js如何獲取android手機的電話號碼和聯絡人,並且傳遞給PHP、Java後臺
一、使用cordova代替android和iso、xcode的開發和打包
這裡先說說個人站在web的角度對cordova的一些理解:對於獲取手機的一些原生資訊,如呼叫攝像頭、獲取聯絡人,共享地理位置等,我的第一反應就是肯定要用原生的語言去做,如果js指令碼要去呼叫,必須使用二次開發的介面。在百般無奈中,搜尋到cordova這個打包工具,剛開始也是懷著病急亂投醫的心態,試試,看看cordova生成的一些檔案目錄,發現cordova不就是把原生的一些類轉換成對應的js物件,然後供開發者使用這些js嗎?這讓我想起5、6年前使用過的一個ajax框架DWR(可能已經過時了),它就是可以讓js可以直接呼叫Java的service層方法,而且在js的環境中用法和Java一模一樣。理解到此,心中有點底氣,然後直接使用cordova了。
關於cordova的安裝和使用,有許多的技術貼,下面的是步驟是在我自己的windows7系統中安裝和操作的用例。
1)cordova的安裝
這裡不得不囉嗦幾句,cordova的安裝實在是繁瑣,大概是要兼顧各型別手機和專案混合管理的緣故吧。
步驟一:安裝Node.js npm
從node.js官網選擇合適的版本下載:https://nodejs.org/en/,然後直接下一步安裝就行。 安裝完成後,在cmd中,輸入 node -v 出現圖中效果說明成功了npm -v
步驟二:安裝Android SDK
安裝最麻煩的就是這傢伙,存在谷歌翻牆,頻寬速度等諸多因素。 android是建立在Java基礎上面的,所以安裝android之前需要先安裝jdk並且配置好對應的環境,這裡不多贅述。 涉及到android的安裝,需要安裝和配置ant,官網的下載地址是:http://ant.apache.org/bindownload.cgi 下載完解壓之後得要配置環境,方法如下:變數: ANT_HOME 新增值: 剛解壓到的路徑:D:\tools\apache-ant-1.9.9
變數: Path 新增值:%ANT_HOME%\bin

步驟三:安裝git
git的官方下載地址是:https://git-scm.com/downloads,只要下載解壓後直接配置環境變數就行,在path中追加配置路徑例如:D:\tools\gradle-4.2\bin;
步驟四:安裝cordova
