Android中Webview與原生介面互動及二維碼掃描功能實現
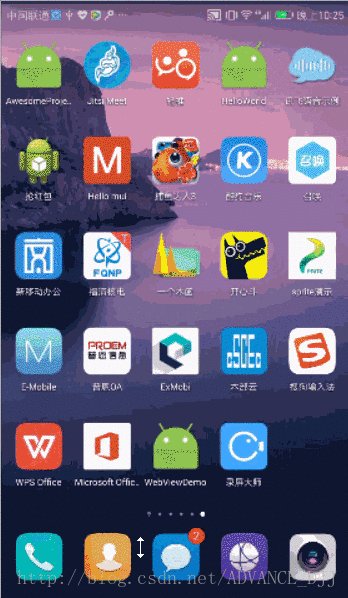
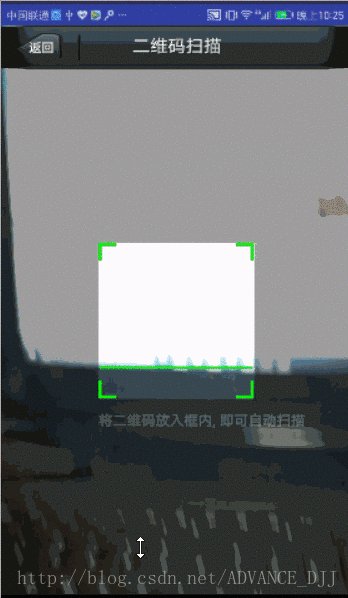
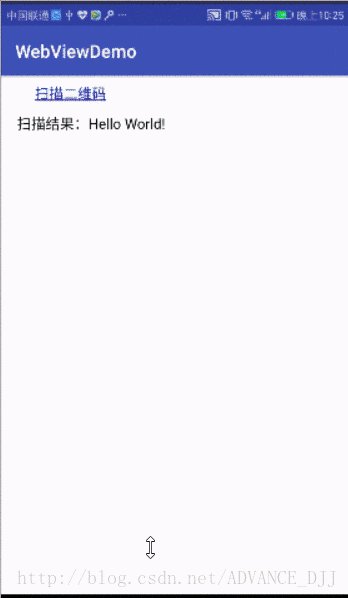
最近專案中有一個新的需求,大致是這樣的:APP中通過WebView展示一個第三方的HTML5介面,使用者可以在HTML5介面中呼叫Android攝像頭進行二維碼掃描,並將掃描結果顯示在HTML5介面。這顯然涉及到了Android原生與WebView之前的傳值互動,由於之前對這一塊不是很瞭解,所以特地寫了一個小demo,方便自己以後使用,同時也分享給需要的人,先看一下demo的效果圖吧。
我覺得主要有三個技術關鍵點:
1.Android 實現二維碼掃描功能
2.Webview中點選事件攔截及跳轉到原生二維碼掃描介面
3.將掃描結果更新到Webview介面中
下面具體說明一下:
demo中顯示在Webview中的HTML如下:
<body>
<script>
//提供給Android呼叫的方法
function funFromjs(result){
document.getElementById("result").innerText= result;
}
</script>
<a href='doScan' style='margin:30px;'>掃描二維碼</a>
<div id="result" style="margin:10px;"></div 其中funFromjs()方法是專門提供給Android原生呼叫的,將二維碼掃描結構通過這個方法更新到Webview介面上。
再看看Android端是如何攔截HTML中的點選事件,然後呼叫原生二維碼掃描的介面,並將掃描結果通過HTML中提供的js方法傳給webview展示的。直接上程式碼:
package com.djj.webviewdemo;
import android.Manifest;
import android.content.Intent;
import android.content.pm.PackageManager;
import 通過監聽HTML中所有的點選事件,然後找出我們需要的那個點選事件,此demo中是監聽“doScan”,如果使用者點選了“二維碼掃描”,則會跳轉到原生的二維碼掃描介面,並在onActivityResult方法中返回掃描的結果,並通過wvContent.loadUrl(“javascript:funFromjs(‘” + result + “’)”);呼叫js方法,並將結果展示到Webview中。
非常感謝上面兩篇部落格的博主提供的技術支援,由於本人技術水平和寫作能力有限,以上若有描述錯誤及表述不當之處,還望諒解!
