Android介面設計語言Material Design的一些用法
看完郭大神介紹的Material Design,感受到了Material Design的強大,同時也對自己今天所學做個總結;下面所寫demo利用了Design Support庫、support-v4庫、appcompat-v7庫,及一些開源專案庫,如CircleImageView庫等;對這些開源庫的使用使的我們即加快了專案程序,同時也節省了開發時間。
下面介紹幾個常用的Material控制元件:
1、ToolBar和滑動選單
相比ActionBar來說,還是比較陌生的,由於官方現在不建議使用ActionBar,所以下面介紹一下ToolBar的使用;
ToolBar不僅繼承了ActionBar的所有功能,而且靈活性很高,可以配合其它控制元件完成一些Material Design的效果;使用谷歌提供的DrawerLayout控制元件,可以簡單方便的做出滑動選單效果;
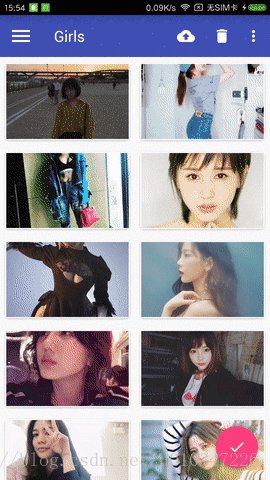
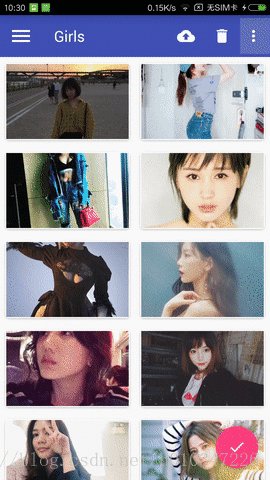
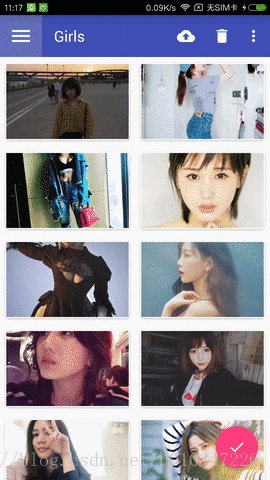
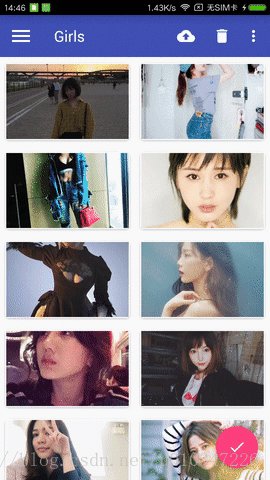
做出的效果如下:

<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
<!--指定AppTheme的主題-->
android:theme="@style/AppTheme">
... android:theme=”@style/AppTheme”指定了AppTheme的主題,修改styles.xml中AppTheme的parent主題為:Theme.AppCompat.Light.NoActionBar或Theme.AppCompat.NoActionBar這兩種;如下所示:
<resources>
<!-- Base application theme. -->
<!-- 修改為Light.NoActionBar -->
<style name="AppTheme" 主佈局檔案中加入Toolbar,裡面的各種屬性值設定,這裡不介紹了,下面是加入所有控制元件後全部的主佈局檔案:
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.design.widget.CoordinatorLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<!-- 加入Toolbar控制元件 -->
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
app:layout_scrollFlags="scroll|enterAlways|snap"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light" />
</android.support.design.widget.AppBarLayout>
<android.support.v4.widget.SwipeRefreshLayout
android:id="@+id/swipe_refresh"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<android.support.v7.widget.RecyclerView
android:id="@+id/recycler_view"
android:layout_width="match_parent"
android:layout_height="match_parent">
</android.support.v7.widget.RecyclerView>
</android.support.v4.widget.SwipeRefreshLayout>
<android.support.design.widget.FloatingActionButton
android:id="@+id/floating_action_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|end"
android:layout_margin="16dp"
android:elevation="8dp"
android:src="@drawable/ic_done" />
</android.support.design.widget.CoordinatorLayout>
<!-- 加入NavigationView控制元件 -->
<android.support.design.widget.NavigationView
android:id="@+id/nav_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="start"
<!-- 引入NavigationView頭部所需的佈局檔案 -->
app:headerLayout="@layout/nav_header"
<!-- 引入NavigationView選單所需的佈局檔案 -->
app:menu="@menu/nav_menu" />
</android.support.v4.widget.DrawerLayout>
修改MainActivity中的程式碼:
public class MainActivity extends AppCompatActivity {
private DrawerLayout mDrawerLayout;
private SwipeRefreshLayout mSwipeRefreshLayout;
