android之OkHttp簡單使用,鍵值對,json資料,檔案上傳。
okHttp 的簡單使用
引入Gradle依賴:compile 'com.squareup.okhttp3:okhttp:3.4.1'
HTTP GET請求
MainActivity程式碼如下:
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import java.io.IOException;
import okhttp3.Call;
import okhttp3.OkHttpClient;
import 執行結果:
Response response = call.execute();這個是同步方式的,所以我開啟了個子執行緒來執行,
否則會崩掉。。也可以不開啟執行緒,那就可以這樣做:
修改後MainActivity程式碼如下:
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import java.io.IOException;
import okhttp3.Call;
import okhttp3.Callback;
import okhttp3.OkHttpClient;
import okhttp3.Request;
import okhttp3.Response;
public class MainActivity extends AppCompatActivity {
private static final String TAG = "TAG";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
/**
* get請求
*
* @param view
*/
public void httpGet(View view) {
String url = "http://www.baidu.com";
OkHttpClient client = new OkHttpClient();//建立okhttp例項
Request request = new Request.Builder()
.url(url).build();
Call call = client.newCall(request);
call.enqueue(new Callback() {
//請求失敗時呼叫
@Override
public void onFailure(Call call, IOException e) {
Log.i(TAG, "onFailure: " + e);
}
//請求成功時呼叫
@Override
public void onResponse(Call call, Response response) throws IOException {
Log.i(TAG, "onResponse: " + "ss");
if (response.isSuccessful()) {
Log.i(TAG, "onResponse: " + response.body().string());
}
}
});
}
}
執行結果是一樣的,其實這個也是同步操作的。、
HTTP POST請求
自己搭個伺服器吧。我用的是tomcat,訪問自己的伺服器。老是訪問別人的伺服器多沒意思。哈哈。。
在eclipse先建個web工程,再建立個LoginServlet程式碼如下:
