騰訊 AlloyCrop 1.0 釋出
寫在前面
AlloyCrop 這個專案是8個月前釋出的,作為AlloyFinger 的典型案例,釋出之後被BAT等其他公司廣泛使用。但是釋出之後,有兩個問題一直沒有抽出時間去解決:
- 裁剪影象的解析度太小,是否可配?
- pinch雙指放大的時候,放大的中心不是雙指中心,是否可以優化?
現在很高興地告訴大家,AlloyCrop 已經完全搞定了上面兩個問題,本文將解釋新版本的變化和AlloyCrop背後的原理。當然AlloyFinger的原理這裡就不再闡述,以前有分享過 超小Web手勢庫AlloyFinger原理
先看全新的API變化。
API
new AlloyCrop({ image_src: "img src", circle: true, // optional parameters , the default value is false width: 200, // crop width height: 100, // crop height output: 2, // output resolution --> 400*200 ok: function (base64, canvas) { }, cancel: function () { }, ok_text: "yes", // optional parameters , the default value is ok cancel_text: "no" // optional parameters , the default value is cancel });
| 引數 | 是否必填 | 意義 |
|---|---|---|
| image_src | 必須 | 需要裁剪圖片的src地址 |
| circle | 不必須,預設是false | 代表選取的是否是圓形還是矩形,預設是矩形,注意:圓形選取裁剪出來的也是正方形圖片 |
| width | 必須 | 選區的寬 |
| height | 必須 | 選區的高 |
| output | 必須 | 輸出的倍率。比如如果output為2,選區的寬300,選區的高100,輸出的影象的解析度為 (2×300,2×100) |
| ok | 必須 | 點選ok按鈕的回撥 |
| cancel | 必須 | 點選cancel按鈕的回撥 |
| ok_text | 不必須,預設是ok | ok按鈕的文字 |
| cancel_text | 不必須,預設是cancel | cancel按鈕的文字 |
與之前版本最主要的變化就是新增了 output 支援自定義倍率解析度的影象輸出。
output原理
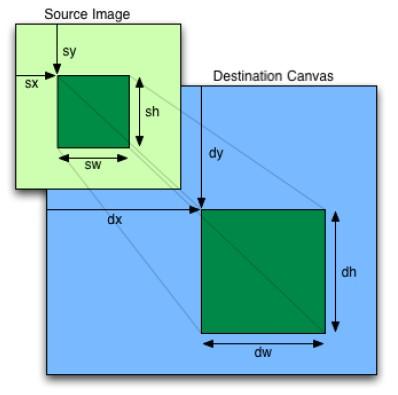
crop: function () {
this.calculateRect();
this.ctx.drawImage(this.img, this.crop_rect[0], this.crop_rect[1], this.crop_rect[2], this.crop_rect[3], 0, 0, this.canvas.width, this.canvas.height);
},其中 this.calculateRect() 是計算選取和圖片重疊在一起的矩形區域,drawImage 是把裁剪的區域繪製到 canvas 上。注意 canvas 的寬高是多少?且看:
this.canvas.width = option.width * this.output;
this.canvas.height = option.height * this.output;所以就達到了自定義倍率解析度的目的。當然這裡圖片的失真又或者超分辨,都取決於 drawImage 插值過程。關於插值,以前特意對比過,使用三次卷積插值完爆了其他幾個,但是三次卷積插值速度也是最慢,所以瀏覽器核心要權衡效率和插值結果去實現 drawImage。

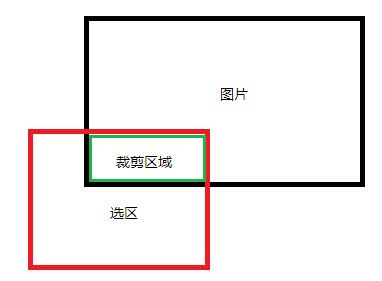
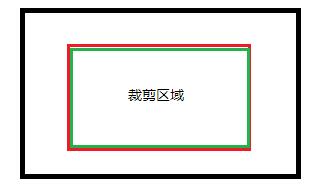
calculateRect計算裁剪區域
因為我們需要把圖片的某個區域繪製到整個canvas上。所以drawImage的後四個引數為(0, 0, this.canvas.width, this.canvas.height),然後我們需要去計算圖片裁剪的區域。

