html video poster 屬性 重複請求頁面
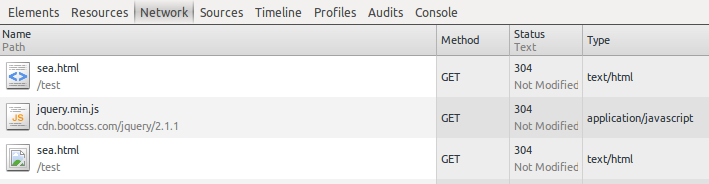
今天發現某個頁面會被重複請求一次(問題是頁面會操作資料庫,所以會操作2次資料庫),如下
排查後發現是由於 video 標籤加入 poster 屬性導致。
<video id="vid" src="sea.mp4" poster="#f2f0f4" autoplay="autoplay"></video>poster=”#f2f0f4” ,把顏色當成圖片請求,拼接hash後為 url+”#f2f0f4”,這裡可改成透明圖片,並設定 vedio 背景為f2f0f4
相關推薦
html video poster 屬性 重複請求頁面
今天發現某個頁面會被重複請求一次(問題是頁面會操作資料庫,所以會操作2次資料庫),如下 排查後發現是由於 video 標籤加入 poster 屬性導致。 <video id="vid" src="sea.mp4" poster="#f2f0f4"
HTML Video全屬性
HTML 5 video 視訊標籤全屬性詳解 現在如果要在頁面中使用video標籤,需要考慮三種情況,支援Ogg Theora或者VP8(如果這玩意兒沒出事的話)的(Opera、Mozilla、Chrome),支援H.264的(Safari、IE 9、Chrome),都不支援的(IE6、7、8)
HTML5 單個或者多個Video標籤視訊載入第一幀方法(poster屬性)
最近在做這個前端視訊載入第一幀的功能,查了很多資料基本上有兩種思路: 一、canvas畫圖取base64格式編碼設定poster屬性的方法; 二、給定圖片設定在視訊上方,點選圖片隱藏起來,視訊追加播放事件。 我就在此提供方法一所需要的程式碼,也是自己用到的
HTML的事件屬性
常見 按鍵 script 調整 能夠 can javascrip 記錄 com 全局事件屬性 HTML 4 增加了使事件在瀏覽器中觸發動作的能力,比如當用戶點擊元素時啟動 JavaScript。當在HTML5中有了更多新屬性,但是對HTML4的兼容性卻沒有達到全部。 下面列
html報表 form端提交請求的制作
str period 返回 個人 user 其中 關鍵點 mes oba 以下為個人的簡單思路 畫布效果如下: 關鍵點在於程序包的寫法 1、以下為包體部分 PACKAGE BODY CUX_SUBMIT_REQUEST_PKG IS PROCEDURE CU
HTML 全局屬性
rop itl hid ref and 全局 global _id data HTML 屬性賦予元素意義和語境。 HTML 全局屬性 屬性描述 accesskey 規定激活元素的快捷鍵。 class 規定元素的一個或多個類名(引用樣式表中的類)。 conten
linux環境下tomcat啟動成功,請求頁面出現404
無法 .html 奇怪 tomcat啟動 web訪問 第一次 裏的 同事 有變 這種情況很多,本文記錄我遇到比較奇葩的情況。 第一次tomact啟動成功,訪問404,亂搗鼓不知怎麽好了;第二次tomcat啟動成功,可以訪問部分鏈接,有些卻報404,但是代碼和數據都還是以前的
HTML基礎——網站信息顯示頁面
大小寫 image 代碼 -- width ges 網站 title meta 1、語法和規範 HTML文件都是以.html或者.htm結尾的。建議使用.html結尾。 HTML文件分為頭部分(<head></head>)和體部分(<body&
0908期 HTML 樣式表屬性
nav src radius ide 百分數 背景 box repeat bottom 1、背景與前景 /*背景色,樣式表優先級高*/ background-image:url(路徑); /*設置背景圖片(默認)*/ background-a
HTML JS 彈層後底部頁面禁止滾動處理
設置 temp style body 顯示 cell tab hidden border 1.打開新頁面時需要禁止鼠標滾輪,禁止頁面滑動; 1 2 3 4 在調用顯示層時加上這句js代碼就可以了: document.documentElement.styl
Html元素與屬性
附加 要求 語法 大小 雙引號 單引號 markdown tro 擁有 HTML 元素 開始標簽 * 元素內容 結束標簽 * <p> 這是一個段落 </p> <a href="default.htm">
2、HTML 元素&屬性
con 附加 擁有 關閉 常用 屬性 工具條 lin john HTML 元素簡述: 1、HTML 元素以開始標簽起始 2、HTML 元素以結束標簽終止(極少元素沒有結束標簽) 3、元素的內容是開始標簽與結束標簽之間的內容 4、某些 HTML 元素具有空內容(empty c
【2018-01-28】HTML-常用樣式屬性
背景色 mar 範圍 text nbsp vertica 邊界 bold visible 樣式: 大小: width 寬度 height:高度 背景: background-color 背景色 background-image 背景圖
HTML 表單屬性
傳遞 提供服務 服務 密碼 下拉 jsp 音頻 .html clas 表單屬性: <form></form>表單元素 1、name 表單命名 2、action 可以定義一個鏈接,提交數據後的處理頁面 3、method="post | get"
HTML元素、屬性、格式化方式
技術 pre 小號 信息 文本 粗體 small charset 常用 一. HTML元素 <html> 定義整個HTML文檔 <body> 定義文檔主體 <p> 定義文檔中一個段落
html頭部meta屬性大全——各種奇葩屬性設置大歸類
前端開發 html標簽設置常用通用屬性:<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"><!-
HTML的display屬性將行內元素、塊狀元素、行內塊狀元素互相轉換以及三者的區別
light 參考 utf 嵌入 label 支持 列表項 sub idt 1.行內元素 (1)設置寬高無效 (2)對margin僅設置左右方向有效,上下無效;padding設置上下左右都有效,即會撐大空間 (3)不會自動進行換行 <html> <head
H5 video 常用屬性
微信 web name type player code 就是 pan clas <video id="video" src="video.mp4" controls = "true" poster="images.jpg" /*視頻封面*/
用HTML編寫迪士尼樂園頁面
XA pla url charset mage XML utf-8 isp css <!DOCTYPE html><html xmlns="http://www.w3.org/1999/html"><head lang="en">
獲取客戶端ip訪問網站的次數和請求頁面腳本
客戶端ip訪問網站的次數和請求頁面腳本獲取客戶端ip訪問網站的次數和請求頁面 #/bin/bash cd /data/iplog/$1/pv txt=$(ls -l|awk ‘{print $NF}‘|sed ‘1d‘) for n in $txt do ip=$(cat /root/iplist) for