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* Servlet implementation class LoginServlet
*/
public class LoginServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public LoginServlet() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
System.out.println("GET請求成功");
response.getWriter().append("GET請求成功");
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
/**
* 防止亂碼
*/
response.setContentType("text/html;charset=utf-8");
response. setCharacterEncoding("UTF-8");
request. setCharacterEncoding("UTF-8");
System.out.println("Post請求成功");
String name=request.getParameter("name");
System.out.println(name);
response.getWriter().append("Post請求成功");
}
}
然後把這個web專案部署到tomcat中就好了,這樣我們的簡單的伺服器就搭建好了。
修改後MainActivity程式碼如下:
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import java.io.IOException;
import okhttp3.Call;
import okhttp3.Callback;
import okhttp3.FormBody;
import okhttp3.OkHttpClient;
import okhttp3.Request;
import okhttp3.Response;
public class MainActivity extends AppCompatActivity {
private static final String TAG = "TAG";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
/**
* get請求
*
* @param view
*/
public void httpGet(View view) {
//換成自己的ip就行
String url = "http://10.104.4.1:8080/okhttp/LoginServlet";
OkHttpClient client = new OkHttpClient();//建立okhttp例項
Request request = new Request.Builder()
.url(url).build();
Call call = client.newCall(request);
call.enqueue(new Callback() {
//請求失敗時呼叫
@Override