在控制檯輸入:npm install -g cordova 等待安裝完成後,輸入:cordova -v 出現下圖,安裝完成
2)cordova使用
cordova的命令有很多,請按需要查詢相關的外掛名稱和命令,這裡沒有必要一一列舉,只列舉當前標題所需要的一些命令。
建立cordova專案
先在控制檯指定的cordova專案的指定根目錄然後輸入以下命令 cordova create helloCordova com.cordova.helloCordova 其中,helloCordova為專案名,com.cordova.helloCordova為包名,如下圖所示:
安裝android外掛
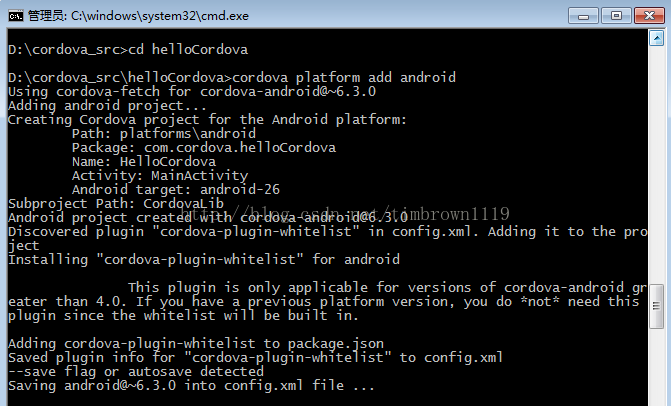
進入專案資料夾(這裡以helloCordova為例),輸入cordova platform add android,如下圖所示:
當然可以安裝其他手機平臺和指定android版本,網上很多資源,這裡也不列舉了
安裝“聯絡人”,“sim卡”外掛
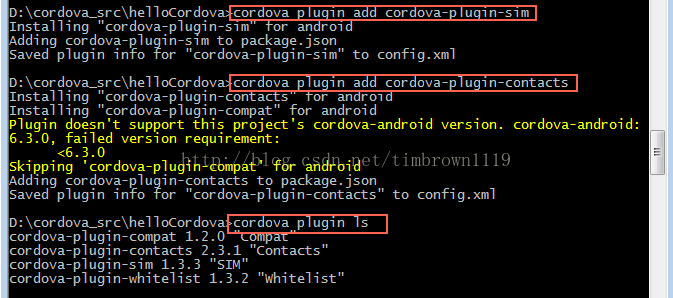
讀取手機原生資訊的外掛自然有許多,不是越多越好,我們這裡只安裝當前專案功能所需要的,聯絡人和sim卡 繼續在控制檯分別輸入: cordova plugin add cordova-plugin-contacts cordova plugin add cordova-plugin-sim安裝結束後,輸入cordova plugin ls檢視當前專案安裝了哪些外掛,如下圖:
 這裡發現多了兩個外掛,其中cordova-plugin-whitelist是cordova預設安裝好的,而cordova-plugin-compat你可以理解為cordova-plugin-contacts的子外掛,安裝contacts的時候就會安裝compat,不需要單獨去安裝。
這裡發現多了兩個外掛,其中cordova-plugin-whitelist是cordova預設安裝好的,而cordova-plugin-compat你可以理解為cordova-plugin-contacts的子外掛,安裝contacts的時候就會安裝compat,不需要單獨去安裝。
3)cordova的專案開發
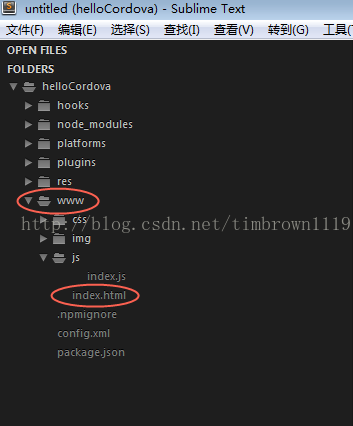
這裡還是以helloCordova為例專案結構
我們自己開發的目錄是在www資料夾之下,其餘的資料夾可以自己去看看,不難理解,無非就是一些外掛、手機平臺、生成apk所需圖片等等的存放目錄如圖:
