構建seajs業務模組之grunt VS spm build
在最開始,我並不知道grunt可以構建CMD模組.(以下spm指代spm build)
當時正困惑於如何用spm方便的構建業務模組,後來看到@twinstony (感謝@twinstony的分享)使用grunt-cmd-xxx外掛構建了CMD模組,跟著demo自己做了測試,的確可以構建,但是有一個問題:
grunt 方式不能把依賴的外部css(比如非專案中的jquery外掛css)打包進來,而spm可以.
其原因是,spm會根據別名配置依次(./sea-mpdules -> ~/.spm/cache -> -> 源)查詢並下載依賴,最後將依賴的css依賴打包進來(通過seajs.imporStyle).
而grunt並沒有做這件事情,也許可以通過另一個grunt外掛完成.
另,include這個引數是針對js模組的,對於css 而言則是"all"
還有一個不是問題的問題:
用grunt方式構建,引數配置項太多了,有時候找問題不太好找.或者說是過於靈活了,有時使開發者們無所適從.
而spm把很多東西都封裝好了,只需配置簡單幾個引數即可,符合seajs簡單一致的設計原則.
其實spm底層也是呼叫了grunt-cmd-transport以及其他模組,但把一些繁雜的配置幫我們處理好了
之前對於spm的困惑是:
1.打包出的模組id只能是family/version/name麼? --通常業務模組並不需要這類命名
2.打包出的模組路徑只能是直接輸出到dist目錄下? --不能像grunt那樣,構建出來的目錄結構與原始檔的目錄結構一致麼?
3.輸出目錄不能指定麼,只能是dist麼? --如果可以指定,就可以直接省略掉部署環節(本地部署)
經過摸索與諮詢,得出一個可行的解決方案,感謝@popomore 的指點
示例程式碼下載連結:
(以下所有spm命令均在sea-modules的上一層目錄下,即js下執行,package.json設定在這裡)
A.所有模組部署在專案中.
以下以一個簡單的示例(需要對backbone有一定了解)演示.

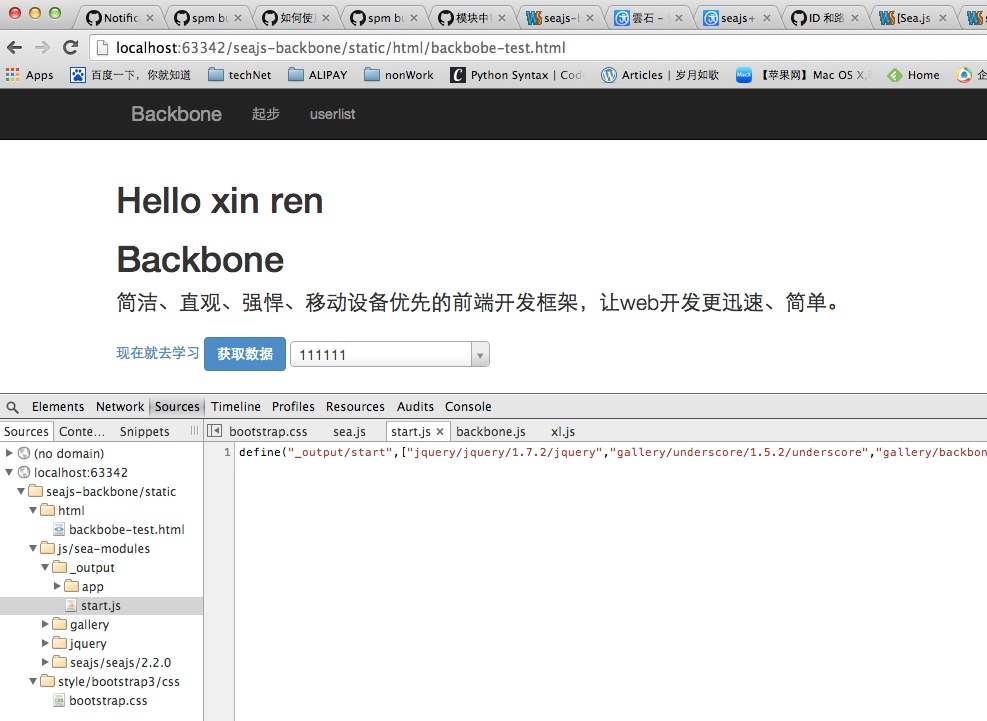
上圖是目錄結構.
sea-modules是spm預設的模組安裝目錄名.
為了開發方便,不必每次檢視效果都要spm build一番,在開發階段不使用spm打包程式碼,除源上的已成熟的元件外(可通過spm install安裝都本地),均使用匿名模組檢視頁面效果.