private RecyclerView mRecyclerView;
private FruitAdapter fruitAdapter;
private GirlAdapter girlAdapter;
private List<Fruit> fruitLists = new ArrayList<>();
private List<BeautifulGirl> girlLists = new ArrayList<>();
private Fruit[] fruits = {new Fruit(R.drawable.apple, "Apple"), new Fruit(R.drawable.banana, "Banana"),
new Fruit(R.drawable.orange, "Orange"), new Fruit(R.drawable.watermelon, "Watermelon"),
new Fruit(R.drawable.pear, "Pear"), new Fruit(R.drawable.grape, "Grape"),
new Fruit(R.drawable.pineapple, "Pineapple"), new Fruit(R.drawable.strawberry, "Strawberry"),
new Fruit(R.drawable.cherry, "Cherry"), new Fruit(R.drawable.mango, "Mango")};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initFruitLists();
mDrawerLayout = (DrawerLayout) findViewById(R.id.drawer_layout);
mSwipeRefreshLayout = (SwipeRefreshLayout) findViewById(R.id.swipe_refresh);
mSwipeRefreshLayout.setColorSchemeResources(R.color.colorPrimary);
mSwipeRefreshLayout.setOnRefreshListener(new SwipeRefreshLayout.OnRefreshListener() {
@Override
public void onRefresh() {
//refreshFruits();
new GetData().execute("http://gank.io/api/data/福利/10/3");
}
});
mRecyclerView = (RecyclerView) findViewById(R.id.recycler_view);
fruitAdapter = new FruitAdapter(fruitLists);
GridLayoutManager layoutManager = new GridLayoutManager(this, 2);
mRecyclerView.setLayoutManager(layoutManager);
new GetData().execute("http://gank.io/api/data/福利/10/2");
//mRecyclerView.setAdapter(fruitAdapter);
final NavigationView navView = (NavigationView) findViewById(R.id.nav_view);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
FloatingActionButton floatingActionButton = (FloatingActionButton) findViewById(R.id.floating_action_button);
floatingActionButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//Toast.makeText(MainActivity.this, "FloatingActionButton clicked", Toast.LENGTH_SHORT).show();
Snackbar.make(v, "Data deleted", Snackbar.LENGTH_LONG).setAction("Undo", new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this, "FloatingActionButton clicked", Toast.LENGTH_SHORT).show();
}
}).show();
}
});
setSupportActionBar(toolbar);
ActionBar actionBar = getSupportActionBar();
if (actionBar != null) {
actionBar.setDisplayHomeAsUpEnabled(true);
actionBar.setHomeAsUpIndicator(R.drawable.ic_menu);
}
navView.setCheckedItem(R.id.nav_call);
navView.setNavigationItemSelectedListener(new NavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(MenuItem item) {
mDrawerLayout.closeDrawers();
return true;