cordova是一個打包工具,當然可以使用其他的js框架,如jQuery等等,開發起來和我們正常開發web專案一樣,這裡直接上圖吧

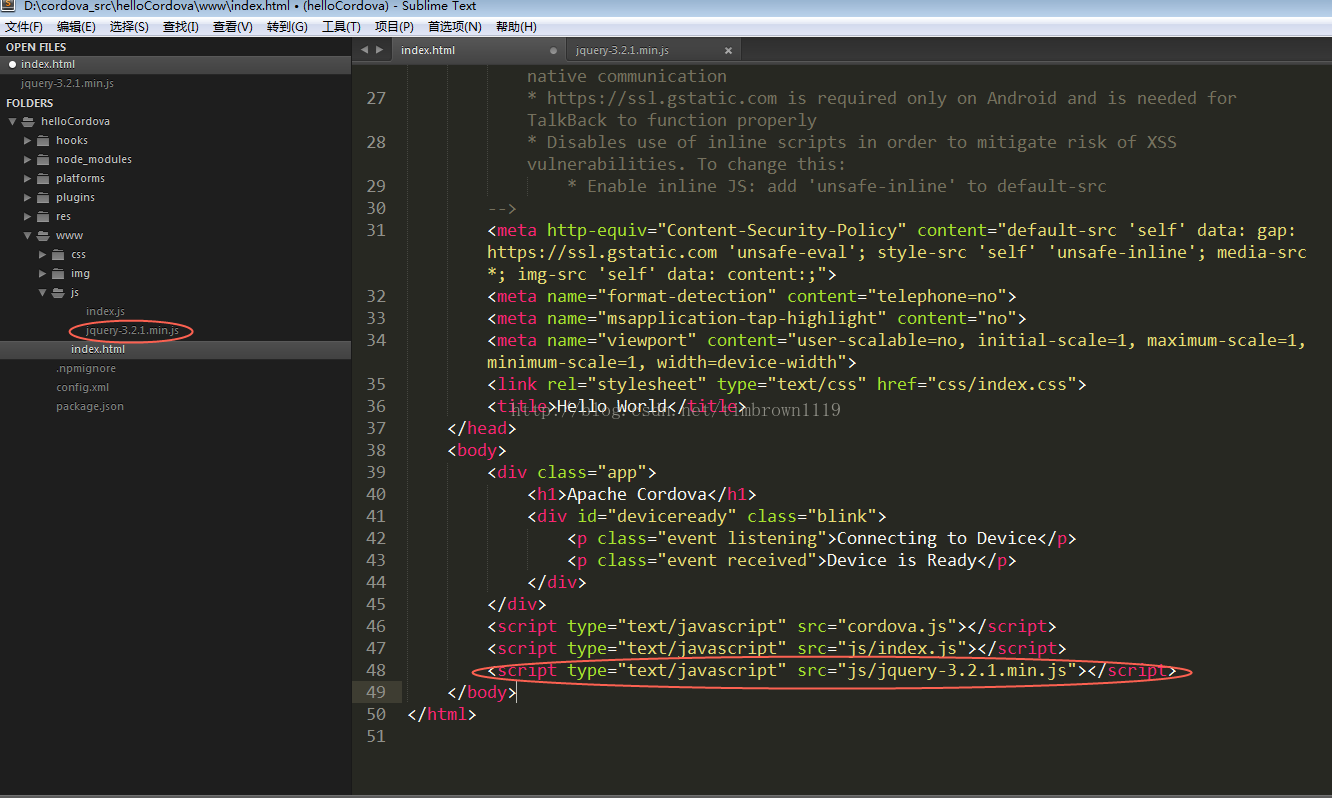
這裡是在js資料夾中增加jQuery的外掛,然後在index.html頁面使用。
獲取聯絡人和sim卡資訊
在index.html中新增id="findContact"的按鈕 <body>
<div class="app">
<h1>helloCordova</h1>
<!--新增start-->
<div class="progress-button">
<button id="findContact">點選進入</button>
</div>
<!--新增end-->
<div id="deviceready" class="blink">
<p class="event listening">Connecting to Device</p>
<p class="event received">Device is Ready</p>
</div>
</div>
<script type="text/javascript" src="cordova.js"></script>
<script type="text/javascript" src="js/index.js"></script>
<script type="text/javascript" src="js/jquery-3.2.1.min.js"></script>
</body>在index.js中註冊和獲取聯絡人,並且加工成自己想要的json資料格式,這裡建議開發的時候用alert打印出cordova獲取到的聯絡人的json資料格式,用JSON.stringify處理就行。
var app = {
// Application Constructor
initialize: function() {
document.addEventListener('deviceready', this.onDeviceReady.bind(this), false);
},
// deviceready Event Handler
//
// Bind any cordova events here. Common events are:
// 'pause', 'resume', etc.