上圖是我把seajs結合backbone做的一個demo.
等所有功能開發完畢後,現在頁面引入模組檔案是這樣的
seajs.use('start.js');
接著,進入打包階段.
{ "family": "test", "version": "0.0.1", "name": "spmTest", "spm": { "idleading": "_output/", "source": "sea-modules", "output": [ "start.js", "app/gettingStart.js", "app/index.js", "app/userlist.js", "collection/C_userlist.js", "model/M_gettingStart.js", "model/M_index.js", "model/M_user.js", "view/V_gettingStart.js", "view/V_index.js", "view/V_user.js", "view/V_userlist.js" ], "alias": { "$": "jquery/jquery/1.7.2/jquery", "$-debug": "jquery/jquery/1.7.2/jquery-debug", "jquery": "jquery/jquery/1.7.2/jquery", "jquery-debug": "jquery/jquery/1.7.2/jquery-debug", "select2": "jquery/select2/3.4.5/select2-zh-cn", "select2-css": "jquery/select2/3.4.5/select2.css", "select2-css-debug":"jquery/select2/3.4.5/select2-debug.css", "underscore": "gallery/underscore/1.5.2/underscore", "backbone": "gallery/backbone/1.1.0/backbone" } } }
以上為package.json配置.
然後終端執行
spm build -O sea-modules/_output

如上圖,然後_output目錄就會被建立,相應目錄結構的模組就會依次生成好.
然後改變頁面上引入模組的路徑,只需新增一個字首即可:
seajs.use('_output/start.js'); //開發階段是seajs.use('start.js');
之前開發好的功能,現在一樣能夠跑通,而且執行效率會更高.
下面,講一下其中的注意點
package.json重點是idleading,source,output的配置
"idleading": "_output/", "source": "sea-modules", "output": [ "start.js", "app/gettingStart.js", "app/index.js", "app/userlist.js", "collection/C_userlist.js", "model/M_gettingStart.js", "model/M_index.js", "model/M_user.js", "view/V_gettingStart.js", "view/V_index.js", "view/V_user.js", "view/V_userlist.js" ],
1.idleading如果不配置,那麼生成出來的id就是family/version/name這種形式,這個值怎麼配,需要與source,output配合,最終達到的效果就是最終載入這個模組的路徑(require或use的引數)與生成的id值要一致,至於為什麼,請參考https://github.com/seajs/seajs/issues/930
2.source指定從當前目錄下的哪個目錄"查詢"需要被構建的模組,這個官方文件有說明
3.output指定具體要被構建的模組,這裡很重要,數組裡的每個路徑怎麼寫,生成出來的目錄結構就是怎麼樣的.我曾經試過,將他們寫成
"output": [ "start.js", "app/*.js", "collection/*.js", "model/*.js", "view/*.js" ],
但是前面提到那個css打包問題又出現了,而且模板檔案也不打包了,好像是合併操作都失效了的感覺.這個就不知為何了,曾經提過issue,說是不支援這種寫法.
4.執行build命令時指定 -O 的值,指定輸出目錄, 這個除了這種方式,不知道怎麼在配置檔案中解決,也提過issue,貌似需要自己實現.
5.還有一個奇怪的警告:

為啥會去找sea-debug?(後補:transport任務會轉換source下所有檔案,而sea-debug當然不是cmd模組,但是壓縮版的sea.js也不是啊,怎麼不警告?)
還有一點,下面那個152 files,貌似是對souce下的所有檔案都進行transport了,但目標並不是全部,也就是說,實際上output的配置在transport後才起作用,是不是有些不太合理?
這樣打包好後,結合seajs-debug,seajs-debug用於測試環境,線上除錯,以及map控制時間戳,就能很好的管理所有模組了
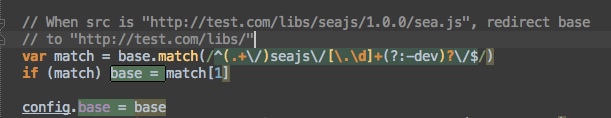
ps:關於seajs的預設base,還有這種情況在:

