ajax區域性重新整理後,如何讓區域性中的百度分享重新載入
我這個人不怎麼喜歡說太多話,看幾個圖你們就懂了
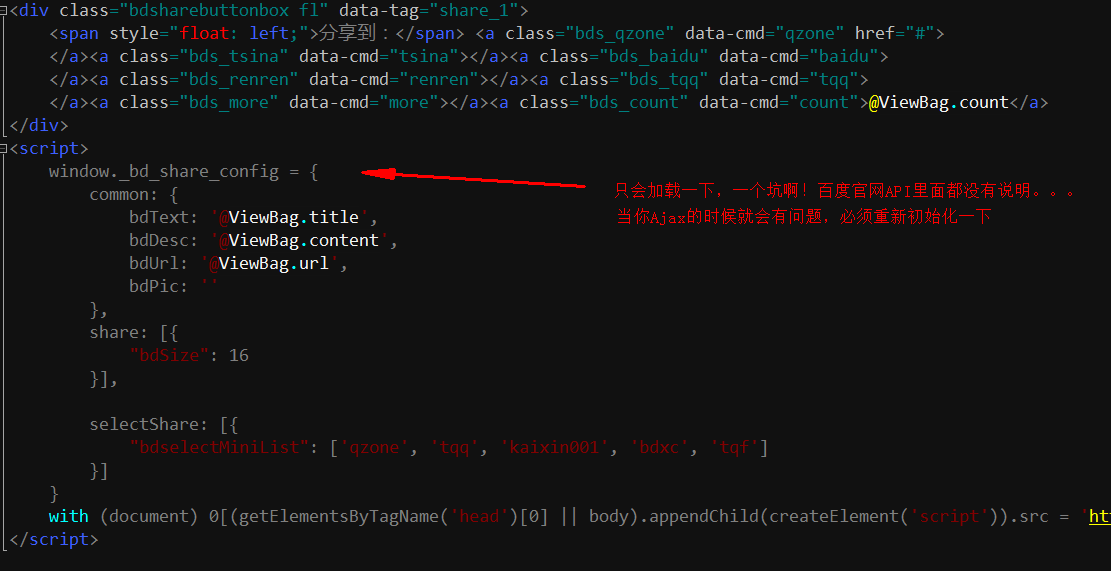
Ajax前

