Android中ListView錯位佈局實現(無聊向)
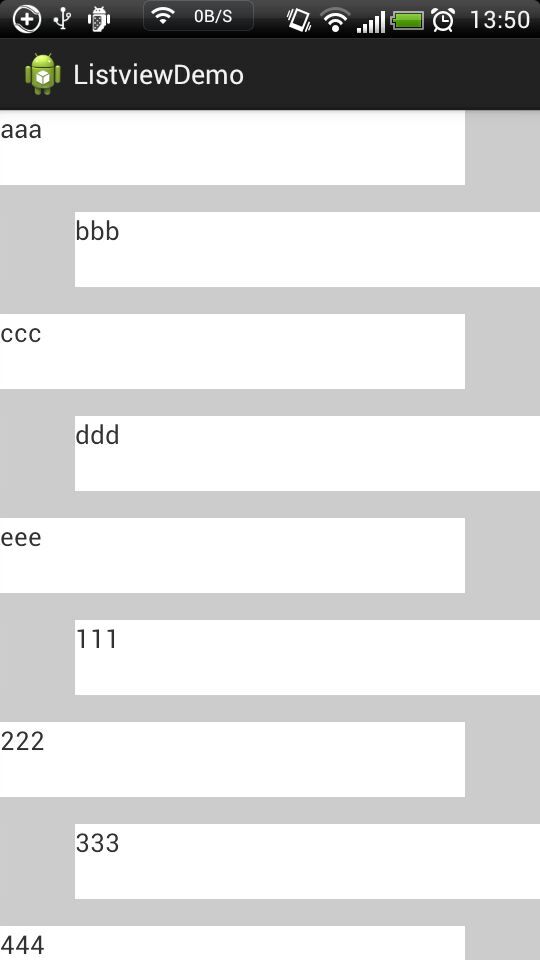
不考慮配色的完成圖如下:

首先考慮的是,listview每一行左右都有可能縮排。
先假設一行的佈局就是ImageView,TextView,ImageView,程式碼如下:
1 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent"5 android:orientation="vertical"> 6 7 <RelativeLayout 8 android:id="@+id/rl_line" 9 android:layout_width="match_parent" 10 android:layout_height="50dp"> 11 12 <ImageView 13 android:id="@+id/iv_left" 14 android:layout_width="50dp" 15 android:background="#cccccc" 16 android:layout_height="match_parent"/> 17 18 <ImageView 19 android:id="@+id/iv_right" 20 android:layout_width="50dp" 21 android:background="#cccccc" 22 android:layout_height="match_parent" 23 android:layout_alignParentRight="true"/> 24 25 <TextView 26 android:id="@+id/tv" 27 android:layout_width="match_parent" 28 android:layout_height="match_parent" 29 android:layout_toRightOf="@id/iv_left" 30 android:layout_toLeftOf="@id/iv_right" 31 android:background="#ffffff" 32 android:text="example" 33 android:textSize="17sp"/> 34 35 </RelativeLayout> 36 37 </LinearLayout>
接下來要考慮,如何保證一行靠左,一行靠右呢?
可以通過判斷行數,來選擇ImageView是否顯示,大致如下:
1 if(position % 2 == 0){ 2 holder.iv_left.setVisibility(View.GONE); 3 holder.iv_right.setVisibility(View.VISIBLE); 4 } 5 else{ 6 holder.iv_left.setVisibility(View.VISIBLE); 7 holder.iv_right.setVisibility(View.GONE); 8 }
之所以還要設定Visibile,是因為第一項和最後一項因為某些原因,會不隱藏ImageView。
這處程式碼也可以精簡。
完成的自定義Adapter如下:

1 public class ListviewAdapter extends BaseAdapter{ 2 private LayoutInflater inflater; 3 private ViewHolder holder; 4 private int index = 0; 5 private Context c; 6 private String string[]; 7 8 public ListviewAdapter(Context c,String[] string){ 9 super(); 10 this.c = c; 11 this.string = string; 12 inflater = LayoutInflater.from(c); 13 } 14 15 @Override 16 public int getCount() { 17 // TODO Auto-generated method stub 18 return string.length; 19 } 20 21 @Override 22 public Object getItem(int position) { 23 // TODO Auto-generated method stub 24 return null; 25 } 26 27 @Override 28 public long getItemId(int position) { 29 // TODO Auto-generated method stub 30 return 0; 31 } 32 33 @Override 34 public View getView(final int position, View convertView, ViewGroup parent) { 35 // TODO Auto-generated method stub 36 holder = new ViewHolder(); 37 if(convertView == null){ 38 convertView = inflater.inflate(R.layout.mylistview, null); 39 holder.tv = (TextView)convertView.findViewById(R.id.tv); 40 holder.iv_left = (ImageView)convertView.findViewById(R.id.iv_left); 41 holder.iv_right = (ImageView)convertView.findViewById(R.id.iv_right); 42 convertView.setTag(holder); 43 } 44 else 45 holder = (ViewHolder) convertView.getTag(); 46 holder.tv.setText(string[position]); 47 48 if(position % 2 == 0){ 49 holder.iv_left.setVisibility(View.GONE); 50 holder.iv_right.setVisibility(View.VISIBLE); 51 } 52 else{ 53 holder.iv_left.setVisibility(View.VISIBLE); 54 holder.iv_right.setVisibility(View.GONE); 55 } 56 return convertView; 57 } 58 59 public class ViewHolder{ 60 public TextView tv; 61 public ImageView iv_left; 62 public ImageView iv_right; 63 } 64 65 }ListviewAdapter.java
由於兩個ImageView設定了顏色為#cccccc,為了保證看起來像一體的,listview的間距和整個頁面背景都要設定為#CCCCCC。
activity_main的程式碼如下:

