HTML 事件(四) 模擬事件操作
本篇主要介紹HTML DOM中事件的模擬操作。
其他事件文章
4. HTML 事件(四) 模擬事件操作
目錄
1.1 特點
1.2 建立方式
2. 老版本
2.1 建立步驟
2.4 自定義事件
3. 新版本
3.1 建立步驟
3.4 自定義事件
1. 模擬事件介紹
模擬事件,即非實際操作去觸發元素的事件。如按鈕的點選,不需要實際用滑鼠去點選此按鈕,而是採用模擬觸發此按鈕的點選事件。
1.1 特點
觸發元素的事件可以直接呼叫事件方法(如:click()觸發元素的click事件)。為何還要單獨的模擬觸發呢?
與直接觸發相比,模擬事件包含以下特點:
①模擬特定場景:如觸發click事件,可同時模擬是否按下Ctrl、Alt等按鍵。
②可觸發自定義事件。
1.2 建立方式
模擬事件的建立方式有兩種:
①老版:通過document.createEvent()方法建立各事件型別物件。
②新版:通過各事件的建構函式建立事件型別物件。
注:老版本方式將會被新版本方式所替代。
2. 老版本方式
說明:通過document.createEvent()方法建立各事件型別物件。
2.1 建立步驟
②呼叫event.initEvent()方法進行事件初始化。注意:不同的事件型別物件,其初始化的方法名稱也不通;比如MouseEvent的為event.initMouseEvent()。
③呼叫元素物件的dispatchEvent(event物件)方法進行派發。
2.2 支援的事件型別
2.3 模擬滑鼠點選
說明:模擬滑鼠點選,按鈕A和B都註冊了各自的點選事件,點選按鈕A時,模擬觸發按鈕B的點選事件。
HTML:
<button id="a-btn">A按鈕</button> <button id="b-btn">B按鈕</button>
JS:
// 按鈕A點選時,模擬觸發按鈕B的點選事件
document.getElementById('a-btn').onclick=function(e){
var clickEvent=document.createEvent('MouseEvent'); // 1.建立一個滑鼠事件型別
clickEvent.initMouseEvent('click',false,false,window,0,0,0,0,0,false,false,false,false,0,null); // 2.初始化一個click事件
document.getElementById('b-btn').dispatchEvent(clickEvent); // 3.派發(觸發)
};
// 按鈕B
document.getElementById('b-btn').onclick=function(e){
console.log('b');
};
2.4 自定義事件
說明:模擬事件支援模擬觸發自定義事件。
HTML:
<button id="a-btn">A按鈕</button> <button id="b-btn">B按鈕</button>
JS:
// 按鈕A
document.getElementById('a-btn').onclick=function(e){
var customEvent=document.createEvent('CustomEvent'); // 1.建立一個自定義事件型別
customEvent.initCustomEvent('build'); // 2.初始化一個build事件
document.getElementById('b-btn').dispatchEvent(customEvent); // 3.派發(觸發)
};
// 按鈕B註冊一個自定義事件
document.getElementById('b-btn').addEventListener('build',function(){
console.log('b-btn build');
});
3. 新版本方式
說明:通過各事件的建構函式建立事件型別物件。
3.1 建立步驟
①通過各事件型別的建構函式建立一個event物件。
②呼叫元素物件的dispatchEvent(event物件)方法進行派發。
3.2 支援的事件型別
3.3 模擬滑鼠點選
說明:模擬滑鼠點選,按鈕A和B都註冊了各自的點選事件,點選按鈕A時,模擬觸發按鈕B的點選事件並且模擬alt按鍵按下。
HTML:
<button id="a-btn">A按鈕</button> <button id="b-btn">B按鈕</button>
JS:
// 按鈕A點選時,模擬觸發按鈕B的點選事件
document.getElementById('a-btn').onclick=function(e){
var clickEvent=new MouseEvent('click',{
altKey:true // 模擬alt鍵按下
});
document.getElementById('b-btn').dispatchEvent(clickEvent); // 派發
};