onDeviceReady: function() {
this.receivedEvent('deviceready');
document.getElementById("findContact").addEventListener("click", findContact);
},
// Update DOM on a Received Event
receivedEvent: function(id) {
var parentElement = document.getElementById(id);
var listeningElement = parentElement.querySelector('.listening');
var receivedElement = parentElement.querySelector('.received');
listeningElement.setAttribute('style', 'display:none;');
receivedElement.setAttribute('style', 'display:block;');
console.log('Received Event: ' + id);
}
};
/*
1、查詢當前手機上面的聯絡人列表和sim卡資訊
2、非同步提交到伺服器
3、跳轉到交易首頁
*/
function findContact() {
//查詢當前sim資訊,目前獲取不到號碼資訊,直接傳deviceId
window.plugins.sim.getSimInfo(function(res){
var deviceId = '';
if(res != ''){
deviceId = res.deviceId;
}
//呼叫獲取聯絡人函式
getContacts(deviceId);
});
}
//獲取當前使用者的所有聯絡人
function getContacts(deviceId){
var options = new ContactFindOptions();
options.filter = "";
options.multiple = true;
fields = ["displayName","phoneNumbers"];
navigator.contacts.find(fields, contactfindSuccess, contactfindError, options);
//獲取和處理聯絡人資訊,傳遞給獲取sim卡的函式
function contactfindSuccess(contacts) {
