JavaScript獲取物件屬性和設定物件屬性總計
通過id、classname以及tagname,利用document的getElementById、getElementsByClassName、getElementsByTagName,我們可以獲取到文件樹中的任意元素節點物件。有了節點物件,我們可能會對其屬性進行檢視或者修改。本文總結了JavaScript獲取和設定物件屬性的方法。
1. 獲取屬性
getAttribute
輸入:屬性的名字,字串
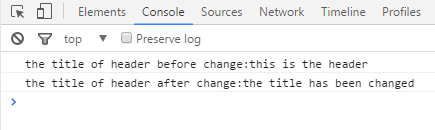
輸出:屬性的值
注:getAttribute是元素節點物件的方法,不是document物件的方法
<script>
var obj = document.getElementById("header"
2. 設定屬性
setAttribute
輸入:屬性的名字,字串
輸出:無
注:setAttribute同getAttribute一樣,是元素節點物件的方法,不是document物件的方法,不能用document呼叫
var obj = document.getElementById("header");
var attr = obj.getAttribute
以上測試程式碼對應的HTML程式碼:
<!doctype html>
<html lang="en">
<head>
<meta 相關推薦
JavaScript獲取物件屬性和設定物件屬性總計
通過id、classname以及tagname,利用document的getElementById、getElementsByClassName、getElementsByTagName,我們可以獲取到文件樹中的任意元素節點物件。有了節點物件,我們可能會對其屬性
javascript獲取Document型別和Element型別屬性
DOM節點層次:Document型別JavaScript 通過 Document 型別表示文件。在瀏覽器中, document 物件是 HTMLDocument(繼承自 Document 型別)的一個例項,表示整個 HTML 頁面。而且, document 物件是 wind
JavaScript HTML DOM節點型別之Document型別(Document物件屬性和Document物件集合屬性)
ocument物件使我們可以用JavaScript對 HTML 頁面中的所有元素進行訪問。要訪問 HTML 頁面中元素,除可以用Document物件中的方法外,還可以通過Document物件的屬性。Document物件的屬性和方法中有的可返回單個Element元素物件,有
靈活使用標籤的data自定義屬性和事件物件
如果需要動態的給每一個標籤新增一樣的事件,且只有對應的內容改變,則可以通過data事先定義好要用的資料,然後通過事件物件獲取,data自定義屬性可以是一個字串或者是一個物件 形如: data-address=“中華人民共和國” data-sta
javascript中數據屬性和訪問器屬性
創建 ron 利用 就會 {} 嚴格模式 enum 使用 str 1.屬性 ECMAScript中有兩種屬性:數據屬性和訪問器屬性。 一、數據屬性 數據屬性包含一個數據值的位置,在這個位置可以讀取和寫入值。 var person = { name :"Ni
ES6新特性:Javascript中的Map和WeakMap物件
Map物件 Map物件是一種有對應 鍵/值 對的物件, JS的Object也是 鍵/值 對的物件 ; ES6中Map相對於Object物件有幾個區別: 1:Object物件有原型, 也就是說他有預設的key值在物件上面, 除非我們使用Object.create(null)建立一個沒有原型
JS獲取元素屬性和自定義屬性
昨天有同事問我,怎麼獲取自定義元素的屬性,我意識到這個確實是個 問題,所有總結一下自己的心得。 獲取元素的屬性分為兩種型別: 1-獲取元素常見的屬性(class,id,type,
javascript的建構函式和例項物件、prototype和__proto__的區別,原型物件及構造器的理解
一、前言 我們先通過程式碼來分別打印出例項物件、建構函式,以及修改了原型物件的建構函式,通過對比內部結構來看看他們之間的區別。 //定義建構函式 function Person(name, age){ this.name = name; this.age = age;
Android: EditText設定屬性和設定輸入規則
1.EditText輸入限制規則在xml:EditText 設定屬性android:digits="ABCDE123&*"ABCDE123&*是你的限制規則例如:android:digits="0123456789abc"規則是隻能輸入英文字母(小寫)abc和
23.python中的類屬性和實例屬性
ash ron huang ant pass iou cli ict bin %E5%9C%A8myeclipse%E4%B8%AD%E4%BD%BF%E7%94%A8maven%E5%89%8D%E5%B8%B8%E8%A7%81%E9%94%99%E8%AF%AF%E5
html5新增的屬性和廢除的屬性簡要概述
link sed 之間 input標簽 安全性 tip 咨詢 資源 方式 HTML5中,在新增加和廢除很多元素的同時,也增加和廢除了很多屬性。鞍山皮膚病科在哪www.0412pfk.net 新增的屬性 1、表單相關的屬性 對in
python面向對象——類屬性和實例屬性
python#coding:utf-8 #描述橘子對象的類 class Orange: def __init__(self, weight): self.weight = weight #實例屬性 def get_weight(self): print(
html5中新增的屬性和刪除的屬性
button 新的 獲取 input for targe 焦點 文件 node 一、表單新增的屬性 1、對input(type="text")、select、textarea與button元素指定autofocus屬性,它以指定屬性的方式讓元素在畫面打開時自動獲取焦點。 2
17-文本屬性和字體屬性
微軟 -h 一般來說 eight 別名 size 用戶 bold 一行 文本屬性 介紹幾個常用的。 文本對齊 text-align 屬性規定元素中的文本的水平對齊方式。 屬性值:none | center | left | right | justify 文本顏色 colo
vue的計算屬性和偵聽屬性的區別
bsp 重復 image src nbsp compute 分享 img mage 1.偵聽屬性(watch):當有一些數據需要隨著其它數據變動而變動時,用 watch 可以看出上面的代碼重復性很大 2.計算屬性(computed):實時檢測屬性有沒有發生變化,當發生變化
文本屬性和字體屬性
文本 用戶 單位 英語 行高 自動 new 針對 times 文本屬性: 文本對齊: text-align 屬性規定元素中的文本的水平對齊方式。 屬性值:none,center,left,right,justify. 文本顏色: text-i
Css繼承屬性和非繼承屬性
TE lan tac In 空白 處理 ado aspect cnblogs 一、無繼承性的屬性 1、display:規定元素應該生成的框的類型 2、文本屬性: vertical-align:垂直文本對齊 text-decoration:規定添加到文本的裝飾 text-sh
對象的數據屬性和訪問器屬性
此外 prope undefined rip for-in循環 返回 重新定義 esc table 在javaScript中,對象的屬性分為兩種類型:數據屬性和訪問器屬性。 例如: 此外: 數據屬性包含四個特性 用Object.getOwnPropertyDe
數據屬性和訪問器屬性
但是 等號 處理 var round meta bsp 模板 alert <!DOCTYPE html><html><head> <meta charset="utf-8"> <title>數據屬性和訪
Python面向對象—類屬性和實例屬性
%d 元素 self 分享圖片 def elf 類方法 技術分享 __init__ 屬性:就是屬於一個對象的數據或函數元素 類有類方法、實例方法、靜態方法、類數據屬性(類變量)和實例數據屬性(實例變量)。 類屬性:包括類方法和類變量,可以通過類或實例來訪問,只能通過類來修改