2016 版 Laravel 系列入門教程(三)【最適合中國人的 Laravel 教程】
在本篇文章中,我們將嘗試構建一個帶後臺的簡單部落格系統。我們將會使用到 路由、MVC、Eloquent ORM 和 blade 檢視系統。
原文地址:http://www.cnblogs.com/grimm/p/5627004.html
簡單部落格系統規劃
我們在教程一中已經新建了一個 Eloquent 的 Model 類 Article,使用 migration 建立了資料表並使用 seeder 填入了測試資料。我們的部落格系統暫時將只管理這一種資源:後臺需要使用賬號密碼登入,進入後臺之後,可以新增、修改、刪除文章;前臺顯示文章列表,並在點選標題之後顯示出文章全文。
下面我們正式開始。
搭建前臺
前臺的搭建是最簡單的,我先帶領大家找找感覺。
修改路由
刪掉
Route::get('/', function () {
return view('welcome');
});將 /home 那一行修改為 Route::get('/', '[email protected]'); ,現在我們系統的首頁就落到了 App\Http\Controllers\HomeController 類的 index 方法上了。
檢視 HomeController 的 index 函式
learnlaravel5/app/Http/Controllers/HomeController.php 的 index 函式只有一行程式碼: return view('home');
learnlaravel5/resources/views/home.blade.php ,blade 是 Laravel 檢視系統的名字。
blade 淺析
blade 會對檢視檔案進行預處理,幫我們簡化一些重複性很高的 echo、foreach 等 PHP 程式碼。blade 還提供了一個靈活強大的檢視組織系統。開啟 home.blade.php :
@extends('layouts.app')
@section('content')
<div class="container">
<div class="row">
<div class="col-md-10 col-md-offset-1">
<div class="panel panel-default">
<div class="panel-heading">Dashboard</div>
<div class="panel-body">
You are logged in!
</div>
</div>
</div>
</div>
</div>
@endsection
@extends('layouts.app')
這表示此檢視的基檢視是learnlaravel5/resources/views/layouts/app.blade.php 。這個函式還隱含了一個小知識:在使用名稱查詢檢視的時候,可以使用 . 來代替 / 或 \。
@section('content') ... @endsection
這兩個識別符號之前的程式碼,會被放到基檢視的 @yield('content') 中進行輸出。
訪問首頁
為什麼需要登入呢?怎麼去掉這個強制登入呢?刪掉 HomeController 中的建構函式即可:
public function __construct()
{
$this->middleware('auth');
}這個函式會在控制器類初始化的時候自動載入一個名為 auth 的中介軟體,正式這一步導致了首頁需要登入。刪除建構函式之後,重新訪問 http://fuck.io:1024 ,頁面應該就會直接出來了。這裡要注意兩點:① 一定要重新訪問,不要重新整理,因為此時頁面的 url 其實是 http://fuck.io:1024/login ② 這個頁面跟之前的歡迎頁雖然看起來一毛一樣,但其實文字是不同的,注意仔細觀察哦。
向檢視檔案輸出資料
既然 Controller - View 的架構已經執行,下一步就是引入 Model 了。Laravel 中向檢視傳資料非常簡單:
public function index()
{
return view('home')->withArticles(\App\Article::all());
}修改檢視檔案
修改檢視檔案 learnlaravel5/resources/views/home.blade.php 的程式碼為:
@extends('layouts.app')
@section('content')
<div id="title" style="text-align: center;">
<h1>Learn Laravel 5</h1>
<div style="padding: 5px; font-size: 16px;">Learn Laravel 5</div>
</div>
<hr>
<div id="content">
<ul>
@foreach ($articles as $article)
<li style="margin: 50px 0;">
<div class="title">
<a href="{{ url('article/'.$article->id) }}">
<h4>{{ $article->title }}</h4>
</a>
</div>
<div class="body">
<p>{{ $article->body }}</p>
</div>
</li>
@endforeach
</ul>
</div>
@endsection
重新整理
如果你得到以上頁面,恭喜你,Laravel 初體驗成功!