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.toolbar, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case android.R.id.home:
mDrawerLayout.openDrawer(GravityCompat.START);
break;
case R.id.backup:
Toast.makeText(this, "you clicked backup", Toast.LENGTH_SHORT).show();
break;
case R.id.delete:
Toast.makeText(this, "you clicked delete", Toast.LENGTH_SHORT).show();
break;
case R.id.settings:
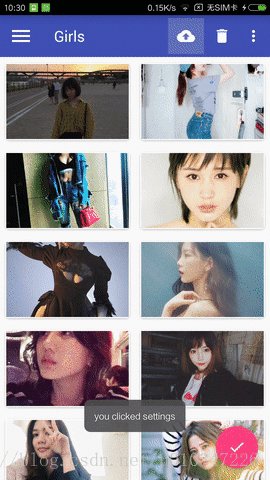
Toast.makeText(this, "you clicked settings", Toast.LENGTH_SHORT).show();
break;
default:
break;
}
return true;
}
/**
* 初始化fruitlists
*/
private void initFruitLists() {
fruitLists.clear();
for (int i = 0; i < 50; i++) {
Random random = new Random();
int index = random.nextInt(fruits.length);
fruitLists.add(fruits[index]);
}
}
private class GetData extends AsyncTask<String, Integer, String> {
@Override
protected void onPreExecute() {
super.onPreExecute();
//設定swipeRefreshLayout為重新整理狀態
mSwipeRefreshLayout.setRefreshing(true);
}
@Override
protected String doInBackground(String... params) {
return MyOkhttp.get(params[0]);
}
protected void onPostExecute(String result) {
super.onPostExecute(result);
if (!TextUtils.isEmpty(result)) {
JSONObject jsonObject;
Gson gson = new Gson();
String jsonData = null;
try {
jsonObject = new JSONObject(result);
jsonData = jsonObject.getString("results");
} catch (JSONException e) {
e.printStackTrace();
}
if (girlLists == null || girlLists.size() == 0) {
girlLists = gson.fromJson(jsonData, new TypeToken<List<BeautifulGirl>>() {
}.getType());
} else {
List<BeautifulGirl> girls = gson.fromJson(jsonData, new TypeToken<List<BeautifulGirl>>() {
}.getType());
girlLists.addAll(girls);
}
if (girlAdapter == null) {
girlAdapter = new GirlAdapter(girlLists);
mRecyclerView.setAdapter(girlAdapter);
} else {
girlAdapter.notifyDataSetChanged();
}
}
//停止swipeRefreshLayout載入動畫
mSwipeRefreshLayout.setRefreshing(false);
}
}
private void refreshFruits() {
new Thread(new Runnable() {
@Override
public void run() {
try {
Thread.sleep(2000);
} catch (InterruptedException e) {
e.printStackTrace();
}
runOnUiThread(new Runnable() {
@Override
public void run() {
initFruitLists();
fruitAdapter.notifyDataSetChanged();
mSwipeRefreshLayout.setRefreshing(false);
}
});
}
}).start();
}
}2、NavigationView控制元件
NavigationView控制元件是Design Support庫中提供的一個控制元件,使的我們可以將滑動選單頁面實現的好看,同時實現也不是很難;
下面是文章中demo所依賴的所有庫:
其中CircleImageView是一個開源專案,可以輕鬆實現圖片圓形化的功能;
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
androidTestCompile('com.android.support.test.espresso:espresso-core:2.2.2', {