本demo中即屬於這種情況.
構建輸出目錄在sea-modules/_output下
訪問backbobe-test.html檢視最終效果
個人建議將工程程式碼在webstorm(@7.0+)中開啟,webstorm會自動啟動一個web服務,或者其他能夠啟動web服務的方式.
B.業務模組部署在專案中,其他模組包括seajs本身及其外掛部署在靜態資源伺服器見附件,構建時,只需將idleading做適當轉換即可,總之要保證require或use時的路徑和id一致
構建輸出目錄在sea-modules/_output2下
訪問backbobe-test-outer.html檢視最終效果
這種情況下需要啟動兩個web服務,一個webstorm的,一個靜態資源伺服器的,個人建議使用nodejs的anywhere啟動.
接下來附上幾幅效果圖
A1.開發階段:

A2.構建好後:

A3.構建好後,使用seajs-debug除錯:

B1.公用模組外部部署,開發階段:

B2.公用模組外部部署,構建好後:

B3.公用模組外部部署,構建好後除錯:

程式碼下載地址:
歡迎大家指出不正確或不合理的地方~
相關推薦
構建seajs業務模組之grunt VS spm build
在最開始,我並不知道grunt可以構建CMD模組.(以下spm指代spm build) 當時正困惑於如何用spm方便的構建業務模組,後來看到@twinstony (感謝@twinstony的分享)使用grunt-cmd-xxx外掛構建了CMD模組,跟著demo自己做了測試,的確可以構建,但是有一個問題:
C++從零開始區塊鏈:區塊鏈業務模組之主鏈同步
同樣是採用一個簡單,但效率低下的方案,遍歷自己的鏈和其他節點的鏈,誰的長誰的就是主鏈。 然後將自己的鏈和主鏈進行比較,將自己的鏈上的區塊掛在主鏈上,掛的同時驗證一下自己的區塊是否已經存在於主鏈上,如果存在就跳過。 void BlockChain::MergeBlockChain(con
C++從零開始區塊鏈:區塊鏈業務模組之重複交易檢測
想象這樣一個場景: 節點a廣播了一條訊息,節點b和節點c都收到並記錄在自己的交易列表中了。 然後節點b和節點c挖礦。 當節點b挖礦成功,將a的交易打包到區塊中,並在網路上廣播。 這時節點c接收到節點b的挖礦成功的廣播,區塊驗證通過後掛到自己的區塊上,然後繼續挖礦。 當節點c也挖礦成
C++從零開始區塊鏈:區塊鏈業務模組之餘額檢查
比特幣中的餘額檢查實現起來好麻煩,嚴格來說比特幣中並沒有所謂的餘額,具體請讀者自行百度比特幣相關的資料。 在本例中,我們採用一個效率低下,但很簡單的方法:遍歷整個區塊鏈的所有交易,查詢要查詢的地址參與的所有交易,如果目標地址是支出方,就減少,是收入方就增加,便利後的結果就餘額 int
C++從零開始區塊鏈:區塊鏈業務模組之建立交易和區塊
建立交易簡單,直接給結構體賦值就行 Transactions BlockChain::CreateTransactions(const std::string &sender, const std::string &recipient, float amount)
C++從零開始區塊鏈:區塊鏈業務模組之基於boost的json讀寫
#include <boost/property_tree/ptree.hpp> #include <boost/property_tree/json_parser.hpp> std::string BlockChain::GetJsonFromBlock(Bloc
C++從零開始區塊鏈:區塊鏈業務模組之區塊結構定義
區塊鏈的對外展示主要是以json的形式,我們先來定義一下json,主要是說明格式,資料什麼的我瞎寫的。實際應用中應該加入一個隨機值用作校驗,這裡就不加了 block = { 'index': 1, //索
C++從零開始區塊鏈:區塊鏈業務模組之挖礦
挖礦就是找到一個滿足工作量驗證條件的工作量證明,當一個節點找到了一個工作量證明之後,首先以給自己新增一個挖礦交易的形式進行金額獎勵,即新增一個付款地址為0,收款地址為自己的交易到自己的交易記錄。然後錄他會將自己記錄的所有交易資訊打包程一個區塊,並向其他節點進行廣播。其他節點接收到以後會對工作
C++從零開始區塊鏈:區塊鏈業務模組之工作量證明與驗證
原則上說,工作量證明演算法應該是計算困難,驗證容易,但我們這裡只為學習,一切從簡,使用一個簡單的工作量證明演算法:先取一個字串,如“Hello Shacoin!”,然後取一個自然整數,再將該整數轉成字串,銜接到前面的字串後面,形成一個新的字串。然後將這個新字串取雜湊,判斷雜湊的最後一位是不是
