Android Quick Tip: Formatting Text with Html.fromHtml()
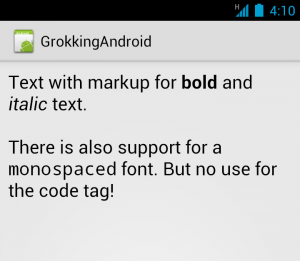
Android offers you the possibility to easily format text with HTML markup. Thus it's easy to create text like this:

You probably are going to use bold or italics the most, but there are many more supported.
Here is the list of all supported tags. You can find it in the source of HtmlToSpannedConverter:
| Tags | Format |
|---|---|
| b, strong | Bold |
| i, em, cite, dfn | Italics |
| u | Underline |
| sub | Subtext |
| sup | Supertext |
| big | Big |
| small | Small |
| tt | Monospace |
| h1 ... h6 | Headlines |
| img | Image |
| font | Font face and color |
| blockquote | For longer quotes |
| a | Link |
| div, p | Paragraph |
| br | Linefeed |
Formatting text from your strings.xml
If you want to support text formatting from within your strings.xml file, you have to escape the tags - or use a CDATA section (thanks to Jose Miguel for pointing this out). Otherwise Android simply ignores them when reading the resource file.
To escape the tags you just need to replace all "<" characters. Luckily you do not have to escape the ">" characters as well. That way the HTML structure is still at least kind of readable. But only kind of.
If you use many HTML tags a CDATA section is better. For the sample above it looks like this:
<![CDATA[
Text with markup for bold
and italic text.
There is also support for a
teletype-style font.
But no use for the code
tag!
]]>Even if you can add a lot of HTML tags, you are better off using only minor styling as mixing too much styles makes your text look uneasy instead of being more striking.
The following snippet shows how to use this string from within your Java code:
TextView view = (TextView)findViewById(R.id.sampleText);
String formattedText = getString(R.string.htmlFormattedText);
Spanned result = Html.fromHtml(formattedText);
view.setText(result);Alternatives to consider
For longer texts that use HTML tags, I recommend to use raw files instead.
For more complicated formatting a WebView probably would be better.
相關推薦
Android Quick Tip: Formatting Text with Html.fromHtml()
Android offers you the possibility to easily format text with HTML markup. Thus it's easy to create text like this: S
Android Quick Tip: Enabling and Disabling BroadcastReceivers at Runtime
BroadcastReceivers are good when you want to be notified about system events. But sometimes you do need to know about
Python 3 Quick Tip: The easy way to deal with file paths on Windows, Mac and Linux
Python 3 Quick Tip: The easy way to deal with file paths on Windows, Mac and LinuxOne of programming’s little annoyances is that Microsoft Windows uses a b
Android開發中Html.fromHtml(String source)方法過時的替代方法
前言 我們在開發中難免會遇到一個字串中有不同顏色的字型或者有不同大小的字型這樣的需求,所以可能會用到Html.fromHtml(String source) ,程式碼如下: String str2 = "今天<font color='#FF0000'&
JS中innerHTML、outerHTML、innerText 、outerText、value的區別與聯系?jQuery中的text()、html()和val()
chrom html標簽 sel detail put 替換 not 內容 tail 一、JS中innerHTML、outerHTML、innerText 、outerText、value的區別與聯系?jS中設置或者獲取所選內容的值:①innerHTML :屬性設置或返回該
jQuery獲取文本節點之 text()/val()/html() 方法區別
exist clas multipl not found 個數 jquery代碼 多選 sel content 在jquery中val,text,html都能取到值,或加一個參數來賦值,那麽它們有些什麽區別?下面我們來舉例說明: 首先,html屬性中有兩個方法,一個有參,
js中的innerText、innerHTML、屬性值、value與jQuery中的text()、html()、屬性值、val()總結
att text color btn col class 屬性 fun value js與jQuery獲取text、html、屬性值、value的方法是不一樣的。 js與jQuery,text與innerText獲取(<!---->中為結果) html:
go text/template html/template invalid memory address or nil pointer dereference
time ril view created point lan manager int golang 2017/08/14 20:06:10 http: panic serving 172.22.27.131:56324: runtime error: invalid
vue.js的一些小語法v-for,v-text,v-html,v-on:click
對象 -- 變量 src method methods value {} click 1.Vue的目錄結構: =================================================================================
[React] Work with HTML Canvas in React
pil nbsp sso spl des automatic monit related overflow React‘s abstraction over the DOM means that it‘s not always obvious how to do DOM-r
jquery獲取<div></div>之間的內容.text() 和 .html()區別
log pan 添加 文本 直接 所有 .text 得到 blog jQuery 獲取 div 之間的內容,有兩種方法,$(selector).text()、$(selector).html() 。 html: <div> <p>te
jQuery中的text()、html()和val()以及innerText、innerHTML和value
too 技術 follow 復制 min blank asc 第一個元素 第一個 *jQuery中設置或者獲取所選內容的值:text();設置或者獲取所選元素的文本內容;html();設置或者獲取所選元素的內容(包括html標記);val();設置或者獲取表單字段的值(前
Vue-指令 v-text v-html v-model v-bind
1.v-text <div id="app"> <span v-text="msg"></span> </div> var app=new Vue({ el: "#app", data:{ msg: 'Hello Wrold
jquery----text()、html() 以及 val()
本篇介紹text()、html() 以及 val()的用法和區別 text() - 設定或返回所選元素的文字內容 html() - 設定或返回所選元素的內容(包括 HTML 標記) val() - 設定或返回表單欄位的值 先說三個函式無參獲取內容用法 用
javamail郵件Multipart支援同時發text和html混合訊息,alternative純文字與超文字共存
javamail郵件Multipart支援同時發text和html混合訊息,alternative純文字與超文字共存 轉載:http://www.cnblogs.com/zdz8207/p/java-javam
[Bash] Search for Text with `grep`
In this lesson, we’ll use grep to find text patterns. We’ll also go over some of the flags that grep has that can be combined together
通過js獲取td標籤的text、html、innerhtml三者的區別
注意innerhtml是原生的js的用法。 text、html是jQuery的用法,原生的js語法是沒有text、html這種用法的。 原生的innerhtml = jQuery的html() html()獲取的是id=?的標籤如<td id="test"><a>
js中的text(),html() ,val()的區別
js中的text(),html() ,val()的區別 text(),html() ,val()三個方法用於html元素的存值和取值,但是他們各有特點,text()用於html元素文字內容的存取,html()不但可以用於html元素文字內容的存取,還可以用於html內容的存取。val()
jQuery中的text()、html()和val()以及innerText、innerHTML和value區別
jQuery中設定或者獲取所選內容的值: 作者:fozero 出處:https://www.cnblogs.com/fozero、 text();設定或者獲取所選元素的文字內容; html();設定或者獲取所選元素的內容(包括html標記); val();設定或者
Fix E: Could not get lock /var/cache/apt/archives/lock [Quick Tip]
Problem: The other day a reader asked me that she had troubles with this kind of error: E: Could not get lock /var/cache/apt/archives/lo
