Vue2.0學習——axios用法詳解
github 地址:https://github.com/mzabriskie/axios
功能特性
- 在瀏覽器中傳送 XMLHttpRequests 請求
- 在 node.js 中傳送 http請求
- 支援 Promise API
- 攔截請求和響應
- 轉換請求和響應資料
- 自動轉換 JSON 資料
- 客戶端支援保護安全免受 XSRF 攻擊
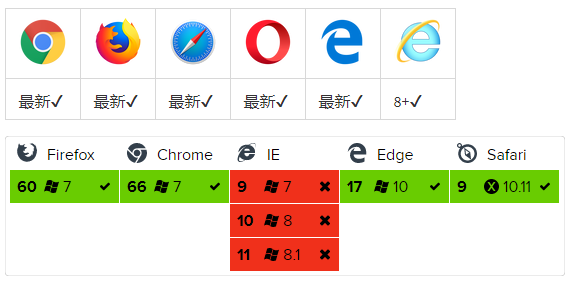
瀏覽器支援
使用
npm install axios --save-devimport axios from 'axios'這時候如果在其它的元件中,是無法使用 axios 命令的。
Vue.use(axios) // 注意 這樣的用法是有問題的,axios不支援Vue.use()的宣告方式
但如果將 axios 改寫為 Vue 的原型屬性,就能解決這個問題
Vue.prototype.$ajax = axios在 main.js 中添加了這兩行程式碼之後,就能直接在元件的 methods 中使用 $ajax 命令
methods: { getData() { this.axios({ method: 'get', url: 'data/personData.json' }) .then(function (response) { console.log(response) }) .catch(function (error) { console.log(error) }) } }
這是axios的回撥函式,.then為請求成功的回撥函式,而.catch為請求失敗的回撥函式。
這兩個回撥函式都有各自獨立的作用域,如果直接在裡面訪問 this,無法訪問到 Vue 例項,怎麼辦?
只要新增一個 .bind(this) 就能解決這個問題
then(function(res){
console.log(this.data)
}.bind(this))一些坑
1.vue cli腳手架前端調後端資料介面時候的本地代理跨域。
如我在本地localhost訪問介面http://40.00.100.100:3002/是要跨域的,相當於瀏覽器設定了一到門檻,會報錯XMLHTTPRequest can not load http://40.00.100.100:3002/. Response to preflight request doesn’t pass access control…. 在webpack配置一下proxyTable就OK了,如下
dev: {
加入以下
proxyTable: {
'/api': {
target: 'http://40.00.100.100:3002/',//設定你呼叫的介面域名和埠號 別忘了加http
changeOrigin: true,
pathRewrite: {
'^/api': '/'//這裡理解成用‘/api’代替target裡面的地址,後面元件中我們掉介面時直接用api代替 比如我要呼叫'http://40.00.100.100:3002/user/add',直接寫‘/api/user/add’即可
}
}
},試一下,跨域成功了,但是注意了,這只是開發環境(dev)中解決了跨域問題,生產環境中真正部署到伺服器上如果是非同源還是存在跨域問題,如我們部署的伺服器埠是3001,需要前後端聯調,第一步前端我們可以分生產production和開發development兩種環境分別測試,在config/dev.env.js和prod.env.js裡也就是開發/生產環境下分別配置一下請求的地址API_HOST,開發環境中我們用上面配置的代理地址api,生產環境下用正常的介面地址,所以這樣配置
module.exports = merge(prodEnv, {
NODE_ENV: '"development"',//開發環境
API_HOST:"/api/"
})module.exports = {
NODE_ENV: '"production"',//生產環境
API_HOST:'"http://40.00.100.100:3002/"'
}當然不管是開發還是生產環境都可以直接請求http://40.00.100.100:3002/。配置好之後測試時程式會自動判斷當前是開發還是生產環境,然後自動匹配API_HOST,我們在任何元件裡都能用process.env.API_HOST來使用地址如
instance.post(process.env.API_HOST+'user/login', this.form)然後第二步後端伺服器配置一下cros跨域即可,就是access-control-allow-origin:*允許所有訪問的意思。
綜上:開發的環境下我們前端可以自己配置個proxy代理就能跨域了,真正的生產環境下還需要後端的配合的。某大神說:此方法ie9及以下不好使,如果需要相容,最好的辦法是後端在伺服器埠加個代理,效果類似開發時webpack的代理。
2.axios傳送get post請求問題
傳送post請求時一般都要設定Content-Type,傳送內容的型別,application/json指傳送json物件但是要提前stringify一下。application/xxxx-form指傳送?a=b&c=d格式,可以用qs的方法格式化一下,qs在安裝axios後會自動安裝,只需要元件裡import一下即可。
const postData=JSON.stringify(this.formCustomer);