public void onFailure(Call call, IOException e) {
Log.i(TAG, "onFailure: " + e);
}
//請求成功時呼叫
@Override
public void onResponse(Call call, Response response) throws IOException {
Log.i(TAG, "onResponse: " + "ss");
if (response.isSuccessful()) {
Log.i(TAG, "onResponse: " + response.body().string());
}
}
});
}
/**
* post請求
* @param view
*/
public void httpPost(View view){
//換成自己的ip就行
String url = "http://10.104.4.1:8080/okhttp/LoginServlet";
OkHttpClient client = new OkHttpClient();//建立okhttp例項
FormBody body=new FormBody.Builder()
.add("name","張三")
.add("age","23")
.build();
Request request=new Request.Builder().post(body).url(url).build();
Call call = client.newCall(request);
call.enqueue(new Callback() {
//請求失敗時呼叫
@Override
public void onFailure(Call call, IOException e) {
Log.i(TAG, "onFailure: " + e);
}
//請求成功時呼叫
@Override
public void onResponse(Call call, Response response) throws IOException {
if (response.isSuccessful()) {
Log.i(TAG, "onResponse: " + response.body().string());
}
}
});
}
}
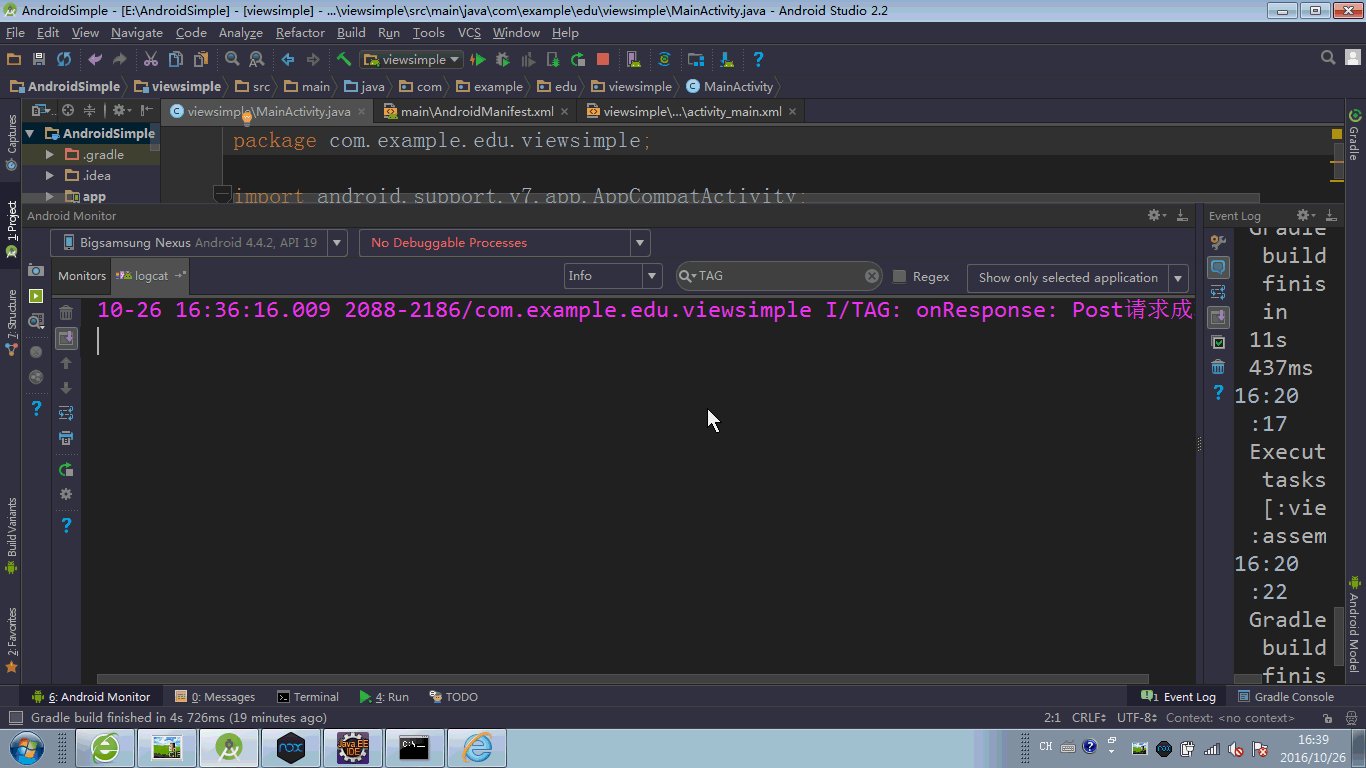
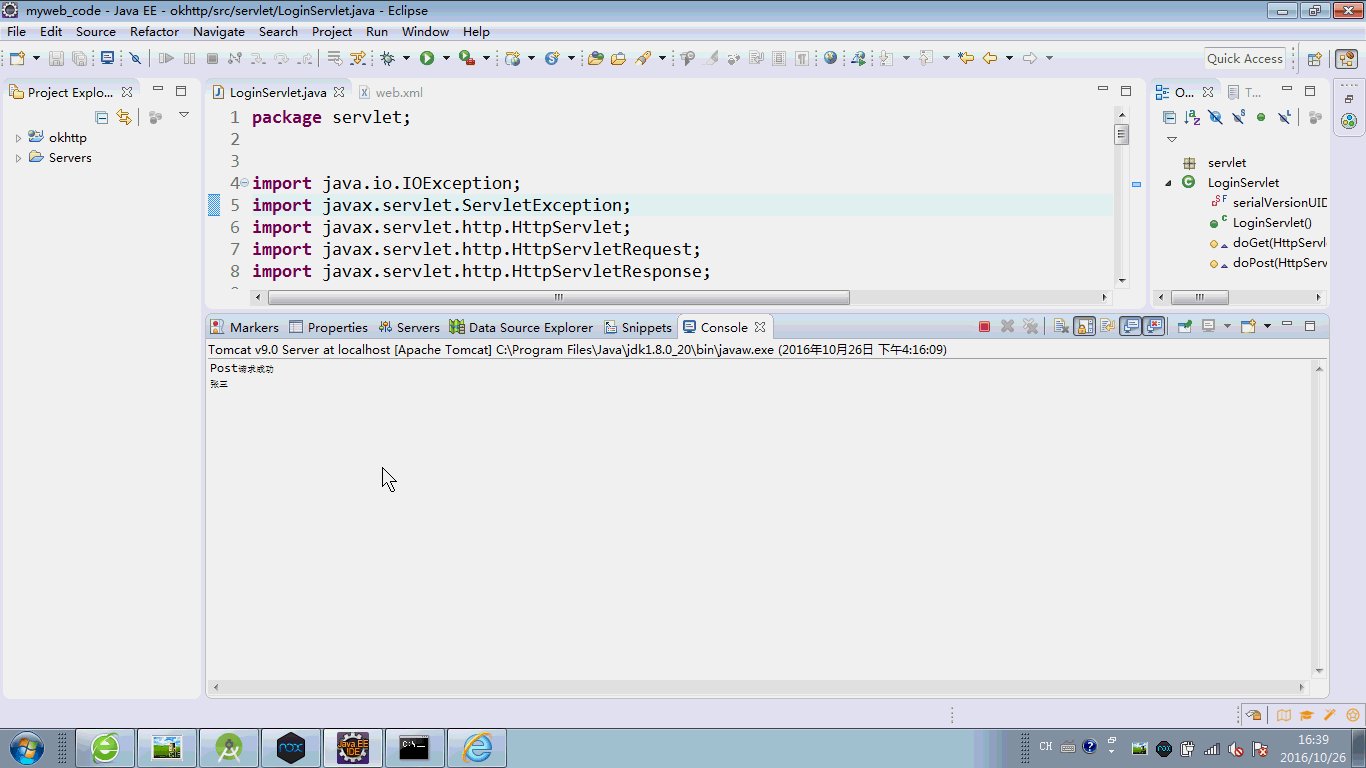
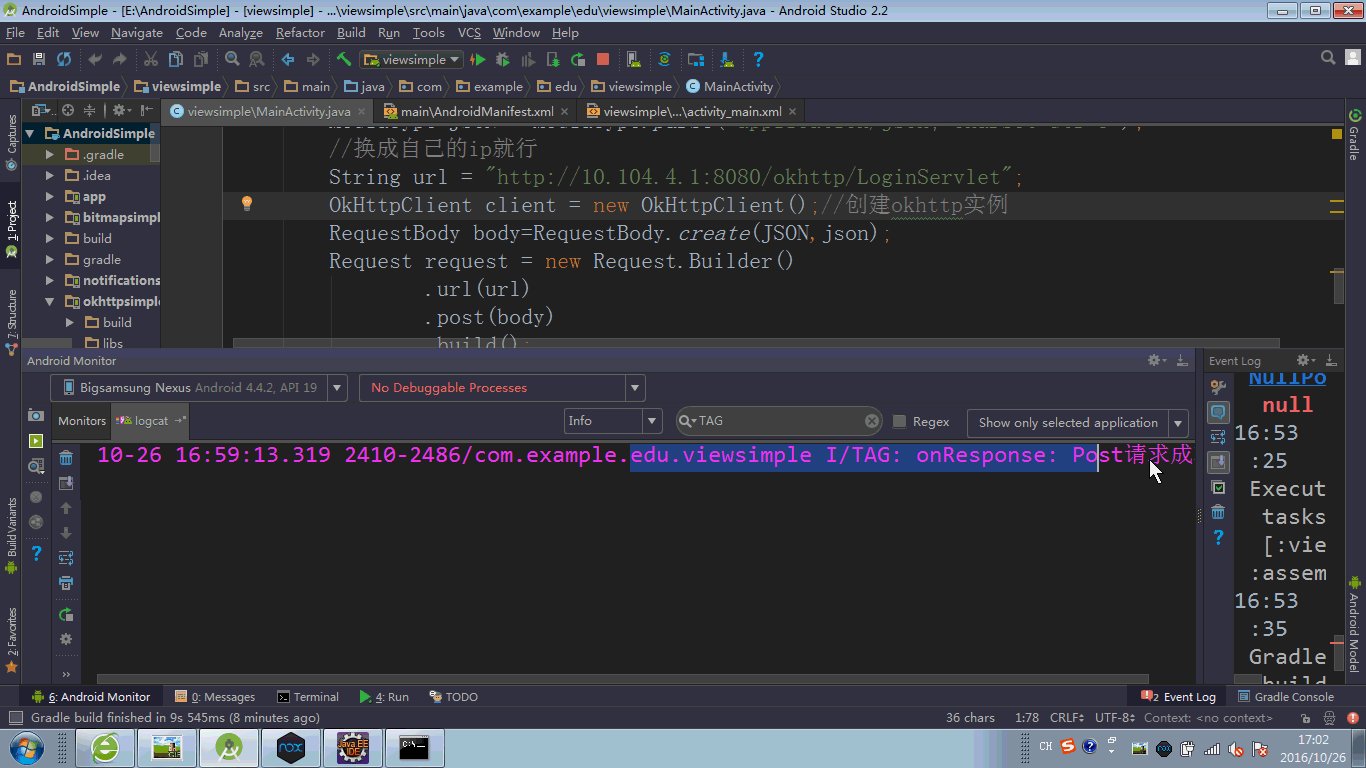
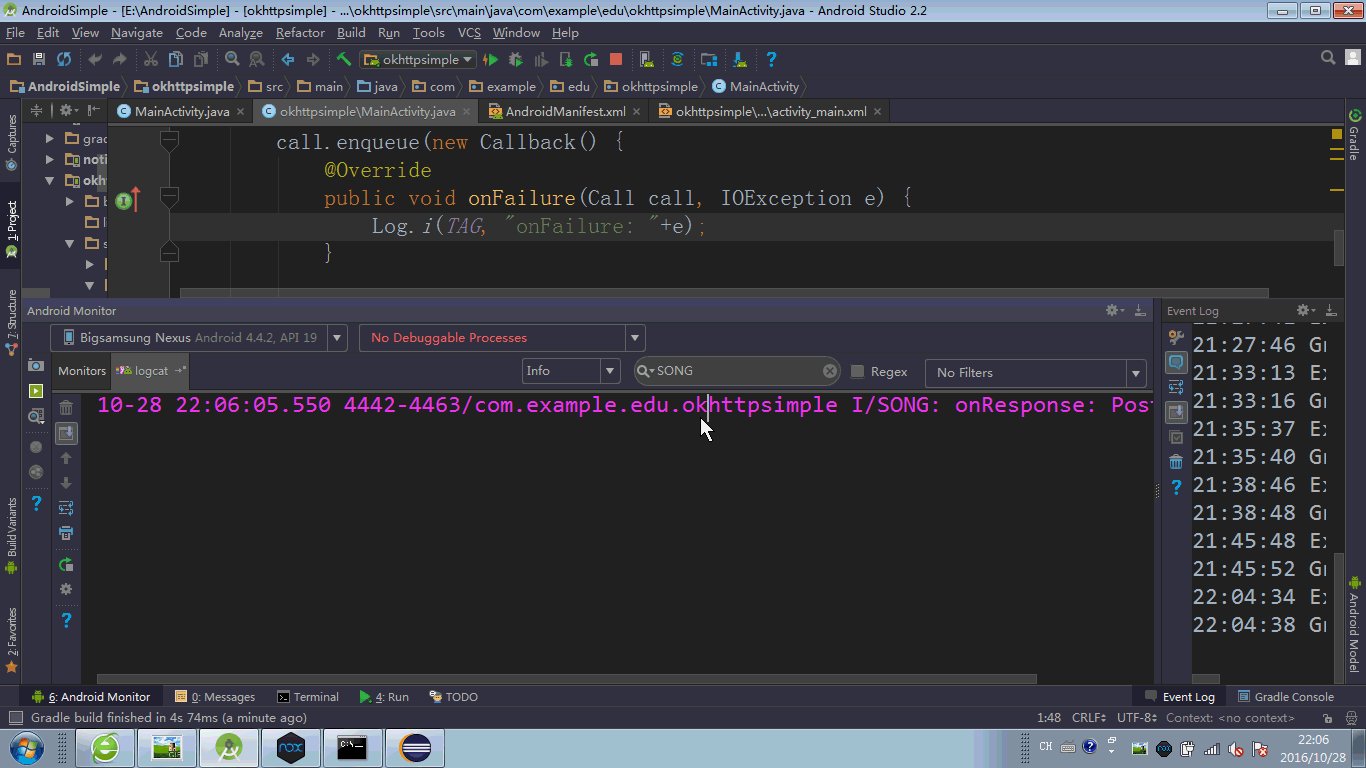
執行結果:
好了,一個簡單的post請求演示完了,只是提交了個鍵值對到伺服器中,接下來演示提交json資料到伺服器中
修改後MainActivity程式碼如下:
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import java.io.IOException;
import okhttp3.Call;
import okhttp3.Callback;
import okhttp3.FormBody;
import okhttp3.MediaType;
import okhttp3.OkHttpClient;