exclude group: 'com.android.support', module: 'support-annotations'
})
compile 'com.android.support:appcompat-v7:25.3.1'
compile 'com.android.support.constraint:constraint-layout:1.0.2'
testCompile 'junit:junit:4.12'
compile 'com.android.support:design:25.3.1'
compile 'de.hdodenhof:circleimageview:2.1.0'
compile 'com.android.support:recyclerview-v7:25.3.1'
compile 'com.android.support:cardview-v7:25.3.1'
compile 'com.github.bumptech.glide:glide:4.0.0-RC0'
compile 'com.squareup.okhttp3:okhttp:3.8.0'
compile 'com.google.code.gson:gson:2.7'
}NavigationView頭部所需的佈局檔案,加入CircleImageView控制元件,實現圖片的圓角化;
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="180dp"
android:background="?attr/colorPrimary"
android:padding="10dp">
<de.hdodenhof.circleimageview.CircleImageView
android:id="@+id/icon_image"
android:layout_width="96dp"
android:layout_height="96dp"
android:layout_centerInParent="true"
android:src="@drawable/nav_icon" />
<TextView
android:id="@+id/username"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:text="[email protected]"
android:textColor="#FFF"
android:textSize="14sp" />
<TextView
android:id="@+id/mail"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@+id/username"
android:text="Neu Henry"
android:textColor="#FFF"
android:textSize="14sp" />
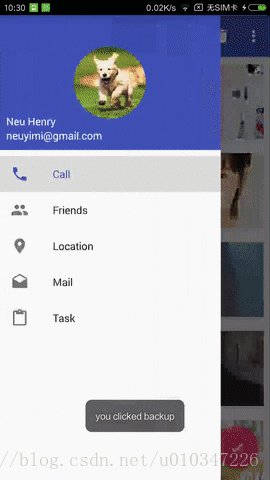
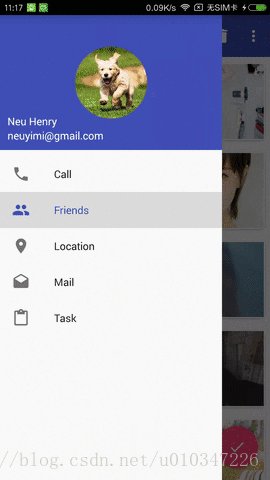
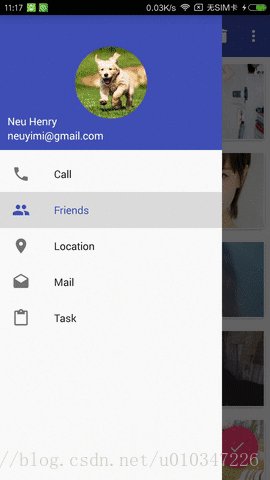
</RelativeLayout>NavigationView控制元件在DrawerLayout中的效果如下:

3、懸浮按鈕和可互動提示
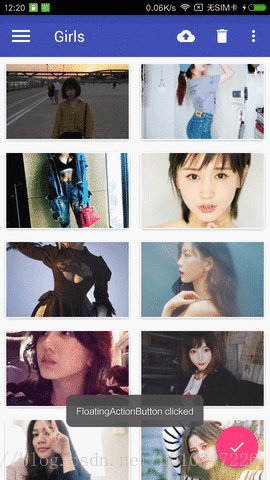
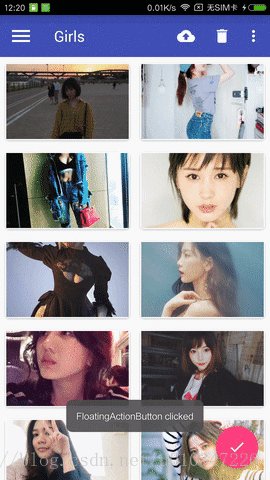
Material Design中具有立面設計效果的就是懸浮按鈕FloatingActionButton,這種按鈕不屬於主介面的一部分,而是位於另外一個維度,因此給人產生懸浮的效果;可互動提示Snackbar允許在提示中加入一個可互動按鈕,當用戶點選按鈕的時候可以執行一些額外的邏輯操作,和Toast有所不同,Toast是用來告訴使用者現在發生了什麼事;
floatingActionButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//Toast.makeText(MainActivity.this, "FloatingActionButton clicked", Toast.LENGTH_SHORT).show();
Snackbar.make(v, "Data deleted", Snackbar.LENGTH_LONG).setAction("Undo", new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this, "FloatingActionButton clicked", Toast.LENGTH_SHORT).show();
}
}).show();
}
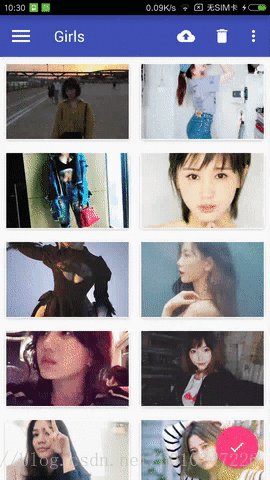
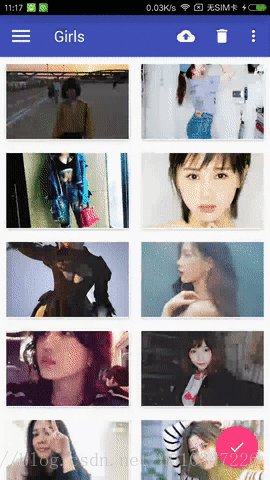
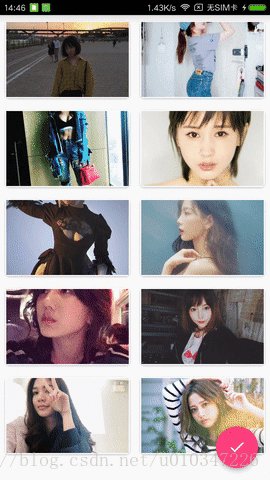
});效果展示如下:

細心的你會發現,Snackbar彈出時,FloatingActionButton自適應的向上移動,Snackbar消失時,FloatingActionButton向下移動,這是因為使用了Design Support庫中的CoordinatorLayout這個加強版的FrameLayout,CoordinatorLayout可以監聽其所有子控制元件的各種事件,然後自動幫我們做出最為合理的響應;
4、卡片式佈局
卡片式佈局可以讓頁面中的元素看起來就像在卡片中,並且還能擁有圓角和投影;CardView是appcompat-v7庫提供的用於實現卡片式佈局效果的控制元件,它也是一個FrameLayout,只是額外提供了圓角和陰影等效果;
