ReactNative開發工具之Atom
下面列舉的Atom相關外掛,都是為方便ReactNative開發的,我也會分批次更新,希望能幫到使用Atom開發RN的小夥伴們,好的,嗨起來吧!
Nuclide
Facebook基於Atom開發的工具集,主要是為了支援React、ReactNative的開發,安裝之後Atom有如下幾處變化:
開發工具HomePage
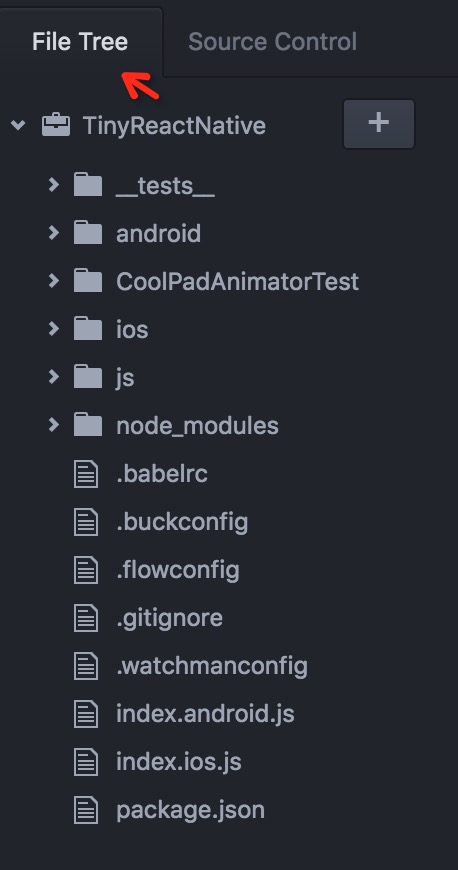
專案資源管理器 File Tree
如圖所示,可以看見整個工程的目錄結構,方便程式碼閱讀。有點AndroidStudio和XCode的樣子了。JavaScript型別檢測器Flow
類似於Android開發中的Lint,做靜態程式碼檢測,NuClide內建Flow外掛。關於Flow的介紹,推薦React Native填坑之旅–Flow篇其他的好處,日後更新。
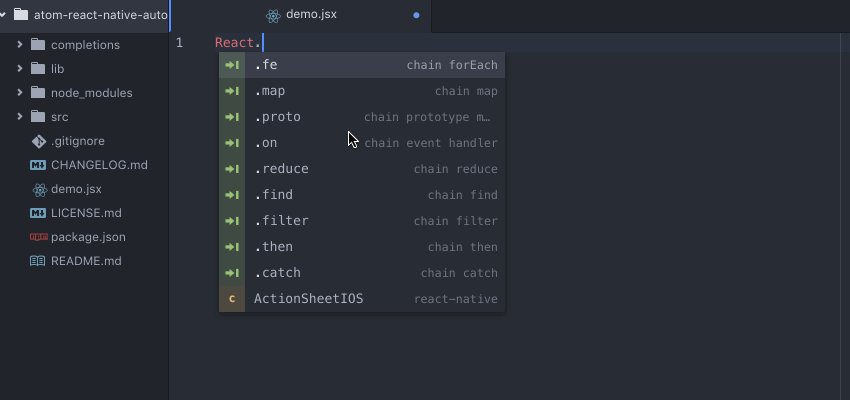
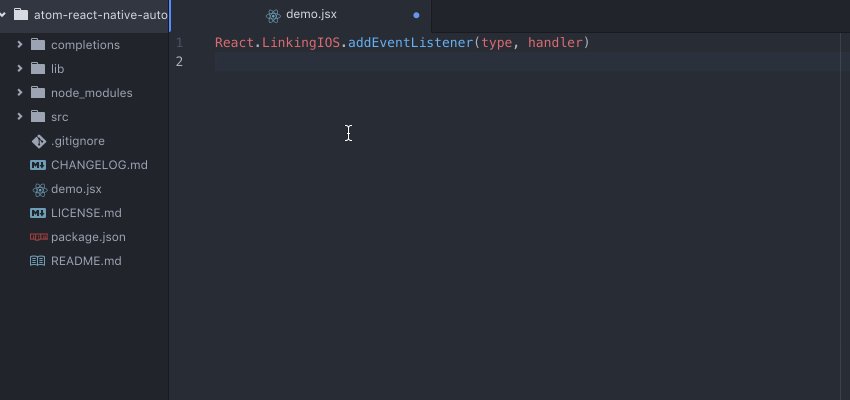
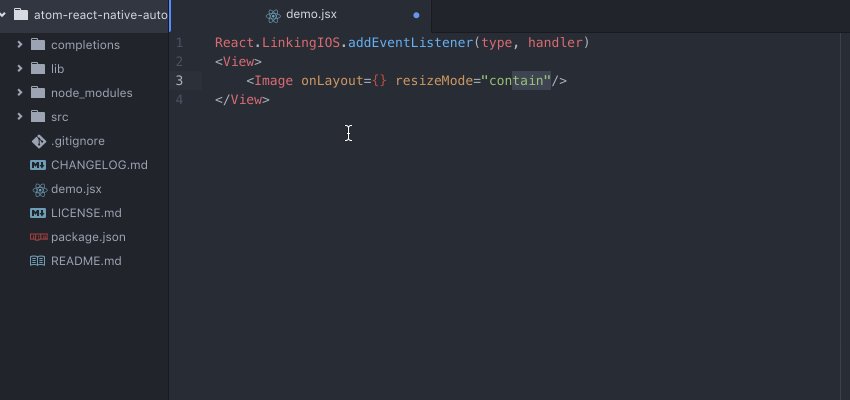
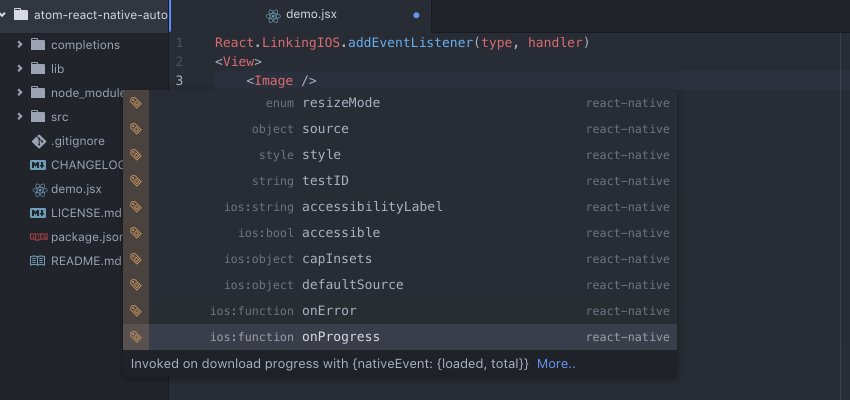
atom-react-native-autocomplete
- 元件名及狀態的自動補全
- 自動完成功能字串解析規則
簡直嘿到極點,方便了RN原生控制元件及其控制元件屬性的查詢和記憶
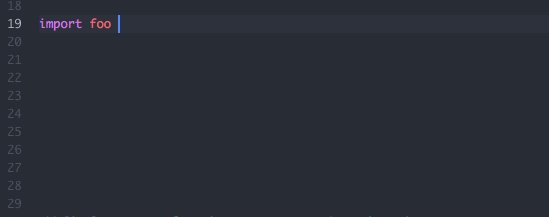
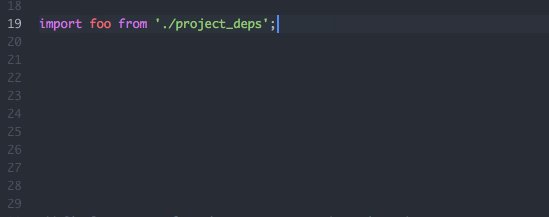
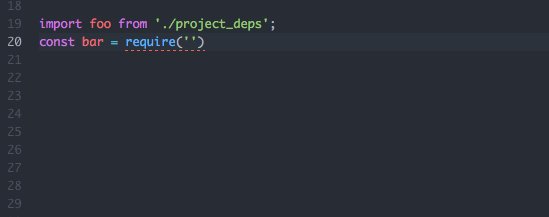
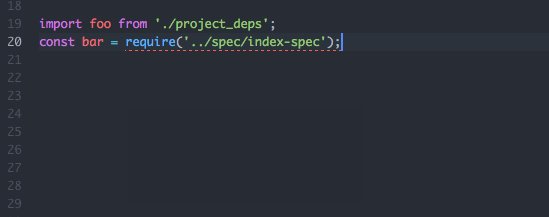
autocomplete-js-import
- 自動補全 commonjs (require)語句