調整檢視
前臺頁面是不應該有頂部的選單欄的,特別是還有註冊、登入之類的按鈕。修改檢視檔案為:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Learn Laravel 5</title>
<link href="//cdn.bootcss.com/bootstrap/3.2.0/css/bootstrap.min.css" rel="stylesheet">
<script src="//cdn.bootcss.com/jquery/1.11.1/jquery.min.js"></script>
<script src="//cdn.bootcss.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
</head>
<div id="title" style="text-align: center;">
<h1>Learn Laravel 5</h1>
<div style="padding: 5px; font-size: 16px;">Learn Laravel 5</div>
</div>
<hr>
<div id="content">
<ul>
@foreach ($articles as $article)
<li style="margin: 50px 0;">
<div class="title">
<a href="{{ url('article/'.$article->id) }}">
<h4>{{ $article->title }}</h4>
</a>
</div>
<div class="body">
<p>{{ $article->body }}</p>
</div>
</li>
@endforeach
</ul>
</div>
</body>
</html>
此檢視檔案變成了一個獨立檢視,不再有基檢視,並且將 jQuery 和 BootStrap 替換為了國內的 CDN,更快更穩定了。
同理我們修改 learnlaravel5/resources/views/layouts/app.blade.php 為如下程式碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Laravel</title>
<link href="//cdn.bootcss.com/bootstrap/3.2.0/css/bootstrap.min.css" rel="stylesheet">
<script src="//cdn.bootcss.com/jquery/1.11.1/jquery.min.js"></script>
<script src="//cdn.bootcss.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
</head>
<body id="app-layout">
<nav class="navbar navbar-default navbar-static-top">
<div class="container">
<div class="navbar-header">
<!-- Collapsed Hamburger -->
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#app-navbar-collapse">
<span class="sr-only">Toggle Navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<!-- Branding Image -->
<a class="navbar-brand" href="{{ url('/') }}">
Laravel
</a>
</div>
<div class="collapse navbar-collapse" id="app-navbar-collapse">
<!-- Left Side Of Navbar -->
<ul class="nav navbar-nav">
<li><a href="{{ url('/home') }}">Home</a></li>
</ul>
<!-- Right Side Of Navbar -->
<ul class="nav navbar-nav navbar-right">
<!-- Authentication Links -->
@if (Auth::guest())
<li><a href="{{ url('/login') }}">Login</a></li>
<li><a href="{{ url('/register') }}">Register</a></li>