C++從零開始區塊鏈:區塊鏈業務模組之交易地址生成
在比特幣中,為了避免地址重複、安全性等各種問題,比特幣的地址的生成過程是很繁瑣的。我們這裡由於只是學習其原理,一些實際中可能會遇到的問題就不予考慮了,將地址生成的過程最大程度的簡化。 簡化後的流程是:首先生成一對祕鑰,然後對公鑰取雜湊,再將雜湊轉成BASE64,最後生成的一組BASE64編
SSM框架構建多模組之業務拆分實踐
在如下這兩篇篇文章我都或多或少強調過業務分層方面的的方法和注意事項,感興趣的可以看看: 之前是說,現在是做。以我個人部落格為例,我的部落格最初只是一個單體應用,但是我決定將其拆分為多個模組,總體來說,還是一個單體war。但是性質是不一樣的。 下面進入正題: 貼圖說明: blog-parent是父工程 b
Grunt 例項之 構建 seajs 專案
Seajs 是時下比較熱的一款模組載入框架,除了能實現程式碼模組按需自動載入、增加程式碼的可複用性之外,還能夠培養我們的模組化低耦合開發思維。愛折(zhuang)騰(bi)的人值得一試。 擺脫 seajs 提供的 spm 構建工具 而改用 Grunt 去構建,這個過程是
[資料倉庫]電商核心業務知識之訂單商品模組
電商核心業務知識 訂單商品模組(9張表) --訂單主要資訊表 drop table if exists itqsc.ods_b2c_orders; create external table itqsc.ods_b2c_orders ( order_id bigint, -
初識英特爾執行緒構建模組之記憶體管理tbb_malloc
什麼是TBB?TBB(Thread Building Blocks)是英特爾釋出的一個庫,全稱為 Threading Building Blocks,裡面包含了 Algorithms、Containers、Memory Allocation、Synchronization、Timing、Task Schedu
gulp/grunt 安裝/案例實戰實戰 JavaScript構建(編繹)系統大比拼:Grunt vs. Gulp
安裝nodejs 參考材料 http://www.gruntjs.net/docs/getting-started/ 1.安裝grunt-cli npm install -g grunt-cli 2.到專案目錄 初始化檔案 npm init 3.安裝grunt :
ASP.NET Core模組化前後端分離快速開發框架介紹之2、快速建立一個業務模組
原始碼地址 GitHub:https://github.com/iamoldli/NetModular 演示地址(換了臺新伺服器,應該不怎麼卡了~) 地址:http://129.211.40.240:6220 賬戶:admin 密碼:admin 前端框架演示地址(臨時) 地址:http://progqx5cu
JavaScript面向對象編程(9)高速構建繼承關系之整合原型鏈
eight family per ria code prot style triangle super 前面我們鋪墊了非常多細節。是為了讓大家更加明晰prototype的使用細節; 如今能夠將前面的知識整合起來,寫一個函數用於高速構建基於原型鏈的繼承關系了: funct
Dynamics CRM2016 業務流程之Task Flow(二)
enter get 這也 des esc 來看 流程 條件 net 接上篇,Page頁設置完後,依照業務流程管理也能夠繼續設置Insert page after branch 或者 Add branch,我這裏選擇後者。並設置了條件,假設Pipeline P
構建NetCore應用框架之實戰篇(一):什麽是框架,如何設計一個框架
net 希望 dmi 清晰 構建 組織 評估 系統開發 概念 一、系列簡述 本篇起,將通過一系列文章,去描述如何構建一個應用開發框架,並以作者開發的框架為例,逐個點展開分析,如何從零開始,構建自己的開發框架。 本系列文章的目的,是帶領有一編程經驗的人,通過動手,初步完成
構建NetCore應用框架之實戰篇索引
slist strong cor spa str etc 構建 .com core 構建NetCore應用框架之實戰篇 構建NetCore應用框架之實戰篇(一):什麽是框架,如何設計一個框架 構建NetCore應用框架之實戰篇索引
