推薦一個很好用的 Markdown 文件編輯器
在使用 Markdown 寫文件之前,一直都是用 Latex 的。但是無論是 Texlive 還是 windows 下的 ctex 都搞的越來越大,想要看效果還要編譯一下,很不方便。所以知道了有 Markdown 之後就果斷的轉到 Markdown了。
用 Markdown 的這幾個月也先後試用了好幾個編輯器。最開始用的是 MarkdownPad 2。 這個編輯器總體來說還不錯,唯一的問題就是不支援 Latex 公式。而我寫文章經常要用到數學公式,所以一直都想找個替代品。
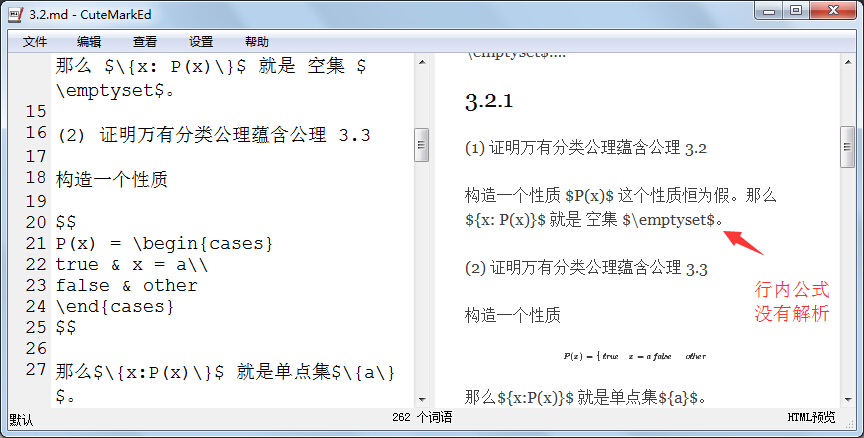
但是我這裡用著還是有點小問題。比如下面的例子:

本來該居中的公式莫名其妙的偏到了右邊。有時能偏的很遠,看著不是很舒服。
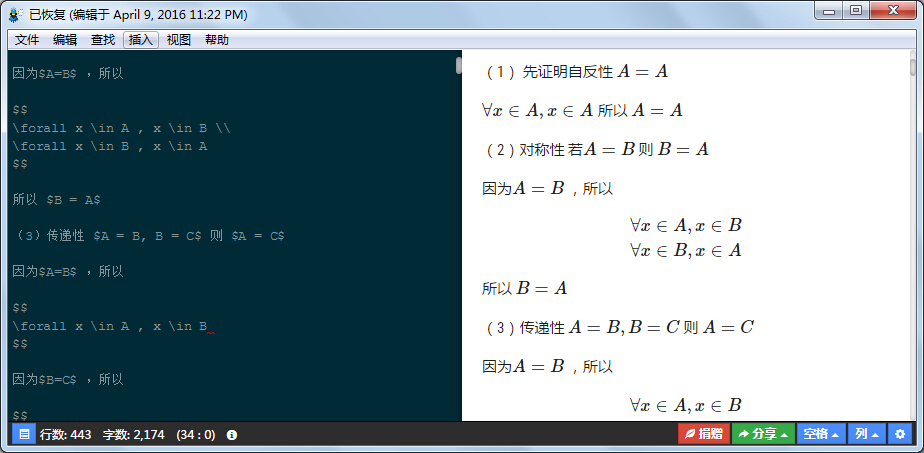
這個軟體也挺好。但是它的Latex 公式解析需要聯網。可是我經常要在斷網的情況下用,所以也不適用。而且這個軟體似乎不支援行內公式,也可能是它的行內公式的格式不一樣吧。
試了試,似乎還是不支援行內 Latex 公式。後來就沒有接著用。但是這個軟體的介面做的很不錯。而且與 LyX 類似,是直接所見即所得的那種編輯器。
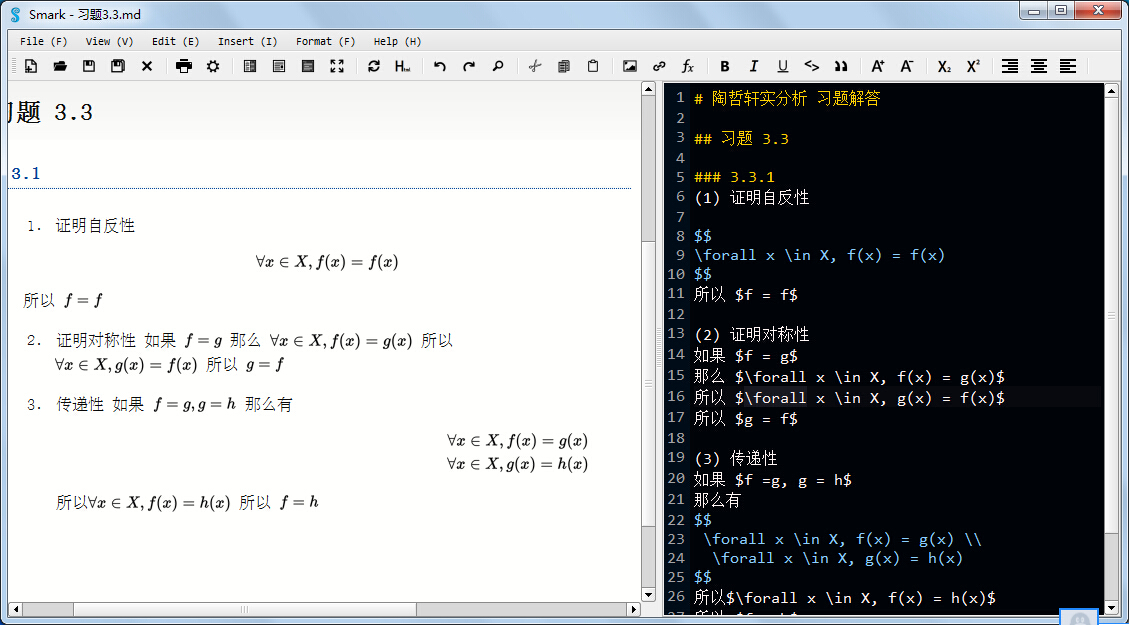
跨平臺,支援 win、linux、mac。對 latex 公式的支援也很好。而且幫助文件做的很好,需要什麼很容易就能查到。
相關推薦
發現一個很好用的 SVG 線上編輯器-Method Draw
Method Draw 是一款線上 SVG 編輯器,是 SVG Edit 的一個分支。Method Draw 的目的是改進 SVG Edit 的可用性和使用者體驗。它移除了 line-caps/corners 等功能以提供一個簡單愉悅操作體驗。
推薦一個很好用的 Markdown 文件編輯器
在使用 Markdown 寫文件之前,一直都是用 Latex 的。但是無論是 Texlive 還是 windows 下的 ctex 都搞的越來越大,想要看效果還要編譯一下,很不方便。所以知道了有 Markdown 之後就果斷的轉到 Markdown了。 用
一個很好用的軟件,可預覽大量文件格式
使用 文件 word 資源管理 資源 流行 一個 targe 額外 Universal Viewer 它可預覽大量文件格式,例如Office文件,圖片,各種網頁和編碼,這樣使用起來就方便多了!圖像超過 40 種格式。也支持從 400+ 照相機的 RAW 圖像,多媒體超過 1
推薦一個很好用的vscode外掛:一個可以給出vuex中store定義資訊的vscode外掛
VueThis$Store 想要解決的問題 在使用Vuex管理自己應用的狀態時,因為狀態過多,為了正確性每次都要開啟vuex定義檔案,去複製定義時的函式名或者狀態名,無形中就浪費了許多時間,為了解決這個痛點,開發了這個vscode外掛。 通過使用 ast 和正則表示式,獲取 store 中所有檔案的定義
