QT5建立應用程式外掛
主機環境:Windows XP
QT版本:QT5.3.2
本文主要是根據Qt Creator快速入門中9.3.2建立應用程式外掛一節,文中是基於Qt4來編寫的,我這裡是用Qt5,有一點點區別,在此記錄下,以便查詢。
建立應用程式通過外掛擴充套件一般分為以下幾步:
1. 定義介面類,提供功能函式(純虛擬函式)
2. 使用Q_DECLARE_INTERFACE()巨集來宣告該介面
3. 在應用程式中使用QPluginLoader來載入外掛
4. 使用qobject_cast()來測試外掛是否實現了給定的介面
建立外掛一般分為以下幾步:
1. 定義外掛類繼承QOBJECT類和所需介面類
2. 使用Q_INTERFACES()巨集來告訴meta-object system有關該介面
3. 使用Q_PLUGIN_METADATA()巨集來匯出該外掛
4. 構建該外掛
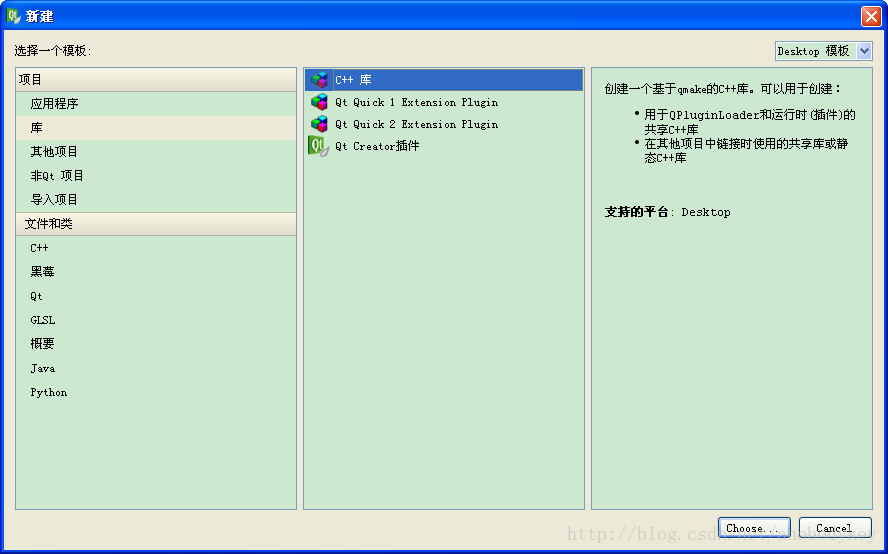
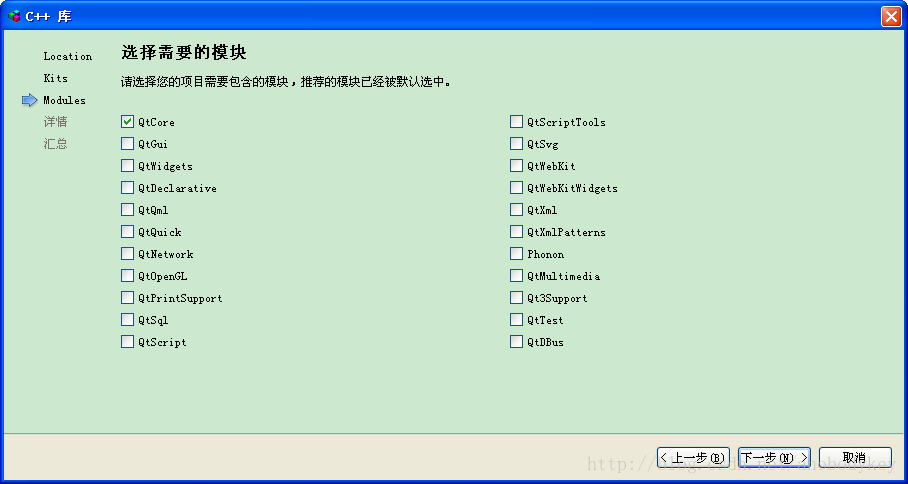
首先先建立外掛工程,新建一個共享庫工程,工程名稱為plugin,類名為RegExpPlugin,如下
接著增加一個C++標頭檔案宣告介面,程式碼如下
#ifndef REGEXPINTERFACE_H #define REGEXPINTERFACE_H #include <QString> #define RegExpInterface_iid "anobodykey.RegExpInterface/1.0" //宣告純虛擬函式的一般形式是 virtual 函式型別 函式名 (引數表列) =0; class RegExpInterface { public: virtual ~RegExpInterface(){} virtual QString regexp(const QString &message)=0; }; Q_DECLARE_INTERFACE(RegExpInterface, RegExpInterface_iid) #endif // REGEXPINTERFACE_H
外掛標頭檔案以及原始碼如下
標頭檔案:
#ifndef REGEXPPLUGIN_H #define REGEXPPLUGIN_H #include "plugin_global.h" #include <QObject> #include "regexpinterface.h" class PLUGINSHARED_EXPORT RegExpPlugin :public QObject,RegExpInterface { Q_OBJECT Q_PLUGIN_METADATA(IID "anobodykey.RegExpInterface/1.0" FILE "regexpplugin.json") Q_INTERFACES(RegExpInterface) public: RegExpPlugin(); QString regexp(const QString &message); }; #endif // REGEXPPLUGIN_H
原始碼檔案:
#include "regexpplugin.h"
#include <QRegExp>
#include <QtPlugin>
RegExpPlugin::RegExpPlugin()
{
}
QString RegExpPlugin::regexp(const QString &message)
{
QRegExp rx("\\d+");
rx.indexIn(message);
QString str = rx.cap(0);
return str;
}
修改pro檔案修改TARGET為regexpplugin,不修改也行,但為了與原文一直,SO。。。如下
#-------------------------------------------------
#
# Project created by QtCreator 2014-10-24T17:19:41
#
#-------------------------------------------------