@else
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-expanded="false">
{{ Auth::user()->name }} <span class="caret"></span>
</a>
<ul class="dropdown-menu" role="menu">
<li><a href="{{ url('/logout') }}"><i class="fa fa-btn fa-sign-out"></i>Logout</a></li>
</ul>
</li>
@endif
</ul>
</div>
</div>
</nav>
@yield('content')
</body>
</html>
接下來我們來著手搭建後臺。
搭建後臺
生成控制器
我們使用 Artisan 工具來生成控制器檔案:
php artisan make:controller Admin/HomeController
成功之後,我們就可以看到 artisan 幫我們建立的資料夾及控制器檔案了:
增加路由
我們要使用路由組來將後臺頁面置於“需要登入才能訪問”的中介軟體下,以保證安全:
Route::group(['middleware' => 'auth', 'namespace' => 'Admin', 'prefix' => 'admin'], function() {
Route::get('/', '[email protected]');
});上一篇文章中我們已經接觸到了路由組,這是 Laravel 的另一個偉大創造。路由組可以給組內路由一次性增加 名稱空間、uri 字首、域名限定、中介軟體 等屬性,並且可以多級巢狀,異常強大。路由組中文文件在此: http://laravel-china.org/docs/5.1/routing#route-groups
上面的三行程式碼的功能簡單概括就是:訪問這個頁面必須先登入,若已經登入,則將 http://fuck.io:1024/admin 指向 App\Http\Controllers\Admin\HomeController 的 index 方法。其中需要登入由 middleware 定義, /admin 由 prefix 定義,Admin 由 namespace 定義,HomeController 是實際的類名。
構建後臺首頁
新建 index 方法
public function index()
{
return view('admin/home');
}新建檢視檔案
在 learnlaravel5/resources/views/ 目錄下新建一個名為 admin 的資料夾,在 admin 內新建一個名為 home.blade.php 的檔案,填入程式碼:
@extends('layouts.app')
@section('content')
<div class="container">
<div class="row">
<div class="col-md-10 col-md-offset-1">
<div class="panel panel-default">
<div class="panel-heading">Dashboard</div>
<div class="panel-body">
<a href="{{ url('admin/article') }}" class="btn btn-lg btn-success col-xs-12">管理文章</a>
</div>
</div>
</div>
</div>
</div>
@endsection
修改 Auth 系統登陸成功之後的跳轉路徑
修改 learnlaravel5/app/Http/Controllers/Auth/AuthController.php 中的相應程式碼為:
protected $redirectTo = 'admin';嘗試登入
恭喜你,後臺首頁搭建完成!下面我們開始構建 Article 的後臺管理功能。
構建 Article 後臺管理功能
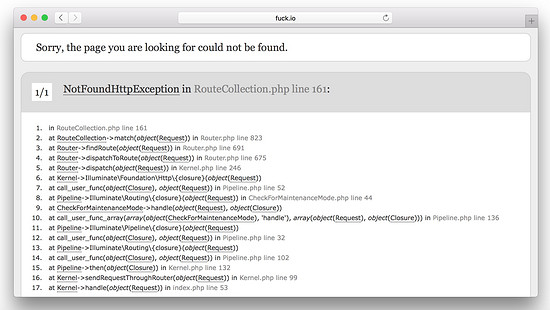
讓我們先嚐試點一下 “管理文章”按鈕,不出意外你將得到一個 404 的報錯:
進步之道
很多新手看到這個報錯直接就慌了:什麼鬼?全是英文看不懂呀。然後在文章下面把完整的錯誤棧全部粘貼出來。老實說我第一次見到 Laravel 報這個錯也是完全沒耐心去讀,不過我還是複製了最明顯的那個詞“NotFoundHttpException”去 Google 了一下,從此我就再也沒搜尋過它了。
我為我的浮躁感到羞愧。那句話說的太對了:大多數人的努力程度之低,完全沒有到拼天賦的程度。願本教程的讀者都做“少數人”。
