如何將H5和WebApp 加殼成apk、ipa
問題:已經做好的純H5的站點 想分別加兩個殼子,變成apk和ipa ,要怎麼實現?
要點: 1. app只是殼子,開啟app直接跳轉到H5的Url ,需要支援修改url
2. app圖示需要修改成自己設計的,需要支援圖示替換
原理:Hbuilder工具支援建立WebApp及打包操作,我們只需要一個Hbuilder解決方案,在裡面修改url和替換app圖示,然後 點擊發布即可。
步驟:
1. 百度自行搜尋Hbuilder,進行下載
2. 對於小白使用者,重點是專案解決方案:http://download.csdn.net/download/lxy1106/10266015 自行下載
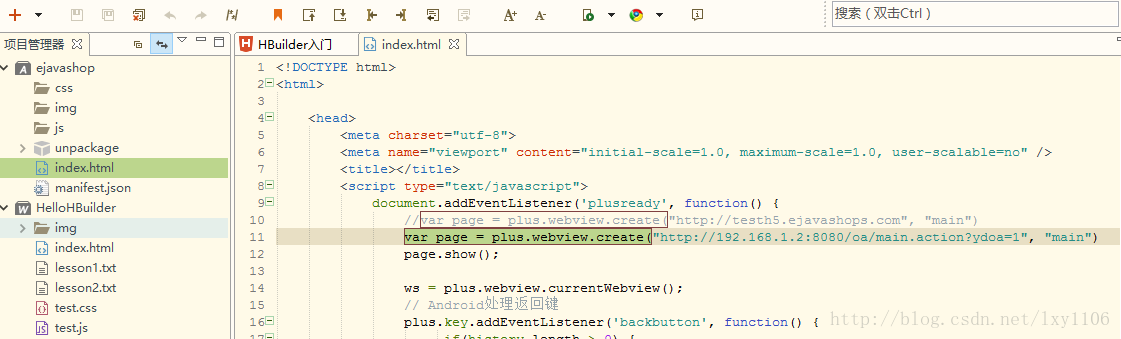
3. 將解決方案匯入Hbuilder,修改WebApp的url路徑,詳細:index.html頁面var page = plus.webview.create(url)
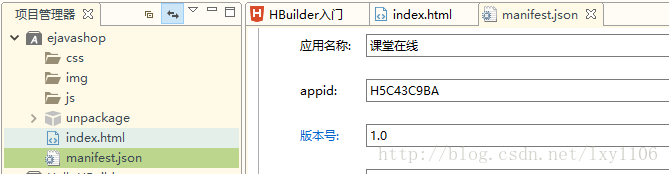
4. 替換App的圖示:開啟mainfest.json,可以修改app應用名稱、圖示等
5. 使用者下載
安卓app可以直接通過瀏覽器下載apk檔案,安裝。
蘋果app只能三種途徑:蘋果商店、Itunes、itms-services,但蘋果商店方式針對webapp幾乎稽核不會通過並且需要699美元獲取Developer Id,因此只能選擇Itunes資料線連線裝置,或itms-services(此方式自行百度)。