// 按鈕B
document.getElementById('b-btn').onclick=function(e){
console.log('按鈕b點選事件觸發;alt案件是否按下:'+e.altKey);
};
3.4 自定義事件
說明:模擬事件支援模擬觸發自定義事件。
HTML:
<button id="a-btn">A按鈕</button> <button id="b-btn">B按鈕</button>
JS:
// 按鈕A
document.getElementById('a-btn').onclick=function(e){
var customEvent = new CustomEvent('build');
document.getElementById('b-btn').dispatchEvent(customEvent); // 派發
};
// 按鈕B註冊一個自定義事件
document.getElementById('b-btn').addEventListener('build',function(){
console.log('b-btn build');
});
4. Excel匯出應用場景
在Web系統中Excel匯出是很常見的功能,比如銷售記錄匯出、採購記錄匯出、人員資訊匯出等等。
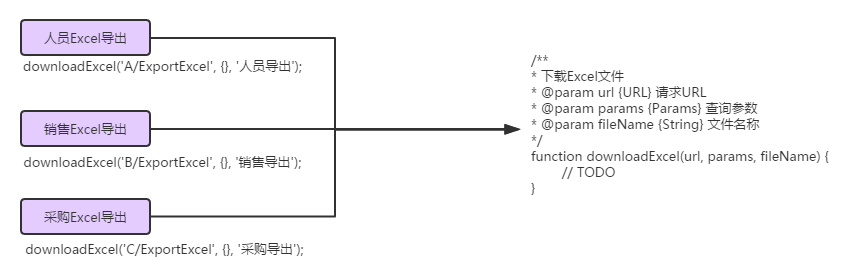
採用HTML DOM的模擬事件可以定義為一個公共函式進行統一的匯出操作,各業務模組的匯出按鈕只需呼叫即可。
4.1 公共函式
/**
* 下載Excel檔案
* @param url {URL} 請求URL
* @param params {Params} 查詢引數
* @param fileName {String} 檔名稱
*/
function downloadExcel(url, params, fileName) {
$.ajax({
type:'GET',
url: url,
data:params,
dataType:'json',
success: function (data, responseStatus) {
/*
* data{
msg:'UpFiles/XXXX.xls' // 返回的檔案連結
}
*/
var downloadURL = location.origin + '/' + data.msg; // 下載連結
// 1)建立個a標籤
var aElement = document.createElement('a');
aElement.href = downloadURL;
aElement.download = fileName;
// 2)建立點選事件
var clickEvent=new MouseEvent('click');
aElement.dispatchEvent(clickEvent); // 派發
}
});
}
4.2 示例圖

相關推薦
HTML 事件(四) 模擬事件操作
本篇主要介紹HTML DOM中事件的模擬操作。 其他事件文章 4. HTML 事件(四) 模擬事件操作 目錄 1.1 特點 1.2 建立方式 2. 老版本 2.1 建立步驟 2.4 自定義事件 3. 新版本 3.1 建立步驟
JS 中的自定義事件和模擬事件
在 JS 中模擬事件指的是模擬 JS 中定義的一些事件,例如點選事件,鍵盤事件等。 自定義事件指的是建立一個自定義的,JS 中之前沒有的事件。 接下來分別說一下建立這兩種事件的方法。 建立自定義事件 建立自定義事件可以使用 Event 和 CustomEvent 兩種方法,接下來分別做一下介紹。 1. 利用
模擬事件【JavaScript高級程序設計第三版】
lpad 同時 布爾 href table 添加屬性 hang 精確 init 事件,就是網頁中某個特別值得關註的瞬間。事件經常由用戶操作或通過其他瀏覽器功能來觸發。但很少有人知道,也可以使用JavaScript 在任意時刻來觸發特定的事件,而此時的事件就如同瀏覽器創建的事
html事件-子元素事件不觸發父元素事件
result toggle 調用 col ati chang dom out bin <div class="list-row" onclick="showChatDialog(‘dy‘,‘100000001‘,true);"> <img cl
html 手機端click 事件延遲問題(fastclick.js使用方法)
cat 設計 fun 等待時間 get click tla 調用 span 下載地址: fastclick.js 為什麽存在延遲? 從點擊屏幕上的元素到觸發元素的 click 事件,移動瀏覽器會有大約 300 毫秒的等待時間。為什麽這麽設計呢? 因為它想看看
html 手機端click 事件去掉黑色陰影效果
phone asc 一個 ios pad tap 背景 ipa 就會 添加css樣式 html{-webkit-text-size-adjust: 100%;-webkit-tap-highlight-color: rgba(0, 0, 0, 0);} 1、 -web