//建立聯絡人物件陣列
var contactsArr = [];
for (var i = 0; i < contacts.length; i++) {
//建立聯絡人物件
var currContact = {};
//設定聯絡人名稱
currContact.displayName = contacts[i].displayName;
//設定聯絡人電話號碼
var phoneNumbers = [];
if(contacts[i].phoneNumbers != null){
for(var j=0;j<contacts[i].phoneNumbers.length;j++){
phoneNumbers.push(contacts[i].phoneNumbers[j].value);
}
}
currContact.phoneNumbers = phoneNumbers;
contactsArr.push(currContact);
}
//呼叫ajax傳送資訊函式
sendContacts(deviceId,JSON.stringify(contactsArr));
}
function contactfindError(message) {
alert('Failed because: ' + message);
}
}
//同步當前手機號碼和聯絡人到系統,然後跳轉首頁
function sendContacts(deviceId,contacts){
/*
這裡填寫自己的ajax傳送程式碼
*/
}
app.initialize();cordova和模擬器中測試
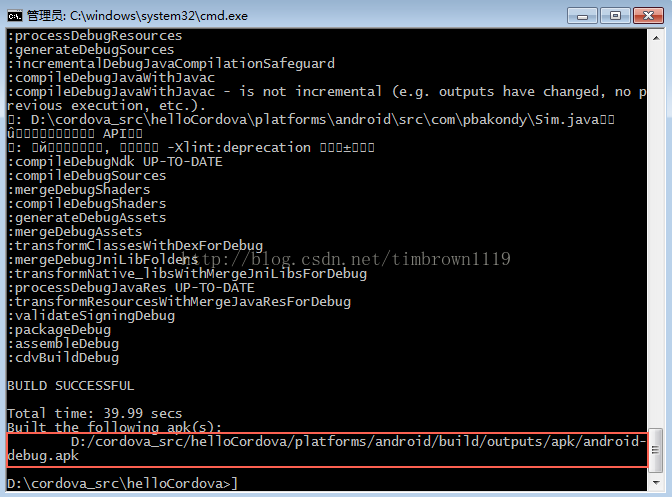
還是在控制檯和指定的專案路徑下,輸入:cordova build android 一段時間後出現下圖,說明打包成功,紅色框起的是打包好的apk的存放路徑,如下圖:
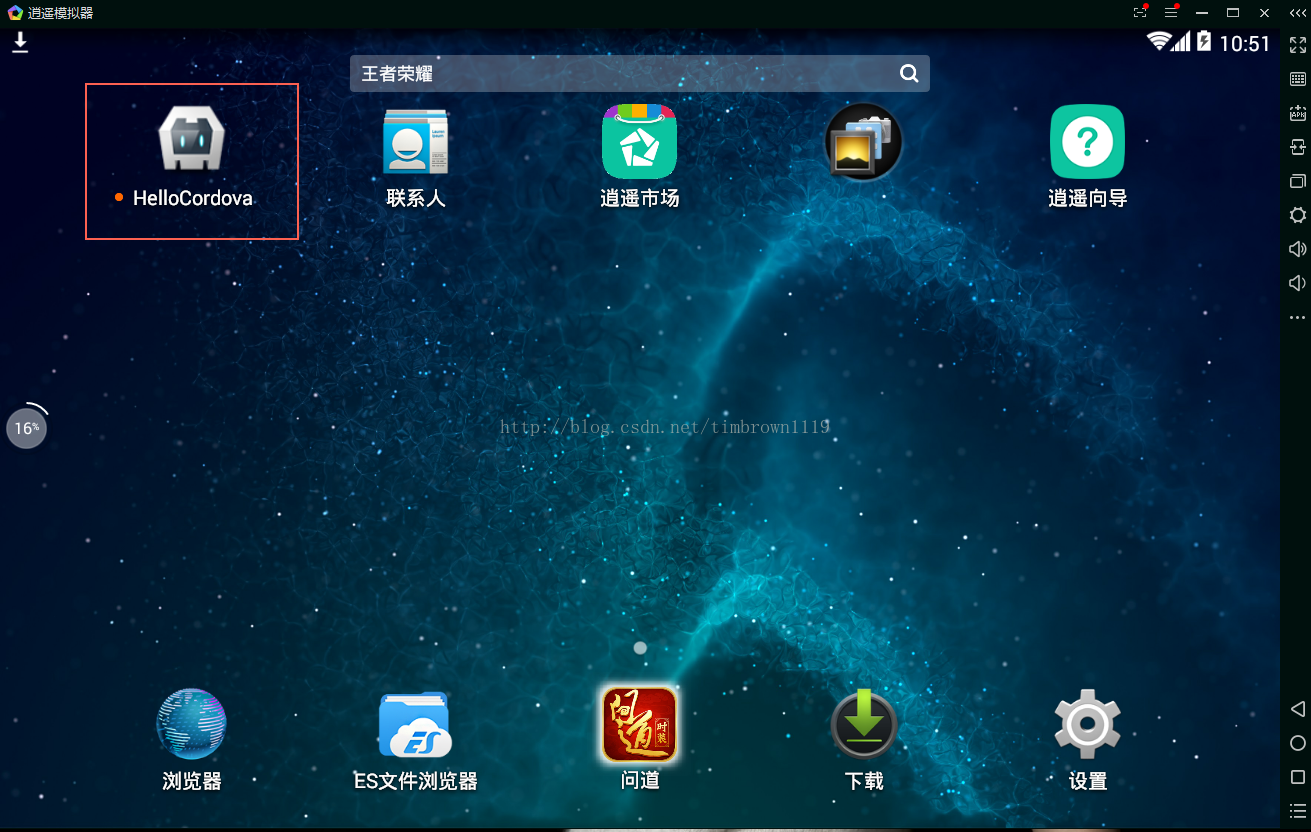
由於我自己的機器上面沒有android的開發和測試環境,這裡我選擇了一個android模擬器(網上很多,選一款能用的就行)來測試自己的程式碼。

將apk拖拽進去,如圖,我們用cordova做的app就安裝好,可以開始對我們的程式碼除錯了。如果覺得這樣比較麻煩,可以再去安裝android的開發環境,總之隨大家喜好去做就行。 本來以為到這一步了,萬事大吉,沒想到,折磨人的事情,才剛剛開始,我們下面來討論。就是一個app中的資料,怎麼ajax傳到一個web的伺服器?