大概就分上面兩種情況,一種是完全包含,一種部分相交。


pinch 縮放優化
使用AlloyCrop是可以放大或者縮小再進行裁剪,怎麼基於 pinch 的兩個手指的中間進行放大呢?所以的祕密都在這個multipointStart裡。
- multipointStart是AlloyFinger丟擲的多手指開始碰到螢幕的回撥函式,通過evt.touches拿到前兩個手指的座標去計算中心座標
- 重置 originX 和 originY 到兩手指的中心
- 再重置 translateX 和 translateY 去抹平 originX和originY變更帶來的位移
new AlloyFinger(this.croppingBox, {
multipointStart: function (evt) {
//reset origin x and y
var centerX = (evt.touches[0].pageX + evt.touches[1].pageX) / 2;
var centerY = (evt.touches[0].pageY + evt.touches[1].pageY) / 2;
var cr = self.img.getBoundingClientRect();
var img_centerX = cr.left + cr.width / 2;
var img_centerY = cr.top + cr.height / 2;
var offX = centerX - img_centerX;
var offY = centerY - img_centerY;
var preOriginX = self.img.originX
var preOriginY = self.img.originY
self.img.originX = offX / self.img.scaleX;
self.img.originY = offY / self.img.scaleY;
//reset translateX and translateY
self.img.translateX += offX - preOriginX * self.img.scaleX;
self.img.translateY += offY - preOriginY * self.img.scaleX;
self.initScale = self.img.scaleX;
},
pinch: function (evt) {
self.img.scaleX = self.img.scaleY = self.initScale * evt.zoom;
},
pressMove: function (evt) {
self.img.translateX += evt.deltaX;
self.img.translateY += evt.deltaY;
evt.preventDefault();
}
});- 注意,translateX, translateY, translateZ, scaleX, scaleY, scaleZ, rotateX, rotateY, rotateZ, skewX, skewY, originX, originY, originZ 都是 css3transform 類庫 注入到DOM元素上的屬性。
Preview

