Sublime Text 3 LESS、SCSS高亮外掛
LESS https://packagecontrol.io/packages/LESS
功能:LESS高亮外掛 下載
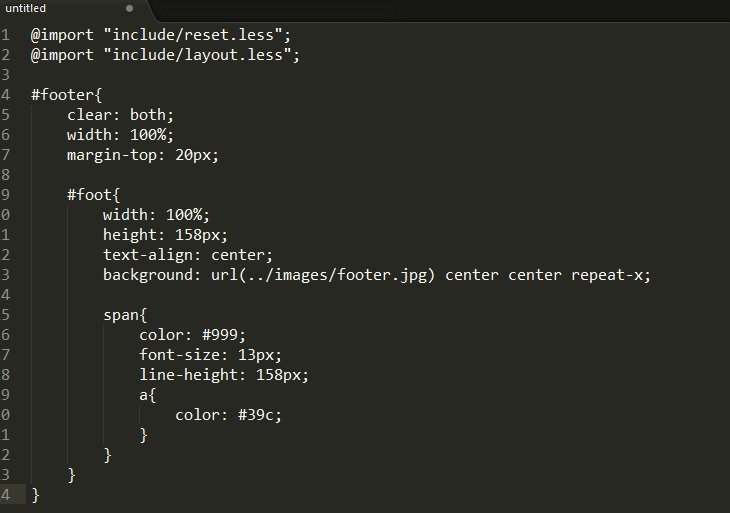
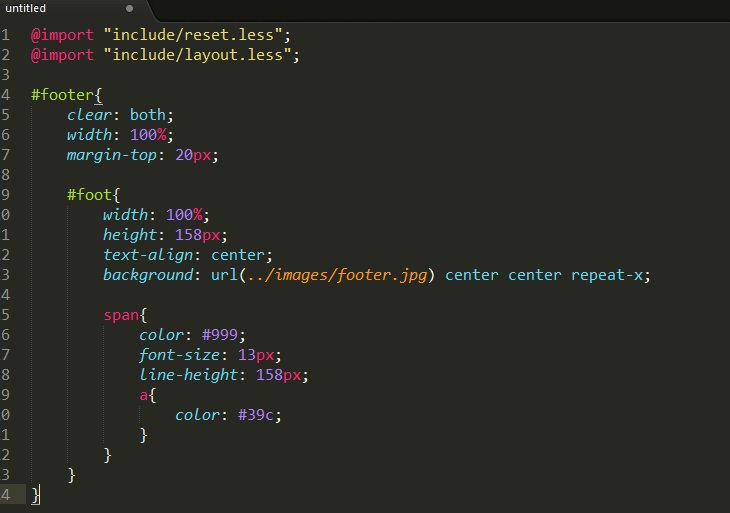
