風口,差異化,單點突破,做到頭部。
Flex佈局又稱彈性佈局,在小程式開發中比較適用。因此將Flex佈局相關屬性整理如下,搞清楚了這個佈局,小程式開發的頁面佈局就不在話下了。
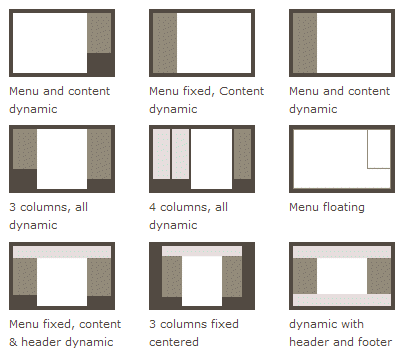
網頁佈局(layout)是CSS的一個重點應用。

佈局的傳統解決方案,基於盒狀模型,依賴 display屬性 + position屬性 + float屬性。它對於那些特殊佈局非常不方便,比如,垂直居中就不容易實現。

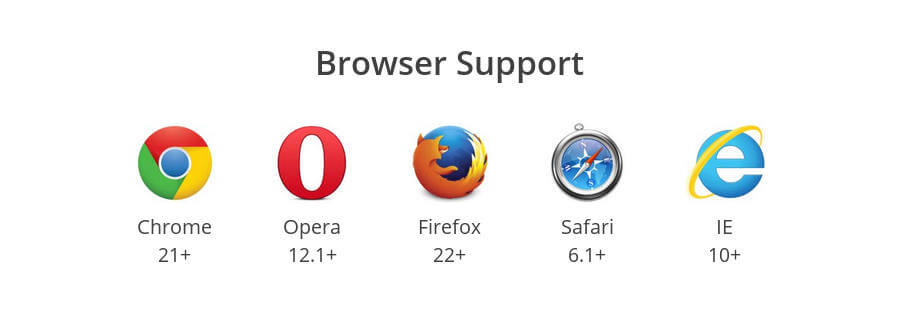
2009年,W3C提出了一種新的方案—-Flex佈局,可以簡便、完整、響應式地實現各種頁面佈局。目前,它已經得到了所有瀏覽器的支援,這意味著,現在就能很安全地使用這項功能。

Flex佈局將成為未來佈局的首選方案。本文介紹Flex佈局的語法。
一、Flex佈局是什麼?
Flex是Flexible Box的縮寫,意為”彈性佈局”,用來為盒狀模型提供最大的靈活性。
任何一個容器都可以指定為Flex佈局。
.box{ display: flex;}
行內元素也可以使用Flex佈局。
.box{ display:inline-flex;}
Webkit核心的瀏覽器,必須加上-webkit字首。
.box{ display:-webkit-flex;/* Safari */ display: flex;}
注意,設為Flex佈局以後,子元素的float、clear和vertical-align屬性將失效。
二、基本概念
採用Flex佈局的元素,稱為Flex容器(flex container),簡稱”容器”。它的所有子元素自動成為容器成員,稱為Flex專案(flex item),簡稱”專案”。

容器預設存在兩根軸:水平的主軸(main axis)和垂直的交叉軸(cross axis)。主軸的開始位置(與邊框的交叉點)叫做main start,結束位置叫做main end;交叉軸的開始位置叫做cross start,結束位置叫做cross end。
專案預設沿主軸排列。單個專案佔據的主軸空間叫做main size,佔據的交叉軸空間叫做cross size。
三、容器的屬性
以下6個屬性設定在容器上。
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
3.1 flex-direction屬性
flex-direction屬性決定主軸的方向(即專案的排列方向)。
.box { flex-direction: row | row-reverse | column | column-reverse;}

它可能有4個值。
- row(預設值):主軸為水平方向,起點在左端。
- row-reverse:主軸為水平方向,起點在右端。
- column:主軸為垂直方向,起點在上沿。
- column-reverse:主軸為垂直方向,起點在下沿。
3.2 flex-wrap屬性
預設情況下,專案都排在一條線(又稱”軸線”)上。flex-wrap屬性定義,如果一條軸線排不下,如何換行。