import okhttp3.Request;
import okhttp3.RequestBody;
import okhttp3.Response;
public class MainActivity extends AppCompatActivity {
private static final String TAG = "TAG";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
/**
* get請求
*
* @param view
*/
public void httpGet(View view) {
//換成自己的ip就行
String url = "http://10.104.4.1:8080/okhttp/LoginServlet";
OkHttpClient client = new OkHttpClient();//建立okhttp例項
Request request = new Request.Builder()
.url(url).build();
Call call = client.newCall(request);
call.enqueue(new Callback() {
//請求失敗時呼叫
@Override
public void onFailure(Call call, IOException e) {
Log.i(TAG, "onFailure: " + e);
}
//請求成功時呼叫
@Override
public void onResponse(Call call, Response response) throws IOException {
Log.i(TAG, "onResponse: " + "ss");
if (response.isSuccessful()) {
Log.i(TAG, "onResponse: " + response.body().string());
}
}
});
}
/**
* post請求
* @param view
*/
public void httpPost(View view){
//換成自己的ip就行
String url = "http://10.104.4.1:8080/okhttp/LoginServlet";
OkHttpClient client = new OkHttpClient();//建立okhttp例項
FormBody body=new FormBody.Builder()
.add("name","張三")
.add("age","23")
.build();
Request request=new Request.Builder().post(body).url(url).build();
Call call = client.newCall(request);
call.enqueue(new Callback() {
//請求失敗時呼叫
@Override
public void onFailure(Call call, IOException e) {
Log.i(TAG, "onFailure: " + e);
}
//請求成功時呼叫
@Override
public void onResponse(Call call, Response response) throws IOException {
