為已有的web專案新增maven支援
要使用maven構建專案,需要一些前期的準備,比如說安裝maven,一些關於maven的知識等,這些不懂的可以直接上網百度,如何安裝配置maven也可以百度,和jdk的配置差不多,下面只介紹怎樣把已有的web專案新增maven支援。
本人的環境為:myeclipse10+tomcat6.0.26+jdk1.7
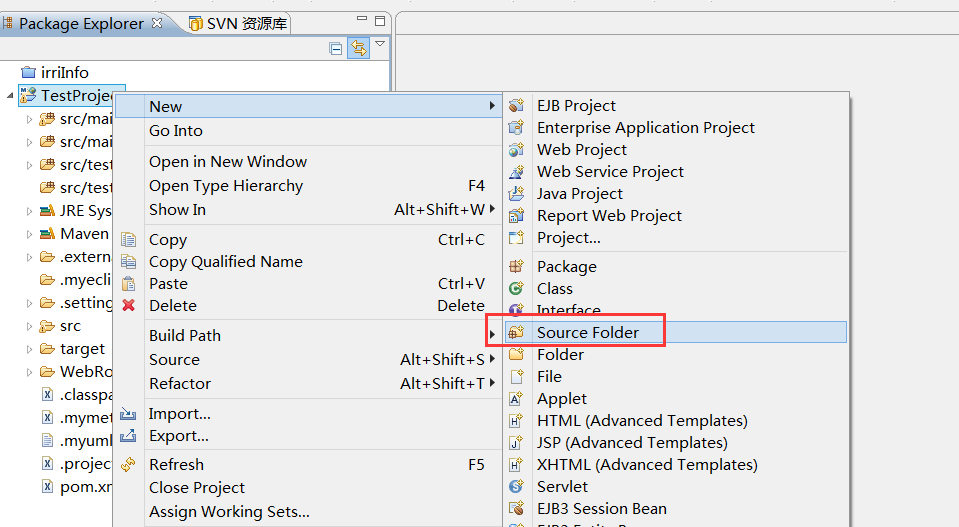
1、首先按照maven的規約建立原始碼包:src/main/java、src/main/resources、src/test/java、src/test/resources。建立步驟:

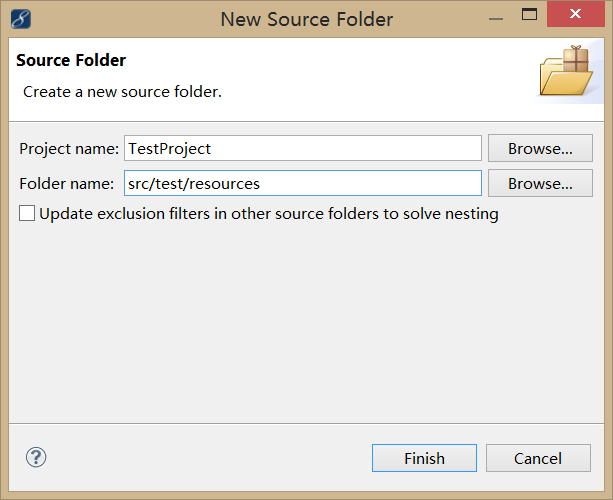
接著輸入名稱點選完成即可:

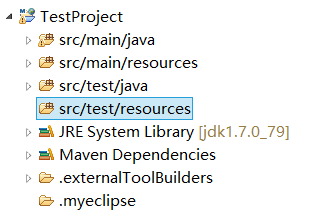
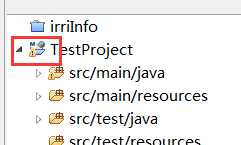
建立完之後目錄結構如下:
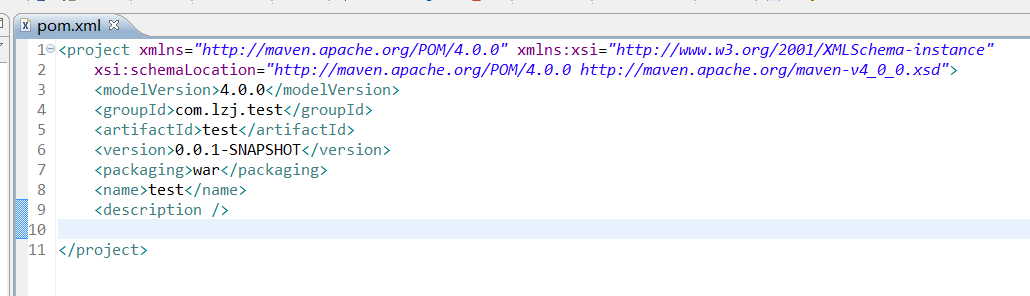
2、在專案的根目錄下新增pom檔案,pom檔案的內容可以只寫一些必備的東西:
3、修改.project檔案,使當前專案為一個maven專案:
在”buildSpec”標籤下增加:
<buildCommand>
<name>org.eclipse.m2e.core.maven2Builder</name>