二、ajax如何跨域訪問PHP後臺伺服器
ajax的跨域問題,做慣了自己呼叫自己伺服器web的工作人員可能接觸的比較少,這裡就以cordova的開發用例來闡述。cordova的白名單配置
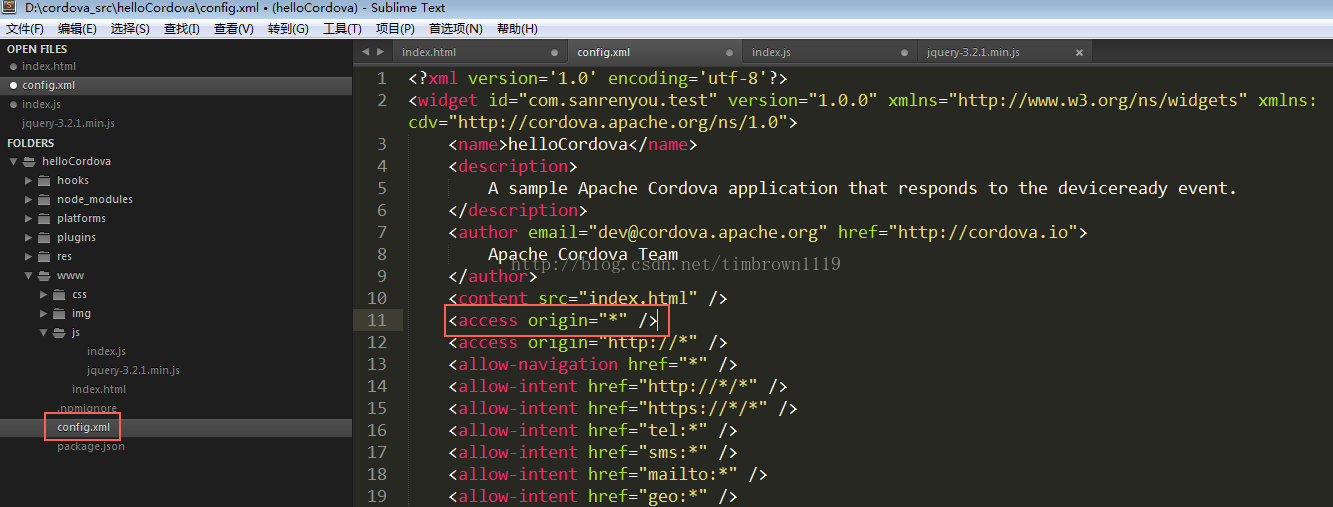
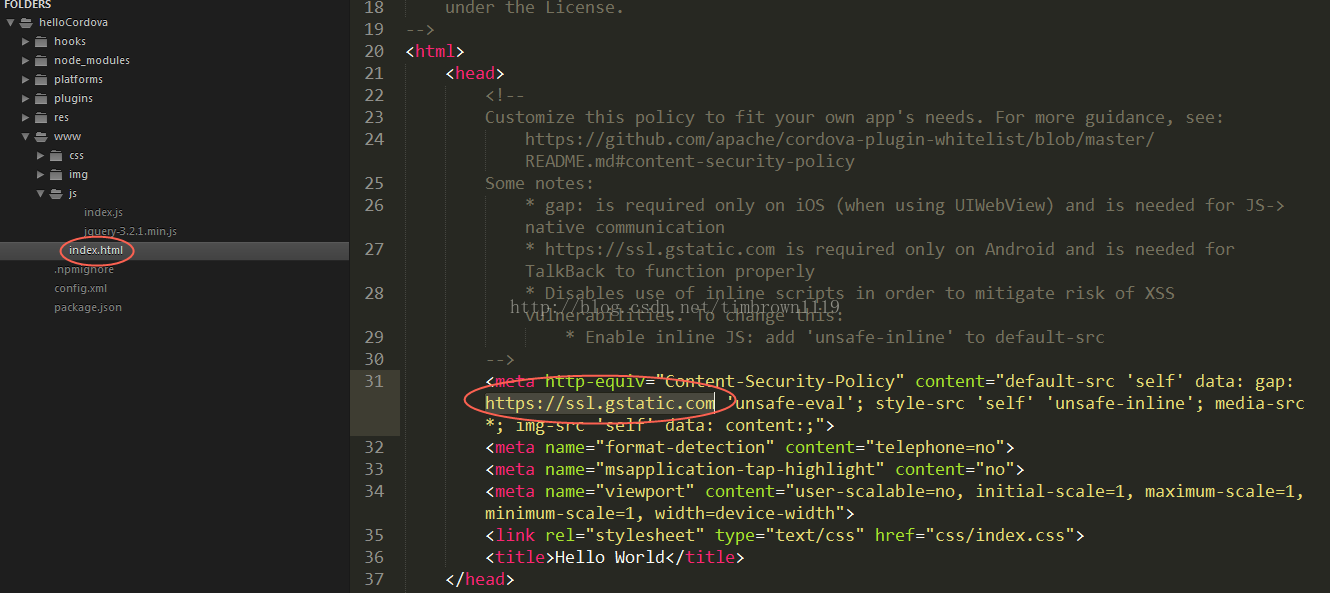
在config.xml配置中增加<access origin="*" /> 配置到了這裡還不算,還需要將您要訪問的ajax的url在index.html中配置,這點很容易被忽略,我用紅字標明,用你自己的url代替https://ssl.gstatic.com,如圖:
配置到了這裡還不算,還需要將您要訪問的ajax的url在index.html中配置,這點很容易被忽略,我用紅字標明,用你自己的url代替https://ssl.gstatic.com,如圖:

使用jsonp進行資料傳輸
關於jsonp的說明,不多做解釋,這裡直接上程式碼,值得注意的是,jsonp只支援get的傳輸方式,dataType為jsonpfunction sendContacts(deviceId,contacts){
$.ajax({
type : 'get',
url : 'XXX',
async : false,
dataType:'jsonp',
jsonp:'callback',
jsonpCallback:"jsonpCallback",
data : {
"deviceId" : deviceId,
"contacts":contacts
},
success:function(data){
if(data){
window.location.href = XXX;
}
},
error : function(XMLHttpRequest, textStatus, errorThrown) {
alert(XMLHttpRequest.status + "," + textStatus);
}
});
}使用CORS解決ajax POST跨域問題
這裡也就直接上程式碼了,還是整改下傳輸函式//同步當前手機號碼和聯絡人到系統,然後跳轉首頁
function sendContacts(deviceId,contacts){
$.ajax({
headers: {
'X-SMP-APPCID': "c940cb2f-fef4-49d3-81e6-736273019fb4"
},
type : 'post',
url : 'XXX',
async : false,
data : {
"deviceId" : deviceId,
"contacts":contacts
},
success:function(data){
window.location.href = XXX;
},
error : function(XMLHttpRequest, textStatus, errorThrown) {
//alert(XMLHttpRequest.status + "," + textStatus);
alert("同步伺服器失敗,請稍後再試!!");
}
});
}其餘的一些坑
cordova獲取不到sim卡的電話號碼
cordova獲取sim卡的電話號碼(phoneNumber)的時候,本人在這裡測試了一些手機,發現雙卡雙待的手機還有移動的sim卡是獲取不到的,這裡選擇了deviceId屬性作為唯一標識。為什麼ajax訪問伺服器後臺成功了,還是跳轉到error函式?