1 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:background="#cccccc" 6 tools:context="com.example.listviewdemo.MainActivity" > 7 8 <ListView 9 android:id="@+id/lv" 10 android:layout_width="match_parent" 11 android:layout_height="match_parent" 12 android:divider="#cccccc" 13 android:dividerHeight="18dp"/> 14 15 </RelativeLayout>activity_main.xml
以及MainActivity:

1 public class MainActivity extends Activity { 2 private ListView lv; 3 private ListviewAdapter adapter; 4 private String[] list = new String[]{"aaa","bbb","ccc","ddd","eee", 5 "111","222","333","444","555"}; 6 7 @Override 8 protected void onCreate(Bundle savedInstanceState) { 9 super.onCreate(savedInstanceState); 10 setContentView(R.layout.activity_main); 11 lv = (ListView)findViewById(R.id.lv); 12 adapter = new ListviewAdapter(this,list); 13 lv.setAdapter(adapter); 14 15 lv.setOnItemClickListener(new myOnItemClickListener()); 16 17 } 18 19 private class myOnItemClickListener implements OnItemClickListener { 20 @Override 21 public void onItemClick(AdapterView<?> parent, View view, int position, long id) { 22 Toast.makeText(getApplicationContext(), "您選擇的是:" + list[position], 23 Toast.LENGTH_SHORT).show(); 24 } 25 } 26 27 public void onBackPressed() { 28 // TODO Auto-generated method stub 29 super.onBackPressed(); 30 } 31 32 }MainActivity.java
因為只考慮了實現頁面,沒有考慮功能,故點選操作只有Toast提示。
如果有好的點子,大概會用這個樣式寫點什麼吧
這樣的佈局好不好看,仁者見仁智者見智……
2015.8.13更新:
試著改了改,弄出下面的效果圖:

事實證明,還是有點用處的嘛(我果然太閒了……)
相關推薦
Android中ListView錯位佈局實現(無聊向)
由於某些原因,需要個錯位的頁面,在網上找不到好的例子,試著動手寫了寫。 不考慮配色的完成圖如下: 首先考慮的是,listview每一行左右都有可能縮排。 先假設一行的佈局就是ImageView,TextView,ImageView,程式碼如下: 1 <Line
Android中ListView上拉載入(分頁)功能
思路 1新增頁尾,並隱藏 2監聽滑動事件,判斷當滑到低部時,顯示頁尾,並載入資料(介面回撥到activity中載入) 3資料新增完成之後隱藏頁尾 效果圖: 專案結構: 自定義listView類LoadListView package com.zhh.android;
Android中MQTT的簡單實現(只是連線到伺服器,未實現傳送、接受資訊)
1.新增mqtt包到gradle.build a.在project的gradle.build中新增地址(P:我下載的參考例子是不用新增的,但是我自己寫的時候不新增就編譯不過去) allprojects { repositories { google()
android開發學習 ------- 【轉】 android中的單例模式 (詳解)
lan post tail -- and 使用 href details android開發 https://blog.csdn.net/u011418943/article/details/60139644 這篇文章 前因後果 都說出來了 ,值得學習。 htt
Android中的圖形影象相關(多媒體1)
多媒體:(包含文字 圖片 音訊 視訊) 一、 計算機表示圖形的幾種方式 圖形的大小 = 圖片的總畫素 * 每個畫素的大小 JPG格式:它用有失真壓縮方式去除冗餘的影象和彩色資料,獲取得極高的壓縮率的同時能展現十分豐富生動的影象,換句話說,就是可以用最少的磁碟空間得到較好
android中使用startActivityForResult回傳資料(詳解)
在使用新浪微博APP時,能發現在微博釋出介面進入相簿選擇圖片後,會回到微博釋出頁面並帶回了圖片選擇頁面的圖片資訊。由於這種需求十分常見,因此,Android提供了一個startActivityForResult()方法,來實現回傳資料。 要求:頁面1跳轉到頁面2,頁面2
Android系統截圖的實現(附程式碼)
1.背景 寫部落格快兩年了,寫了100+的文章,最火的文章也是大家最關注的就是如何實現android系統截圖。其實我們google android_screen_shot就會找到很對
Android中的Service全面總結(修正過)
1、Service的種類 按執行地點分類: 類別 區別 優點 缺點 應用 本地服務(Local) 該服務依附在主程序上, 服務依附在主程序上而不是獨立的程序,這樣在一定程度上節約了資源,另外Local服務因為是在同一程序因此不需要IPC,也不需要AIDL。相應bindService會方便很多。 主
Android中Service(服務)和Thread(執行緒)的關係
一、Service(服務) Service是Android中四大元件之一,在Android開發中起到非常重要的作用,先來看一下官方對Service的定義: A is an application component that can perform long-ru
Android開發之拍照功能實現(附原始碼)
大家好,這是一個簡單的拍照功能,很簡單的介面,一個顯示影象區域SurfaceView一個“拍照”按鈕。直接上程式碼! 1、CameraDemoActivity.java(主介面) package org.winplus.camera; import java.i
Android中的Context類簇(裝飾模式)及Context用法詳解,Application用法詳解
一,Context類簇中的類概述 Context的API文件 類關係: Context類 Context是一個抽象類,原始碼位於android.content包中。描述的是一個應用程式環境的資訊,即上下文。通過它我們可以獲取應用程式的資源和類
如何在Android studio工程下新增opencv(新手向)
1.新建一個Android studio工程 自定義專案名稱和專案位置以及包名,如果需要支援NDK(JNI)程式設計需勾選C++ support選項點選next直到如下圖出現 同上若需使用NDK(JNI)程式設計需注意勾選兩個選項並在C++ standard下拉
android中listview的item點選切換實現效果(選擇器selector)
public class V2_Adapter_TarentoCreateActivity_OverSea_City extends BaseAdapter{private V2_TarentoCreateActivity_OverSea_Place v2_TarentoCreateActivity_Over
Android中ListView實現圖文並列並且自定義分割線(完善仿微信APP)
昨天的(今天凌晨)的博文《Android中Fragment和ViewPager那點事兒》中,我們通過使用Fragment和ViewPager模仿實現了微信的佈局框架。今天我們來通過使用ListView實現其中聯絡人一欄的基本檢視,效果如下: 要實現上圖的效果,我們要用到兩
Android中ListView下拉重新整理上拉載入更多效果實現
在Android開發中,下拉重新整理和上拉載入更多在很多app中都會有用到,下面就是具體的實現的方法。 首先,我們自定義一個RefreshListView來繼承與ListView,下面是程式碼: package com.example.downrefresh; import
【Android】中微信搶紅包助手的實現(程式碼整理)
實現原理 通過利用AccessibilityService輔助服務,監測螢幕內容,如監聽狀態列的資訊,螢幕跳轉等,以此來實現自動拆紅包的功能。關於AccessibilityService輔助服務,可以自行百度瞭解更多。 程式碼基礎: 1.首先宣告一個RedPac
Android中ListView元件的Item拖動(Item改變順序)
1. 引言 此文章介紹如何實現拖動ListView元件的Item,改變Item的位置。效果圖及實現如下。 2. 效果圖 (1) 拖動下圖中每一項左邊的把手,上下移動,鬆開時就會改變Item的順序。 (2) 拖動過程,如下圖
Android中ListView下拉重新整理的實現
ListView中的下拉重新整理是非常常見的,也是經常使用的,看到有很多同學想要,那我就整理一下,供大家參考。那我就不解釋,直接上程式碼了。 這裡需要自己重寫一下ListView,重寫程式碼如下: package net.loonggg.listview; impor
Android中Listview實現點贊功能
最近這段時間一直在看Android,利用Listview去實現點贊功能 基本思路: 進入介面–》獲取資料–》 在Listview中顯示–》 通過map集合(position,boolean)儲存每一行是否被點選–》 利用實體類去儲存相應的物件–》 g
Android中Listview(七)--排序ListView
ListView的A-Z字母排序和過濾搜尋功能並且實現漢字轉成拼音的功能,我們知道一般我們對聯絡人,城市列表等實現A-Z的排序,因為聯絡人和城市列表我們可以直接從資料庫中獲取他的漢字拼音,而對於一般的資料,我們怎麼實現A-Z的排序,我們需要將漢字轉換成拼音就行