.box{ flex-wrap: nowrap | wrap | wrap-reverse;}
它可能取三個值。
(1)nowrap(預設):不換行。

(2)wrap:換行,第一行在上方。

(3)wrap-reverse:換行,第一行在下方。

3.3 flex-flow
flex-flow屬性是flex-direction屬性和flex-wrap屬性的簡寫形式,預設值為row nowrap。
.box { flex-flow:<flex-direction>||<flex-wrap>;}
3.4 justify-content屬性
justify-content屬性定義了專案在主軸上的對齊方式。
.box { justify-content: flex-start | flex-end| center | space-between | space-around;}

它可能取5個值,具體對齊方式與軸的方向有關。下面假設主軸為從左到右。
- flex-start(預設值):左對齊
- flex-end:右對齊
- center: 居中
- space-between:兩端對齊,專案之間的間隔都相等。
- space-around:每個專案兩側的間隔相等。所以,專案之間的間隔比專案與邊框的間隔大一倍。
3.5 align-items屬性
align-items屬性定義專案在交叉軸上如何對齊。
.box { align-items: flex-start | flex-end| center | baseline | stretch;}

它可能取5個值。具體的對齊方式與交叉軸的方向有關,下面假設交叉軸從上到下。
- flex-start:交叉軸的起點對齊。
- flex-end:交叉軸的終點對齊。
- center:交叉軸的中點對齊。
- baseline: 專案的第一行文字的基線對齊。
- stretch(預設值):如果專案未設定高度或設為auto,將佔滿整個容器的高度。
3.6 align-content屬性
align-content屬性定義了多根軸線的對齊方式。如果專案只有一根軸線,該屬性不起作用。
.box { align-content: flex-start | flex-end| center | space-between | space-around | stretch;}

該屬性可能取6個值。
- flex-start:與交叉軸的起點對齊。
- flex-end:與交叉軸的終點對齊。
- center:與交叉軸的中點對齊。
- space-between:與交叉軸兩端對齊,軸線之間的間隔平均分佈。
- space-around:每根軸線兩側的間隔都相等。所以,軸線之間的間隔比軸線與邊框的間隔大一倍。
- stretch(預設值):軸線佔滿整個交叉軸。
四、專案的屬性
以下6個屬性設定在專案上。
- order
- flex-grow
- flex-shrink
- flex-basis
- flex
- align-self
4.1 order屬性
order屬性定義專案的排列順序。數值越小,排列越靠前,預設為0。
.item { order:<integer>;}

4.2 flex-grow屬性
flex-grow屬性定義專案的放大比例,預設為0,即如果存在剩餘空間,也不放大。
.item { flex-grow:<number>;/* default 0 */}

如果所有專案的flex-grow屬性都為1,則它們將等分剩餘空間(如果有的話)。如果一個專案的flex-grow屬性為2,其他專案都為1,則前者佔據的剩餘空間將比其他項多一倍。
4.3 flex-shrink屬性
flex-shrink屬性定義了專案的縮小比例,預設為1,即如果空間不足,該專案將縮小。
.item { flex-shrink:<number>;/* default 1 */}

如果所有專案的flex-shrink屬性都為1,當空間不足時,都將等比例縮小。如果一個專案的flex-shrink屬性為0,其他專案都為1,則空間不足時,前者不縮小。
負值對該屬性無效。
4.4 flex-basis屬性
flex-basis屬性定義了在分配多餘空間之前,專案佔據的主軸空間(main size)。瀏覽器根據這個屬性,計算主軸是否有多餘空間。它的預設值為auto,即專案的本來大小。
.item { flex-basis:<length>|auto;/* default auto */}
它可以設為跟width或height屬性一樣的值(比如350px),則專案將佔據固定空間。
4.5 flex屬性
flex屬性是flex-grow, flex-shrink 和 flex-basis的簡寫,預設值為0 1 auto。後兩個屬性可選。
.item { flex: none |[<'flex-grow'><'flex-shrink'>?||<'flex-basis'>]}
該屬性有兩個快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建議優先使用這個屬性,而不是單獨寫三個分離的屬性,因為瀏覽器會推算相關值。
4.6 align-self屬性
align-self屬性允許單個專案有與其他專案不一樣的對齊方式,可覆蓋align-items屬性。預設值為auto,表示繼承父元素的align-items屬性,如果沒有父元素,則等同於stretch。
.item { align-self:auto| flex-start | flex-end| center | baseline | stretch;}

