CSS background-image背景圖片相關介紹
這裡將會介紹如何通過background-image設定背景圖片,以及背景圖片的平鋪、拉伸、偏移、設定大小等操作。
1. 背景圖片樣式分類
CSS中設定元素背景圖片及其背景圖片樣式的屬性主要以下幾個:
下面將詳細說明各屬性。
2. background-image :設定元素的背景圖片
說明:可設定元素的1個或多個背景圖片。
語法:<bg-image> [ , <bg-image> ]* | none
預設值:none。 // 不設定元素的背景圖片。
2.1 設定單個背景圖片
說明:預設情況下背景圖片進行橫向和縱向平鋪。
background-image:url('res/bgA.jpg')

2.2 設定多個背景圖片
說明:渲染時前面的背景圖片在上層、後面的背景圖片在下層。
background-image:url('res/bgA.jpg'),url('res/bgB.jpg');
background-repeat:no-repeat;

3. background-repeat :設定背景圖片的平鋪效果
說明:設定背景圖片的平鋪效果,包括水平、垂直。
<repeat-style> = repeat-x | repeat-y | [repeat | space | round | no-repeat]{1,2}預設值:repeat //水平和垂直平鋪
3.1 background-repeat:repeat-x | repeat-y | repeat-x | repeat-y
說明:設定背景圖片水平、垂直平鋪。
示例:
background-repeat:repeat-x; /* 表示水平平鋪 */ background-repeat:repeat-y; /* 表示垂直平鋪 */ background-repeat:repeat-x repeat-y; /* 水平和垂直平鋪(預設) */

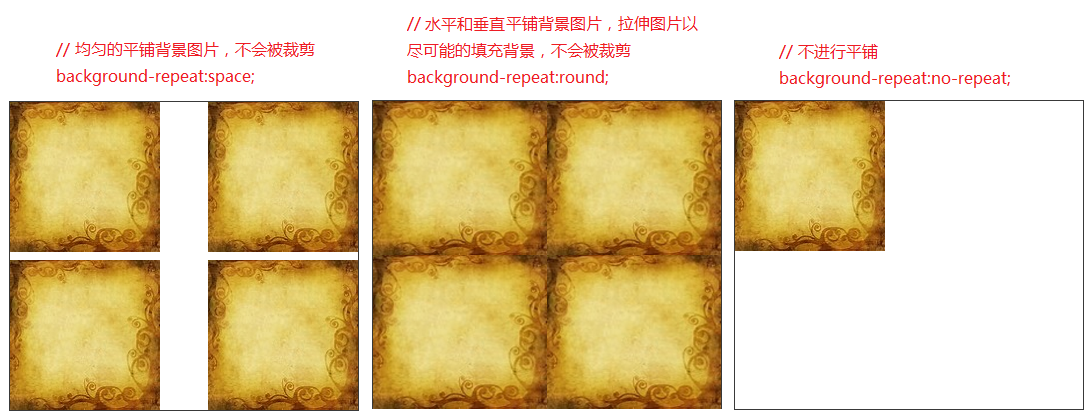
3.2 background-repeat:space | round | no-repeat
說明:設定背景圖片的其他平鋪效果。
示例:
background-repeat:space; /* 均勻的平鋪背景圖片,不會被裁剪 */ background-repeat:round; /* 水平和垂直平鋪背景圖片,拉伸圖片以儘可能的填充背景,不會被裁剪 */ background-repeat:no-repeat; /* 不進行平鋪 */

4. background-attachment :設定背景圖片是否固定或隨著滾動移動
說明:設定背景圖片是否固定或隨著滾動移動。
<attachment> = scroll | fixed | local
預設值:scroll // 背景圖片跟隨滾動條一直滾動
background-attachment:scroll; /* 跟隨滾動條一起滾動。(預設) */ background-attachment:fixed; /* 背景圖片固定位置,不隨著滾動條滾動 */ background-attachment:local; /* 跟隨內容一起滾動 */
4.1 background-attachment:scroll; // 跟隨滾動條一直滾動。(預設)

4.2 background-attachment:local; // 跟隨內容一起滾動

5. background-position :設定背景圖片的位置
說明:設定背景圖片的位置,可設定背景圖片的4個邊角水平和縱向的起始位置。
語法:<position> [ , <position> ]*
預設值:0% 0% // 背景圖片左上角定位於容器左上角
5.1 background-position:10px; // 背景圖片水平方向與左邊緣相距10px,垂直居中

5.2 background-position:10px 20px; // 背景圖片水平方向與左邊緣相距0px,垂直方向與頂部邊緣相距20px

5.3 background-position:left 10px bottom 20px; // 背景圖片水平方向與左邊緣相距10px,垂直方向與底部邊緣相距20px

6. background-size :設定背景圖片的大小
說明:設定背景圖片的大小。
<bg-size> = [ <length> | <percentage> | auto ]{1,2} | cover | contain
預設值:auto auto // 背景圖片的原始大小
示例:
background-size:100px; /* 背景圖片寬度為100px,高度為auto */ background-size:100px 50%; /* 背景圖片寬度為100px,高度為容器高度的50% */ background-size:100% 100%; /* 背景圖片寬度為容器寬度的100%,高度為容器高度的100% */

