React Native動畫研究與優化
問題
- ReactNative動畫支援的怎麼樣?
- ReactNative的動畫使用起來方便嗎?
- ReactNative動畫的效能和H5效能相比怎麼樣?
- ReactNative動畫的效能怎麼優化?
RN動畫支援:
從上面的MineNode我們可以看出RN中有3個地方可以使用動畫:
- 用於建立更精細的互動控制的動畫Animated;
- 用於全域性的佈局動畫LayoutAnimation;
- 用於構建Navigator不同頁面切換的動畫;
此篇文章主要是講Animated相關的內容,平時動畫中用得最多的也是它,其他兩個通過文件可以很容易的使用。
RN動畫的使用
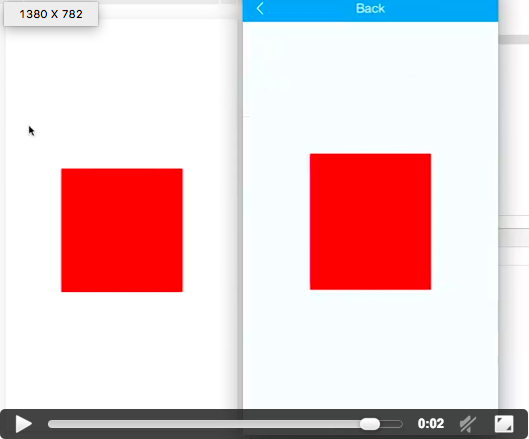
一個明天不上班的的動畫實現,同時從小變大並且旋轉,我們可以從註釋中看到RN動畫的實現步驟,程式碼

從上面demo可以看出,動畫的使用邏輯還算清晰,雖然比不上css3動畫編寫簡單,同時不需要二次分裝,直接向上面使用即可。
具體的效果是這樣:

RN動畫和H5動畫對比
-
RN中的的動畫均為 JavaScript 動畫,即通過 JavaScript 程式碼控制影象的各種引數值的變化,從而產生時間軸上的動畫效果。 RN通過封裝一個Animated的元素,內部通過資料繫結和DOM操作變更元素,結合React的生命週期完善記憶體管理,解決條件競爭問題,對外表現則與原生元件相同,實現了高效流暢的動畫效果。
-
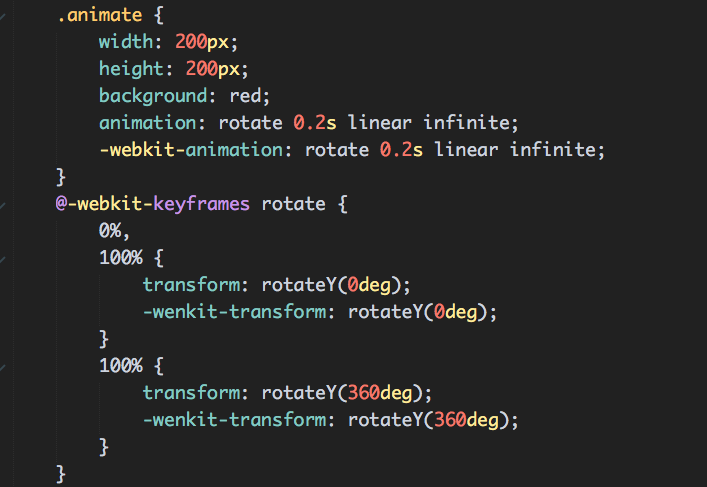
上述動畫css3使用animation: rotate 0.2s linear infinite;實現:

-
RN採用如下實現:

-
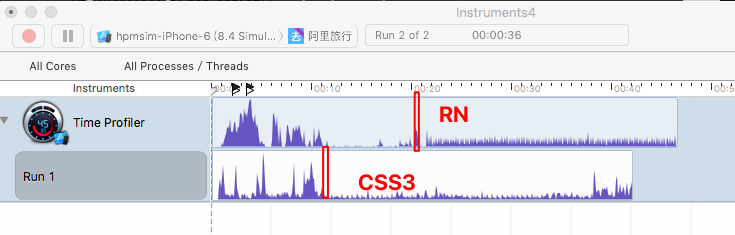
關於效能測試都採用instruments來測試Time Profiler資料,其中紅線是動畫開始時候,從圖中可以看出兩者消耗都低,但是css3動畫的效能稍微優於RN的動畫。

