HTML5 語義元素(一)頁面結構
本篇主要介紹HTML5增加的語義元素中關於頁面結構方面的,包含: <article>、<aside>、<figure>、<figcaption>、<footer>、<header>、<main>、<nav>、<section>等元素。
目錄
1.2 特點
3.1 說明
3.2 詳細介紹
3.3 示例圖
4.1 IE8以上
1. 語義元素介紹
HTML5標準增加很多新的語意元素,若按種類來區分,有頁面結構上的、文字內容上的、表單裡的等等。
而這裡主要介紹頁面結構上的新元素。
1.1 何謂語意元素
簡單來講,語義元素就是為元素(標籤)賦予某種意義,元素的名稱就是元素要表達的意思。
如<header>表示頁首、<footer>表示頁尾。
1.2 特點
①易於維護:使用語義元素將會有更清晰的頁面結構資訊,易於頁面的後續維護。不需要再檢視程式碼:找到div再找到具體的ClassName。
②無障礙性:有助於螢幕閱讀器和其他輔助工具的讀取。
③利於搜尋引擎優化:搜尋機器人在檢查一些HTML5的語義元素後,可以收集其索引頁面的資訊。
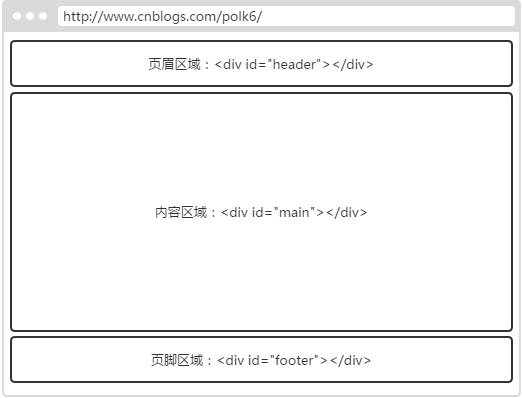
2. 原先介面佈局
在頁面的佈局中,<div>是一個非常多見的元素,配上一定的樣式就可應用於特定場景,如頁首、側邊欄、導航欄等等。
為了方便維護,設計人員常給這些<div>賦值具有特殊名稱的ClassName(樣式類名)或ID。
例如一個表示頁首的<div>元素,其ClassName或ID可以為page-header、header等。
示例:

3. 頁面結構語意元素
3.1 說明
頁面結構的語意元素多用於頁面的整體佈局,大多數為塊級元素,只是代替<div>使用,如:頁首、頁尾等等。
而其自身沒有特別的樣式,還是需要搭配Css使用。
3.2 詳細介紹
<header>:定義網頁或文章的頭部區域。可包含logo、導航、搜尋條等內容。<詳細資料
瀏覽器最低版本:IE 9、Chrome 5

使用說明:
①當用於標註網頁的頁首時,可包含logo、導航、搜尋條等資訊。
②當用於標註內容的標題時,只有當標題還附帶其他資訊時才考慮用<header>,一般情況下用<h1>標註標題即可。
使用說明
<main> : 定義網頁中的主體內容。<詳細資料>
瀏覽器最低版本:IE 不支援、Chrome 35
<footer>:定義網頁或文章的尾部區域。可包含版權、備案等內容。<詳細資料>
瀏覽器最低版本:IE 9、Chrome 5

使用說明:
①作為網頁的頁尾時,通常包含網站版權、法律限制及連結等內容。
②作為文章的頁尾時,通常包含作者相關資訊。
使用說明
<nav>:標註頁面導航連結。包含多個超連結的區域。<詳細資料>
瀏覽器最低版本:IE 9、Chrome 5

使用說明: ①一個頁面可包含多個<nav>元素,如頁面的導航和相關文章推薦等。 ②<footer>區域裡的聯絡資訊、認證資訊可不必包含在<nav>元素裡。使用說明
<section>:通常標註為網頁中的一個獨立區域。<詳細資料>
瀏覽器最低版本:IE 9、Chrome 5

