讓圖片和文字居中對齊的方法
如果一個盒子有2列或者3列排列,有圖片,有文字,怎麼實現文字始終對齊圖片的中間位置呢?
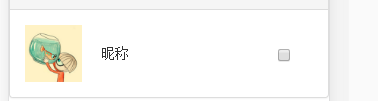
方法就是使用vertical-align:middle;也就是給一列都使用這個屬性,需要注意的是:這個屬性只對行內元素起作用,如果不是行內元素要加上diaplay:inline-block;如圖
<ul>
<li>
<img src="image/qq.jpg" class="imgw col-xs-3">
<span class="col-xs-7 fb">暱稱</span>
<input 樣式設定:
img{
padding-left:0;
vertical-align:middle;
display:inline-block;
float: none;
};
span{
padding-left: 0;
float: none;
display 相關推薦
讓圖片和文字居中對齊的方法
如果一個盒子有2列或者3列排列,有圖片,有文字,怎麼實現文字始終對齊圖片的中間位置呢? 方法就是使用vertical-align:middle;也就是給一列都使用這個屬性,需要注意的是:這個屬性只對行內元素起作用,如果不是行內元素要加上diaplay:inli
Android TextView圖文混排,圖片和文字居中對齊
TextView用來顯示文字是最普通的用法了,有些情況需要我們再文字中顯示圖片,比如顯示錶情,下邊來說說處理方法. 1.下圖是專案中一個UI需求 如圖需要在文字的前邊顯示新上標籤,開始的處理方法是用了兩個空間分別顯示標籤和文字,但是有個問題是第二行的文字
Android 解決圖文混排,圖片和文字居中對齊問題(ImageSpan)
一. 概述 眾所周知,Android圖文混排可以通過SpannableString來實現,通過在相應位置使用ImageSpan替換即可,但是使用過的人會發現,imageSpan只提供了兩種對齊方式,如下所示: /** 底部對齊
關於圖片和文字水平對齊
如圖所示 想讓愛心和數字水平對齊 方法1 對圖片新增和文字都新增屬性 vertical-align:middle。 方法2 對圖片和文字兩個元素都新增浮動,然後父元素的after清除浮動。 .love:after{ content: “020”; display: block; heigh
圖片和文字垂直對齊
相信大家畫頁面時基本每頁必有一個這樣字的東西,圖示和文字的組合體。直接用圖示庫裡的圖示還好,然而要是圖片形式的圖示,就碰到了一個垂直對齊問題。思路一. 分別給圖和文字設定寬高,然後再讓它們分別居中對齊不就好了,line-height和vertical-align結合使用。&l
css 圖片 文字居中對齊
例: <li> <span class='al'> <a href="#"> <img class="p_pic" src="pic.jpg"> <span class="name"> nima
css實現文字和div居中對齊詳細講解示例
1. 文字居中 首先編寫一個簡單的html程式碼,設定一個類名為parentDiv的div物件。html程式碼如下: 複製程式碼 程式碼如下: <div class="parentDiv"> 這裡隨意填寫~... </div> .1
圖片水平垂直居中對齊的四種做法
span log 屬性 wid 水平垂直居中 code absolute webkit 居中對齊 在前端開發中,圖片垂直居中對奇是很常見的,有些是固定高度,有些沒有固定高度,本文分享我用的四種方法,希望對你有所啟發。 以下說的做法暫不考慮IE瀏覽器的兼容性,適用於移動端 以
DIV+CSS如何讓圖片和文字在同一行
在div+css佈局中,如果一行(或一個DIV)內容中有圖片和文字的話,圖片和文字往往會一個在上一個在下,這是一個新手都會遇到問題,我的解決方法有三: 1.新增CSS屬性:vertical-align:middle; 程式碼: <style> a img{border
QT 中設定按鈕圖片和文字的兩種方法
1.使用QpushButton自帶的API實現: void setIcon(const QIcon &icon) void setText(const QString &text) 該方法使用了自帶的函式設定,缺點是無法自由調整圖示和文字之間的間距 2.使用Qlabel和佈局
html5 canvas 文字居中對齊
window.onload=function(){ var canvas=document.getElementById('myCanvas'); var context=canvas.getContext('2d'); //後面書寫繪畫命令 context.beginPath();//開始繪畫的宣告 co
css實現圖片與文字底邊對齊
通常圖片與文字放在一起的時候圖片往往會偏上,通過設定margin-bottom可以達到文字圖片底邊對齊的目的 我們在做網頁的時候, 會遇到一個圖片和文字位置對不齊的問題.(一般表現在圖片總是比文字高點) 解決問題最好的辦法:.一個關鍵的屬性: margin-bott
iOS上怎樣讓按鈕(UIbutton)文字左對齊展示
// button.titleLabel.textAlignment = NSTextAlignmentLeft; 這句無效 button.contentHorizontalAlignment = UIControlContentHorizontalAlig
【python讓多個字串居中對齊
import sys import random reload(sys) sys.setdefaultencoding('utf-8') 案例一 使用ljust()方法左對齊,其中括號內可以接受兩個引數,字串長度和用什麼填充,比如ljust(10,’-
checkbox raido 控制元件與後面的文字居中對齊
如題:使checkbox 和radio控制元件與後面的文字居中對齊checkbox:<input type='checkbox' id="fieldTime_shiFoubt" name='shiFoubt' style='vertical-align:middle;
讓文字和圖片垂直居中對齊
讓文字和圖片垂直居中對齊(經常會用的,但是記不住的佈局。。) 給img和文字所在的父容器設定如下css即可。 1.flex佈局 .box{ display:flex; align-items: center;//子元素垂直居中 justify-cont
html讓同一行的文字和圖片居中對齊顯示
實現方法:css屬性->vertical-align:middle給行內的每個內容標籤都加上這個屬性(注:改屬性只對行內元素起作用,如果不是行內元素要加上diaplay:inline-block);實現效果如圖:(rem佈局) <div class="sa
div css 圖片和文字上下居中對齊
log ima 圖片 lin 效果 ges 馬克思 pos 需要 想要圖片和文字水平居中對齊很容易,可今天做這個樹的時候,遇到了要將圖片上下居中.這下就不知道怎麽搞. 拿手冊看也看不出所以然來,不同的瀏覽器對DIV的支持不一個,目前最好的瀏覽器是Firefox.
DIV+CSS 讓同一行的圖片和文字對齊【轉】
在div+css佈局中,如果一行(或一個DIV)內容中有圖片和文字的話,圖片和文字往往會一個在上一個在下,這是一個新手都會遇到問題,我的解決方法有三: 1.新增CSS屬性:vertical-align:middle; 程式碼: <style> a img{b
CSS 讓同一行的圖片和文字對齊
大家在做前端開發的時候那,經常會遇到img標籤和文字在同一行。 那麼我剛開始的時候那是利用的float浮動佈局解決的,定位佈局(相容性需要調整 不划算)下面給大家介紹一些其他的方法: 1.新增CSS屬性:vertical-align:middle; 程式碼: &l