<arguments>
</arguments>
</buildCommand>在"natures"標籤下增加:
<nature>org.eclipse.m2e.core 經過以上兩部的修改,在專案名中應該可以看到一個“M”的標識:

說明myeclipse已經識別了該專案為一個maven專案。
4、在專案的build path 下刪除對lib目錄下對jar包的引用,現在暫且不刪除lib目錄下的jar包,因為後續在pom檔案中新增依賴的時候可能需要參考這些jar的groupId、artifactId和版本資訊。
5、修改.classpath檔案,使專案通過pom檔案裡的依賴引用jar包。在檔案中新增:
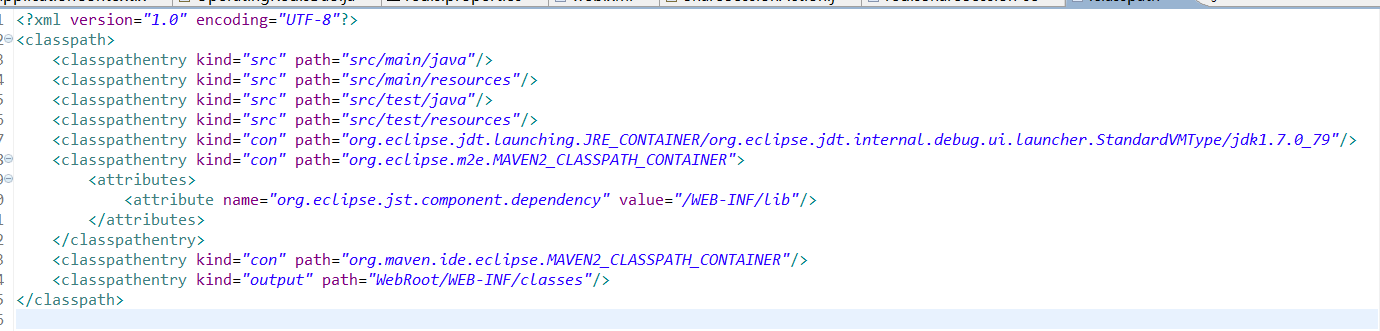
<classpathentry kind="con" path="org.eclipse.m2e.MAVEN2_CLASSPATH_CONTAINER" 最後的.classpath檔案內容如下:

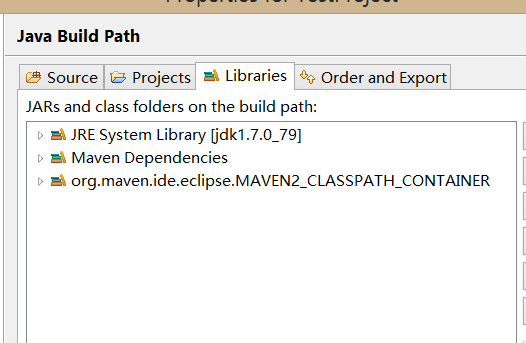
build path的libraries如下:
經過這步之後,專案依賴的jarj就會通過pom檔案引入,目前在pom檔案中還沒新增依賴,所以專案應該是會報錯的,下一步大家只要根據專案需要的jar在pom檔案中新增相應的依賴即可,不懂怎麼新增依賴的可以百度。查詢jar的依賴,這裡提供一個網址:http://search.maven.org/#search%7Cga%7C1%7Cpoi