QT -= gui
TARGET = regexpplugin
TEMPLATE = lib
DEFINES += PLUGIN_LIBRARY
SOURCES += regexpplugin.cpp
HEADERS += regexpplugin.h\
plugin_global.h \
regexpinterface.h
unix {
target.path = /usr/lib
INSTALLS += target
}
最後在plugin目下下建立regexpplugin.json檔案,內容如下:
{"keys":["regexpplugin"]}構建該工程生成regexpplugin.dll檔案,如下
下面建立應用工程,新建一個Qt Widgets Application,名稱為window,基類為MainWindow,預設即可。
為了方便把前面的regexpinterface.h介面標頭檔案拷貝到window目下,修改mainwindow.h檔案如下
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QMainWindow>
#include "regexpinterface.h"
namespace Ui {
class MainWindow;
}
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
explicit MainWindow(QWidget *parent = 0);
~MainWindow();
private slots:
void on_pushButton_clicked();
private:
Ui::MainWindow *ui;
RegExpInterface *regExpInterface;
bool loadPlugin();
};
#endif // MAINWINDOW_H
mainwindow.cpp檔案如下
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QPluginLoader>
#include <QMessageBox>
#include <QDir>
#include <QDebug>
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
if(!loadPlugin())
{
//如果無法載入外掛
QMessageBox::information(this,"Error","Could not load the plugin");
ui->lineEdit->setEnabled(false);
ui->pushButton->setEnabled(false);
}
}
MainWindow::~MainWindow()
{
delete ui;
}
bool MainWindow::loadPlugin()
{
QDir pluginsDir("./");
//遍歷外掛目錄
foreach (QString fileName, pluginsDir.entryList(QDir::Files)) {
qDebug()<<fileName;
QPluginLoader pluginLoader(pluginsDir.absoluteFilePath(fileName));
QObject *plugin = pluginLoader.instance();
if(plugin)
{
qDebug()<<"instance plugin";
regExpInterface = qobject_cast<RegExpInterface*>(plugin);
if(regExpInterface)
{
qDebug()<<"fint the plugin";
return true;
}
}
qDebug()<<"isn't the plugin";
}
return false;