Demo

Dependencies
License
This content is released under the MIT License.
相關推薦
騰訊 AlloyCrop 1.0 釋出
寫在前面 AlloyCrop 這個專案是8個月前釋出的,作為AlloyFinger 的典型案例,釋出之後被BAT等其他公司廣泛使用。但是釋出之後,有兩個問題一直沒有抽出時間去解決: 裁剪影象的解析度太小,是否可配? pinch雙指放大的時候,放大的中心不是雙指中心,是否可以優化? 現在很高興地告訴大家,A
騰訊 Omi 5.0 釋出 - Web 前端 MVVM 王者歸來
寫在前面 騰訊 Omi 框架正式釋出 5.0,依然專注於 View,但是對 MVVM 架構更加友好的整合,徹底分離檢視與業務邏輯的架構。 你可以通過 omi-cli 快速體驗 MVVM: $ npm i omi-cli -g $ omi init-mv
騰訊 Omi 5.0 釋出 - Web 前端 MVVM 王者歸來,mappingjs 強力加持
寫在前面 騰訊 Omi 框架正式釋出 5.0,依然專注於 View,但是對 MVVM 架構更加友好的整合,徹底分離檢視與業務邏輯的架構。 你可以通過 omi-cli 快速體驗 MVVM: $ npm i omi-cli -g $ omi init-mvvm my-app $
騰訊實習生的0->1
論文 align 實習生 研究院 off 滴滴滴 人的 必須 學習 p.p1 { margin: 0.0px 0.0px 0.0px 0.0px; text-align: center; font: 11.0px "PingFang SC"; color: #000000
騰訊課堂1:使用Jmeter內置的錄制功能進行錄制
bsp family logs -1 figure mil 宋體 報錯 conf 1、設置http代理服務器 打開火狐——點擊選項——高級——網絡——設置 設置完成點擊確定 2、查看端口是否被占用的命令 netstat -ano 3、排除模式 .*\.gif .*
慶祝 Ktor 1.0 釋出,分享 JetBrains 日講稿及程式碼
本文也發在我的個人部落格上:https://hltj.me/kotlin/2018/11/22/ktorcn-update-jetbrains-day-slides.html 。 非常值得慶祝的是,Ktor 1.0 正式釋出了,Ktor 中文站也已更新。 &nbs
doctest 2.1.0 釋出,快速靈活的 C++ 測試框架
doctest 2.1.0 已釋出,更新內容: Closed issues: doctest::String ctor with non-zero terminated string #165 thread_local is not supported on iOS 9.0
Flutter Live 2018 Flutter 1.0 釋出
原文連結 Flutter Live 2018 在 12 月 4 日 晚上進行全球同步直播,知識小集團隊一直關注著 Flutter 的發展,並在公眾號中多次推送 Flutter 相關的文章。如果你對 Flutter 或移動端開發感興趣,可以關注我們的公眾號【知識小集】。對此次 Flutter Live 我們非
Apache Impala 3.1.0 釋出,高效能的分散式 SQL 引擎
Apache Impala 3.1.0 已釋出,暫未發現更新內容的介紹,點此保持關注。 下載地址: https://impala.apache.org/downloads.html Apache Impala 是一個高效能分散式
PyTorch 1.0 釋出,JIT、全新的分散式庫、C++ 前端
Python 張量與動態神經網路 PyTorch 1.0 釋出了。 此版本的主要亮點包括JIT 編譯、全新並且更快的分散式庫與 C++ 前端等。 JIT 編譯器 JIT(Just-In-Time)是一組編譯工具,用於彌合 PyTorch 研究與生產之間的差距。 它允許建
開源:Swagger Butler 1.1.0釋出,利用ZuulRoute資訊簡化配置內容
Swagger Butler是一個基於Swagger與Zuul構建的API文件彙集工具。通過構建一個簡單的Spring Boot應用,增加一些配置就能將現有整合了Swagger的Web應用的API文件都彙總到一起,方便檢視與測試。 快速入門 該工具的時候非常簡單,先通過下
wordpress百度分享工具條最新版本1.0釋出
好長一段時間都沒理會百度分享工具條了,最近看到倡萌將這個工具條進行了一些優化和精簡(《WordPress新增仿異次元百度分享工具條》),決定採用倡萌的版本,再加上一些自己的改動再次發一個版本,以後基本就不會再動了,感謝這麼多人的使用和支援。具體效果請檢視本部落格任何一篇文章頂部的工具條。使用方法:2.解壓到當
【開源】騰訊 Omi-chart 正式釋出
v1.0.1 omi-chart 一個 chart-x 標籤搞定資料視覺化, omi 和 chart.js強力加持 支援的圖表 <chart-bar /> 柱狀圖 <chart-line /> 線圖 <chart-scatter
spark2.1.0釋出了
2016年12月28日釋出 此版本更改 預設scala版本是Scala 2.11 官網看到 Spark runs on Java 7+, Python 2.6+/3.4+ and R 3.1+. For the Scala API, Spark 2.1.0uses Scala 2
TimescaleDB 1.1.0 釋出,基於 PG 的時序資料庫
TimescaleDB 1.1.0 釋出了,TimescaleDB 是基於 PostgreSQL 開發的一款時序資料庫,以外掛化的形式打包提供,隨著 PostgreSQL 的版本升級而升級,不會因為另立分支帶來麻煩。 此版本引入了對 PG 11 beta 的支援,改進了讀
基於FreeBSD 的 MidnightBSD 1.0 釋出
MidnightBSD 1.0 Lucas Holt宣佈推出MidnightBSD 1.0,這是該專案FreeBSD衍生作業系統的新穩定版本,目標是建立一個易於使用的桌面環境,具有圖形埠管理和系統配置。 此次更新支援 amd64 和 i386 平臺,此版本的亮點是現在可以啟動 ZFS 並
【開源】騰訊 omi-mp-create 釋出 - 極小卻精巧的小程式框架
【開源】騰訊 omi-mp-create 釋出 極小卻精巧的小程式框架,對小程式入侵性幾乎為零 → Github omi-mp-create 和 omio 一樣,使用了 omi packages 裡的 obaa 監聽資料變化自動更新檢視。和早期釋出的 westore 對比的話,
Spring Tools 4.1.0 釋出,針對 Spring 應用的開發環境
Spring Tools 4 for Eclipse, Visual Studio Code 和 Atom 的 4.1.0 版本釋出了。Spring Tools 4 是為你量身打造的下一代 Spring 工具,無論你喜歡 Eclipse、Visual Studi
騰訊雲CentOS7.0使用yum安裝mysql及使用遇到的問題
背景: 今天才申請了騰訊雲+校園計劃的1元伺服器,(http://www.qcloud.com/event/qcloudSchool)安裝了Centos7.0,在安裝mysql的時候,使用yum list | grep mysql 來查詢yum源中是否有mys
迎元旦,慶surging 1.0釋出
一位攝影程式設計師的獨白 每個人都有愛好,都有釋放壓力的活動,而我也不例外,我除了每天上班,週末就會約一群好友去拍妹子,成家後,就改為拍蟲子,一拍就到了30歲,到了30歲就感覺到了中年的壓力,這時候停下手中的攝影,開始研究技術,我