遇到的問題:
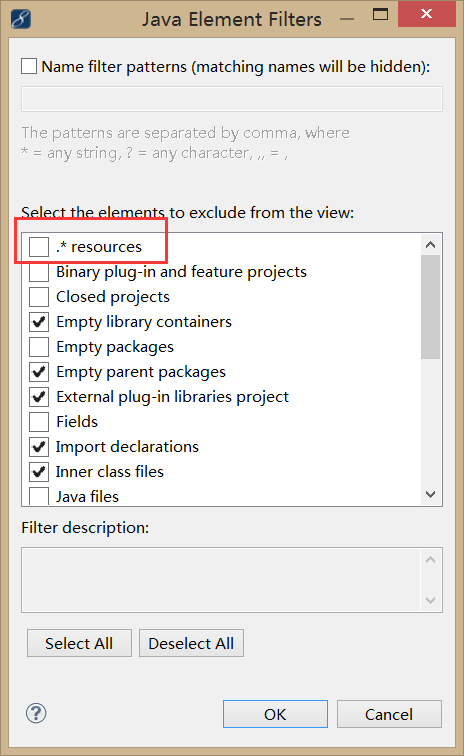
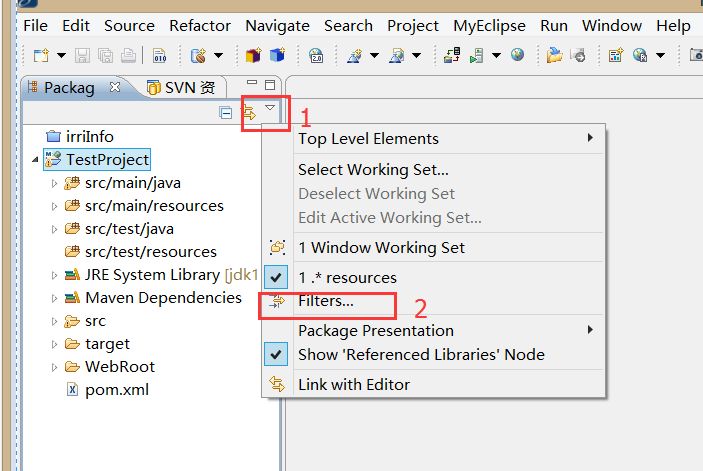
1、沒有發現.project和.classpath檔案,用以下方法可以顯示:

在彈出來的框中把.*resource前面的勾去掉:
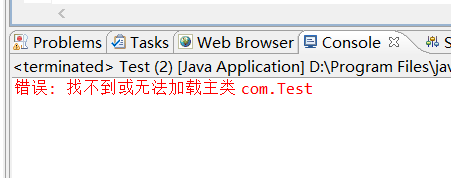
2、在完成以上的步驟之後,所有的程式碼也編譯通過,但是發現在測試跑一個main函式的時候老是提示無法載入主類:

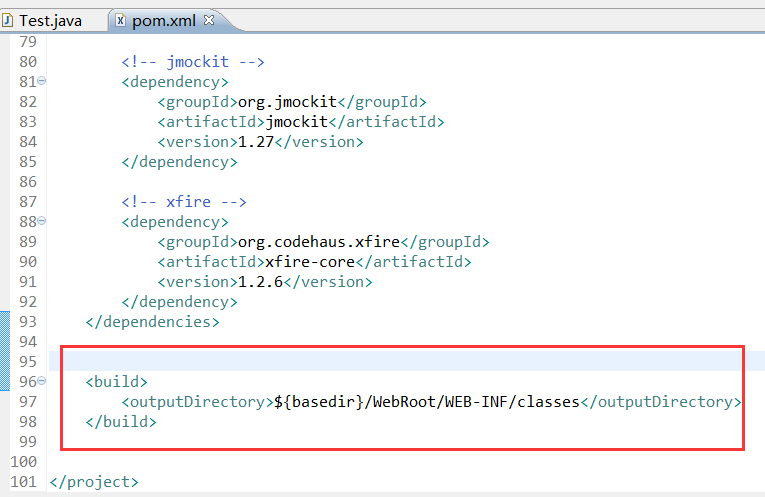
後來通過在pom檔案指定專案的class所在目錄就可以了,增加下圖紅色框內的內容:
相關推薦
為已有的web專案新增maven支援
要使用maven構建專案,需要一些前期的準備,比如說安裝maven,一些關於maven的知識等,這些不懂的可以直接上網百度,如何安裝配置maven也可以百度,和jdk的配置差不多,下面只介紹怎樣把已有的web專案新增maven支援。 本人的環境為:my
記一次maven的坑- -,為生成的web專案新增lib,為maven新增外掛時,聲明瞭plugin,但是plugins裡面卻顯示不出來
前言 maven的功效大家都知道了,用來構建專案,下載依賴都是很好的選擇,但是今天生成專案的時候,發現裡面沒有lib,這個就比較尷尬了,沒有lib你咋把專案跑得起來呢?於是就有了這篇博文,一個坑2個小時,網上很難搜到答案 宣告的位置 這個太關鍵了!很多