7. 線上示例
相關推薦
CSS background-image背景圖片相關介紹
這裡將會介紹如何通過background-image設定背景圖片,以及背景圖片的平鋪、拉伸、偏移、設定大小等操作。 1. 背景圖片樣式分類 CSS中設定元素背景圖片及其背景圖片樣式的屬性主要以下幾個: 下面將詳細說明各屬性。 2. background-image :設定元
div css CSS標準 background image背景圖片
分享一下我老師大神的人工智慧教程!零基礎,通俗易懂!http://blog.csdn.net/jiangjunshow 也歡迎大家轉載本篇文章。分享知識,造福人民,實現我們中華民族偉大復興!
webpack生成的css檔案background-image url圖片無法載入
之前在使用webpack3構建基於less預處理的專案時,在對指定的元素使用background-image: url(xxx)來設定背景圖片時,本地開發是ok的,但是在專案編譯產出後背景圖片就找不到;目前用webpack4開發專案時,同樣遇到類似的問題;所以就藉此機會探討一下產生問題的原因。 問題產生原因
css 設置背景圖片鋪滿固定不動
span ati img eight ive fix b- fixed bsp #page{ position: relative; width: 100%; height: 100%; background-im
css 如何讓背景圖片拉伸填充避免重複顯示
如何讓背景圖片拉伸填充,這個問題聽起來似乎很簡單。但是很遺憾的告訴大家。不是我們想的那麼簡單。 比如一個容器(body,div,span)中設定一個背景。這個背景的長寬值在css2.1之前是不能被修改的。 所以實際的結果是隻能重複顯示,所以出現了repeat,repeat-x
css:控制背景圖片移動 repeat
以上是repeat的用法 背影圖片的左上角相對當前元素左上角的座標。 右為X軸正半軸, 下為Y軸正半軸 當前元素左上角座標為 0,0 預設圖片的左上角正對當前元素的左上角 圖片左移 10px; background:url(images/hh.gif
CSS HTML實現背景圖片的填充
margin: 0; background-image: url('bg.jpg'); backgroun
css background-image 自適應寬高
分享一下我老師大神的人工智慧教程!零基礎,通俗易懂!http://blog.csdn.net/jiangjunshow 也歡迎大家轉載本篇文章。分享知識,造福人民,實現我們中華民族偉大復興!
background-position背景圖片定位,圖片位置計算問題
background-position的說明: 設定或檢索物件的背景影象位置.必須先指定 background-image 屬性。該屬性定位不受物件的補丁屬性( padding )設定影響.(在IE的幾個版本中都是一樣的,測試說明這裡的意思就是:下文中容器(cont
css實現對背景圖片的定位,獲得一張圖片上不同位置的內容
實現這個小技巧也不是新鮮事。 使用CSS的背景屬性,實現對背景的定位,這樣就可以根據需要取出不到的影象位置實現只讀一次,多處使用。 實現起來不難,最根本的程式碼就是:background-position:X Y,用於定位背景圖片。 下面有個例子,以例說話: 這是我用於
css 中的背景圖片小技巧和存在的坑
本文轉載於:猿2048網站➜css 中的背景圖片小技巧和存在的坑 body 的背景圖設定 第一種 :這種情況下背
移動端設置, mobile , 一張圖片作為背景 ,平鋪 ,自動拉伸 , 圖片 鋪滿視界 ,窗口. background-image , background-size, background-repeat
效果 背景 dev 技術 oct pla div osi eight 1. 效果: 瀏覽器: 手機模擬: 2.代碼: 1 <!DOCTYPE html> 2 <html lang="en"> 3 <head&g
css背景圖片位置:background的position(轉)
osi ack post 前景 相對 right 並且 back top position的兩個參數:水平方向的位置,垂直方向的位置----------該位置是指背景圖片相對於前景對象的1.background:url(../image/header.jpg) n
vue-cli run build 後 背景圖片 css background:url('path') 載入問題
1、在webpack.prod.conf.js檔案裡output裡面新增:publicPath:'./' 2、在utils.js檔案裡新增 publicPath:'../../' 3、在config/index.js檔案裡,新增assetsPublicPath:'./'
CSS中背景圖片位置屬性background-position
該屬性用來定義元素背景圖片的起始位置,在背景圖片的背景圖片位置屬性中,可以使用兩種屬性值,一種為長度單位,包括長度值 和百分比值;另一種為指定值,包括top, center, bottom, left, righ等,其語法結構如下: background-p
css控制背景圖片位置-background-position
最近經常給div在加背景圖片的時候,發現背景圖片的位置總是跟自己想要的效果不一樣,所以就粗略的研究了一下,把結果和過程跟大家一起分享一下。現在就用div來舉例子,其他的容器也都一樣。主要來介紹一下背景background的幾個屬性。我們給一個div加上背景後,先僅僅控制背景
CSS網頁背景圖片等比例占滿整個頁面的解決方案
100% 放大縮小 所有 功能 cnblogs 高度 圖片 版本 class 想做一個個人展示類的網站首頁,用整張圖片來當背景,瀏覽器窗口放大縮小時背景圖片不會變形,需要用到分層來實現其他功能,就用DIV來實現了 #bodycontainer { width:10
css3實現網格背景,background-image,background-size
mage cover .cn 技術 尺寸 查看 height tag 背景圖像 用純css3實現網格背景,應該怎麽做呢? 需要給容器設置background-image,background-size屬性 .container{ backgro
【轉】鏈接偽類(:hover)CSS背景圖片有閃動BUG
ref 重新 常用 底部 例如 ecc html 鏈接 cache 來源:http://www.css88.com/archives/744 -----------------------------------------------------------------
js+css讓背景圖片動起來
margin mage fun width col type images doc anim <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8">