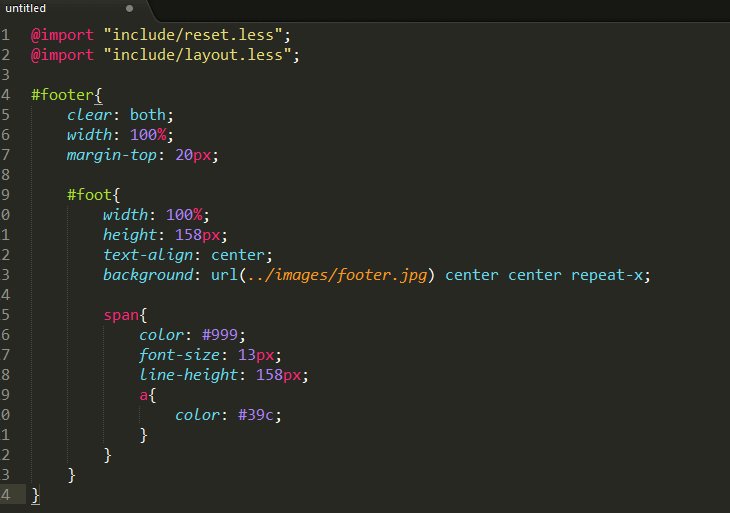
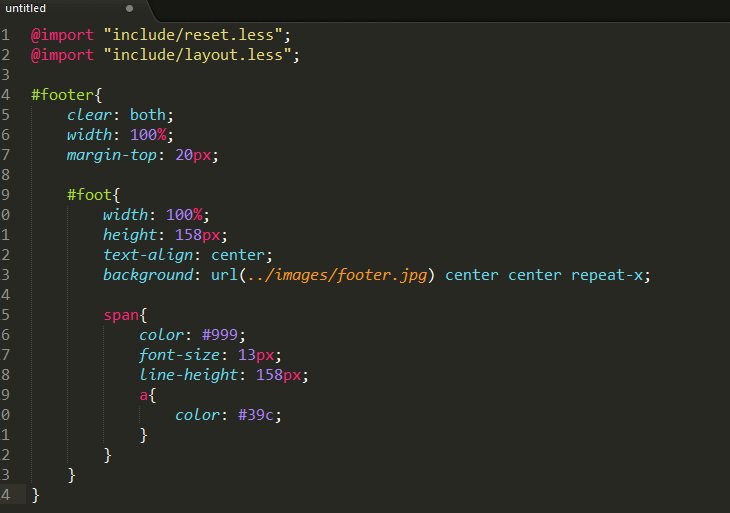
簡介:用LESS的同學都知道,sublime沒有支援less的語法高亮,所以這個外掛可以幫上我們
使用:開啟.less檔案或者設定為less格式
重點內容
為sublime text 新增SASS語法高亮