自動補全es6 (import) 語句
注意:
1) 模糊匹配預設是disable的狀態
2) 配置是否隱藏“.”開頭的檔名
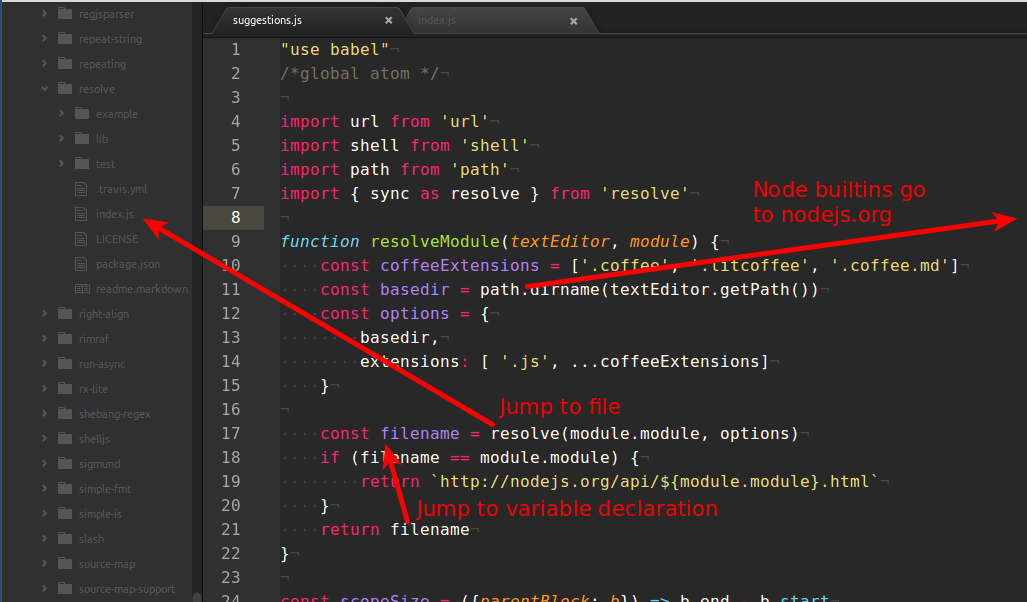
js-hyperclick
跳轉 在程式碼除錯和程式碼閱讀時非常有用,通過js-hyperclick可以做到:
- 跳轉到相應的類
- 跳轉到變數的定義
- 跳轉到使用的module
- 跳轉到嵌入的JS檔案
嘿到生無可戀啊,Atom提供了我們最基本的功能,也因此可以隨便的擴充套件,佩服
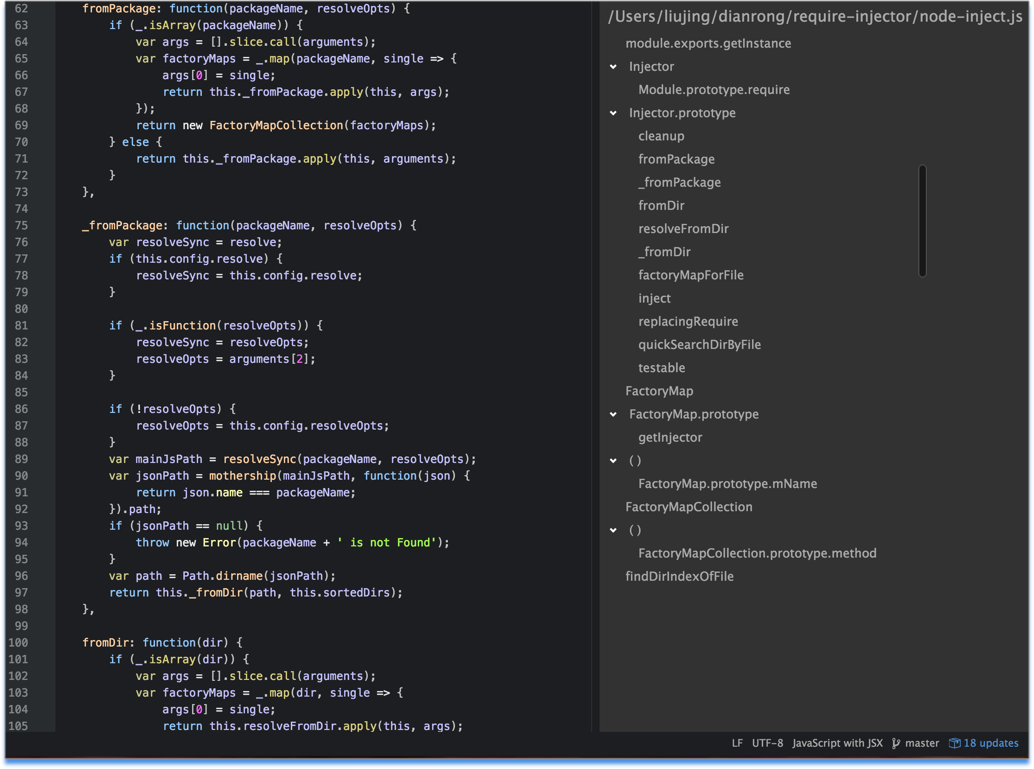
js-func-viewer
建立當前Js檔案的函式Tree,並且可以跳轉到相應行。方便程式碼閱讀,通過快捷鍵‘command + f12’使用。
今天先搞到這裡,遇到好的最補充,謝謝。
相關推薦
ReactNative開發工具之Atom
下面列舉的Atom相關外掛,都是為方便ReactNative開發的,我也會分批次更新,希望能幫到使用Atom開發RN的小夥伴們,好的,嗨起來吧! Nuclide Facebook基於Atom開發的工具集,主要是為了支援React、ReactNat
開發工具之Git(二)
一次 別名 拉取 官網 wan img log 方法 用戶 目錄 四、Git安裝與配置 (一)安裝 (二)配置 (三)創建倉庫 五、Git基本命令 六、Git分支 上一篇講了Git的基本原理,建議沒看過的同學先看看,然後這次我們來講Git的具體操作和指令。 四、G
Idea不能使用JSP問題解決&開發工具之配置檔案
1.編寫application.yml配置檔案 #SpringBoot啟動埠和專案路徑 server: port: 8080 context-path: / #SpringMVC中JSP檢
Git安裝與使用&開發工具之G