CardView的基本用法如下:
fruit_item.xml的程式碼如下:
<android.support.v7.widget.CardView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="5dp"
app:cardCornerRadius="4dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<ImageView
android:id="@+id/fruit_image"
android:layout_width="match_parent"
android:layout_height="100dp"
android:scaleType="centerCrop" />
<TextView
android:id="@+id/fruit_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_margin="5dp"
android:textSize="16sp"/>
</LinearLayout>
</android.support.v7.widget.CardView>上面自定義的佈局作為RecyclerView的子項佈局,ImageView中我們使用Glide開源庫 和OkHttp開源庫 來載入圖片,首先呼叫Glide.with()方法並傳入一個Context、Activity或Fragment引數,然後呼叫load()方法去載入圖片,可以是一個URL地址,也可以是一個本地路徑,或是一個資源id,最後呼叫into()方法將圖片設定到ImageView中;上面的演示動畫中,美女圖片就是展示在CardView控制元件中;
Glide.with(mContext).load(beautifulGirl.getUrl()).into(holder.imageView);5、AppBarLayout和SwipeRefreshLayout
Design Support庫中提供的另外一個工具——AppBarLayout,AppBarLayout是一個垂直方向的LinearLayout,它在內部做了很多滾動事件的封裝,並應用了一些Material Design的設計理念;
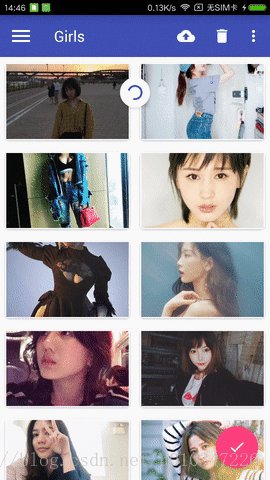
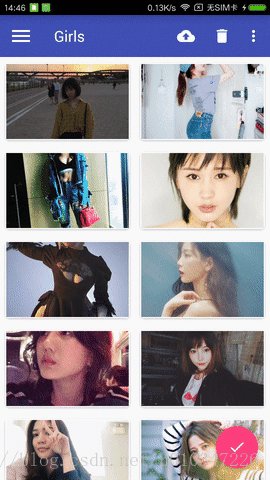
SwipeRefreshLayout是由support-v4庫提供的用於實現下拉重新整理功能的核心類,我們要想實現下拉重新整理功能的控制元件放置到SwipeRefreshLayout中,就可以讓SwipeRefreshLayout中的控制元件支援下拉重新整理;
AppBarLayout的使用如下:
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<!--加入Toolbar控制元件-->
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
app:layout_scrollFlags="scroll|enterAlways|snap"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light" />
</android.support.design.widget.AppBarLayout>
<android.support.v4.widget.SwipeRefreshLayout
android:id="@+id/swipe_refresh"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<android.support.v7.widget.RecyclerView
android:id="@+id/recycler_view"
android:layout_width="match_parent"
android:layout_height="match_parent">
</android.support.v7.widget.RecyclerView>
</android.support.v4.widget.SwipeRefreshLayout>效果展示如下:

6、CollapsingToolbarLayout
CollapsingToolbarLayout是一個由Design Support庫提供的作用於Toolbar基礎之上的佈局,可以讓Toolbar的效果變的更加豐富,不僅僅是展示一個標題欄,而是能夠實現非常華麗的效果;
CollapsingToolbarLayout是不能獨立存在的,它在設計的時候就被限定只能作為AppBarLayout的直接子佈局使用,而AppBarLayout又必須是CollapsingToolbarLayout的子佈局;
此外借助android:fitsSystemWindows這個屬性來實現背景圖和系統狀態列融合,在CoordinatorLayout、AppBarLayout、CollapsingToolbarLayout這種巢狀佈局中,將android:fitsSystemWindows這個屬性指定為true,就表示該控制元件會出現在系統狀態裡;
NestedScrollView佈局,NestedScrollView是在ScrollView基礎之上還增加了巢狀響應滾動事件的功能,而且不管是ScrollView還是NestedScrollView,它們的內部都只允許存在一個直接子佈局,所以我們在內部可以巢狀其它的佈局,如LinearLayout等;
CollapsingToolbarLayout的使用如下:
