微信HTML5小遊戲之推箱子
經典的推箱子是一個來自日本的古老遊戲,目的是在訓練你的邏輯思考能力。在一個狹小的倉庫中,要求把木箱放到指定的位置,稍不小心就會出現箱子無法移動或者通道被堵住的情況,所以需要巧妙的利用有限的空間和通道,合理安排移動的次序和位置,才能順利的完成任務。推箱子游戲是一種老少皆宜的益智遊戲,既可以開發青少年學生的智力,又可以防止老年痴呆症,全家一起攻關還可以促進家庭和睦,何樂而不為?
我在網路上找到了原始碼供下載學習,點選下載。原始碼來源網路,內容本人概不負責。
獲取下載密碼請關注公眾號:hellos520,併發送 "推箱子",轉載請指明出處。
也可以掃下面二維碼關注:
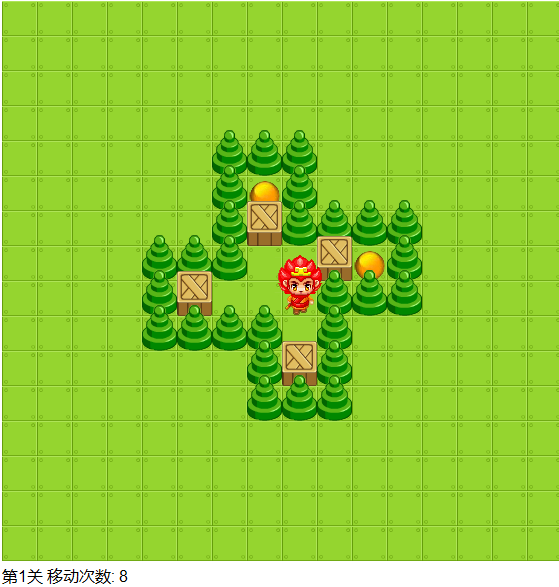
下面是遊戲截圖:
祝生活愉快!!
相關推薦
微信HTML5小遊戲之推箱子
經典的推箱子是一個來自日本的古老遊戲,目的是在訓練你的邏輯思考能力。在一個狹小的倉庫中,要求把木箱放到指定的位置,稍不小心就會出現箱子無法移動或者通道被堵住的情況,所以需要巧妙的利用有限的空間和通道,合理安排移動的次序和位置,才能順利的完成任務。推箱子游戲是一種老少皆宜的益
C++ 小遊戲之推箱子
做完C的貪吃蛇遊戲後,感覺還不錯,剛好記得在HDU上做過一道關於推箱子游戲的演算法題目,即雙BFS。 所以我決定來做做C++的小遊戲推箱子,由於剛學C++,對C++還是不很熟練,但是思路還是很清楚的, 編寫程式碼還是很舒服的。! 現在晒晒我的程式碼和詳細解釋,希望多交流~
450多款H5小遊戲原始碼之微信H5小遊戲原始碼大集合持續更新中
今天把本博主近幾年來收集整理的近450多款H5小遊戲原始碼釋出出來,所有的原始碼都是我經過測試執行無誤的,以後我還會不定時更新的,因為原始碼是打包整合的,一個一個更新太煩,所以我都是一批一批的更新的,一段時間後我會把近期整理測試的一批原始碼更新上去,所以感興趣的可以持續關注,
提升活動現場互動氛圍,微會動平臺上線5款微信互動小遊戲產品
微信互動小遊戲 微信互動 互動小遊戲 活動現場互動 微會動 移動互聯網、智能手機、社交媒體的快速普及,使得以微信為主的移動終端成為展商和觀眾在互聯網搜索引擎外,獲取會議等市場活動信息的另一重要入口,也成為了近幾年會議企業營銷轉戰的必爭之地。其實所有企業都可以互聯網+,只要找到你的用戶場景。
從技術角度談如何開發一款微信聯網小遊戲
微信自從有了 “跳一跳” 後微信小遊戲就開始迅速火爆起來,為跟上這股潮流,相信很多開發者都想探一探微信小遊戲是如何開發的。下面我就從技術的角度說說一下微信小遊戲如何開發的。 附:本文適合有開發經驗的人,關於如何建立微信小遊戲賬號和使用微信小遊戲開發工具就不再贅述,不瞭解
微信開發小程式之評教系統
首先是搭建顯示的基本頁面在teachers.wxml檔案中<view class="container"> <view class='header'> <text>評教系統——我要評教</text>
HTML5小遊戲之見縫插針
今天給大家帶來的就是一款叫做《見縫插針》的遊戲。有空你就往裡插,直到你無處可插!看你能過多少關! 簡潔大氣 黑白搭配遊戲畫面非常的簡潔,米白色的背景中央,放置著一個不斷旋轉的太陽狀的球體,周邊網狀似的放射連線著許多小球,又有點宇宙中星球的感覺,所有球體均以黑色為主,與米白色的背景產生出了鮮明的對比,在一定程
微信網頁小遊戲開發實踐——走過的坑
最近在做一個專案,客戶要求在微信內執行。 首先嚐試cocos2d-x進行開發,後來發現有很多函式在微信瀏覽器(和QQ瀏覽器用的相同的核心)內不能正常執行,在其他瀏覽器內調的好好的效果,用微信瀏覽器完全沒顯示。
微信開發小程式之評教問卷及留言
首先是搭建顯示的基本頁面在paperdetails.wxml檔案中 <view class='content' wx:if="{{show}}"> <view class='top'> <text>被評老師:{{teachername}