綜合
#### React Native的動畫支援度還是很廣: - CSS3可以實現的動畫RN基本上可以實現,同時還包裝了很多類似語法糖的東西,譬如3種動畫型別(spring、decay、timing),Interpolation插值函式、4種動畫組合(同時、順序、錯峰、延遲)、動畫執行回撥、跟蹤動態值、Animated.event輸入事件、響應當前的動畫值、等功能; - 關於React Native 支援的Easing型別可以到原始碼中去找符合自己專案需求的動畫型別,
React Native編寫使用起來也很有方便,具有邏輯性:
- (1)使用基本的Animated元件,如Animated.View、Animated.Image、Animated.Text和其他(使用AnimatedImplementation來包裝);
- (2)使用Animated.Value設定一個或多個初始化值,如位置屬性、透明屬性、角度屬性等;
- (3)將初始化值繫結到動畫目標的屬性上,如style;
- (4)通過動畫型別Api設定動畫引數,如spring、decay、timing三種動畫型別;
- (5)呼叫start啟動動畫,同時可以在start裡面回撥相關功能;
####React Native動畫效能沒有那麼差,或者說比想象中要好:
for Animated: - 通過封裝一個Animated的元素; - 內部通過資料繫結和DOM操作變更元素; - 結合React的生命週期完善記憶體管理,解決條件競爭問題; - 對外表現則與原生元件相同,實現了高效流暢的動畫效果;
For Navigator頁面切換動畫不流暢: - 使用InteractionManager在轉場動畫的過程中,使新頁面只渲染必要的少量的內容。 - InteractionManager.runAfterInteractions只有一個函式型別的引數,當轉場動畫結束,這個回撥函式就會被觸發(所有基於AnimatedAPI的動畫都會觸發InteractionManager.runAfterInteractions)。
參考
- https://facebook.github.io/react-native/docs/animations.html#content
- https://facebook.github.io/react-native/docs/navigator.html#content
- https://facebook.github.io/react-native/docs/layoutanimation.html#content
相關推薦
React Native動畫研究與優化
問題 ReactNative動畫支援的怎麼樣? ReactNative的動畫使用起來方便嗎? ReactNative動畫的效能和H5效能相比怎麼樣? ReactNative動畫的效能怎麼優化? RN動畫支援: 從上面的MineNode我們可以看出RN中有3個地方可以使用動畫: 用於建立更精細的互
《React Native 精解與實戰》書籍連載「Android 平臺與 React Native 混合開發」
此文是我的出版書籍《React Native 精解與實戰》連載分享,此書由機械工業出版社出版,書中詳解了 React Native 框架底層原理、React Native 元件佈局、元件與 API 的介紹與程式碼實戰,以及 React Native 與 iOS、Android 平臺的混合開發底層原理講解與程式
react native 動畫元件Animated
Animate.js import React, { Component } from 'react' import { AppRegistry, StyleSheet, Text, View, Animated, //使用Animated元件 Easin
React Native動畫總結
ops rom nsf 依賴 不能 top oval chm translate 最近在使用react native進行App混合開發,相對於H5的開發,RN所提供的樣式表較少,RN中不能使用類似於css3中的動畫,因此,RN提供了Animated的API 1.寫一
《React Native 精解與實戰》書籍連載「React Native 原始碼學習方法及其他資源」
此係列文章將整合我的 React 視訊教程與 React Native 書籍中的精華部分,給大家介紹 React Native 原始碼學習方法及其他資源。 最後的章節給大家介紹 React Native 原始碼的查閱方法,以便你進行更加高階的開發與研究時參閱,並分享了開發過程中可能遇到的眾多問題的解決方案,以
react native 熱更新與程式簡單除錯
1.如何開啟Developer Menu 模擬器:ctrl+m 真機:搖一搖手機即可 2.除錯及熱更新準備工作:當真機使用資料線或者模擬器時可以忽略,建議
iOS 實現react-native預載入,優化第一次載入白屏問題