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true">
<android.support.design.widget.AppBarLayout
android:id="@+id/app_bar_layout"
android:layout_width="match_parent"
android:layout_height="250dp"
android:fitsSystemWindows="true">
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/collapsing_toolbar"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
app:contentScrim="?attr/colorPrimary"
app:layout_scrollFlags="scroll|exitUntilCollapsed">
<ImageView
android:id="@+id/fruit_image_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
android:scaleType="centerCrop"
app:layout_collapseMode="parallax" />
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:layout_collapseMode="pin">
</android.support.v7.widget.Toolbar>
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
<android.support.v4.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<android.support.v7.widget.CardView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="15dp"
android:layout_marginLeft="15dp"
android:layout_marginRight="15dp"
android:layout_marginTop="35dp"
app:cardCornerRadius="4dp">
<TextView
android:id="@+id/fruit_content_text"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="10dp" />
</android.support.v7.widget.CardView>
</LinearLayout>
</android.support.v4.widget.NestedScrollView>
<android.support.design.widget.FloatingActionButton
android:id="@+id/floating_action_button_comment"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="16dp"
android:src="@drawable/ic_comment"
app:layout_anchor="@id/app_bar_layout"
app:layout_anchorGravity="bottom|end" />
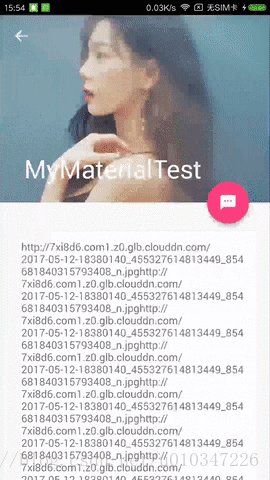
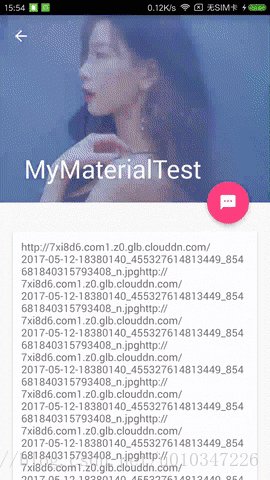
</android.support.design.widget.CoordinatorLayout>效果展示如下:
相關推薦
Android介面設計語言Material Design的一些用法
看完郭大神介紹的Material Design,感受到了Material Design的強大,同時也對自己今天所學做個總結;下面所寫demo利用了Design Support庫、support-v4庫、appcompat-v7庫,及一些開源專案庫,如Circ
android介面設計語言Material Design---可摺疊式標題欄
可摺疊式標題欄 CollapsingToolbarLayout是一個作用於Toolbar基礎之上的佈局,可以使標題欄產生華麗的效果。 CollapsingToolbarLayout不能獨立存在,只能作為AppBarLayout的直接子佈局
android studio中自帶的小圖示自定義使用方法,Android 5.0後Material design icons(金屬設計風格圖示大全)及如何使用
首先我們需要外掛,如圖找到file–New–最後一項Material design icons,開啟在這裡我們可以找我們經常需要的一些圖示,可以自定義大小,顏色,以及生成各個解析度大小的圖示,相當的方便,那麼這些圖示都有哪些呢?大家可以把它下載下來在本地檢視:大致包含的目錄:分
第四篇-以ConstraintLayout進行Android介面設計
此文章基於第三篇。 一、新建一個layout.xml檔案,建立方法不再贅述,在Design介面右擊LinearLayout,點選Convert LinearLayout to ConstraintLayout,選擇ok。 二、將main.java中setContentView(R.layout.layou
第三篇-以LinearLayout進行Android介面設計