java傳統web專案新增maven管理jar包,log4j無法正常輸出日誌
背景 筆者最近在給公司一個老的web專案改造升級,專案使用springmvc+mybatis,由於專案比較久遠,沒有使用maven管理jar版本,有可能是當時開發任務比較緊迫,不同的同事在不同的時期放入了jar版本各不相同, 看到那麼多混亂的jar,真是操心。筆者曾花了大概半個下午的時間,把jar版本
Eclipse中web專案新增maven依賴
先匯入要新增的maven專案要新增的web專案右鍵Proterties 2個都要新增 Deployment Assem ADD新增對應的maven依賴包
VS2017 Web專案新增引用專案後,引用上有黃色的感嘆號小圖示
RT,重新生成還是不行,然後重新開啟VS,VS2017還是不行。 最後,右鍵引用-屬性-已解析 False. 為什麼會未解析呢。終於找到問題根源了。 當前專案.net 4.0版,而引用的專案.net4.5版本。 解次方法: 當前專案右鍵屬性-生成
為web專案新增logback
在專案進行的過程中,難免要涉及到日誌檢視和列印,所以學習了logback的使用和配置方法,在這裡記錄下,和大家分享 1.jar包 上面的兩個包是必須要使用的,注意不要重複載入了,不然會找不到這個包,導致載入失敗 2.配置xml 在web.xml裡面先配置好logback.
