iOS中OC呼叫js方法簡述(一)
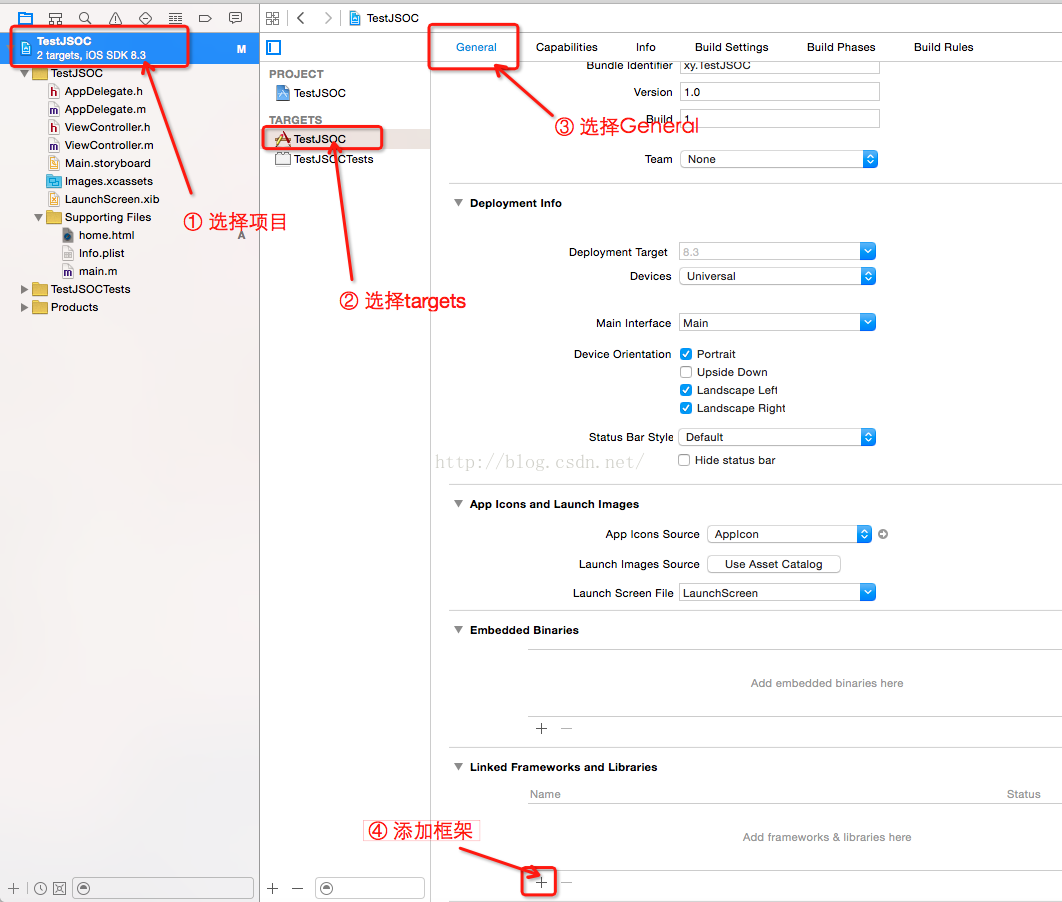
從iOS7開始 蘋果公佈了JavaScriptCore.framework 它使得JS與OC的互動更加方便了。 下面我們就簡單瞭解一下這個框架 首先我匯入framework 方法如下:
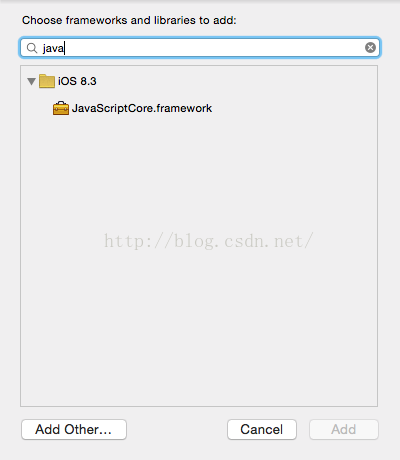
點選Linked Frameworks and Libraries 的新增後 選擇 JavaScriptCore.framework
選中JavaScriptCore.framework後 點選右下角Add 新增完成
好 建立完成之後我們匯入一下標頭檔案
#import <JavaScriptCore/JavaScriptCore.h> 點進去 會看到如下幾個方法:
#import 這些方法我們等會再細講
下來我們建立一個UIWebView 用來測試
建立UIWebView
UIWebView *myWebView; 初始化,新增,開啟網址
//初始化webview
myWebView=[[UIWebView alloc]initWithFrame:CGRectMake(0, 22, [UIScreen mainScreen].bounds 執行效果如下:
下面我們來實現UIWebView的幾個代理方法
首先我們看下它的代理方法
@protocol UIWebViewDelegate <NSObject>
@optional
- (BOOL)webView:(UIWebView *)webView shouldStartLoadWithRequest:(NSURLRequest *)request navigationType:(UIWebViewNavigationType)navigationType;
- (void)webViewDidStartLoad:(UIWebView *)webView;
- (void)webViewDidFinishLoad:(UIWebView *)webView;
- (void)webView:(UIWebView *)webView didFailLoadWithError:(NSError *)error;
@end
每個方法的作用等會在帶裡面做註釋
首先我們新增協議
@interface ViewController ()<UIWebViewDelegate> 實現代理方法
#pragma mark --webViewDelegate
-(BOOL)webView:(UIWebView *)webView shouldStartLoadWithRequest:(NSURLRequest *)request navigationType:(UIWebViewNavigationType)navigationType
{
//網頁載入之前會呼叫此方法
//retrun YES 表示正常載入網頁 返回NO 將停止網頁載入
return YES;
}
-(void)webViewDidStartLoad:(UIWebView *)webView
{
//開始載入網頁呼叫此方法
}
-(void)webViewDidFinishLoad:(UIWebView *)webView
{
//網頁載入完成呼叫此方法
}
-(void)webView:(UIWebView *)webView didFailLoadWithError:(NSError *)error
{
//網頁載入失敗 呼叫此方法
}
每個方法是什麼時候呼叫都在註釋裡面
下來我們先嚐試用oc呼叫一下js方法:
-(void)webViewDidFinishLoad:(UIWebView *)webView
{
//網頁載入完成呼叫此方法
//首先建立JSContext 物件(此處通過當前webView的鍵獲取到jscontext)