}
void MainWindow::on_pushButton_clicked()
{
QString str = regExpInterface->regexp(ui->lineEdit->text());
ui->labNum->setText(str);
}
ui介面參考文中ui即可,如下
構建該工程,並把前面的熱個小屁plugin.dll檔案拷貝到release路徑下,執行應用程式。結果如下
執行正常。
PS:兩個工程都是構建的release版本
參考文獻:Qt Creator 快速入門
相關推薦
QT5建立應用程式外掛
主機環境:Windows XP QT版本:QT5.3.2 本文主要是根據Qt Creator快速入門中9.3.2建立應用程式外掛一節,文中是基於Qt4來編寫的,我這裡是用Qt5,有一點點區別,在此記錄下,以便查詢。 建立應用程式通過外掛擴充套件一般分為以下幾步: 1. 定義
Qt 建立應用程式外掛
前言 本文Qt中建立應用程式的外掛主要有兩方面: 一、建立外掛 二、在應用程式中使用外掛 一、建立外掛 先用文字描述一下建立外掛的主要步驟 ①、首先新建一個外掛的介面類,這個類只包含純虛擬函式,這個純虛擬函式是用於給介面類實現具體功能的。並在介面
建立應用程式設定
如何:建立應用程式設定 7年03月30日 轉(Microsoft):https://docs.microsoft.com/zh-cn/dotnet/framework/winforms/advanced/how-to-create-application-settings
*Qt5 設定應用程式圖示以及Debug Error 1問題**
Qt5 設定應用程式圖示以及Debug Error 1問題 第一步:下載圖示檔案(必須是.ico檔案)並放在工程原始碼資料夾下,推薦下載地址:http://www.icosky.com/ 第二步:在.pro工程建立一個.txt檔案,裡面內容為:IDI_ICON
Qt5設定應用程式圖示報錯Debug Error 1
給一個exe檔案新增一個圖示: 1、下載圖示(.ico格式),命名為:Appico.ico 2、在源目錄(與那些.cpp檔案目錄)下新建.txt檔案,內容為:IDI_ICON1 ICON DISCARDABLE “Appico.ico” (這裡需要與圖示名相同
Django入門------------------------------------------建立應用程式
在安裝好Django框架的前提下,建立應用程式,一個Django專案是由一系列的應用程式組成的。 在終端窗口裡執行的runserver,再開啟一個終端視窗,切換到manage.py所在的目錄,啟用該虛擬環境,執行starapp APPname ,這個讓Django建立應用程式的所需的基礎設施。
VS2013 如何建立應用程式圖示
簡述 本教程以 VS2013 為例,VS的其他版本,其步驟與之類似。 教程包括新增啟動圖示和新增視窗圖示。 新增啟動圖示 新增資源 匯入 Icon 選擇 Ico
win32建立應用程式的系統托盤圖示
前段時間工作需要,做了一個應用程式並且是要帶有系統托盤圖示的,雖然網上還是有很多的相關程式碼介紹,但是這裡還是想寫一下,做一個記錄吧,簡單介紹下過程以及API的呼叫步驟。 我寫的這個是基於一個模態對話方塊的:開始呢定義出我們要用的變數 NOTIFYI
Android應用程式外掛化研究之資源衝突
最近在研究Android應用的外掛化開發, 外掛化都是在解決以下幾個問題: 本章我們來研究最後一個問題:資源共享與衝突。在《Android應用程式外掛化研究之AssertManager》中,我們實現了載入外掛apk中資源問題,實際上我們是單獨建立了用於訪問外掛資源的Ass
Android應用程式外掛化研究之Activity註冊
最近在研究Android應用的外掛化開發,看了好幾個相關的開源專案。外掛化都是在解決以下幾個問題: 如何把外掛apk中的程式碼和資源載入到當前虛擬機器。如何把外掛apk中的四大元件註冊到程序中。如何防止外掛apk中的資源和宿主apk中的資源引用衝突。在上篇文章中我研究了如何
