ES6之思維導圖
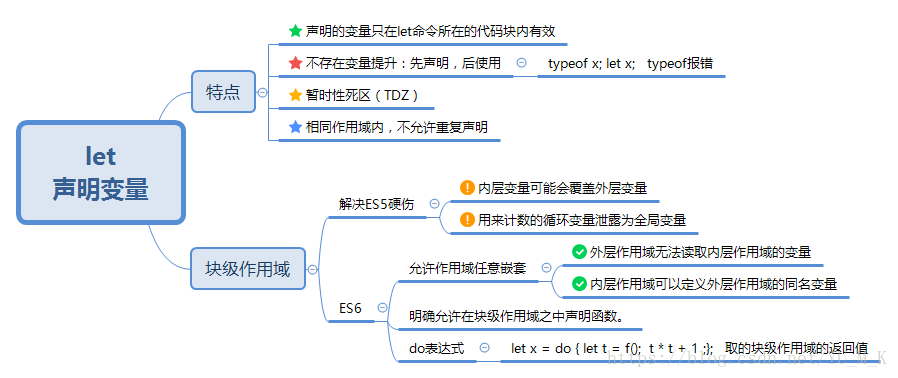
let
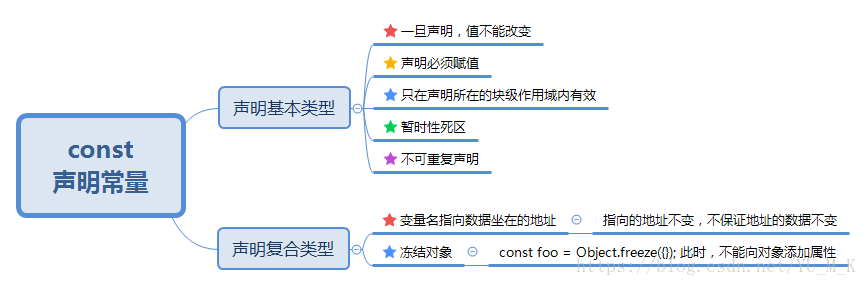
const
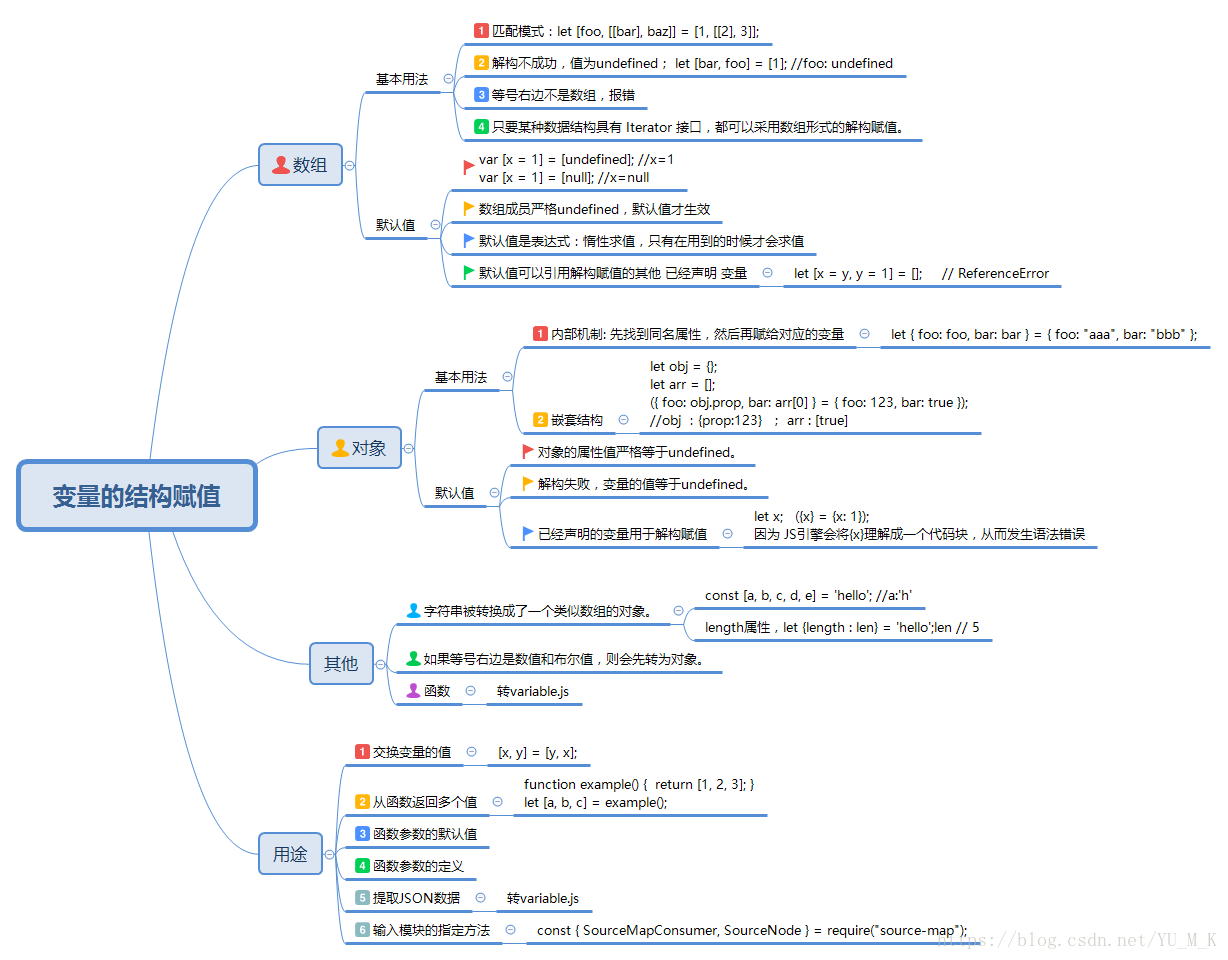
destructuring
字串的擴充套件
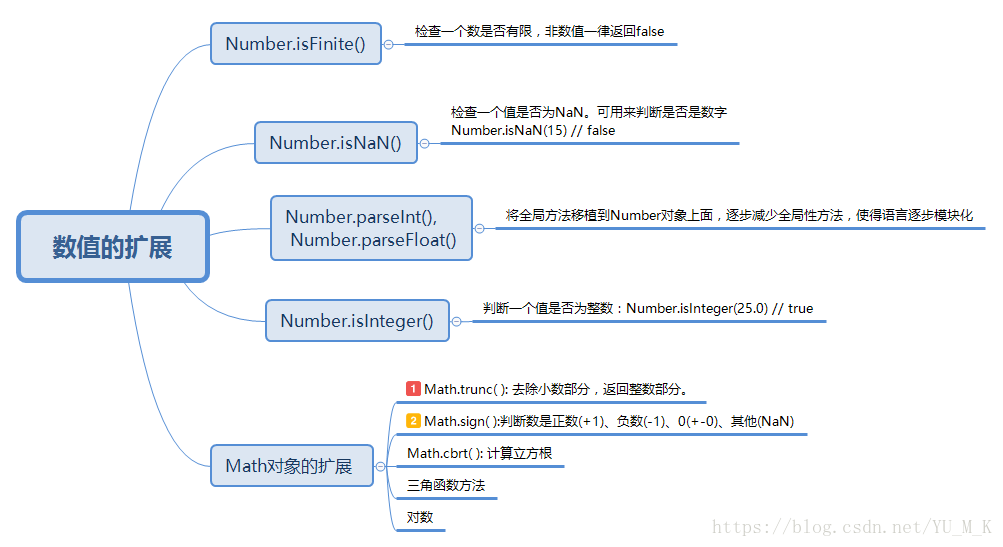
數值的擴充套件
物件的擴充套件
