js遮蔽滑鼠右鍵預設事件以實現自定義選單
2017-12-18日,2017年即將結束的日子裡。
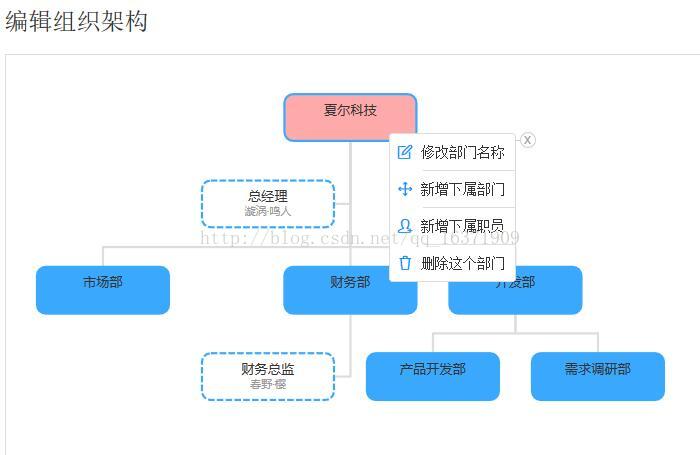
公司做了一個專案,主要難點在於實現公司組織架構圖上,何謂組織架構圖,如下便是:
這裡的每個節點都有相應的右鍵選單,說白了就跟你用xmind的體驗是一樣的,使用者體驗自然是很好的,畢竟開發了都接近一個禮拜,而且還要加班。
做公司專案嘛,就要求快,首先就是先在網上找現成的唄,最開始找的是OrgChart,可是它對資料格式的要求十分嚴格,增刪節點的體驗也並不是很好,樣式也不算太好看。所以對它進行重寫和新增功能是必然的,很不巧這任務落到我頭上來了。
改寫OrgChart過程中,遇到了很多自己記得不太清楚的知識,做專案的時候直接花十幾分鍾在網上就可以找到解決方案。但是我不是太放心,都做了詳細記錄,現在就回過頭來把遇到的問題再捋一遍,加深一下記憶!
上面都是故事背景,反正是我的部落格,閱讀量也就這麼點,乾脆破罐子破摔,我想怎麼寫就怎麼寫,想寫什麼就寫什麼。以前的部落格基本上就是一個問題+對應解決方案,多少伸手黨拿了程式碼就直接走了,評論都沒有一個。我又何必在乎這些人的感受呢,支援都是相互的!
第一個問題是:用js實現自定義滑鼠右鍵選單功能
要實現這個,首先必須遮蔽掉滑鼠右鍵的預設事件,這裡的利用的“oncontextmenu”事件,該事件在使用者右擊滑鼠時觸發並開啟上下文選單。所以程式碼自然就出來了:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>滑鼠右鍵事件</title> <style> * { padding: 0; margin: 0; } #tar { height: 60px; width: 220px; background-color: #888888; text-align: center; line-height: 60px; } #menu { display: none; position: absolute; background-color: #FF0000; z-index: 2; } #menu ul li { list-style: none; } </style> </head> <body> <p id="tar">這裡是一些內容 <menu id="menu"> <ul> <li>選項1</li> <li>選項2</li> <li>選項3</li> </ul> </menu> </p> <script> window.onload = function() { var el = document.getElementById("tar"); var oMenu = document.getElementById("menu"); el.oncontextmenu = function(e) { //左鍵--button屬性=1,右鍵button屬性=2 if(e.button == 2) { e.preventDefault(); var _x = e.clientX, _y = e.clientY; oMenu.style.display = "block"; oMenu.style.left = _x + "px"; oMenu.style.top = _y + "px"; } } } </script> </body> </html>
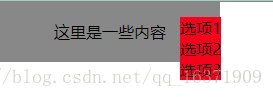
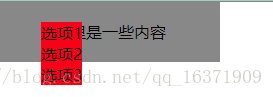
程式碼大概就是這樣子的,順便做了一個在合適的位置出現選單的操作。
然後呢,目前在火狐、谷歌和IE9以上都是OK的!所以遮蔽滑鼠右鍵事件暫時就先寫到這了。
喔,附張效果圖,沒圖的話會有很大困擾:
相關推薦
js遮蔽滑鼠右鍵預設事件以實現自定義選單
2017-12-18日,2017年即將結束的日子裡。 公司做了一個專案,主要難點在於實現公司組織架構圖上,何謂組織架構圖,如下便是: 這裡的每個節點都有相應的右鍵選單,說白了就跟你用xmind的體
取消滑鼠右鍵預設事件contextmenu
想要web頁面充分展示自身特色,修改瀏覽器預設的右鍵事件必不可少。 右鍵單擊網頁,總是彈出另存為、審查元素、檢視網頁原始碼等等之類的選單。就我看來這是挺影響體驗的。像右鍵這麼重要的位置,必須充分利用。調整頁面連結之類等等的需求都是可以的。 如何實現這個需求?