if (response.isSuccessful()) {
Log.i(TAG, "onResponse: " + response.body().string());
}
}
});
}
/**
* post請求 提交資料到伺服器
* @param view
*/
public void httpPostJSON(View view){
String json="{\n" +
" \"name\": \"張三 \"\"age\": \"23 \"\n" +
"}";
MediaType JSON = MediaType.parse("application/json; charset=utf-8");
//換成自己的ip就行
String url = "http://10.104.4.1:8080/okhttp/LoginServlet";
OkHttpClient client = new OkHttpClient();//建立okhttp例項
RequestBody body=RequestBody.create(JSON,json);
Request request = new Request.Builder()
.url(url)
.post(body)
.build();
Call call = client.newCall(request);
call.enqueue(new Callback() {
//請求失敗時呼叫
@Override
public void onFailure(Call call, IOException e) {
Log.i(TAG, "onFailure: " + e);
}
//請求成功時呼叫
@Override
public void onResponse(Call call, Response response) throws IOException {
if (response.isSuccessful()) {
Log.i(TAG, "onResponse: " + response.body().string());
}
}
});
}
}
web工程下LoginServlet 類doPost方法
修改後如下:
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
/**
* 防止亂碼
*/
response.setContentType("text/html;charset=utf-8");
response. setCharacterEncoding("UTF-8");
request. setCharacterEncoding("UTF-8");
/**
* 把請求的json資料讀取出來。
*/
InputStream is=request.getInputStream();
BufferedReader reader=new BufferedReader(new InputStreamReader(is, "utf-8"));
String line=null;
StringBuffer sb=new StringBuffer();
while((line=reader.readLine())!=null){
sb.append(line);
}
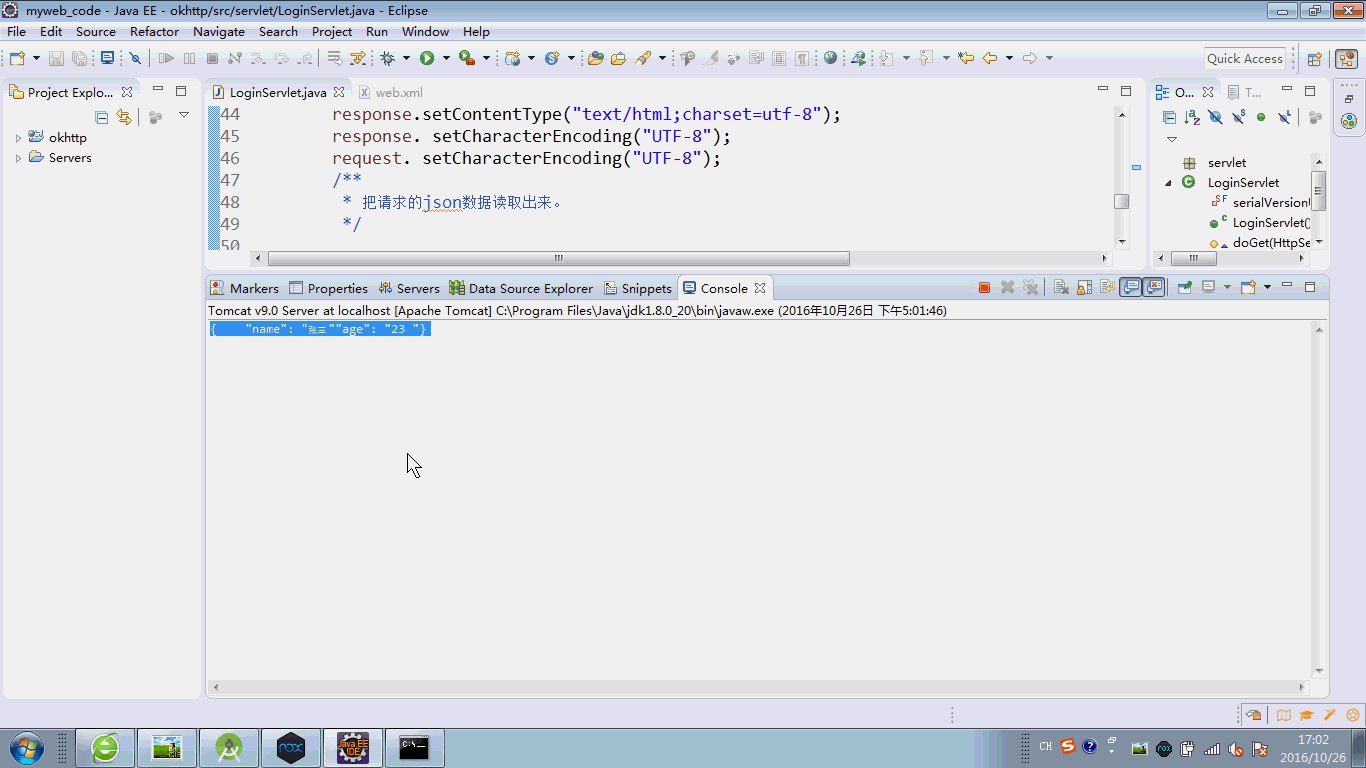
System.out.println(sb.toString());