'Content-Type':'application/json'}
const postData=Qs.stringify(this.formCustomer);//過濾成?&=格式
'Content-Type':'application/xxxx-form'}3.axios攔截器的使用
當我們訪問某個地址頁面時,有時會要求我們重新登入後再訪問該頁面,也就是身份認證失效了,如token丟失了,或者是token依然存在本地,但是卻失效了,所以單單判斷本地有沒有token值不能解決問題。此時請求時伺服器返回的是401錯誤,授權出錯,也就是沒有權利訪問該頁面。
我們可以在傳送所有請求之前和操作伺服器響應資料之前對這種情況過濾。
// http request 請求攔截器,有token值則配置上token值
axios.interceptors.request.use(
config => {
if (token) { // 每次傳送請求之前判斷是否存在token,如果存在,則統一在http請求的header都加上token,不用每次請求都手動添加了
config.headers.Authorization = token;
}
return config;
},
err => {
return Promise.reject(err);
});
// http response 伺服器響應攔截器,這裡攔截401錯誤,並重新跳入登頁重新獲取token
axios.interceptors.response.use(
response => {
return response;
},
error => {
if (error.response) {
switch (error.response.status) {
case 401:
// 這裡寫清除token的程式碼
router.replace({
path: 'login',
query: {redirect: router.currentRoute.fullPath}//登入成功後跳入瀏覽的當前頁面
})
}
}
return Promise.reject(error.response.data)
});一些坑的部分內容轉自BeterJane的部落格(https://blog.csdn.net/u012369271/article/details/72848102)
相關推薦
Vue2.0學習——axios用法詳解
原來vue更新到2.0之後,尤大就宣告不再對vue-resource更新,而是推薦的axios。在github上,41503個start,而vue-resource只有8000個,看來群眾的眼睛是雪亮的,尤大的眼睛也是雪亮的。下面記錄一下axios的使用。github 地址:
Vue2.0學習——axios用法詳解2引入本地json資料(axios和vue-axios)
前面對愛可信有了一個全面的介紹,下面結合例項說一下axios和vue-axios,以及如何用axios請求本地json資料。首先看一下將axios註冊成全域性函式的用法:main.js import axios from 'axios' Vue.prototype.axio
vue2.0之axios使用詳解
axios 基於 Promise 的 HTTP 請求客戶端,可同時在瀏覽器和 node.js 中使用 功能特性 在 node.js 中傳送 http請求 攔截請求和響應 轉換請求和響應資料 自動轉換 JSON 資料 客戶端支援保護安全免受 XSRF 攻擊
vue2.0之axios使用詳解(一)
axios 基於 Promise 的 HTTP 請求客戶端,可同時在瀏覽器和 node.js 中使用 功能特性 在 node.js 中傳送 http請求攔截請求和響應轉換請求和響應資料自動轉換 JSON 資料客戶端支援保護安全免受 XSRF 攻擊 瀏覽器支援 安
%date~0,4%和 %time~0,2%等用法詳解
在windows中,有個原始並且功能強大的批處理,好像是被人遺忘了,比如博主最近在一個專案中就用到它,非常好用。今天就和博主一直來看看用批處理生動生成每日的資料夾。 為了能正確地生成每天的日期資料夾,請先將本機時間的短日期格式設定為yyyy-MM-dd。 然後就開始寫bat批處理檔案了,新
[js高手之路]Vue2.0基於vue-cli+webpack Vuex用法詳解
元件通訊的本質其實就是在元件之間傳遞資料或元件的狀態(這裡將資料和狀態統稱為狀態),但可以看到如果我們通過最基本的方式來進行通訊,一旦需要管理的狀態多了,程式碼就會變得十分臃腫和龐大。對所有狀態的管理便會顯得力不從心,因此,vuex出現了,他就是幫助我們把公用的狀態全抽出來放在vuex的容器中,然後根據一
Spring MVC 學習筆記(二):@RequestMapping用法詳解
一、@RequestMapping 簡介 在Spring MVC 中使用 @RequestMapping 來對映請求,也就是通過它來指定控制器可以處理哪些URL請求,相當於Servlet中在web.xml中配置 <servlet>
小程式學習--promise.all用法詳解
實現一個功能就是點進詳情頁的時候,頁面會出現載入的動畫,等到頁面的資料請求結束後,載入動畫消失: 這邊的載入動畫,我們可以用到小程式自帶的方法 顯示載入:wx.showLoading() 隱藏載入:wx.hideLoading() 那麼該如何判斷請求結束後,隱藏掉載入的動畫呢?