使用說明:
①可作為網頁中的獨立區域,如文章中的一小節。
使用說明
<article>:完整、獨立的內容塊;裡面可包含獨立的<header>、<footer>等結構元素。如新聞、部落格文章等獨立的內容快(不包括評論或者作者簡介)。<詳細資料>
瀏覽器最低版本:IE 9、Chrome 5
<aside>:定義周圍主內容之外的內容塊。如:註解。<詳細資料>
瀏覽器最低版本:IE 9、Chrome 5
<figure>:代表一段獨立的內容, 經常與<figcaption>(表示標題)配合使用, 可用於文章中的圖片、插圖、表格、程式碼段等等。<詳細資料>
瀏覽器最低版本:IE 9、Chrome 8
<figcaption>:定義 <figure> 元素的標題。<詳細資料>
瀏覽器最低版本:IE 9、Chrome 8
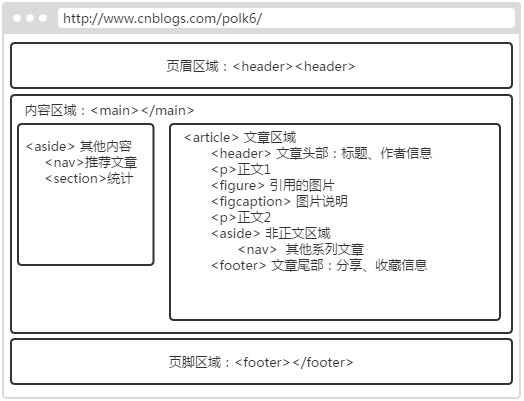
3.3 示例圖