新增路由
404 錯誤是訪問了系統沒有監聽的路由導致的。下面我們要新增針對http://fuck.io:1024/admin/article 的路由:
Route::group(['middleware' => 'auth', 'namespace' => 'Admin', 'prefix' => 'admin'], function() {
Route::get('/', '[email protected]');
Route::get('article', '[email protected]');
});重新整理,錯誤變了:
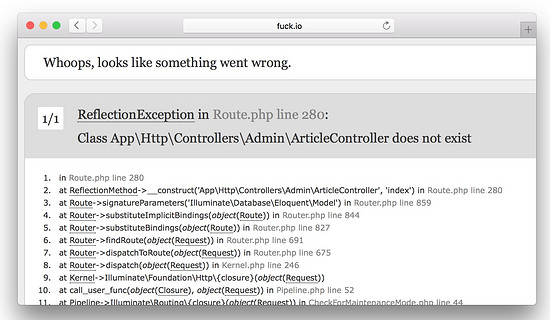
新建控制器
上圖中的報錯是控制器不存在。我們使用 Artisan 來新建控制器:
php artisan make:controller Admin/ArticleController
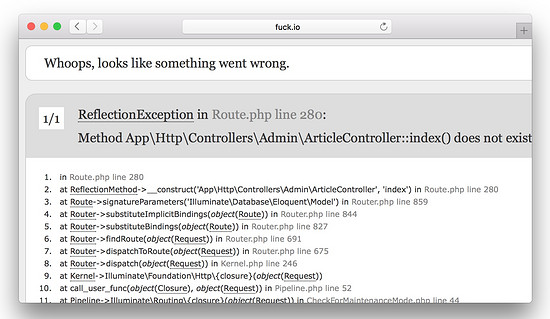
重新整理,錯誤又變了:
index 方法不存在。讓我們新增 index 方法:
public function index()
{
return view('admin/article/index')->withArticles(Article::all());
}新建檢視
上面我們已經新建過檢視,現在應該已經輕車熟路了。在learnlaravel5/resources/views/admin 下新建 article 資料夾,在資料夾內新建一個 index.blade.php 檔案,內容如下:
@extends('layouts.app')
@section('content')
<div class="container">
<div class="row">
<div class="col-md-10 col-md-offset-1">
<div class="panel panel-default">
<div class="panel-heading">文章管理</div>
<div class="panel-body">
@if (count($errors) > 0)
<div class="alert alert-danger">
{!! implode('<br>', $errors->all()) !!}
</div>
@endif
<a href="{{ url('admin/article/create') }}" class="btn btn-lg btn-primary">新增</a>
@foreach ($articles as $article)
<hr>
<div class="article">
<h4>{{ $article->title }}</h4>
<div class="content">
<p>
{{ $article->body }}
</p>
</div>
</div>
<a href="{{ url('admin/article/'.$article->id.'/edit') }}" class="btn btn-success">編輯</a>
<form action="{{ url('admin/article/'.$article->id) }}" method="POST" style="display: inline;">
{{ method_field('DELETE') }}
{{ csrf_field() }}
<button type="submit" class="btn btn-danger">刪除</button>
</form>
@endforeach
</div>
</div>
</div>
</div>
</div>
@endsection
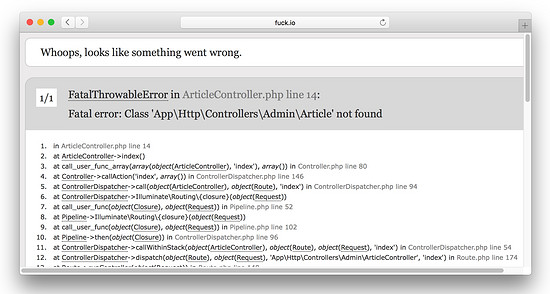
重新整理,錯誤又變了:
Article 類不存在?原因很簡單:Article 類和當前控制器類不在一個名稱空間路徑下,不能直接呼叫。解決辦法就是主動匯入 \App\Article 類:
... ...
use App\Http\Requests;
use App\Http\Controllers\Controller;
use App\Article;
class ArticleController extends Controller
{
... ...如果你還不熟悉名稱空間,可以參考 《PHP 名稱空間 解惑》 。
檢查成果
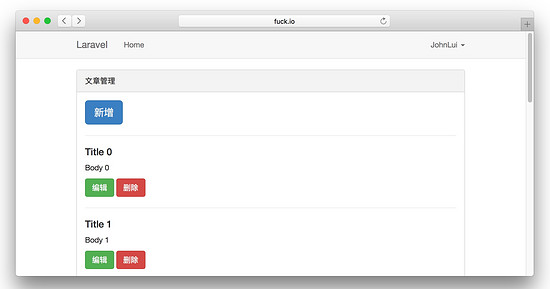
再次重新整理,你應該能看到如下畫面:
如果你沒到這個畫面也不用擔心,根據他的錯誤提示去 Google 吧,一定能解決的。
新增、編輯、刪除功能怎麼辦?