JSContext *context=[webView valueForKeyPath:@"documentView.webView.mainFrame.javaScriptContext"];
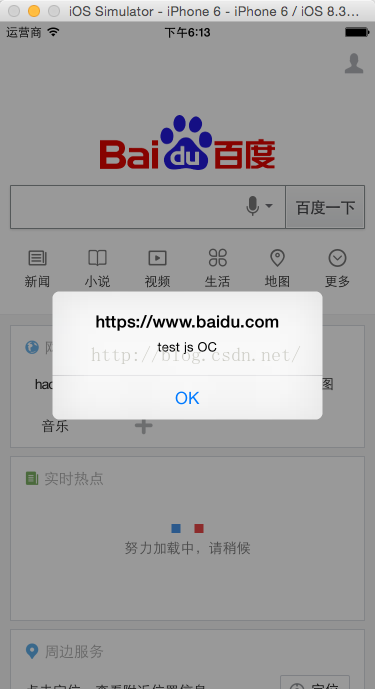
NSString *[email protected]"alert('test js OC')"; //準備執行的js程式碼
[context evaluateScript:alertJS];//通過oc方法呼叫js的alert
}
執行效果如下:
好了,我們已經實現了iOS 呼叫js
相關推薦
iOS中OC呼叫js方法簡述(一)
從iOS7開始 蘋果公佈了JavaScriptCore.framework 它使得JS與OC的互動更加方便了。 下面我們就簡單瞭解一下這個框架 首先我匯入framework 方法如下: 點選Linked Frameworks and Libraries 的
iOS與JS互動,OC呼叫JS方法,JS呼叫OC方法,URL解碼
首先 iOS7開始 蘋果公佈了JavaScriptCore.framework 它使得JS與OC的互動更加方便了。 第一步:匯入framework OC 呼叫JS方法 :(一句話即可) -(void)webViewDidFinishLoad:(UIWebV
node+ejs【封裝ejs模板中直接呼叫js方法】
封裝全域性函式 var myFunction = {}; /* * 字串擷取 * @str 擷取字串 * @start 開始擷取位置 * @end 結束擷取位置 */ myFu
iOS之獲取UITableViewCell中UITextField的值方法總結(二)
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath { NSInteg
計算機視覺中的變分方法-擴散(Diffusion)
最近在看一個計算機視覺中的變分方法系列的視訊,是德國慕尼黑工大出的,講課老師是LSD-SLAM的作者Daniel Cremers,老師講得很清楚,看了還是很有收穫的。我已經變成Cremers大神的腦殘粉了,有興趣看視訊的戳這裡Variational Methods for Computer Visi
原生JS去重(一)--兩種方法去掉重複字元
所謂“去重”,即是去掉重複的字元。本篇部落格講述兩種方式去重,一種是比較簡單但程式碼比較囉嗦點的,另一種是有點深度但是簡潔的。 我直接寫JavaScript程式碼了。 方式一: function deleteRepetionChar(arr){ //先判斷輸入進
JS基礎知識(一)【資料型別基本介紹,檢測資料型別端方法簡介】
1、基礎知識 ECMAScript(ES):規定了JS的一些基礎核心的知識(變數、資料型別、語法規範、操作語句等) DOM:document object model 文件物件模型,裡面提供了一些屬性和方法,可以讓我們操作頁面中的元素 BOM:browser ob
iOS 設計模式之工廠方法模式(FactoryMethod)
工廠方法模式克服了簡單工廠模式違背開放-封閉原則的缺點,保持了封裝物件建立過程的優點。 要更換物件時,無論用簡單工廠模式還是工廠方法模式,都可以不用做大的改動,就可以實現,降低樂樂客戶程式與產品物件的耦合。 工廠方法模式是簡單工廠模式的進一步抽象和推廣,缺點
在PL/SQL中呼叫Oracle ERP請求(一)-提交單個請求
最近開發一個從PLM系統中通過工作流程向ORACLE ERP系統中匯入專案資訊的程式,Oracle ERP系統有獨立的請求模組,所以這樣我們只需呼叫到ERP模組中的請求即可,由於PLM系統用的是windchill,底層程式碼是JAVA程式,並且從PLM系統中匯出的資料需要經
iOS中protobuf和tcp長連結(AsyncSocket)scoket配合使用