4. 舊版瀏覽器支援
4.1 IE8以上
瀏覽器對不認識的元素會當做內聯元素展示。而頁面相關的語義元素都是塊級元素,所以只需設定不支援這些元素的瀏覽器將它們顯示為塊級元素即可。
在樣式中加入以下程式碼:
article,aside,details,figcaption,figure,footer,header,hgroup,main,nav,section,summary{
display: block;
}
4.2 IE8及IE8以下
IE8及IE8以下的瀏覽器不支援對無法識別的元素應用樣式。
所以要通過JS建立這些語義元素,並附加基本的樣式。
4.2.1 以header為例
<script>
document.createElement('header');
</script>
4.2.2 應用外部檔案
這些繁瑣建立已經有雷鋒寫好了,只需在舊版的IE上載入就行。
<!–[if lt IE9]>
<script src="//cdn.bootcss.com/html5shiv/r29/html5.min.js"></script>
<![endif]–>
相關推薦
HTML5 語義元素(一)頁面結構
本篇主要介紹HTML5增加的語義元素中關於頁面結構方面的,包含: <article>、<aside>、<figure>、<figcaption>、<footer>、<header>、<main>、<nav>、&
HTML5 語義元素(二)文字內容
上一篇介紹的是關於頁面結構方面的語義元素,本篇介紹文字內容方面,包含:<bdi>、<details>、<summary>、<mark>、<output> 、<ruby>、<rt>、<rp>、<time&g
HTML5的文檔結構和新的語義元素
his 發布 浮動 style 自己 htm5 ctype -1 標準模式 學習前端的東西似乎沒有什麽捷徑,就是直接上手擼就完了 本文目標:(熟知) 1、創建基本HTML5文檔結構 2、使用新的語義元素來布局頁面 下面直接上代碼: <!DOCTYPE html>
HTML5之元素與標簽結構
頁面 lib clas 技術 產生 .com 相關 blog sid HTML5語法 新增及刪除標簽 新增及廢除屬性 全局屬性 1 HTML5語法 2 新增及刪除標簽 <section> 標簽定義文檔中的節(section、區段)。比如章節、頁眉、頁腳
跟KingDZ學HTML5之十一 HTML5 Form 表單新元素
rmi 出現 第一個 blog inpu tput form itl scrip 新的課程又開始,哈哈,最近的文章更新比較快,希望大家跟上俺的步伐啊,呵呵,但是每當看到閱讀量,哎,還真不多,可是俺還要堅持寫下去,不知道,大家是不是都沒有在研究HTML5呢? 這節課程,講的是
html5 canvas元素使用(一)
恢復 eight 線框 中國 角度 color 連接 最大 mat html5新增了一個canvas元素,用於在網頁上生成一塊矩形區域,用於繪制圖像,功能非常強大,下面我來簡單介紹一下 在頁面中添加canvas 1 <canvas id="canvasDemo"
HTML5語義化元素
eight 放置 footer viewport order 上下文 人員 頁眉 cti 語義化元素:有意義的元素。 對語義化的理解: 正確的標簽做正確的事情; HTML5語義化元素讓頁面內容結構化清晰; 便於開發人員閱讀,理解,維護; 搜索引擎爬蟲可以依賴語義化元素來確
jquery選擇器如何獲取父級元素、同級元素、子元素 一、新建頁面
一、新建頁面 1 <ul> 2 <li>list item 1</li> 3 <li>list item 2</li> 4 <li class
HTML5中增強的頁面元素
1 新增的figure元素與figcaption元素 (1)figure元素用來表示網頁上一塊獨立的內容,將其從網頁上移除後不會對網頁上的其他內容產生任何影響。 (2)figure元素所表示的內容可以是圖片、統計圖或程式碼示例,但並不僅限於此,它同樣可以用來表示音訊外掛、視訊外掛或統計表格等
用html5新佈局元素代替div元素佈局頁面
html5新佈局元素: 1. header 用於設定一個頁面的標題部分,通常會包含標題、logo、導航 3. article元素用於定義一個獨立的內容區塊,比如一篇文章、一篇部落
Selenium中CSS選擇器與Xpath根據頁面結構定位元素比較
CSS選擇器和Xpath都能通過頁面結構對位元素,以下為採用兩種方式定位相同元素的例子: <body> <div id='index'> <div></div> <div> <a>abc
微信開發之移動手機WEB頁面(HTML5)Javascript實現一鍵撥號及簡訊傳送功能
採用url連結的方式,實現在Safari ios,香港伺服器,Android 瀏覽器,webos 瀏覽器,塞班瀏覽器,IE,Operamini等主流瀏覽器,進行撥打電話功能。 1.最常用WEB頁面JS實現一鍵撥號的電話撥打功能: <a href="te
一個標準的HTML5語義化頁面
<!DOCTYPE html> <html> <head> <title>Page title</title> </head&g
HTML5新增的8個結構元素
1.新增結構元素: (1)section元素:section定義文件中的節,表示頁面的內容區塊,例如頁首,頁尾,頁面中的其他部分內容也可以。html4全是用div結構來寫內容,很難分清主次 (2)artical元素:規定了獨立的內容,比如論壇的一篇帖子,文章,部落格,使用者
python基礎一 ------順序結構隊列的python實現
尾插 style 插入 允許 nbsp 隊列 python實現 odin app 隊列:先進先出的線性表(FIFO),只允許在一段插入並在另一端取出 以下是python實現 1 #-*-coding:utf-8-*- 2 #順序存儲隊列的python實現 3 4
HTML5-語義化標簽
數字 ace 版權 頁面 have ont 必須 menu ... article -- 解釋 article標簽裝載顯示一個獨立的文章內容。例如一篇完整的論壇帖子,一則網站新聞,一篇博客文章等等,一個用戶評論等等 artilce可以嵌套,則內層的artilce對外層的ar
HTML5入門(一)—— 基本標簽&表格
詳細信息 樣式設置 定位 content 瀏覽器中 解釋 加載 郵箱 常用 一、HTML簡介 超文本標簽語言,即網頁的源碼。而瀏覽器就是翻譯解釋HTML源碼的工具。 二、HTML Head部分 <1>Head的作用
常規html頁面結構
標題 標簽 作者 -a itl header 獨立 有關 障礙 一、創建頁眉 <header role="banner"> 頁眉包括網站標誌、主導航和其他全站鏈接,甚至搜索框。也適合對頁面深處的一組介紹性或導航性內容進行標記。 註意:role=“banner”(
html5-塊元素和內聯元素
html 自動 .so 塊元素 nbsp 自動換行 char 元素 換行 <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title
HTML5 template元素
處理 ngxin mvc框架 play 註意 都是 html標簽 imp one 前言 轉自http://www.zhangxinxu.com/wordpress/2014/07/hello-html5-template-tag/ 在單頁面應用,