這三個功能我將在下一篇教程與大家分享,這是 2015 版 Laravel 教程做的不夠好的地方,其實這裡才是最應該掰開揉碎仔細講解的地方。
相關推薦
2016 版 Laravel 系列入門教程(三)【最適合中國人的 Laravel 教程】
在本篇文章中,我們將嘗試構建一個帶後臺的簡單部落格系統。我們將會使用到 路由、MVC、Eloquent ORM 和 blade 檢視系統。 原文地址:http://www.cnblogs.com/grimm/p/5627004.html 簡單部落格系統規劃 我們在教程一中已經新建了一個 Eloquent
Laravel 系列入門教程(三)【最適合中國人的 Laravel 教程】
在本篇文章中,我們將嘗試構建一個帶後臺的簡單部落格系統。我們將會使用到 路由、MVC、Eloquent ORM 和 blade 檢視系統。 簡單部落格系統規劃 我們在教程一中已經新建了一個繼承自 Eloquent Model 類的 Article 類,使用 migration 建立了資料表並使用 seed
2016 版 Laravel 系列入門教程(二)【最適合中國人的 Laravel 教程】
本篇文章中,我將跟寶寶們一起學習 Laravel 框架最重要的部分——路由系統。 如果你讀過舊的基於 Laravel 5.0 版本的此教程,你會發現那篇文章裡大書特書的 Auth 系統構建已經被 Laravel 捎帶手給解決了。在更早的 Laravel 4 版本的教程中,
Laravel 4 系列入門教程(一)【最適合中國人的Laravel教程】
每一個教程完成,我將會git commit一次。 大家在任何地方卡住,最快捷的解決方式就是去看我的示例程式碼。 0. 預設條件 本文預設你已經有配置完善的PHP+MySQL執行環境,懂得PHP網站執行的基礎知識。跟隨本教程走完一遍,你將會得到一個基礎的包含
Laravel 5 系列入門教程(四)【最適合中國人的 Laravel 教程】【完結】
本文是本系列教程的完結篇,我們將一起給 Page 加入評論功能,讓遊客在前臺頁面可以檢視、提交、回覆評論,同時我們將在後臺完善評論管理功能,可以刪除、編輯評論。Page 和評論將使用 Eloquent 提供的“一對多關係”。最終,我們將得到一個個人部落格系統的雛形,並佈
python資料採集練習 根據指定av號下載bilibili視訊(三)【用selenium操縱瀏覽器行為】
selenium庫可以控制瀏覽器行為。我們用selenium庫可以抓取我們所需的網頁全部資訊。 注意:要選擇與你瀏覽器相相容版本的驅動配合使用 關於selenium詳細教程這裡不累述,本程式使用的是Chrome瀏覽器,並且中會用到如下幾個函式: from sel
[原創]分散式系統之快取的微觀應用經驗談(三)【資料分片和叢集篇】
分散式系統之快取的微觀應用經驗談(三)【資料分片和叢集篇】 前言 近幾個月一直在忙些瑣事,幾乎年後都沒怎麼閒過。忙忙碌碌中就進入了2018年的秋天了,不得不感嘆時間總是如白駒過隙,也不知道收穫了什麼和失去了什麼。最近稍微休息,買了兩本與技術無關的書,其一是 Yann Martel 寫的《The
資料探勘入門系列教程(三)之scikit-learn框架基本使用(以K近鄰演算法為例)
資料探勘入門系列教程(三)之scikit-learn框架基本使用(以K近鄰演算法為例)簡介scikit-learn 估計器載入資料集進行fit訓練設定引數預處理流水線結尾 資料探勘入門系列教程(三)之scikit-learn框架基本使用(以K近鄰演算法為例) 資料探勘入門系列部落格:https://
CodeArt入門教程(三)
pan center account 根據 領域對象 保存 顏色 單一職責原則 用例 5.領域模型設計 下面我們創建賬戶子系統(AccountSubsystem),賬戶子系統雖然被門戶服務使用,但是子系統本身是獨立於任何服務存在的。所以我們為賬戶子系統創建獨立的項目解決