專案中存在多個react-native頁面入口,每個入口使用以下方法初始化: - (instancetype)initWithBundleURL:(NSURL *)bundleURL moduleName:(N
react-native元件封裝與傳值
剛接觸React-Native的時候也是看官方文件,官方文件就是講的基礎的元件與與基礎的API,然後就開始寫一些簡單的介面,但是發現自己寫的簡單介面程式碼非常的長,修改起來也是非常的麻煩,維護起來非常的費盡。那麼今天就簡單的介紹一下元件的封裝和傳值吧。你會發現節省了好多的程式碼。 效果圖:(
React Native動畫之Animated仿網易雲音樂啟動動畫
動畫對於一款APP的重要性,我想不用多說,想必不是搞開發的也明白,雖說APP的簡潔實用性很重要,但UE也是同等重要的。 下面分析下網易雲音樂的啟動動畫,一張開啟圖片縮放的同時首頁也進行縮放,不過首頁初始化的scale可能是1.5,總是初始化放大,然
React Native學習視訊與專案
視訊主要針對IOS方向,我本身是做Android的,對IOS有些瞭解,將視訊中的專案修改為可以在Android端執行 如果命令列啟動專案在模擬器上執行時,gradle配置很長時間,可以用Android Studio開啟專案中的android 資料夾,修
[React Native] Android 白屏優化
APP是原生嵌入一個React Native介面 背景 按官方例項集成了一個React Native介面,但每次開啟都感覺等待時間有點長,會有白屏狀態。這對於強迫症來說簡直不能忍。於是決定優化。 效果 優化前的效果,白屏時間較長。
React-native 標題不居中優化
在做React native應用的時候,我們常常使用navigation在做導航欄,然後發現android的標題不居中, 1.如果只有標題,那就在headerTitleStyle設定alignSelf
React Native除錯技巧與心得
在做React Native開發時,少不了的需要對React Native程式進行除錯。除錯程式是每一位開發者的基本功,高效的除錯不僅能提高開發效率,也能降低Bug率。本文將向大家分享React Native程式除錯的一些技巧和心得。 Developer Menu Dev
我的專案react-native-meituan總結與反思
react-native-meituan 通過這個小專案,掌握了react-native的一些元件的用法。本專案react-native的版本是0.44.2。 一些變化 自0.40版本開始,對於Image元件的source屬性,不再支援requi
關於官網配置react native 的步驟與坑
安裝JDK 從Java的網官下載JDK並安裝。請注意選擇86還是64位版本。 推薦將JDK的倉目錄加入系統PATH環境變數。 安裝Android SDK 可以單獨安裝Android SDK,也可以通過Eclipse ADT或者Android Studio一併安裝。推薦
Android自繪動畫實現與優化實戰
前言 我們所熟知的,Android 的圖形繪製主要是基於 View 這個類實現。 每個 View 的繪製都需要經過 onMeasure、onLayout、onDraw 三步曲,分別對應到測量大小、佈局、繪製。 Android 系統為了簡化執行緒開發,降低應用
React Native 混合開發與實現
關於 微信公眾號:前端呼啦圈(Love-FED) 我的部落格:勞卜的部落格 知乎專欄:前端呼啦圈 前言 隨著 React 的盛行,其移動開發框架 React Native 也收到了廣大開發者的青睞,以下簡稱 RN。通過 RN 我們能夠使用 JavaScript 語言來實現跨平臺移動應用的
全民K歌React Native實踐與優化
PPT主題:全民K歌React Native實踐與優化 嘉賓:袁聰 1)React Native,H5,Native的優缺點 2)React Native優化——Bundle拆分 • 業務分離,按需載入,減少資源消耗 • 避免執行大量JavaScri
Angular團隊公布路線圖,並演示怎樣與React Native集成
content ogl date pda andro 演講稿 服務 團隊 stat 本文來源於我在InfoQ中文站翻譯的文章,原文地址是:http://www.infoq.com/cn/news/2015/06/angular-2-react-native-roadmap
React Native中的DeviceEventEmitter.addListener與DeviceEventEmitter.emit
ice navigator 訂閱 shu reac 如何 沒有 解釋 http 官方文檔沒有對這兩個方法做很好的解釋,需要自己找資料研究。看了幾篇文章,總結是和訂閱發布模式差不多,用來事件監聽發送的。 React Native學習之DeviceEventEmitter傳