在ios開發中,客戶端開發最重要的就是資料的獲取和展示了,說到獲取資料,AFN是目前用的最廣的類庫了吧,不過在實時資料tcp獲取上面,我們還是需要用到AsyncSocket這個類庫來進行開發。不過近日聽過網上google的一個protobuf協議十分好用,就研究
java中執行緒阻塞之sleep、suspend、join、wait、resume、notify方法解析(一)
java執行緒的5狀態包括create、runnable、running、blocked、dead。 create是指用new執行緒被建立,但是還沒有準備好各種資源。 runnable是指使用start啟動執行緒,這時候系統會為執行緒分配除cpu以外的所有需要的資源。 ru
JS常用屬性方法大全(一)
1.輸出語句:document.write("");2.JS中的註釋為://3.傳統的HTML文件順序是:document->html->(head,body)4.一個瀏覽器視窗中的DOM順序是:window->(navigator,screen,histo
easyui.utils.js 自己封裝的 使用easyui過程中方便操作和取值(一)
注意:該easyui.utils.js 會在我自己使用過程中不斷完善,大家一起進步。 在js上新增 以下 (function($){ function 其他方法。 })(jQuery); 的目的是為了防止該js檔案中的function與瀏覽器本身的一些functi
jsp中讀取數據庫內容(一)
reat cor mysq ava roo 數據 state imp nav 在jsp中將數據庫表格內容讀出為一個表格,並在表格中添加超鏈接: 1 <%@ page language="java" contentType="text/html; charset=U
Android解析HTML網頁數據 第一個方法Jsoup(一)
原生 日誌 href attr mage connect auto htm baidu 最近發現一些無聊的東西,就是抓取網頁上的數據,然後使用安卓原生代碼顯示出來,或者說借用網頁數據,用自定義的View顯示。 借助jsoup-1.10.2.jar庫,獲取並解析數據。(Jso
salesforce零基礎學習(七十二)項目中的零碎知識點小總結(一)
gin 不同 grant dmi ima -m ron 角色 com 項目終於告一段落,雖然比較苦逼,不過也學到了好多知識,總結一下,以後當作參考。 一.visualforce標簽中使用html相關的屬性使用 曾經看文檔沒有看得仔細,導致開發的時候走了一些彎路。還好得到
fullpage.js簡單教程(一)
style 準備工作 iba 耐心 兼容性 css3 動畫 lin per orm 最近準備做一個全屏滾動的網頁,在網上搜了一堆教程,結果大多都是一些很籠統的使用方法,對我這種耐心不超過3秒的笨蛋來說,很晦澀很籠統,所以打算邊研究邊自己寫個教程,有什麽不懂的,我再回來翻看筆
Three.js入門篇(一)創建一個場景
style api text webgl () mes utf 動畫 fun 上一面講述了向場景中添加物體對象。這一篇準備把每個功能點細細的講述一遍,一方面是為了加深自己的理解。另一方面希望能夠 幫助到有需要的人。 一、在學習WEBGL的時候,你應該先了解要創建一個WebG
機器學習之numpy庫中常用的函數介紹(一)
做的 string idt 維度 數據 round float 數值 array 1. mat() mat()與array的區別: mat是矩陣,數據必須是2維的,是array的子集,包含array的所有特性,所做的運算都是針對矩陣來進行的。 array是數組,數據可以是多
shell中條件測試常用的語法(一)
shell中條件測試常用的語法 shell bashshell中條件測試常用的語法(一)執行條件測試表達式後通常會返回“真”或“假”,就像執行命令後的返回值為0表示真,非0表示假一樣。在bash編程裏,條件測試常用的語法形式如下:說明:(1)語法1與語法2是等價的,