Dapper入門教程(三)——Dapper Query查詢
int32 method ppi ransac try spa can () raw 介紹 查詢方法(Query)是IDbConnection的擴展方法,它可以用來執行查詢(select)並映射結果到C#實體(Model、Entity)類 查詢結果可以映射成如下類型: A
Python入門教程(三)
循環 三個參數 normal 編程 list bili lan 函數返回 容易 按理說,這篇是收尾了。可能有一點術語,但大都是顧名思義的。重要概念【類】在第二個標題下說明。函數式編程(縮寫:FP) 如果對此有興趣,可以看scheme視頻教程(SICP公開課)(sche
Golang入門教程(三)beego 快速開發 HTTP 框架
應用 inf ado .com home clas lan mime iyu beego 是一個快速開發 Go 應用的 HTTP 框架,他可以用來快速開發 API、Web 及後端服務等各種應用,是一個 RESTful 的框架,主要設計靈感來源於 tornado、sina
JavaScript基礎入門教程(三)
直接 復制 一般來說 得到 方式 註意 元素 nbsp 通過 說明 前面的兩篇博客介紹了js中的基本知識中的變量類型、標識符等。這篇博客主要談表達式以及運算符。 原始表達式 原始表達式就是表達式中最小的,不能在分割的表達式,一般指變量、常數直接量、關鍵字(tru
Exchange 2016異地容災系列-AD部署(三)
ad域控 日誌 技術 rect sub 容災 directory 網段 上海站 這幾周工作與生活都是非常忙,抱歉沒有及時更新文章,各位老鐵見諒見諒。首先來安裝部署北京站點的AD域控制器。更改北京DC的網絡信息與計算機名稱打開服務器管理器-“添加角色和功能”下一步勾選“Act
Redux 入門教程(三):React-Redux 的用法
建立 www counter reducer creates 所有 port 操作 lin 作者: 阮一峰 前兩篇教程介紹了 Redux 的基本用法和異步操作,今天是最後一部分,介紹如何在 React 項目中使用 Redux。 為了方便使用,Redux 的作者封裝
VSphere系列教程(三):ESXI 主機設定開機自動啟動虛擬機器
一、配置 ESXI 主機 登入 WebClient,管理 -> 自動啟動 -> 編輯設定 配置成如下內容,儲
Linux小小白入門教程(三):Linux資料夾
學習一個作業系統的使用,最先應該搞清楚的是他的C盤、D盤、E盤。 一、Linux的資料夾 Linux和Windows最大的區別是,Windows有C盤、D盤的概念,但是在Linux上沒有碟符的概念。Linux只有一個碟符,那就是“/”。你沒有看錯,就是一個斜杆。這個
Docker入門教程(三)Dockerfile
【編者的話】DockerOne組織翻譯了Flux7的Docker入門教程,本文是系列入門教程的第三篇,介紹了Dockerfile的語法,DockerOne目前在程式碼高亮部分還有些Bug,我們會盡快修復,目前在程式碼部分有會些字元會被轉義。 在Docker系列教程的上一篇文章中,我們介紹了15個
Golang 入門基礎教程(三)Windows下安裝GOlang基礎環境
GO對於Windows平臺的使用者提供了兩種安裝方法,原始碼安裝和安裝程式安裝。 安裝程式安裝 官方下載MSI安裝程式,執行 msi 安裝程式,跟著提示一步一步就可以講Go基礎環境安裝到系統中了。預設安裝路徑為:C:/Go。 原始碼安裝 官方下載原始碼檔案,解壓縮到任意目
iTop-4412精英版的u-boot-2017.11移植教程(三)
(一)修改clock.c 經過上面兩節的修改,我們發現還是有些問題,就是u-boot啟動後會停留在MMC: ,其實這是由於在clock.c檔案中關於mmc和lcd部分的結構體用錯了 exynos4_get_mmc_clk() exynos4_set_mmc_clk() e