response.getWriter().append("Post請求成功");
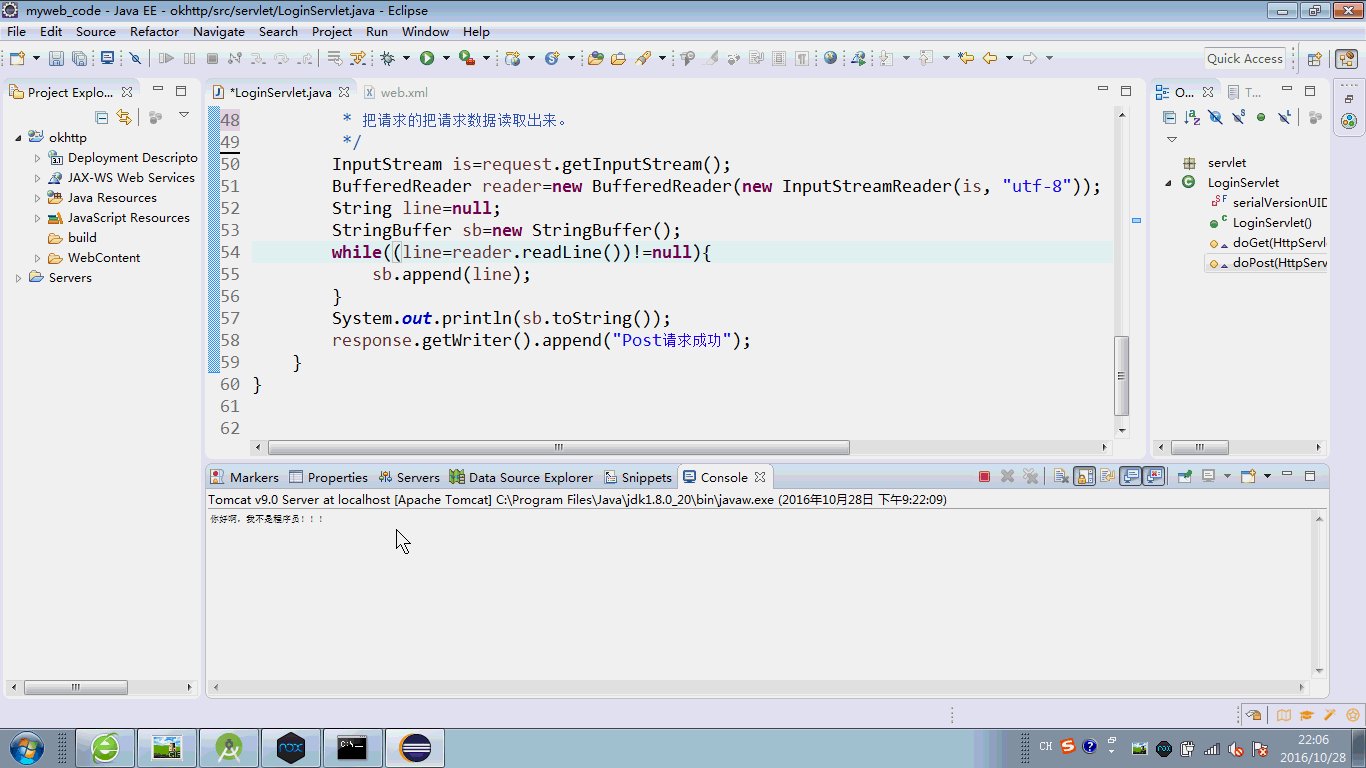
}執行效果:
接下來怎麼把檔案上傳到伺服器中:
/**
* 上傳檔案
*
* @param view
* @throws IOException
*/
public void postFile(View view) throws IOException {
/**
* 寫資料到檔案中,只是模擬下,
*/
File file = new File(getFilesDir(), "student.txt");
FileOutputStream fos = openFileOutput(file.getName(),MODE_PRIVATE);
BufferedWriter writer = new BufferedWriter(new OutputStreamWriter(fos));
writer.write("你好啊,我不是程式設計師!!!");
writer.close();
fos.close();
/**
* 上傳檔案到伺服器中
*/
MediaType MEDIA_TYPE_MARKDOWN = MediaType.parse("text/x-markdown; charset=utf-8");
OkHttpClient client = new OkHttpClient();//獲取OkHttpClient例項
RequestBody body = RequestBody.create(MEDIA_TYPE_MARKDOWN, file);
String uri = "http://10.104.65.140:8080/okhttp/LoginServlet";
final Request request = new Request.Builder().url(uri).post(body).build();
Call call = client.newCall(request);
call.enqueue(new Callback() {
@Override
public void onFailure(Call call, IOException e) {
Log.i(TAG, "onFailure: "+e);
}
@Override
public void onResponse(Call call, Response response) throws IOException {
Log.i(TAG, "onResponse: "+response.body().string());
}
});
}執行結果:
總結:
終於寫完了,我是名初學者,有不對的地方請指正。
相關推薦
android之OkHttp簡單使用,鍵值對,json資料,檔案上傳。
okHttp 的簡單使用 引入Gradle依賴:compile 'com.squareup.okhttp3:okhttp:3.4.1' HTTP GET請求 MainActivity程式碼如下: import android.support.v7
android 中 鍵值對 方式存取 資料 方式之 SharedPreferences