Java反射reflect學習 Class.forName()用法詳解
恰巧前段時間面試的時候問到了Java的反射,當時答得不是很好,正好抽空重新溫習下,本文只講解下通過反射獲取到類的屬性、構造方法、方法,關於類載入器(ClassLoader)將在其他文章中有具體介紹,本文不作介紹。 Class.forName()用法詳解 主要功能 Class.forN
Springboot學習(十三) Mybatis-Plus在Springboot下用法詳解
Mybatis-Plus在Springboot下用法詳解 1 加入依賴,以gradle工程為例 compile group: 'com.baomidou', name: 'mybatis-plus-boot-starter', version: "${myba
Java二進位制中0用法詳解
題目內容: 計算機內部用二進位制來表達所有的值。一個十進位制的數字,比如18,在一個32位的計算機內部被表達為00000000000000000000000000011000。可以看到,從左邊數過來,在第一個1之前,有27個0。我們把這些0稱作前導的零。 現在,你的任務是寫一個程式,輸入一
Java學習筆記之Pattern類的用法詳解 (正則表示式)
Implements: Serializable 正則表示式的編譯表示形式。 指定為字串的正則表示式必須首先被編譯為此類的例項。然後,可將得到的模式用於建立 Matcher 物件,依照正則表示式,該物件可以與任意字元序列匹配。執行匹配所涉及的所有狀態都駐留在匹配器中,
EventBus 3.0的用法詳解
基本用法 註冊 舉個例子,你需要在一個activity中註冊eventbus事件,然後定義接收方法,這和Android的廣播機制很像,你需要首先註冊廣播,然後需要編寫內部類,實現接收廣播,然後操作UI,在EventBus中,你同樣需要這麼做。 @Override protected void onCre
#Python第三方模組學習(二)——numpy中loadtxt函式用法詳解
本篇系轉載文章,並在原文的基礎上補充引數delimeter的說明 umpy中有兩個函式可以用來讀取檔案,主要是txt檔案, 下面主要來介紹這兩個函式的用法 第一個是loadtxt, 其一般用法為 numpy.loadtxt(fname, dtype=, commen
JavaScript中return的用法詳解
style 返回 www log tle blog 意思 charset fun 1、定義:return 從字面上的看就是返回,官方定義return語句將終止當前函數並返回當前函數的值,可以看下下面的示例代碼: <!DOCTYPE html><html l
SVN trunk(主線) branch(分支) tag(標記) 用法詳解和詳細操作步驟
trac load mar span 必須 最可 objc copy 右鍵 原文地址:http://blog.csdn.net/vbirdbest/article/details/51122637 使用場景: 假如你的項目(這裏指的是手機客戶端項目)的某個版本(例如1.0
js 定時器用法詳解——setTimeout()、setInterval()、clearTimeout()、clearInterval()
ntb 幫助 .get tint num 用法 -c 函數 tel 在js應用中,定時器的作用就是可以設定當到達一個時間來執行一個函數,或者每隔幾秒重復執行某段函數。這裏面涉及到了三個函數方法:setInterval()、setTimeout()、clearI
selenium用法詳解
key url enc element api code 需要 int question selenium用法詳解 selenium主要是用來做自動化測試,支持多種瀏覽器,爬蟲中主要用來解決JavaScript渲染問題。 模擬瀏覽器進行網頁加載,當requests,url
docker學習(3)--Dockfile詳解
基於 環境 設置 多個 詳解 連接 當前 true truct 轉載請註明出處:http://www.cnblogs.com/lighten/p/6900556.html 1.基本說明 Dockfile是一個用於編寫docker鏡像生成過程的文件,其有特定的語法。在
C# ListView用法詳解
ont 結束 server 發生 匹配 鼠標 之前 小圖標 order 一、ListView類 1、常用的基本屬性: (1)FullRowSelect:設置是否行選擇模式。(默認為false) 提示:只有在Details視圖該屬性才有意義