該屬性可能取6個值,除了auto,其他都與align-items屬性完全一致。
如果你還不會開發小程式,快去看我的小程式的開發入門及實戰視訊教程,教程是收費的,目前優惠價只要19元,不到一杯咖啡的錢get一項新技能。
相關推薦
風口,差異化,單點突破,做到頭部。
Flex佈局又稱彈性佈局,在小程式開發中比較適用。因此將Flex佈局相關屬性整理如下,搞清楚了這個佈局,小程式開發的頁面佈局就不在話下了。網頁佈局(layout)是CSS的一個重點應用。佈局的傳統解決方案,基於盒狀模型,依賴 display屬性 + position屬性 +
kafka-connect-hdfs連接hadoop hdfs時候,竟然是單點的,太可怕了。。。果斷改成HA
olt author vax confluent del ... cond exceptio client 2017-08-16 11:57:28,237 WARN [org.apache.hadoop.hdfs.LeaseRenewer][458] - <Fail
Buy Tickets(線段樹單點更新,逆向思維)
fin eve lang sum free orz cst ssi -s 題目大意:有n個的排隊,每一個人都有一個val來對應,每一個後來人都會插入當前隊伍的某一個位置pos。要求把隊伍最後的狀態輸出。 個人心得:哈哈,用鏈表寫了下,果不其然超時了,後面轉念一想要用靜態數組
轉——WGS84坐標系圖層轉火星坐標系(是整個圖層轉喲,不是轉單點坐標)
無法 工具 open cal 根據 線性 雙擊 延伸 出版 開篇嘮叨(著急的略過) 大天朝“火星坐標系”小科普:是一種國家保密插件,對真實坐標系統進行人為的加偏處理,將真實的坐標加密成虛假的坐標,加密後的坐標被稱為火星坐標系統。所有的電子地圖所有的導航設備,都需要加入國家
Splay伸展樹入門(單點操作,區間維護)
png family alt 二分 可能 區間 搜索 一個 soft ps:終於學會了伸展樹的區間操作,做一個完整的總結,總結一下自己的伸展樹的單點操作和區間維護,順便給未來的總結復習用。 splay是一種平衡樹,【平均】操作復雜度O(nlogn)。首先平衡樹先是一
洛谷 P3919 【模板】可持久化數組(可持久化線段樹/平衡樹)-可持久化線段樹(單點更新,單點查詢)
map sse 依次 數據規模 操作 str tps () 發現 P3919 【模板】可持久化數組(可持久化線段樹/平衡樹) 題目背景 UPDATE : 最後一個點時間空間已經放大 標題即題意 有了可持久化數組,便可以實現很多衍生的可持久化功能(例如:可持久化並查集
SSO單點登入,簡單模擬
SSO單點登入(以下全是個人理解,如果有誤,共同批評進步) 1.什麼是單點登入: 在不同的應用中,受保護的同一使用者,登入一次就可以訪問相關的其他系統應用。比如搜狐登入後,可以直接訪問部落格、郵箱等等,而不用再重新登入部落格系統、郵箱系統等等。方便了使用者的操作。 2.同域下單點登入
洛谷 P3919 【模板】可持久化陣列(可持久化線段樹/平衡樹)-可持久化線段樹(單點更新,單點查詢)
P3919 【模板】可持久化陣列(可持久化線段樹/平衡樹) 題目背景 UPDATE : 最後一個點時間空間已經放大 標題即題意 有了可持久化陣列,便可以實現很多衍生的可持久化功能(例如:可持久化並查集) 題目描述 如題,你需要維護這樣的一個長度為 NN 的陣列,支援如下幾種操作
HDU-5692-Snacks(DFS序+線段樹,單點修改,區間查詢)
題目連結:http://acm.hdu.edu.cn/showproblem.php?pid=5692 Problem Description 百度科技園內有n 個零食機,零食機之間通過n−1 條路相互連通。每個零食機都有一個值v ,表示為小度熊提供零食的價值。 由於零
【HDU】1394Minimum Inversion Number-(線段樹單點更新,求出逆序數)
Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others) Total Submission(s): 25122 &n
HDU——1166(敵兵佈陣 )單點更新,區間求和(java)
C國的死對頭A國這段時間正在進行軍事演習,所以C國間諜頭子Derek和他手下Tidy又開始忙乎了。A國在海岸線沿直線佈置了N個工兵營地,Derek和Tidy的任務就是要監視這些工兵營地的活動情況。由於採取了某種先進的監測手段,所以每個工兵營地的人數C國都掌握的一清二楚,每個工兵營地的人數都有可能發生
android studio分模組打包apk,多渠道打包,差異化打包
AS利用Gradle實現稍作修改(包名差異(需求如:測試機同時安裝測試版和釋出版)、功能較小差異、圖示應用名不同等較小差異化需求)打包多個不同apk的功能 實現方法 在APP的buid.gradle
GitLab11.3.9 使用 Crowd3.3.2 的帳號實現 SSO 單點登入,以及GitLab配置騰訊企業郵箱
GitLab11.3.9 的安裝方法: 點選檢視。 Crowd3.3.2 的安裝方法:點選檢視。 需要先在 Crowd 建立應用程式,參考 <Docker 建立 Crowd3.3.2 以及打通 Jira Software7.12.3和Confluence6.12.2 SSO 單點登入>
二維樹狀陣列模板(單點更新,區間求和)(以HDU 2642為例)
題目:點選開啟連結 題意:輸入B後輸入座標,表示對應的點的燈變亮,輸入D後輸入座標表示對應的點燈滅,輸入Q後輸入一個矩形的左下角和右上角 輸出矩形內亮著的等的個數,注意燈亮過不能再亮,燈關了不能再關,所以用陣列標記,樹狀陣列模板中元素下標均從1開始,題目從0開始所以加1。
spring boot中spring security實現單點登入,傳統模式(一)
單點登入是什麼? 一個系統中可能會引用別的很多系統。單點登入就是解決,一次登入,就可以訪問所有的系統。 每次瀏覽器向一個域名傳送http請求,會去查詢域名的cookie資訊拼接到http的header中傳送到伺服器。 cookie不能跨域。這個域是瀏覽器請求的域名,哪怕他們都是訪問一
線段樹總結(單點更新,區間更新,區間求和,區間求最值)
注:每個功能在程式碼中有註釋,具體詳解可自己輸出測試 #include<iostream> #include<cstdio> #include<cstring> using namespace std; #define N 4000
線段樹模板(單點更新,區間更新,RMQ)
1.單點更新 說明 單點更新,區間求和(你問我單點求和??你就不會把區間長度設為0啊?) • sum[]為線段樹,需要開闢四倍的元素數量的空間。 • build()為建樹操作 • update()為更新操作 • query()為查詢操作 時間複雜度:O(nlo
HDOJ 題目3074 Multiply game(線段樹單點更新,區間求乘積)
Multiply game Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others) Total Submission(s): 2109 Accepted S
線段樹基礎:單點更新,區間最值(和)查詢
單點更新,區間查詢 線段樹可以解決一類區間問題,例如最基礎的單點更新,區間最值查詢。 程式碼如下: #include<bits/stdc++.h> using namespace std; const int maxn = 10000; //原
線段樹(一)單點更新,區間查詢
hdu 1394 (1)線段樹的pushup函式,應該放在查詢完左右區間之後,注意,建樹過程中也不能省略push。 (2)線段樹的葉子節點的左右l,r必須為[1,n]之間的數,不能為[0,n-1],會
