如何實現訪問apache時的目錄瀏覽功能(apache file list view)
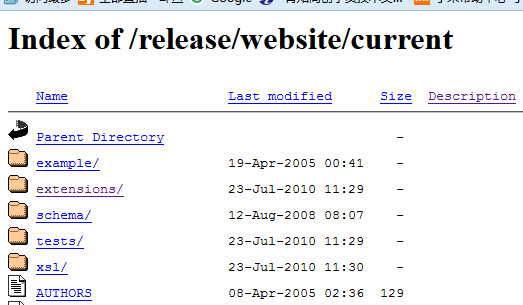
我用apache做了一個檔案分享功能的站點(如下圖),可以實現了http模式的檔案檢視和下載。有的朋友看到了奇怪問這是怎麼做到的,這其實只是一些appche伺服器的基本功能,搞前端的coder也要了解一下伺服器才好;下面來說具體的操作:
很簡單
1.實現原理
通過apache的一個模組:mod_autoindex 這個模組的主要功能是自動對目錄中的內容生成列表,這樣當我們對伺服器地址進行訪問時在瀏覽器端可以看到訪問目錄下檔案列表,點選它瀏覽器能開啟的則開啟檢視,不能開啟的則彈出是否儲存的對話方塊,當然也可以右鍵連結另存為,這樣就實現了訪問下載檔案的功能,對於mod_autoindex更多知識 可以檢視金步國apache手冊翻譯
(
如果需要可以點選下載apache中文手冊
(http://download.csdn.net/detail/chen_gong1992/9700259)
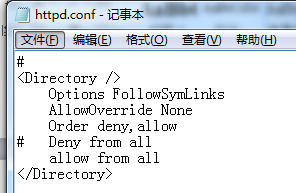
2.配置httpd.conf檔案
apache 的目錄索引樣式用的mod_autoindex模組 一般預設為開啟狀態
找到httpd.conf檔案,查詢下面的內容 如果有#號註釋則去掉,沒有這句話就補上去。這樣就開啟了mod_autoindex
LoadModule autoindex_module modules/mod_autoindex.so
另外 檢查一下訪問許可權,如果發現下面有deny from all 請註釋掉 改成allow from all。
3.設定請求目錄
當從伺服器請求一個目錄的時候,可能來自:
mod_dir的DirectoryIndex指定首頁
mod_autoindex目錄
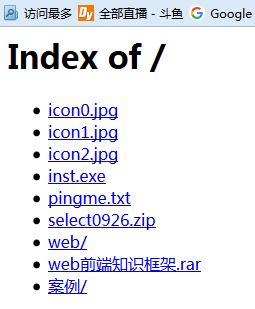
如果你想直接訪問mod_autoindex目錄列表,那就刪除伺服器目錄下的mod_dir的DirectoryIndex指定首頁,或者在配置檔案httpd.conf中修改。我在我的伺服器目錄C:\Program Files (x86)\Apache Software Foundation\Apache2.2\htdocs下放了一些檔案,接下來在瀏覽器視窗輸入http://127.0.0.1或者localhost進行本地訪問下看看效果
是不是感覺真醜和上面圖片顯示差別太大了,別急接下來我們對目錄顯示進行優化。
4.優化顯示
將下面的程式碼加到httpd.conf檔案中
Options Indexes FollowSymLinks
IndexOptions FancyIndexing FoldersFirst NameWidth=* DescriptionWidth=* SuppressHTMLPreamble HTMLTable
IndexOptions Charset=utf-8 IconHeight=16 IconWidth=16 SuppressRules
IndexIgnore web header.html footer.html actions defects
HeaderName /web/header.html
ReadmeName /web/footer.html
Include conf/extra/httpd-autoindex.conf
IndexOrderDefault Ascending Date
ServerSignature Off下面對上面的配置程式碼進行解讀:
Indexes 索引 預設是開啟索引瀏覽 如果不想開啟前面加個- ,-Indexes就是禁止目錄瀏覽
IndexOptions FancyIndexing 開啟富樣式索引,
這裡說一下:IndexOptions指令的FancyIndexing選項可以讓列表頭部增加可以產生按Name,Lastmodified,Size,Description排序產生的目錄列,跟在後面的命令這個主要是美化樣式顯示。
FoldersFirst 顧名思義 資料夾優先,這裡指讓目錄中的資料夾排在前面
NameWidth和DescriptionWidth是檔名和描述文字的長度,這裡*表示長度自適應,當然預設的情況下是沒有描述的,需要使用AddDescription指令新增描述SuppressHTMLPreamble 是去掉APACHE自動生成一些HTML程式碼 例如 Index/of
ofHTMLTable 是啟用HTML表格樣式,以表格的方式展示列表
Charset=utf-8設定字符集 建議用utf-8 用GB2312會亂碼
IconHeight和IconWidth 設定圖示的大小
SuppressRules 在FancyIndexing開啟的情況下取消hr下劃線
IgnoreCase:排序不區分大小寫
IndexIgnore 設定哪些型別的檔案不顯示出來 如
IndexIgnore README .htaccess *.bak *~
HeaderName /web/header.html 這個是標頭檔案 注意是絕對路徑
ReadmeName /web/footer.html 這個結尾的檔案