linux shell指令碼遊戲之推箱子
#! /bin/sed -nf #r sokoban.sed - 2002-03-15 aur閘io marinho jargas <[email protected]> #r ----------- #r motivated by reading t
微信開發小程式之登入頁
首先申請一個小程式,開啟開發文件進行開發先建立登入頁面的資料夾如下所示之後開始搭建頁面,在login.wxml檔案中程式碼如下,具體的標籤可以參考微信開發小程式的文件介紹<view class='container'> <view class='header
微信demo小遊戲:飛機大戰從無到有
微信demo遊戲飛機大戰從無到有 現在建立新專案會預設給飛機大戰的demo,這裡給大家從基礎開始講解遊戲的從無到有是怎麼實現的。 具體實現步驟: 建立背景圖->背景圖運動起來->建立飛機並隨背景圖一起動->控制飛機移動->飛機發射子彈->建立
C#微信公眾號開發之接收事件推送與消息排重的方法
data push con 這樣的 etime ali 推薦 系列 是否 本文實例講述了C#微信公眾號開發之接收事件推送與消息排重的方法。分享給大家供大家參考。具體分析如下: 微信服務器在5秒內收不到響應會斷掉連接,並且重新發起請求,總共重試三次。這樣的話,問題就來了。有
微信_小程式_1_認識微信遊戲
微信例子游戲: 工程結構: ## 原始碼目錄介紹 ./js ├── base // 定義遊戲開發基礎類 │ ├── animatoin.js // 幀動畫的
微信第三方小程式授權開發之旅
目錄目錄開發準備開發流程注意事項開發準備授權方AppId第三方AppId開發流程注意事項開發過程中,處於測試階段(未全網釋出),需要在微信第三方平臺中設定授權測試公眾號列表,填寫公眾號(或者說小程式)的原始ID。否則,在測試授權的過程中,會提示:一個微訊號可以繫結多個
微信的小程式和小遊戲的區別
小遊戲是小程式的一個類目,小遊戲是微信開放給小程式的更多的能力,讓小程式開發者有了開發遊戲的能力。小遊戲沒有WXSS、WXML、多頁面等內容,但加了一些渲染、檔案系統以及後臺多執行緒的功能。 小遊戲的執行環境是小程式環境的擴充套件,基本思路也是封裝必要的 WE
【微信】 小程式 推送模板訊息 (java)
大致流程圖: Created with Raphaël 2.1.2從微信小程式後臺建立模板獲取access_token拼接微信teamplatedata傳送到微信推送訊息 收集form_id 有時我們需要A使用者操作後對B使用者推送模板訊息這是就需
HTML5 經典小遊戲之坦克(二)
上次寫到坦克只能發出子彈 今天讓坦克連續發射子彈 並擊中敵人的坦克 那麼問題來了?如何讓子彈飛起來呢? 思路: 1.動起來 --- 必然會用到定時器 2.在那用?按空格發子彈後 3.子彈動起來的思路:按鈕的時候,先每隔50毫秒改變子彈的參考點的座標,再重新整理畫布,每隔10
微信公眾號開發之關注推送圖文訊息
關注/取消關注事件使用者在關注與取消關注公眾號時,微信會把這個事件推送到開發者填寫的URL。方便開發者給使用者下發歡迎訊息或者做帳號的解綁。微信伺服器在五秒內收不到響應會斷掉連線,並且重新發起請求,總共重試三次。關於重試的訊息排重,推薦使用FromUserName + Cre
微信公眾平臺開發之萬能表單
平臺 體驗 src .net 等等 art net 獎勵 功能 微信公眾平臺開發之萬能表單是為了方便我們得到用戶的信息。我們能夠在後臺設置不論什麽須要用戶填寫的信息,比方:電話,姓名,性別,工作等等信息,當然我們也能夠設置一定的獎勵,僅僅要完好這些信息就能夠得到一定