原因是我們在ajax這邊指定了傳輸的資料格式json,而伺服器沒有返回對應的json格式,因而直接進入error函式。相關推薦
js如何獲取android手機的電話號碼和聯絡人,並且傳遞給PHP、Java後臺
一、使用cordova代替android和iso、xcode的開發和打包 這裡先說說個人站在web的角度對cordova的一些理解:對於獲取手機的一些原生資訊,如呼叫攝像頭、獲取聯絡人,共享地理位置等,我的第一反應就是肯定要用原生的語言去做,如果js指令碼
js獲取table下的tr和td,並且設定某個td裡的文字樣式
$(function(){ var tab=document.getElementById("exportExcel"); var i=0; var j=0; var now = new Date(); var year = no
獲取android手機了通訊錄和sim卡聯絡人
private ArrayList<SamContact> getAllContacts(){ArrayList<SamContact> arrayList = new ArrayList<SamContact>();//獲取本機聯絡人C
獲取Android手機總記憶體和可用記憶體最佳方案
Android手機的記憶體大小資訊存放在手機系統的/proc/meminfo檔案中,可以通過讀取這個檔案來獲取記憶體資訊。 adb shell檢視 通過adb shell命令,進入終端 adb shell 執行cat /proc/meminfo,檢視記憶體資
獲取Android手機總記憶體和可用記憶體
在android開發中,有時候我們想獲取手機的一些硬體資訊,比如android手機的總記憶體和可用記憶體大小。這個該如何實現呢?通過讀取檔案"/proc/meminfo"的資訊能夠獲取手機Memory的總量,而通過ActivityManager.getMemoryInfo(ActivityManage
Android 擷取指定號碼的簡訊,並且不讓系統獲取簡訊通知使用者
Java 程式碼 public class ScreenTest extends Activity { class SmsContent extends ContentObserver{ private Cursor cursor = null;
js的電話號碼和密碼的正則判斷
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>註冊介面</title> </head> <scri
如何獲取android手機聯絡人並按字母展示(三)
如果獲取contact的頭像資訊並展示: 如何根據photoId來獲取bitmap: public static Bitmap getContactPhoto(Context context, long photoId, BitmapFactory.Options opti
如何獲取android手機聯絡人並按字母展示
安卓如何讀取聯絡人不加read_contacts和write_contacts,會有以下的報錯 12-10 11:14:42.971 1079-1107/? W/ActivityManager: Permission Denial: opening provider com.android.pr
Android 正則表示式判斷手機電話號碼是否合法
1、手機號開頭集合166,176,177,178180,181,182,183,184,185,186,187,188,189 145,147 130,131,132,133,134,135,13
android 檢查電話號碼是否合理(含大陸和香港格式)
public class PhoneFormatCheckUtils { /** * 大陸號碼或香港號碼均可 */ public static boolean isPhon
Android中根據電話號碼取聯絡人姓名
public static String getDisplayNameByNumber(Context context, String number) { String displayName = null; Cursor curso
Android 獲取聯絡人和電話號碼
獲取聯絡人和電話號碼 private void queryContactPhoneNumber() { String[] cols = {ContactsContract.PhoneLookup.DISPLAY_NAME, ContactsContrac
手機中的頁面數字不顯示為電話號碼 和 點選按鈕不出現陰影和蘋果中限制縮放
<meta name="format-detection" content="telephone=no"> <style type="text/css">*{ -webkit-tap-highlight-color: rgba(0,0
JS獲取屏幕的寬度和高度
邊線 spa top offset nbsp log off document color <html> <script> function a(){ document.write( "屏幕分辨率為:"+screen.width
js獲取日期:昨天今天和明天、後天
get amp day ear count return function add () function GetDateStr(AddDayCount) { var dd = new Date(); dd.setDate(dd.getDate()+AddDayCount)
Python實踐練習:電話號碼和 E-mail 地址提取程序
system 剪切板 http con cisco jobs 什麽 python3 sts 題目: 假設你有一個無聊的任務,要在一篇長的網頁或文章中,找出所有電話號碼和郵件地址。如果手動翻頁,可能需要查找很長時間。如果有一個程序,可以在剪貼板的文本中查找電話號碼和 E-ma
js獲取form表單數據和form表單賦值
input orm htm for 獲取 pro 多行文本框 serialize PE $.fn.extend({// 調用方式:$("xxxxx").getform(); getform: function () {
js獲取table的行數和表格中某一行某一列的內容
table的id=“tab” 一、獲取table的行數 var count=document.getElementById("tab").rows.length; 二、獲取第i行第j列的內容(方式不止三種,根據實際情況選擇,比較推薦方式一) 方式一: var title=tab.rows
React Native獲取Android手機串號(IMEI碼)
因為專案需要獲取手機imei,所以百度查了下,方法大概如下: 1.在專案根目錄下: npm install --save react-native-imei 2.然後修改android app src androidMaini