appache如果發現了這些檔案,就在檔案列表之前首先顯示這些檔案的內容,可以看出,其實個性化的原理就是把Apache的目錄列表嵌在了header.htm與footer.html中間的表格中,兩個檔案的其他部分都可以自定義內容的。
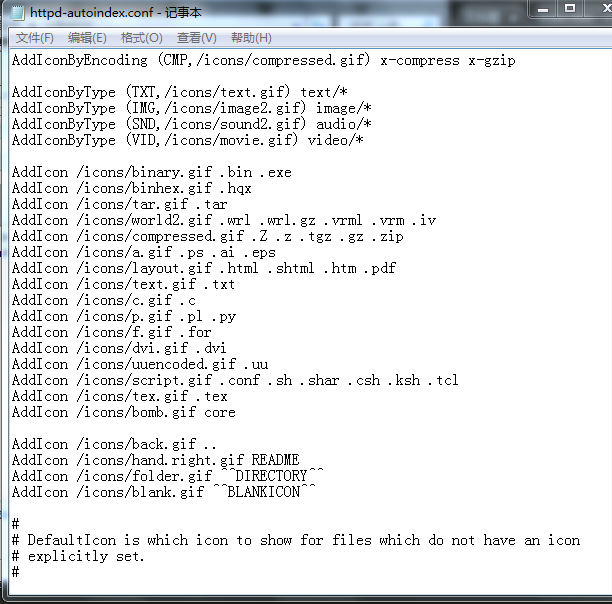
Include conf/extra/httpd-autoindex.conf
載入apache目錄下的extra/httpd-autoindex.conf檔案 為檔案新增小圖示,httpd-autoindex.conf檔案裡有關於小圖示的設定,這裡就不展開了。

IndexOrderDefault Ascending Date 預設按檔案的建立時間排序;
ServerSignature Off 防止伺服器的資訊洩露 這個不用管,off掉就行
header.html:
<!Doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Mr.CG的站點</title>
<style type="text/css">
p{
font-family: "微軟雅黑";
color: #0080FF;
font-weight: bolder;
font-size:36px;
text-align: center;
}
h3{
width: 79%;
margin: 0 auto;
text-align: right;
color: #757575;
}
table {
width:80%;
border-collapse:collapse;
border:1px #858585 solid;
margin:0 auto
}
table td {
line-height:17px;
font-size:15px;
text-align:left;
border:1px #858585 solid;
}
table td:nth-child(1){
width:20px;
text-align:right;
}
table tr:nth-child(odd){
background:#f0f0f0;
}
table tr:hover{
background:#ACD6FF;
color:#990000;
}
table th {
background:#999999;
line-height:17px;
}
table th a:link {
text-decoration: none;
color:#FFFFFF;
}
table th a:visited {
color:#FFFFFF;
}
table th a:hover {
color:#FFFF00;
}
-->
</style>
</head>
<p>訪問成功,請下載檔案!</p>
<body>footer.html:
<h3> Power by Mr.CG<h3>
</body>
</html>配置完成後我們再次測試一下,效果如下
相關推薦
如何實現訪問apache時的目錄瀏覽功能(apache file list view)
我用apache做了一個檔案分享功能的站點(如下圖),可以實現了http模式的檔案檢視和下載。有的朋友看到了奇怪問這是怎麼做到的,這其實只是一些appche伺服器的基本功能,搞前端的coder也要了解一下伺服器才好;下面來說具體的操作: 很簡單
關於Apache的目錄瀏覽功能
近日,公司有個需求需要使用到Apache的目錄瀏覽功能。但是遇到了一點問題,所以出現了這篇文章。 linux安裝Apache很簡單,使用yum安裝即可。命令:yum -y install httpd。 然後就使用命令:systemctl start httpd。就啟動
問題7:如何實現用戶的歷史記錄功能(最多n條)
NPU app while less ase 退出 添加 數字 pri 實例:制作猜字遊戲,添加歷史記錄功能,顯示用戶最近猜過的數字 解決方案:使用容量為n的隊列存儲歷史記錄 使用標準庫colections中的deque,一個雙端循環隊列 程序退出前,可以使用pick
啟用apache目錄瀏覽功能 二(賬號驗證、IP網段限制)
使用apache限制使用者瀏覽分為兩種: 1、使用賬號和密碼 2、通過IP網段限制 一、使用賬號限制 1、在Apache配置檔案中httpd.conf中最後新增允許訪問的目錄 Alias /dist "E:/KuGou" <Directory "E:/KuGou"> Options Ind
啟動Nginx目錄瀏覽功能及 讓使用者通過使用者名稱密碼認證訪問web站點
[[email protected] extra]# cat w.conf server { listen 80; server_name IP地址; location / { root html/bbs; #資源存放站點 autoindex on; #開啟目錄瀏覽功能 autoindex_
nginx,apache開啟檔案目錄瀏覽功能
我們都知道在apache下可以配置訪問web伺服器的某個路徑時,自動顯示其目錄下面的檔案列表的,其實Nginx一點也不比apache弱,它當然也可以實現這個功能,而且還非常容易和簡單;主要用到autoindex 這個引數來開啟,其配置如下: 複製程式碼程式碼如下: l