1.什麼是版本控制? 最原始的版本控制系統是純手工控制,修改檔案或儲存檔案副本,比如,我改一個檔案,從version1 改為 version2, 當version2改為version3 或者version4想知道對於上一版本做了哪些改動,比較困難,回滾的時候也
ReactNative開發工具有這一篇足矣
https://www.cnblogs.com/vipstone/p/7125338.html ReactNative系列文章: 1.《邏輯性最強的React Native環境搭建與除錯》 2.《ReactNative開發工具有這一篇足矣》 正文 React Native(以下簡稱RN)開
Android開發工具之Android Studio--呼叫系統隱藏方法之操作aidl檔案步驟
android studio的aidl檔案是用來跨程序訪問的,在很多的android 程式開發過程中都會需要建立一個AIDL服務,AIDL服務是什麼,使用android studio建立AIDL
嵌入式Linux開發工具之gcc編譯器
gcc的簡介 編譯器gcc所具備的優點 1、GNU CC(簡稱為gcc)是GNU專案中符合ANSI C標準的編譯系統,能夠編譯用C、C++和Object C等語言編寫的程式。gcc不僅功能強大,而且可以編譯如C、C++、Object C、Java、和Ad
ReactNative開發(二)之基礎與入門
一、初識React Native的元件 什麼是React Native的元件? React元件讓你將UI分割成獨立的、可重用的一些碎片或者部分,這些部分都是相互獨立的 建立元件的三種方式 ES6建立元件的方式 ES5建立元件的方式 函式式定義的無狀態
學習Android Studio開發工具之Activity2(&Fragment)
開篇先介紹幾個放在眼前卻經常忽視的快捷鍵如圖: 展現出android Studio超強的搜尋能力,提高大工程的開發維護效率。 雙擊Shift按鍵效果 Ctrl+Shift+N 根據檔名開啟檔案 Ctrl+E 開啟最近檔案 Alt+Hom