非web專案,maven工程整合spring+mabits,並打包為可執行jar包
廢話不多說,直接開幹吧。 spring和mybatis如何整合這裡就不多說了,主要說如何在非web專案中用到這兩種,其中主要用到了 ApplicationContext ctx = new ClassPathXmlApplicationContext(new String
phpStorm(2)——在phpStorm中為專案新增Composer支援
在phpStorm中為專案新增Composer支援,phpStorm官網已經有了很詳細的教程,但是由於每個人環境不同,還是會遇到這樣或那樣的問題。 官網教程:https://confluence.je
【Tips】maven web專案新增spring framework後TOMCAT 9 無法啟動
二月 17, 2017 7:41:01 下午 org.apache.catalina.core.ContainerBase startInternal 嚴重: A child container failed during start java.util.concurrent.ExecutionExcepti
webapi 利用 ActionFilter 為 ASP.NET Web API 新增 GZip 壓縮功能
webapi 利用 ActionFilter 為 ASP.NET Web API 新增 GZip 壓縮功能 先直接上程式碼 /// <summary> /// 對結果進行壓縮處理 /// </summary> public class De
Springboot專案新增jsp支援部署到tomcat
Springboot專案新增jsp支援部署到tomcat tomcat版本 :9.0.13 1.修改pom.xml,新增以下依賴 修改以下依賴 2.修改application.yml ,新增一下配置 3.在專案的src下新建以
[WPF]為舊版本的應用新增觸控支援
之前做WPF開發時曾經遇到這樣一個需求:為一個基於 .NET Framework 3.5開發的老舊WPF程式新增觸控支援,以便於大屏觸控展示。 接手之後發現這是一個大坑。 專案最初的時候完全沒考慮過軟體架構設計,業務邏輯基本都寫在後臺程式碼中,經過兩代程式設計師的開發維護(初代開發者已離職,文件這種東西不
已有本地專案使用git提交程式碼到碼雲coding
進行下面步驟之前,請先在電腦上要裝git工具,官方下載地址:https://git-scm.com/download/win,而且要有coding(程式碼管理)賬號,coding網址:https://coding.net/,可以使用微信或qq登入,然後進行操作 1.在coding上新建一個專案,
eclipse把java web專案轉為maven專案
自己開發一個專案,建立的是dynamic web project,結果提交程式碼交付給運維人員時,他們要求用maven專案,說這樣更好管理。苦於我以前maven用的太少了,那就學吧。 1.轉換專案型別 右鍵專案,看到有Configure選項,直接Convert To Mav
Myeclipse專案加入maven支援
專案還是之前的專案,現在我要在原有專案中加入maven支援,但是myeclipse只能在建立web project時有選項可以為專案加入maven支援,但我的專案已經生成好久了,所以只能自已動手了。 步驟如下;(做完之後好幾天才寫的,難免有遺漏) 注:我的環境為:myeclipse7.5和ma
java專案匯入maven支援
maven是專案管理工具,用來管理專案引用的外部包和進行專案打包的工作,極大地方便程式設計工作。 原先專案結構: 2.將已有的pom檔案複製到專案中後的專案結構: 3.pom檔案基本內容 <?xml version="1.0" encoding="UTF-
如何為你的 Vue 專案新增配置 Stylelint
如何為你的 Vue 專案新增配置 Stylelint 現在已經是 9102 年了,網上許多教程和分享帖都已經過期,照著他們的步驟來會踩一些坑,如 stylelint-processor-html 已經不再維護,以及 --fix 之後 .vue 檔案只剩下 <style> 部分等。我在踩完坑跑通出
vs中開發web專案IIS Express支援區域網連線
vs中開發web站點IIS Express支援區域網連線 在開發webapi的時候,客戶端裝置都會使用區域網的地址訪問webapi,有時候需要除錯api。這個時候就需要使用一些技巧了,這裡我記錄了我常用的兩種方式,在區域網內除錯vs中的web站點 1.修改IIS Expres
WEB專案轉為Maven專案的兩種方式
方式1 :手動轉換 1. 自己建立一個Maven Web專案,按標準構建好專案的目錄結構。 2.進行相關檔案的拷貝,將普通web專案中的檔案按檔案型別拷貝到對應位置。 3.手動將pom.xml檔案寫好。 上述的任何一個環節都不出問題,就算是轉換完成了。 方式2:自動轉換 1
將已有H5專案用Hbuilder打包生成Android原生安裝包
首先新建一個移動app專案,填寫應用名稱和儲存位置,選擇模版,完成 將其自帶的檔案以及資料夾刪除,只保留manifest.json檔案 刪除後 將已有的h5專案貼上到tests專案中 開啟manifest.json檔案,配置應用