給文件右擊菜單增加7-ZIP瀏覽功能(用註冊表設置Shell調用預覽命令)
註冊表 .com oot ade 命名 .exe 字符串 默認值 registry 瘋狂delphi delphiXE7、XE8、XE10公開課A 群號:58592705 QQ:513187410 朱建強 BAT-給文件右擊菜單增加7-ZIP
打開關閉tomcat的目錄瀏覽功能
role listing 用戶 現在 sting 點擊 con pre 鏈接 目錄瀏覽功能 conf/web.xml中init-param中有對於listing的定義,設置為true即可實現tomcat的目錄瀏覽; tomcat的管理用戶設置 conf/tomcat-use
Struts2+Spring+Hibernate實現員工管理增刪改查功能(一)之ssh框架整合
pri support scrip ext ack efault ring src 兩張 前言 轉載請標明出處:http://www.cnblogs.com/smfx1314/p/7795837.html 本項目是我寫的一個練習,目的是回顧ssh框架的整合以及
日常學習隨筆-用鏈表的形式實現普通二叉樹的新增、查找、遍歷(前、中、後序)等基礎功能(側重源碼+說明)
新增 rabl super 例子 信息 count TP title 處理 一、二叉樹 1、二叉樹的概念 二叉樹是每個節點最多有兩個子樹的樹結構。通常子樹被稱作“左子樹”(left subtree)和“右子樹”(right subtree),其次序不能任意顛倒。 2、性質
Apache配置站點詳細講解(apache目錄結構介紹)
apache目錄apache模塊: 查看Apache有哪些參數:/application/apache2.2.34/bin/apachectl 查看Apache安裝了哪些模塊:/application/apache2.2.34/bin/apachectl -l跟蹤apache進程:strace /appli
Nginx開啟目錄瀏覽功能_2018_lcf
Nginx開啟目錄瀏覽功能 如果要開啟目錄瀏覽功能,請看下面操作: 1、開啟全站所有目錄瀏覽功能 vi /usr/local/nginx/conf/nginx.conf #編輯配置檔案,在http {下面新增以下內容,在server{}外面: autoinde
小程式購物車功能(支援手動輸入數量)以及側邊欄和列表欄聯動的實現
小組剛完成一個小程式專案,第一版正式釋出了,過程中也遇到了很多問題,這裡記錄一下我負責的模組中的購物車功能的實現過程。後期再把其他小夥伴的模組也一併貼上來分析一下,自己也學習一下他們的獨門技能!效果圖如下: 在這裡,計數器、購物籃做成元件用於複用,由於左右聯動的功能
nginx關閉目錄瀏覽功能
nginx圖片伺服器,因為圖片的敏感度,不允許直接訪問圖片的目錄: 需要修改配置檔案,去掉 autoindex on; 重啟nginx即可 location /soft { #autoindex on;#去掉這一行內容 autoindex_exac
PHP實現微信開發中提現功能(企業付款到使用者零錢)
一.實現該功能目的 這幾天在小程式裡要實現使用者從系統中提現到零錢的功能,查了一下文件可以使用 企業付款到使用者零錢 來實現; 官方文件:https://pay.weixin.qq.com/wiki/doc/api/tools/mch_pay.php?chapt
【Nginx】Nginx開啟目錄瀏覽功能(autoindex)
Nginx預設是不允許列出整個目錄的。如需此功能,開啟nginx.conf檔案或你要啟用目錄瀏覽虛擬主機的配置檔案,在server或location 段裡新增上autoindex on;來啟用目錄流量,下面會分情況進行說明。 另外Nginx的目錄流量有兩個比較有
mvp實現Xrecyclerview的上下拉和購物車功能(仿餓了麼)
首先先匯入咱們的依賴 implementation 'com.android.support:design:28.0.0' implementation 'com.google.code.gson:gson:2.8.5' implementation 'cn.b
vue+elementUI實現類似瀏覽器開啟網頁的功能(頁籤功能)
程式碼沒幾句,直接上個完成的例子: <template> <div class="animated fadeIn"> <el-card class="box-card"> <p v-for
利用tkinter實現簡單計算器功能(不使用eval函式)
利用tkinter實現簡單計算器功能(不使用eval函式) 一、思路 tkinter: 佈置主介面; 上部為數字顯示介面; 下部為數字鍵與功能鍵介面; 邏輯: 程式只考慮兩個運算元進行計算的情況,不考慮複雜情況 展示:
react + antd 實現列印功能(踩了不少坑)
最近在有網頁列印需求,嘗試了一下react的列印功能,遇到了不少的坑: 1.react本身有一些列印的元件,但都不好用,都是基於window.print(),但是window.print()如果直接列印的話,沒有樣式。處理直接當前網頁的body設定為你要列印的區域,但是當你取消列印的時候你會發現整個網頁都被