SQL Server建立應用程式角色與標準角色
Microsoft® SQL Server™ 中的安全系統在最低級別,即資料庫本身上實現。無論使用什麼應用程式與 SQL Server 通訊,這都是控制使用者活動的最佳方法。但是,有時必須自定義安全控制以適應個別應用程式的特殊需要,尤其是當處理複雜資料庫和含有大表的資料庫時
在 SQL Server 中建立應用程式角色
應用程式角色可提供對應用程式(而不是資料庫角色或使用者)分配許可權的方法。使用者可以連線到資料庫、啟用應用程式角色以及採用授予應用程式的許可權。授予應用程式角色的許可權在連線期間有效。 安全說明 當客戶端應用程式在連線字串中提供應用程式角色名稱和密碼時,可啟用應用程式角
Gradle 1.12使用者指南翻譯——第四十五章. 應用程式外掛
本文由CSDN部落格貌似掉線翻譯,其他章節的翻譯請參見:http://blog.csdn.net/column/details/gradle-translation.html翻譯專案請關注Github上的地址:https://github.com/msdx/gradledoc
AdvancED Flex 4 (一):使用測試驅動開發模式建立應用程式
Author: Shashank Tiwari & Elad Elrom Translator: 李學錕 Chapter 1: 使用測試驅動開發模式建立應用程式..................................................
Android應用程式外掛化研究之DexClassLoader
最近在研究Android應用的外掛化開發,看了好幾個相關的開源專案。外掛化都是在解決以下幾個問題: * 如何把外掛apk中的程式碼和資源載入到當前虛擬機器。 * 如何把外掛apk中的四大元件註冊到程序中。 * 如何防止外掛apk中的資源和宿主apk中的
asp.net 2安裝遇到問題的解決(由於無法建立應用程式域,因此未能執行請求。錯誤: 0x80070005 拒絕訪問)
1:安裝2.0之後,在IIS的虛擬目錄的屬性設定中會多出一個ASP.NET標籤,在那裡邊把執行時調整為2.0,預設使用的是1.1的執行時。 2: 這個是許可權問題, 首先檢查應用程式池的屬性,看看它是以什麼使用者身份執行的,一般是NETWORK SERVICE
VS2012下建立QT5應用程式
本文主要熟悉一下訊號/槽如何在QT設計師中使用。本例是QT官方文件的一個例子。為了明白建立的全過程我們從建立QT專案開始寫,新手看的,大神們直接跳過。自動生成了如下的一些檔案如圖:第一個為QT設計師可以開啟的檔案;第二個其實.UI對應的程式碼下面一個生成的.h 和.cpp檔案
ubuntu16.04應用程式建立快捷方式或啟動器
參考:http://www.blogs.digitalworlds.net/softwarenotes/?p=54等 0 介紹 如果在Linux桌面系統中你經常使用一個程式,你可能想去建立一個“桌面快捷方式”,以便於你在桌面只要點選一下快捷方式就可以啟動它。雖然不少帶有圖形介面的程式會在安裝
Android原始碼解析之應用程式資源管理器(Asset Manager)的建立過程分析
轉載自:https://blog.csdn.net/luoshengyang/article/details/8791064 我們分析了Android應用程式資源的編譯和打包過程,最終得到的應用程式資源就與應用程式程式碼一起打包在一個APK檔案中。Android應用程式在執行的過程中,是通過一個
【webpack外掛使用】在開發中快速掌握並使用Webpack構建web應用程式
1.webpack-dev-server外掛的基本使用 入門程式 const path = require('path'); // 匯出一個Webpack的配置物件(通過node中的模組操作,向外暴露了一個配置物件) module.exports = { // 需要在這裡手動指定入口