說道 資料存取, 那就要 持久化..(這裡不說File ,Sqlite ,哈哈,這些當然可以理解為 檔案.. ) SharedPreferences 檔案是使用 XML 格式來對資料進行管理的.
安卓Spinner用法最簡單獲取鍵值對
//安卓開發過程中Spinner用法最簡單獲取鍵值對 public class MainActivity extends Activity {private Spinner mySpinner;@Overrideprotected void onCreate(Bundle
php 妙用陣列鍵值對實現固定資料的查詢
<?php $walk = new Walk; $walk->all(); $walk->selectAll(); class Walk{//陣列鍵值對private $hrefs = array('aaaa','bbbb','ccccc');privat
Datatables內自定義按鈕,並實現對table內資料的讀取和操作。
我們做表格展示的時候會常常遇到需要在每列的後邊新增操作按鈕的情況,比如淘寶購物車裡的訂單刪除按鈕或者詳細按鈕,這樣就需要在載入Datatables的時候同時對每一行生成對應的操作按鈕,並給操作按鈕繫結方法,以實現對table內單元格資料的讀取和操作。 Datatables中
Java資料介面編寫簡單例子,Java Json解析,服務端介面輸出Json資料,客戶端通過HTTP獲取介面Json資料
實現效果 實現原因 目前主流的CS結構,資料都是通過RESTful風格介面形式呈現,不管是桌面級應用程式還是手機端,介面是我們獲取資料的大多數選擇,主流資料介面呈現形式主要是Json和Xml,後者目前基本漸行漸遠。Json的輕量級和可讀型成為了大多數公司及個人
關於AJAX請求後臺資料,接收後臺返回的JSON資料,以及前臺遍歷json資料和append追加元素。
在這兩天的學習以及練習過程中,需要涉及到微信小程式的一些東西。在小程式中,是不能直接跳轉後臺邏輯來獲取資料,而是通過使用AJAX傳值和AJAX請求,來向後臺邏輯傳遞資訊。 1,比如說註冊,填寫資訊之後,通過AJAX傳遞給後臺,後臺處理返回是否註冊成功的JSON資料,前臺再加以分析是否註冊成功,
php用最簡單的方式實現7牛雲物件儲存檔案上傳
今天看了一下七牛雲的物件儲存 簡單看了一下開發文件實現了七牛雲的檔案上傳 七牛雲檔案有免費的空間 所以還是挺有用的 只需要改三個配置就行 設定 <?php require 'qiniuy/autoload.php'; use Qiniu\Auth
使用jquery的ajax提交檔案上傳。FormData, beforeSend
以前的專案大多的使用jquery的外掛來進行檔案上傳,對於就只引用jquery而不使用外掛來上傳檔案之前未有寫過,最近專案裡有寫到和用到,就記錄一下,以後方便查詢。 提示:存在瀏覽器皆容問題,謹慎使用。 HTML程式碼: <form id="infoLogoForm" enc
後臺使用@RequestBody接收,anglarJs向後臺傳遞Json資料,報415或400錯誤
今天想到以前碰到的一個問題,在使用angularJs+ssm寫東西時碰到的一個使用$http.post()傳遞Json時報錯 415 (Unsupported Media Type) 和400 (Bad Request) 錯誤。當時是這麼寫的: 後臺是使用的SpringM
如何簡單地在瀏覽器中使用阿里雲的檔案上傳功能?