學習Android Studio開發工具之Activity3(框架3)
接上文學習Android Studio開發工具之Activity3(框架2) 本篇介紹Android Studio提供的使用者偏好設定,新建一個Module命名為Prefs,選擇Settings Activity,如圖: 執行的效果如圖: Set
Chrome 開發工具之Network
經常會聽到比如"為什麼我的js程式碼沒執行啊?","我明明發送了請求,為什麼反應?","我這個網站怎麼載入的這麼慢?"這類的問題,那麼問題既然存在,就需要去解決它,需要解決它,首先我們得找對導致問題的原因,才能"對症下藥"。 每個檔案的載入、每次傳送的請求也都是一次網路
開發工具之Vscode編輯器
內置 visual alt row vscode ima 下載 php 開發工具 Visual Studio Code(以下簡稱vscode)是一個輕量且強大的代碼編輯器,支持Windows,OS X和Linux。內置JavaScript、TypeScript和Node
linux開發工具之gcc
img alt nbsp bsp linu 開發工具 info 鏈接 開發 首先gcc編譯鏈接的一個實例如下所示: 接下來看一下gcc的常見選項: gcc的使用示例: linux開發工具之gcc
linux開發工具之Makefile(下)
int src pattern 可執行 nts spa roots 可執行文件 ats make 常用內嵌函數以及多級目錄Makefile 一、函數調用 $(function arguments),利用$號引用函數,下面是Makefile中常用三個函數: 1、$(w
Chrome 開發工具之 Memory
開發過程中難免會遇到記憶體問題,emmm... 本文主要記錄一下Chrome排查記憶體問題的面板,官網也有,但有些說明和例子跟不上新的版本了,也不夠詳細... !!! 多圖預警!!! 簡單的記憶體資訊列表 如果只想檢視當前瀏覽器的各個 tab 正在使
