就可以進行安裝,我們講講FIS3的程式碼壓縮和瀏覽器的自動重新整理功能。 進入了官方文件呢,我們看到左側邊欄有導航的選項: 如果你覺得你想學習壓縮資源這
程式設計專案構建工具簡介
在進行程式設計操作的時候,我們常常會遇到很多與程式設計無關的專案管理工作,如下載依賴、編譯原始碼、單元測試、專案部署等操作。一般的,小型專案我們可以手動實現這些操作,然而大型專案這些工作則相對複雜。構建工具是幫助我們實現一系列專案管理、測試和部署操作的工具。
前端工程化系列[03]-Grunt構建工具的運轉機制
在前端工程化系列[02]-Grunt構建工具的基本使用這篇文章中,已經對Grunt做了簡單的介紹,此外,我們還知道了該如何來安裝Grunt環境,以及使用一些常見的外掛了,這篇文章主要介紹Grunt的核心元件和運轉機制。 Grunt是一套前端自動化構建工具,可以幫助我們簡化開發中需要反覆處理的任務,
前端工程化系列[04]-Grunt構建工具的使用進階
在前端工程化系列[02]-Grunt構建工具的基本使用和前端工程化系列[03]-Grunt構建工具的運轉機制這兩篇文章中,我們對Grunt以及Grunt外掛的使用已經有了初步的認識,並探討了Grunt的主要元件以及它的運轉機制,這篇文章是Grunt使用的進階教程,主要輸出以下內容: ❏
前端專案自動化構建工具——Webpack入門教程
參考資料:https://www.webpackjs.com/(中文文件) https://www.webpackjs.com/(官方文件) 首先有必要說明一下,本文側重講解webpack基本配置屬性,不附帶例項,將會以通俗易懂的形式地講解;如若需要例項進行相關練習,可將本文作
前端構建工具gulp
pack 合並 項目流程 nload 控制 編譯 插件安裝 pro 目的 前段時間做一個項目,試著用gulp來構建前端代碼。今天簡單總結了一下: 一:安裝gulp環境 1. 安裝node 在node官方文檔下載匹配的版本 我下載的是如下圖的版本。http:/
前端構建工具裏babel-polyfill的使用問題
cor html con pre airbnb 對象 3.1 hot 正常 看了很多react工程的package.json文件,裏面都沒有使用babel-polyfill,那對ES6的新API是如何做到被IE9這樣的瀏覽器識別的呢,難道在webpack打包的時