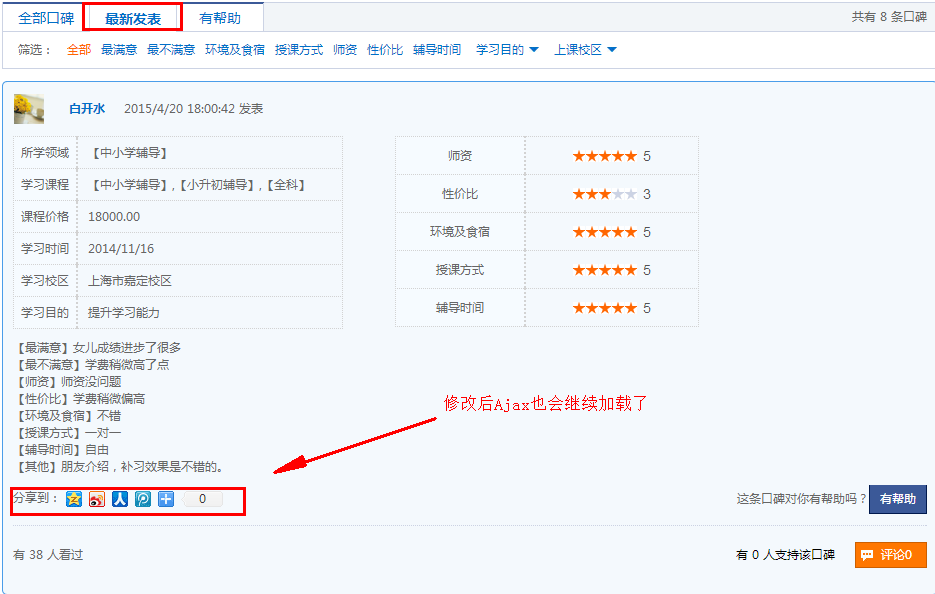
Ajax之後

原因分析

解決方法

收工

百度分享是集成了眾多主流第三方網站分享和收藏按鈕的工具。 通過百度分享輕鬆將主流第三方網站的分享按鈕全部整合到自己網站上,滿足網站使用者的分享需求,並通過在第三方網站的分享內容和連結匯入更多社會化流量,為網站帶來更多的流量。
百度分享是集成了眾多主流第三方網站分享和收藏按鈕的工具。 通過百度分享輕鬆將主流第三方網站的分享按鈕全部整合到自己網站上,滿足網站使用者的分享需求,並通過在第三方網站的分享內容和連結匯入更多社會化流量,為網站帶來更多的流量。
百度分享是集成了眾多主流第三方網站分享和收藏按鈕的工具。 通過百度分享輕鬆將主流第三方網站的分享按鈕全部整合到自己網站上,滿足網站使用者的分享需求,並通過在第三方網站的分享內容和連結匯入更多社會化流量,為網站帶來更多的流量。
百度分享是集成了眾多主流第三方網站分享和收藏按鈕的工具。 通過百度分享輕鬆將主流第三方網站的分享按鈕全部整合到自己網站上,滿足網站使用者的分享需求,並通過在第三方網站的分享內容和連結匯入更多社會化流量,為網站帶來更多的流量。
百度分享是集成了眾多主流第三方網站分享和收藏按鈕的工具。 通過百度分享輕鬆將主流第三方網站的分享按鈕全部整合到自己網站上,滿足網站使用者的分享需求,並通過在第三方網站的分享內容和連結匯入更多社會化流量,為網站帶來更多的流量。
相關推薦
ajax區域性重新整理後,如何讓區域性中的百度分享重新載入
我這個人不怎麼喜歡說太多話,看幾個圖你們就懂了 Ajax前 Ajax之後 原因分析 解決方法 收工 百度分享是集成了眾多主流第三方網站分享和收藏按鈕的工具。 通過百度分享輕鬆將主流第三方網站的分享按鈕全部整合到自己網站上,滿足網站使用者的分享需求,並通過在第三方網站的分享內容和
解決ajax區域性重新整理後,滾動條位置變化的問題
問題描述:網頁底部實現了點贊和收藏功能,給長篇文點贊並更新點 贊數量之後,滾動條回到網頁頂部。 修改之前: <a href="#" th:onclick="'javascript:updateNum('+${article.id}+')'" > <i clas
關於ajax區域性重新整理後,js繫結事件失效的問題
百度了一下,csdn上有高手回答了很多很細 簡單理解: 繫結事件在文件沒有載入完成的時候是無法繫結的,因為不能獲取到html 元素 所以需要用 $(document).on(e,selector,function()) 來繫結事件 $(document).on('ch
頁面區域性重新整理後,JS,JQ失效問題
起因:今天在做一個頁面的時候,用了.net的空間UpdatePanel,但是當頁面區域性重新整理之後,我在document Ready 後 JQ繫結的KeyUp事件居然失效了。 分析: 一:UpdatePanel ,頁面區域性重新整理,而$()是頁面全部重新整理後才會執行
Ajax請求成功後,獲取success中的返回的問題
1.問題描述:在使用Ajax獲取josn傳過來的集合後,在success回撥函式中對josn資料解析完成之後,返回的值為空 2.解決辦法:設定Ajax的方法引數async為false,
當在瀏覽器中輸入一個url後回車,後臺發生了什麼?比如輸入url後,你看到了百度的首頁,那麼這一切是如何發生的呢?
簡單來說有以下步驟:1、查詢域名對應的IP地址。這一步會依次查詢瀏覽器快取,系統快取,路由器快取,ISPDNS快取,根域名伺服器。2、向IP對應的伺服器傳送請求。3、伺服器響應請求,發回網頁內容。4、瀏覽器解析網頁內容。當然,由於網頁可能有重定向,或者嵌入了圖片,AJAX,
解決https網站商品中百度分享無法使用的問題
bds 圖片 無法使用 them href HA oba 修改 height 百度分享不支持HTTPS這件事由來已久,但近期ecshop各最新模板咨詢的比較多,我們就總結了解決方案。 第一步:下載百度分享必備文件 點此下載static.zip,將解壓(解壓密碼:theme
區域性重新整理ListView,實現點贊功能
今天看到一個需要實現一個點讚的功能。自己想沒想明白,後來看了http://blog.csdn.net/nupt123456789/article/details/39432781 這篇部落格,才有了思路。特意感謝 這是我要用的ListView的item。要給ListView
使用Jquery的區域性重新整理功能,實現選單內容的動態切換