前言 我開通了一個微信公共號“王和陽的航海日誌”,在上面記錄著自己的學習、思考、實踐和成長的過程,歡迎關注、交流和拍磚。 正文 明哥從辦公室裡發出一聲怒吼:“這阿里雲OSS服務的上傳功能也太難用了,沒有批量重新命名功能,難道這幾百個檔案要我一個個手
多圖片上傳,多檔案上傳。外掛diyUpload.js
// 上傳圖片 $('#test').diyUpload({ url:'server/fileupload.php', success:function( data ) { console.info( d
360眾測考試,weblogic題(CVE-2018-2894)檔案上傳漏洞
0x01 漏洞簡介 Weblogic管理端未授權的兩個頁面存在任意上傳jsp檔案漏洞,進而獲取伺服器許可權。Oracle 7月更新中,修復了Weblogic Web Service Test Page中一處任意檔案上傳漏洞,Web Service Test Page 在 ‘生產模式’
js序列化封裝成一個對象,以鍵值對的方式
tle {} ora serialize strong push com alt tro js序列化封裝成一個對象,以鍵值對的方式 類似:Object {ni: "1", wo: "2", ta: "3", huge: "4", jindong: "5"…} jque
C# 發送http方法,利用鍵值對 KeyValuePair,發送分頁命令,日歷的開始和結束時間命令(POST)
!= 方法 call value face all 發送 keyvalue analysis 一個HTTP的類裏面: public static string HttpClientPost(string url, string taskIdx, string
6.spark core之鍵值對操作
方式 lines () end 結果 字符 額外 creat 很多 鍵值對RDD(pair RDD)是spark中許多操作所需要的常見數據類型,通常用來進行聚合計算。 創建Pair RDD ??spark有多種方式可以創建pair RDD。比如:很多存儲鍵值對的數據格式在讀
Ajax的post表單,不在url後接一大串參數鍵值對的方法
url efault opp 解決方案 數值 .cn 寫上 prevent sub $(‘#loginForm‘).on(‘submit‘,function (ev) { //阻止表單參數附在url後面 ev.stopPropagation
flutter中存儲鍵值對簡單數據(相當於前端localstorage概念)
number gac load add double EDA pen tex extend 首先需要安裝一個官方推薦包: 1 dependencies: 2 flutter: 3 sdk: flutter 4 shared_preferences: any
根據properties配置檔案獲取裡面的鍵值對,jfinal原始碼分析
在jfinal框架中,有一個Prop的類,該類提供對properties配置檔案裡獲取鍵值對的功能。 其底層還是用的是java.util.Properties的相關方法,只不過是人家進行了封裝而已。牛人都喜歡封裝原有的東西。 其建構函式Prop(String fileName,Str
分割流:例如,將一個圖片(53k)以10k為單位(單位的大小可隨著檔案的大小進行調整)進行分割,並將分割資訊以鍵值對的形式儲存到.properties檔案中。最後還可以將分割的檔案能夠完整的合併在一起
將一個53k的圖片以10k為單位進行分割,最後再將分割的檔案合併到一起。 首先進行檔案的分割,這裡使用了兩種方法: (1)其中splitFile(file)方法只是簡單地將圖片進行了分割。 (2)splitFile_2(file)方法除了將檔案進行分割,還將一些配置資訊進行了儲存