一、新建一個專案 選擇empty activity,此時專案裡面沒有main.java的檔案。 二、手動建立java檔案 Project那兒選擇android模式,在app/java/com....一般是第一個資料夾下,右擊滑鼠new->activity->empty activity。Ac
讓你大開眼界的10款Android介面設計
根據調查顯示, iOS與Android的市場份額差距正越來越大。Android裝置正在成為手機應用市場的主力軍。如何從設計層面創造一個優美的app介面來吸引使用者已然成為廣大App開發者們必做的功課之一。 儘管蘋果的扁平化設計風格在這幾年出盡了風頭,但Materi
android:自定義Material Design風格ProgressDialog的進度框
1、前言 在安卓開發中,我們需要自定義進度條對話方塊ProgressDialog來滿足設計的需求。本來主要講解如何來快速實現一個自定義進度條並且修改進度條顏色。 先看下最終效果 : 2、程式碼編寫 2.1 佈局檔案 以下是自定義對話方塊的佈局,
Android介面設計專業術語:xxxhdpi和4K解析度
谷歌在2013年下半年更新了Android 4.3的原始碼,我們發現這個新系統加入了對640PPI(XXXHDPI/超超超高DPI)的支援,原始碼上顯示這是為4K電視準備的。 今天跟大家分享的是android介面設計專業術語-XXXHDPI XXXHDPI也
Android介面設計的4種方式之二——在Java程式碼中控制UI介面
使用者介面設計是Android應用開發中最基本也是最重要的內容,在設計使用者介面時,首先需要了解介面中的UI元素如何呈現給使用者,也就是如何控制UI介面。在Android中提供了4種控制UI介面的方法,下面分別進行介紹。 Android介面概述 在Andro
Android介面設計的一點體會
Android的應用程式很多渠道都分類為: 應用和遊戲兩大類; 在介面設計上,小編自己有如下體會 1. 對於應用類的APP儘量不使用下面的全屏: public void onCreate(Bundle savedInstanceState) {getWindow().se
android介面設計筆記(二)實現頂部底部二級導航欄
下載demo:https://github.com/linliangliang/BottomNavagationBar 二級導航欄的實現是在之前學習導航欄的兩種實現方式的基礎上實現的。 1、https://blog.csdn.net/qq_25066049/article/details/8
android介面設計筆記(二)底部導航欄的兩種實現方式
demo:https://github.com/linliangliang/BottomNavagationBar android底部導航欄的實現方式比較多,今天學習其中兩種方式: 一、使用tabLayout+Fragment實現。 二、使用BottomNavagationBar實現。 第一
android介面設計筆記(一)底部導航欄的兩種實現方式
demo:https://github.com/linliangliang/BottomNavagationBar android底部導航欄的實現方式比較多,今天學習其中兩種方式: 一、使用tabLayout+Fragment實現。 二、使用BottomNavigationBar實現。
android介面設計(二)側邊欄的兩種實現方式
dome:https://github.com/linliangliang/sidebar 一、使用sideingMenu結合fragment實現。 二、使用NavigationView和DrawerLayout實現。 第一種實現方式:https://mp.csdn.net/posted
android介面設計(一)側邊欄的兩種實現方式
dome:https://github.com/linliangliang/sidebar 一、使用slideingMenu結合fragment實現。 二、使用Navigation和DrawerLayout實現。 第二種實現方式:https://mp.csdn.net/postedit/
Android介面設計之個人資料介面
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/contain
Android 介面設計尺寸規範
這裡取用640*960的尺寸設計,那我們就說說在這個尺寸下這些元素的尺寸。 狀態列:就是我們經常說的訊號、運營商、電量等顯示手機狀態的區域,其高度為:40px導航欄:顯示當前介面的名稱,包含相應的功能或者頁面間的跳轉按鈕,其高度為:88px主選單欄:類似於頁面的主選單,提
Android 5.0以上Material Design 沉浸式狀態列
偶然在知乎上看到這個問題,Android 5.0 如何實現將佈局的內容延伸到狀態列,之前也見過多個應用的這個功能,但是知乎上的答案卻沒有一個真正實現此功能的一類是把標題欄設定App主題顏色,一類是提取App主題顏色然後設定成狀態列的顏色,這兩種方法都只是設定了狀態列的背景色,而沒有實現佈局延伸到狀態列這個
android 左滑選單Material Design中的DrawerLayout的使用
material design的引入,讓整個安卓的使用者體驗煥然一新。 讓我們來看下左滑選單DrawerLayout是如何使用的,其實很簡單: 在佈局檔案的中引入: <android.support.v4.widget.DrawerLayout xmlns:andr
Android學習筆記之Material Design實戰
Material Design是在2014年Google I/O大會上重磅推出的一套全新的介面設計語言,是由谷歌的設計工程師們基於傳統優秀的設計原則,結合豐富的創意和科學技術所發明的一套全新的介面設計語言,包含了視覺、運動、互動效果等特性。為支援Material Design