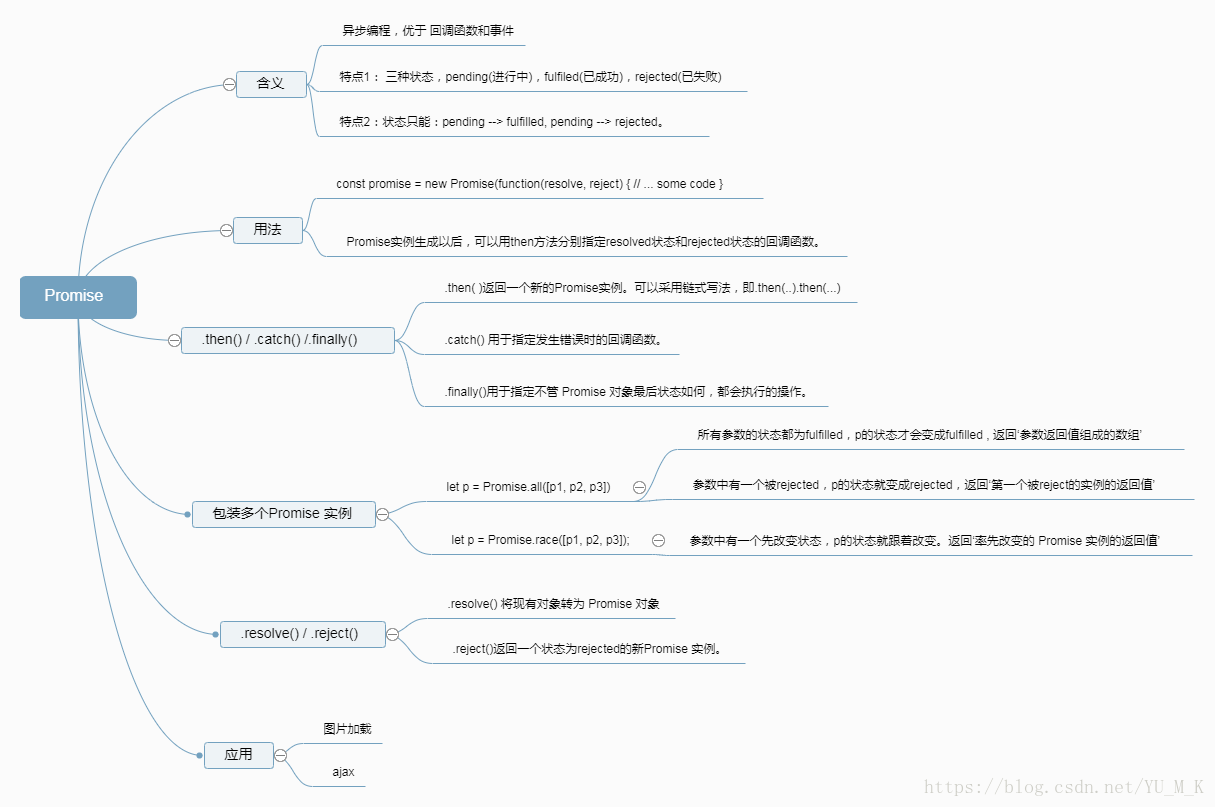
Promise
const promise = new Promise ((resolve, rereject) => { if (/* 非同步操作成功 */){ return resolve(value); } else { return reject(error); } }) promise.then((value) => { // success }, (error) => { // failure });