好用的Markdown文件編輯器
由於現在很多的寫文章需要,需要一種放到各個地方都能夠很好的顯示出來的文件格式,Markdown是個很好的選擇。一般我們可以使用有道雲筆記編寫自己的文件,但由於有道雲VIP才能夠在Markdown中貼上圖片,所以還是挺麻煩的。不要著急,除此之外,其實我們還有很多其
一個很好用的在線編輯、展示、分享、交流JavaScript 代碼的平臺
找到 png ron bubuko eight 就會 很好 str 技術分享 在發表博客時,有一些代碼只能粘貼進去,而不能看到代碼運行的效果,需要讀者把代碼粘貼進自己的編輯器,然後再運行看效果,這是一件很耗時的事情 在平時百度的時候,我發現一些網站可以在線預覽功能,而且可以
一個很好用的桌面取色器和一個線上取色器
有時候不只是美工會用到取色器,平時很多時候都會用到取色器,其中有線上取色器,但是使用內網的時候往往是沒法使用線上取色器這時候就需要使用安裝桌面版取色器。下面是經過多次查詢獲取的比較好用的取色器,一款線上一款應用: 線上取色器:以羅列出本地圖片上所有出現的顏色,可在指定區域點選左上角顯示出
angular-file-upload 一款好用的文件上傳組件
對象 failed ati 路徑 scan ready cancel console function 演示地址:http://runjs.cn/detail/o4a55204 第一步:引入資源文件, 在 head 標簽中引入資源 <link rel
一個很好用的自動生成工具——mybatis generator
led ron 很好 user runtime rim mod 文件 path mybatis generator-自動生成代碼 準備材料: 一個文件夾,一個數據庫的驅動包,mybatis-generator-core-1.3.5.jar,一條生成語句 如圖:(我用
layerdate一款很好用日期插件
可選 itl 選擇 render 元素 charset scrip head layer <!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title>l
NSG2-一個很好用的ns2的tcl指令碼自動生成軟體
NSG2-一個很好用的ns2的tcl指令碼自動生成軟體 來源:Linux社群 作者:fzxy002763 NSG2-一個很好用的ns2的tcl指令碼自動生成軟體,NSG2.rar,一個很好的java寫的tcl指令碼自動生成的軟體,在ns2上很實用可以直接通過畫圖畫拓撲,然後直接產生tc
發現了一個很好用的電腦上用電腦控制安卓手機的軟體
發現了一個很好用的電腦上用電腦控制安卓手機的軟體scrcpy, 還是開源的 地址: https://github.com/Genymobile/scrcpy windows,mac os,linux都支援。 基本上沒有延遲,電腦螢幕顯示安卓螢幕上的內容,而且還能在電腦上操作安卓手機。支援各種實體按