使用HTML DOM 來分配事件 —— onmouseover和onmouseout ,onmousedown和onmouseup
wid bsp this 謝謝 seo -c png 代碼 inner 一, onmouseover 和 onmouseout 事件 onmouseover 和 onmouseout 事件可用於在用戶的鼠標移至 HTML 元素上方或移出元素時觸發函數。 一個小例:鼠標未在上
監聽瀏覽器返回鍵、後退、上一頁事件(popstate)操作返回鍵
som cnblogs back eba spa 查詢 sta ces 關閉 在WebApp或瀏覽器中,會有點擊返回、後退、上一頁等按鈕實現自己的關閉頁面、調整到指定頁面、確認離開頁面或執行一些其它操作的需求。可以使用 popstate 事件進行監聽返回、後退、上一頁操
Android onClick 按鈕單擊事件 四種常用寫法
匿名內部類 inpu find private highlight 事件監聽 instance super eat XML文件 <EditText android:layout_width="match_parent" android
None.js 第四步 事件驅動程序
rec 數據接收 received 成功 handle 觸發事件 logs handler 驅動程序 Node.js 有多個內置的事件,我們可以通過引入 events 模塊,並通過實例化 EventEmitter 類來綁定和監聽事件 // 導入events模塊 var
HTML筆記04---計時事件
提示框 sta opc 按鈕 等於 round lock document rip JavaScript運動01 計時事件 1.語法:var t=setTimeout("javascript語句",毫秒); setTimeout() 方法會返回某個值。
jQuery事件,特殊屬性操作,鏈式變成,each
head prev charset ger turn on() script 鏈式編程 col <!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8">
自定義瀏覽器事件,模擬瀏覽器事件流
簡述 我認為,事件是我們前端最為熟悉的程式設計模式,在前端開發中能接觸太多太多,而且相對而言,事件是一種相對容易理解,邏輯性高的的模式,對於優化元件/外掛的邏輯是一個很好的應用模式。 這文章主要是用JavaScript實現3級dom事件機制,後面的更新會涉及應用倒元件開發當中。
selenium模擬事件處理
執行原理: 呼叫ActionChains的方法時不會立即執行,會將所有的操作按順序存放在一個佇列裡,當呼叫perform()方法時,從佇列中的事件會依次執行。 支援鏈式寫法或者是分佈寫法。 滑鼠鍵盤方法列表: perform() 執行鏈中的所有動作 &nbs
讓HTML標籤、DIV、SPAN擁有focus事件和blur事件,聚焦和失焦
DIV和其他普通標籤是不具有onfocus和onblur事件的。INPUT和A標籤為什麼擁有?而DIV和SPAN等普通標籤卻沒有?有時候我們習慣性用鍵盤的TAB來移動游標,仔細看你會發現,游標只在INPUT和A上跳轉。因為INPUT和A標籤具備TAB屬性。我們只需要給DIV或者SPAN等普通標籤建立TAB,這
Android studio程式碼實現打電話+點選事件四種方式
?Android系統架構(重點) 第一層:應用層Application 第二層:應用框架層Application Framework 第三層:Android底層類庫層 Libraries、Dalvik虛擬機器 第四層:linux核心層 linux kernel Android是執行在
SWT自動觸發滑鼠事件,模擬外掛
Point point = shell.getLocation(); Event ev = new Event(); //建立事件 ev.type = SWT.MouseMove
jquery事件,主動觸發與自定義事件:(四)
還是接著上篇繼續 11:jquery事件 12:主動觸發與自定義事件 13:事件委託 14:事件冒泡 15:jquery元素節點操作 16:滾輪事件與函式節流 17:jso
HTML-jQuery中的事件與動畫
網頁中的事件 和WinForm一樣,在網頁中的互動也是需要事件來實現的,例如tab切換效果,可以通過滑鼠單擊事件來實現 jQuery中的事件: jQuery事件是對JavaScript事件的封裝,常用事件分類: 基礎事件:①滑鼠事件;②鍵盤事件;③window事件
Elastic Job 入門教程(四)— 事件追蹤
Elastic-Job提供了事件追蹤功能,用於查詢、統計和監控作業執行歷史和執行狀態。Elastic-Job-Lite在配置中提供了JobEventConfiguration,目前支援資料庫方式配置。事