1.下載 sublime SCSS語法高亮包 點選下載
2.將下載下來的檔案包解壓。
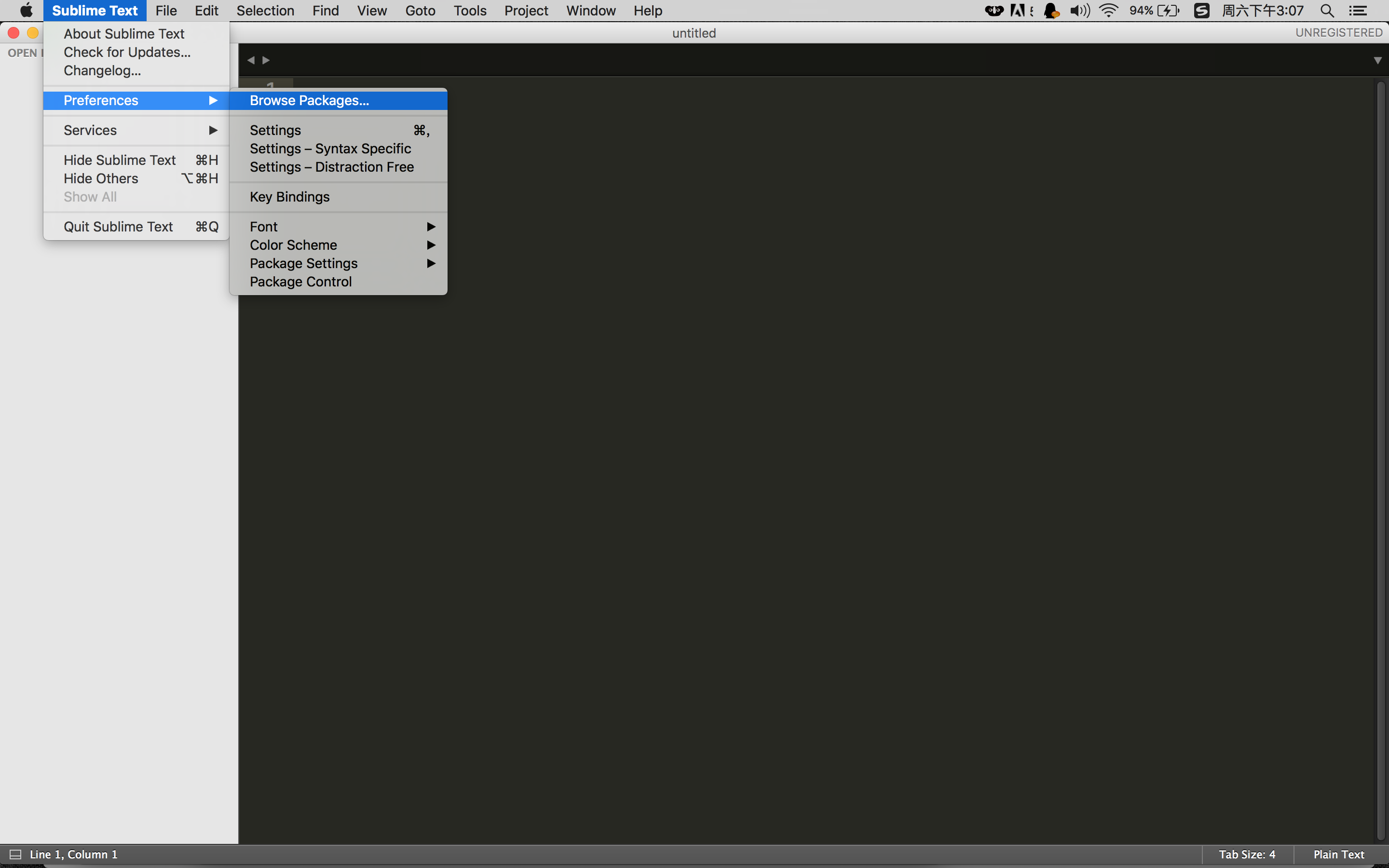
3.開啟sublime→ Preferences → Browse Packages
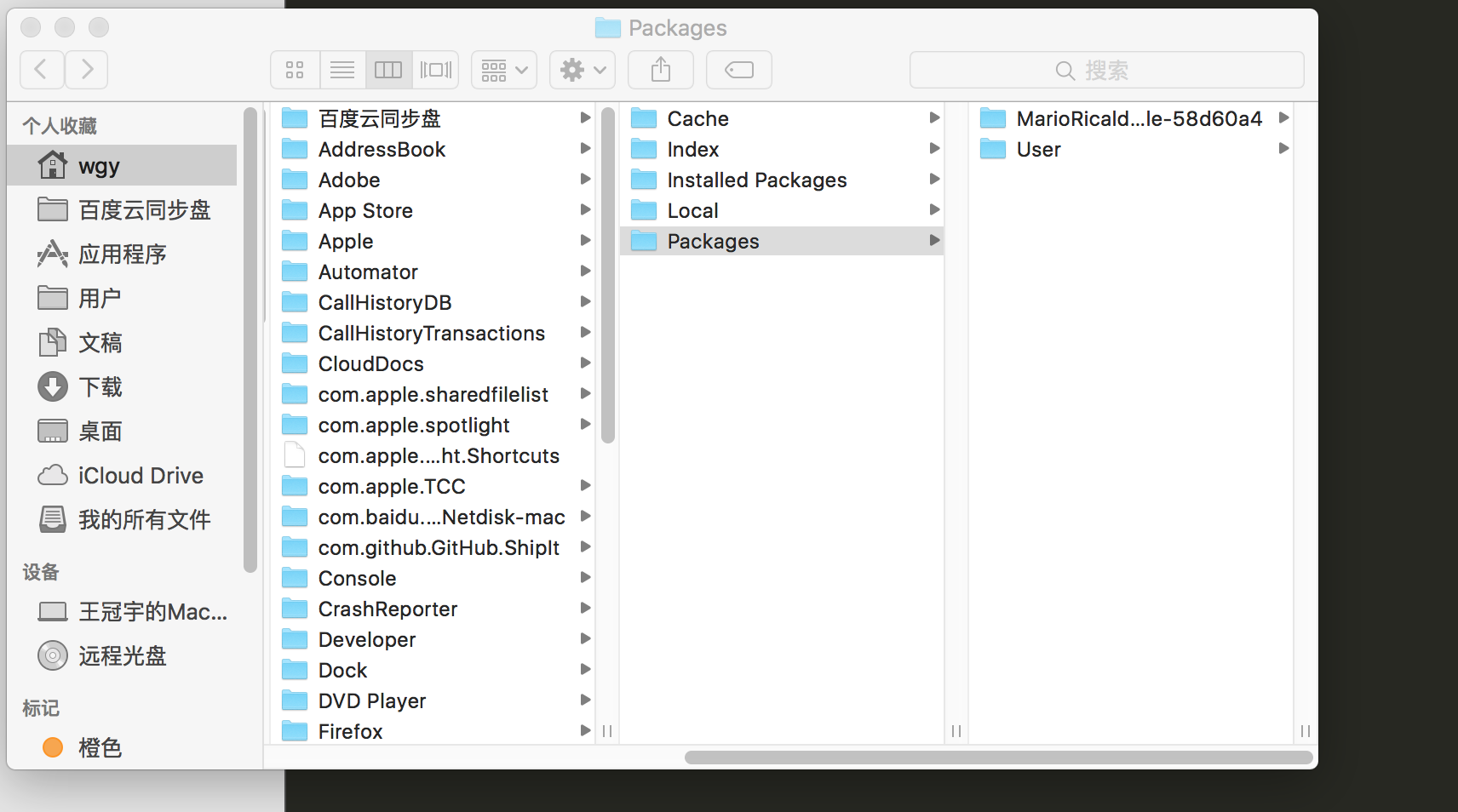
4.將解壓後的包放入開啟的目錄,重啟sublime,搞定。