推薦一個非常好用的Chrome擴充套件應用,用於美化Json字串
這個Chrome擴充套件應用的名稱叫JSON Viewer Awesome 1.0.6: 安裝之後,在Chrome工具欄會出現一個紫色的小圖示: 然後可以把任意Json字串直接貼到Chrome介面裡: 點Parse JSON, 就可以以樹狀結構顯示結果:
最簡潔好用的文件構建工具Gitbook的使用
GitBook 是一個基於 Node.js 的命令列工具,可使用 Github/Git 和 Markdown 來製作精美的電子書,目前gitbook可以支援生成靜態html和pdf文件 安裝使用 首先你需要安裝node.js的環境,然後便可以使用npm腳手架工具下載安裝g
推薦一個非常好用的上拉載入下拉重新整理的框架SmartRreshLayout
SmartRefreshLayout 很好用的載入框架 github 地址:https://github.com/scwang90/SmartRefreshLayout 功能非常全面,可以自定義載入頁面,也可以是使用他給你做的幾個非常炫酷的載入佈局 可以設定自動下拉載入,也可以設定
一個很好用的軟體,可預覽大量檔案格式
Universal Viewer 它可預覽大量檔案格式,例如Office檔案,圖片,各種網頁和編碼,這樣使用起來就方便多了!影象超過 40 種格式。也支援從 400+ 照相機的 RAW 影象,多媒體超過 170 種格式,還有word,excel,pdf ,rtf, html,xml等等還可以支援外掛應用程式預
給大家推薦一個非常好用的資管分倉軟體——易投資管軟體,資產管理公司的神器!
易投資管軟體是一套非常成熟的分倉軟體系統,不知道大家有沒有用過? 易投資管系統大概包含: 1、客戶開戶推廣管理系統(網站) 2、行情分析系統(客戶端) 3、賬戶監控管理系統(監控) 4、資管櫃檯系統(分倉) 5、財務結算管理系統(財務) 這些足夠滿足我一個資產管理公司的所有需求,而且不用多花一分
一個很好用的移動端Lightbox特效外掛(二)
上一篇部落格本人主要是介紹了Lightbox外掛的一些語法,這篇文章主要是介紹本人用Lightbox外掛編寫的一個例項,讓大家更深入地瞭解這個Lightbox外掛。 首先,看一下這個例項最終的效果: 接下來,我們就看看這個效果是怎樣實現的吧。 程式碼的
一個很好用的移動端Lightbox特效外掛(一)
Lightbox特效,即燈箱特效,類似於相簿預覽的效果,說得直白一些就是滑鼠點選圖片,這個圖片會浮起來全屏顯示。這個是在網頁開發中非常常見的一種特效。這種特效在網上有比較多的外掛可以使用,在PC端中有lokesh寫的lightbox2外掛,在移動端中有Photo
推薦一個挺好用的jquery外掛,jquery.jqplot.js(畫圖),此處簡略得說一下折線圖的畫法
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html