js 遮蔽滑鼠右鍵,複製,黏貼,儲存
其實js可以做很多的瀏覽器端的事情,最近有個以前的客戶讓幫忙修改一個功能,說是有人一直複製他們網站的資訊,想有什麼辦法能讓不復制,聽後我笑了,如果我想要你前臺展示的任何東東(話有點大了),都可以弄到,不過客戶是上帝嘛,他要這個效果就幫忙加嘛,舉手之勞,其實就是用js禁止滑鼠右鍵就可以了,還有一種js就是直接禁
網頁裡如何使用js遮蔽滑鼠右擊事件
圖片.png 在後臺管理系統裡面,遇到了這樣的一個問題,右擊ztree選單,彈出修改介面,但是,現在確實這樣的,右擊預設彈出功能提示的框框,看上去似乎很影響自己想要的功能,只能禁用了,那麼,網頁裡如何禁用右擊事件?使用jQuery,幾句程式碼就可以搞定了 docume
40個js小技巧:遮蔽滑鼠右鍵、取消選取、防止複製、貼上、轉換位址列圖示
來源:http://www.cnblogs.com/aliang1992/p/6279291.html 1. oncontextmenu="window.event.returnValue=false" 將徹底遮蔽滑鼠右鍵 <table border oncont
C#引用CefSharp並遮蔽滑鼠右鍵和禁止拖動放置事件
目錄: C#引用CefSharp 在C#的設計介面,新增panel控制元件用來放置CEFSharp瀏覽器。 CEFSharp瀏覽器dll新增引用 using CefSharp; using CefSharp.WinForms; CEF
HTML,JS禁止滑鼠右鍵、禁止全選、複製、貼上的方法
禁止滑鼠右鍵、禁止全選、複製、貼上; oncontextmenu事件禁用右鍵選單; js程式碼: document.oncontextmenu = function(){ event.returnValue = false; } // 或者直接返回整個事件 do
js 禁用滑鼠右鍵及一些按鍵
<script language="Javascript"> function document.oncontextmenu(){event.returnValue=false;}//遮蔽滑鼠右鍵 function window.onhelp(){re
jquery監聽ctrl + c 和 滑鼠右鍵“複製”事件
<!DOCTYPE html> <html> <head> <meta charset="utf-8"/> <title>這裡是測試複製
html中禁止網頁另存為、檢視原始檔、遮蔽滑鼠右鍵
在HTML網頁中加入幾行簡單的程式碼可以禁止他人使用滑鼠右鍵和“另存為”命令。 一、遮蔽滑鼠右鍵 把網頁的標籤修改為下面的程式碼:<body oncontextmenu=self.event.returnValue=false onselectstart="return
HTML,JS禁止滑鼠右鍵、禁止全選、複製、貼上的方法;
禁止滑鼠右鍵、禁止全選、複製、貼上; oncontextmenu事件禁用右鍵選單; js程式碼: document.oncontextmenu = function(){ event.returnValue = false; } // 或者直接返回
js 去掉瀏覽器右擊預設事件
1.整個頁面所有的右擊事件 document.oncontextmenu = function(){ return false; } 2.特定的區域 document.getElementById("test").oncontextmenu = functio
如何在HTML頁面遮蔽滑鼠右鍵和F5重新整理鍵?
//遮蔽滑鼠右鍵 function document.oncontextmenu() { event.cancelBubble = true; event.returnValue = false; return false; } //遮蔽F5重新整理鍵 fu
js禁用滑鼠右鍵和ctrl+c
<script> //禁用滑鼠右邊 document.oncontextmenu = function(){ alert("頁面右鍵已被禁用"); return false;
給文件夾右鍵菜單添加自定義程序並打開此文件夾
tro 打開 class .exe 路徑 clas code 準備 初級 win+r 打開運行程序,輸入regedit打開註冊表編輯器 先備份當前註冊表 然後找到 HKEY_LOCAL_MACHINE\SOFTWARE\Classes\Directory\shell 目錄
ALV通過F4事件,實現自定義搜尋幫助F4
ALV通過參考可以直接獲取表中搜索幫助,但是表中欄位沒有搜尋幫助或者不合要求就需要通過F4事件完成了。 1、定義OOALV類CLASS lcl_event_receiver DEFINITION D
Android 自定義Adapter以實現自定義填充ListView的Item
1>實體類---即ListView中各個Item中填充的內容 package com.demo.cxc.compoundview.com.demo.cxc.entity; import java.text.SimpleDateFormat; import java.
js處理F5重新整理,滑鼠右鍵重新整理
禁用: document.oncontextmenu = function (e) {//禁用滑鼠右鍵 return false;
JavaScript滑鼠事件,點選滑鼠右鍵,彈出div
document.oncontextmenu = function(){return false}; //禁止滑鼠右鍵選單顯示 var res = document.getElementById('box'); //找到id為b
js禁止滑鼠右擊事件
if (window.Event){ document.captureEvents(Event.MOUSEUP); } function nocontextmenu() { event.cancelBubble = true &nbs