在以前的開發中,我們很喜歡使用iframe實現選單內容的動態切換。但是iframe的可操作性、搜尋上、與整體頁面的配合上,存在著諸多問題。 現在我們可以使用成熟的jquery ajax技術實現選單的動態切換,簡單而且實用。 我們的選單區域一般是這樣子的: <!-- S
網頁上實現匯出excel表格時,怎樣在後臺生成excel後,讓表格在瀏覽器中自動下載(larval框架)
Html程式碼片段: <form method="post" id="export_form" action="action" style="float: left"> <input id="export_info" type="hidden" n
使用vue中的axios後,對例項中的data進行賦值的問題
總結一下我遇到的一個糾結很久的問題。 在專案中需要用到後臺的資料對前端渲染,使用到了vue整合的axios,使用vue中的鉤子函式在頁面元件掛載完成之後向後臺傳送一個get請求然後將返回後的資料賦值data()中定義的屬性: 執行後前端報錯: 原因: 在請求執行成功後執行
Django設定時區為TIME_ZONE = 'Asia/Shanghai' USE_TZ = True後,存入mysql中的時間只能是UTC時間?
因為Mysql儲存的時間不能靈活設定時區,不像datetime物件有一項引數專門指定時區,所以為了統一全球的時間,必須使用國際標準時間UTC,否則就會亂套。所有時間在存如資料庫前,必須轉換成UTC時間。比如北京時間8點,存入mysql變成0點(UTC)。 官方文件,https://docs.dja
匿名類訪問區域性變數時,為什麼區域性變數必須加final
匿名內部類就是在物件的方法體內部定義的類。我們都知道方法中的匿名內部類是能夠訪問同一個方法中的區域性變數的,但是為什麼區域性變數要加上一個final呢? 原因就是因為匿名內部類物件的生命週期可能會超過區域性變數的生命期。區域性變數的生命週期是當該方法被呼叫時,該方法中的區
頁面重新整理後,tab記住重新整理前位置
最近兩週,時間頗趕,源於對自己身為一個前端的不自信,感覺自己不會的很多。兩週過去了,專案如期完成,我來踩坑了。剩餘的頗多不足就慢慢完善吧! 今天遇到一個問題,頁面重新整理後,對於有tab按鈕的頁面,每
ajax非同步請求資料,用bootstrap中的tree模板實現tree
後臺資料格式json資料data: {"0":[{"id":1,"fatherId":0,"typeName":"測試","typeIndex":0,"typeStatus":"1"}], "1":[{"id":2,"fatherId":1,"typeName":"測試類別
解決jdk環境變數設定完後,在cmd中執行javac出現’javac‘不是內部或外部命令,也不是可執行的程式或批處理檔案的錯誤提示
我的jdk'和jre都安裝在java_jdk這個資料夾下,如上圖所示。 在環境變數中的path和classpath的引數配置如下: 變數名:JAVA_HOME 變數值:F:\java_jdk\jdk1.8 變數名:Path 變數值:
iOS 在xib或者storyboard中新增AutoLayout後,在程式碼中修改AutoLayout約束條件
如果是viewControl則AutoLayout適配寫在- (void)updateViewConstraints方法中修改約束; 如果是view則AutoLayout適配 則在- (void
修改tomcat埠後,在eclispe中啟動tomcat,竟然還是原來的埠!
今天,想給tomcat換一個埠,發現換完tomcat埠後,在eclispe中啟動tomcat,發現還是原來的埠,也就是說,修改tomcat埠,新修改的埠號不起作用! 我的操作如下: 1.開啟tomca
搜尋完後,讓搜尋後的關鍵字高亮顯示
繫結的時候,比如你的資料來源是datatableif(keyword.Text != "" && keyword.Text != null ){for(int iloop =0 ;iloop < dstemp.Tables[0].Rows.Count ;
Vuex頁面F5被重新整理後,state內容全部丟失的問題解決
問題: 頁面如果被F5強制重新整理了,那麼store.state裡的內容就會被清空。這顯然不是我們所希望看到的。 結合localStorage快取可以解決該問題。 在main.js中繫結下頁面重新整理事件,如果有重新整理事件,則把store.state內容存入快取。 然後在root.