Chrome 開發工具之 Application
Chrome 開發者工具有 Application 這麼一個面板,主要作用是檢查 web 應用載入的所有資源,包括 Manifest、Service Workers、Local Storage、Session Storage、IndexedDB、Web SQL(該標準早已廢棄,被 IndexedDB 幹趴下
Android開發中有用工具之--Log工具類
util lena 日誌 日誌信息 stat 們的 常常 我們 imp 在開發的過程中。我們常常會使用Log來輸出日誌,幫助我們來調試程序 可是有時候並不能全然滿足我們的須要 ,比方我想知道這個日誌信息是來自於哪一個包 哪一個類 所以我們封裝一個這個Log類。方便我們的
c語言循環打印問題之A-F及VC6++斷點開發工具的使用
images span 遞歸調用 for循環 開發 開發工具 ron pan def 1. 利用for循環輸出 ABCDEF 6個 1->6BCDEF 5個 2->6CDEF 4個 3->6DEF 3個 4->6EF
自考之——我看《軟件開發工具》
down 是什麽 概念 lips 面向對象 font eclipse 記錄 事物 《軟件開發工具》由理論篇和實踐篇構成。實踐篇是選取一種詳細的軟件開發工具Eclipse來進行介紹,幫助我們加深對軟件開發工具的理解。在這篇文章裏,我就不說這部分內容了。
Web報表工具FineReport二次開發JS之字符串
報表 獲取字符串 網頁 簡介 popu 能夠 int() 例如 位置 在報表開發過程中,有些需求可能無法通過現有的功能來實現。須要開發者二次開發,以FineReport為例。能夠使用網頁腳本、API接口等進行深入的開發與控制。考慮到JS腳本開發的使用較多。這裏先先簡介怎


![nuclide-home-page]](https://img-blog.csdn.net/20161126214844948)