最後附上該demo的整個專案原始碼,供大家參考。
demo原始碼連結
相關推薦
Android中Webview與原生介面互動及二維碼掃描功能實現
最近專案中有一個新的需求,大致是這樣的:APP中通過WebView展示一個第三方的HTML5介面,使用者可以在HTML5介面中呼叫Android攝像頭進行二維碼掃描,並將掃描結果顯示在HTML5介面。這顯然涉及到了Android原生與WebView之前的傳值
android中Webview與javascript的互動(互相呼叫)
最近做android專案中遇到要在webview中做與js互動相關的東東,涉及到js中呼叫android本地的方法,於是查了資料整理了一下android和js互相呼叫的過程。如下demo,demo的主要實現過程如下:通過載入本地的html檔案(裡面有js指令碼),實現and
Android之在Fragment中使用二維碼掃描功能
最近在做一個專案,是在Fragment中使用zxing的二維碼掃描功能,在我以前寫的二維碼掃描功能的教程只適合在activity中使用地址:https://blog.csdn.net/qq_31844349/article/details/81301911 沒有辦法因為工作需要,必須在Fra
Android 二維碼開發功能實現(五)-----對zxing進行優化,提高掃碼速度與精確度
對zxing進行優化的思考 前言 對於Google 的開源框架Zxing庫的使用介紹,前面也通過幾篇文章進行解讀. Android 二維碼的掃碼功能實現(一) Android 基於Zxing的掃碼功能實現(二) Android 基於Zxing掃碼實現(三)
Android 基於zxing的二維碼掃描功能的簡單實現及優化
由於專案中需要接入一下簡單的二維碼掃描功能,最終使用 zxing 來實現,把官方例子中的部分程式碼摘除出來做了簡單的封裝,並進行了一些優化。這裡簡單做一個記錄。 掃描二維碼 Android 中關於二維碼掃描的庫有很多,但是歸根到底無外乎下面這幾種
Android實現二維碼掃描功能(二)-ZXing個性化與近距離識別優化
簡介 本篇我們對掃碼介面進行優化,並對ZXing近距離無法識別的問題做出優化。 個性化定製 每個APP都有自己的表現形式,實現個性化掃碼介面定製,主要有兩個地方: activity_scanner.xml介面檔案 com.google.zxin
Android開發中的二維碼掃描功能
Android開發中的二維碼掃描 現在Android開發中使用二維碼掃描功能越來越多,本篇部落格具體講一下其使用方法: 新增依賴 在自己的Activity或者Fragment中使用新增關於掃描的連結 新增二維碼掃描的相關Activity 對掃描資料進
基於MUI框架的使用HTML5+實現的二維碼掃描功能並且其結果在webview中的資訊的傳遞
<!doctype html> <html> <head> <meta charset="UTF-8"> <title></title> <meta name="viewport" content="width=d
Android 二維碼開發功能實現(四)------基於Zxing實現編碼功能(生成二維碼,一維碼等)
Android 二維碼開發功能實現(四)------基於Zxing實現編碼功能(生成二維碼,一維碼等) 前言 關於Google的開源庫Zxing,前面也寫了幾遍文章進行介紹.我們先簡單的回顧一下! Android 二維碼的掃碼功能實現(一) 這篇文章主要介紹了,Zxi
Android實現二維碼掃描功能(三)-閃光燈控制
簡介 本篇我們對光線暗淡情況下閃光燈的使用做出介紹。 效果 晚上測試時: 開燈後: 未開燈: 實現步驟 1、在activity_scanner.xml介面上加上閃光燈開關按鈕。可以是Button、Checkbox等控制元件。
Android開發之Zbar實現二維碼掃描功能
前言: 在寫這篇文章之前已經寫過兩篇關於二維碼功能的文章,有興趣的可以看看——》文章1:Android開發之利用ZXing庫實現二維碼的掃描;文章2:Android開發之利用ZXing庫實現二維碼的生成,這兩篇文章中使用到的二維碼生成庫是ZXing,在本篇
iOS使用ZBar實現二維碼掃描以及實現識別相簿中二維碼圖片功能
使用zbar呼叫相機掃碼程式碼: //開啟相機 - (void) init_camera { self.navigationController.navigationBarHidden=YES; [commonaddNavigationAddToView:
Android中Webview與js互動
1.js呼叫Android程式碼Android端:webView.addJavascriptInterface(new WebHost(this),"js");向WebView註冊一個名叫“js”的物件,然後在JS中可以訪問js這個物件,呼叫這個物件裡的一些方法。 publi
Android WebView 與 原生的互動
前段時間,才接觸這個。看了 很多部落格,但是,就是搞不出來。跟別人寫的基本一樣。哎。愚笨了。謝謝群裡幫助我的 大神們,來說說其中的細節吧。 呼叫前的準備: //**細節①** webView.addJavascriptInterface(this,"ap
Android中Service與Activity資料互動的簡單理解
Service跟Activity是最相似的元件,都代表可執行的程式,區別在於:Service一直在後臺執行,沒有跟使用者互動的介面。 啟動與停止Service有兩種方法: 第一種通過startService()與stopService()啟動和停止服務,Se
Android:實際運用Zxing整合二維碼掃描 及 自定義掃碼介面(demo原始碼)
二維碼掃描,各大主流App必不可少的功能,而且google已將輪子替我們造好,直接拿來使用即可。以下是教學如何將Zxing開源庫整合到自己專案中,並且自定義掃碼介面,後期可根據自己的業務需求進行修改,最後補充了一點由此延伸的學習技能點。 一. 整合Zing
Android,二維碼掃描與產生模組
第一步:將libzxing Modile匯入專案中 點選OK,然後點選File——Structure——專案名——dependencies——libzxing——OK 這樣我們的依賴關係就建立好了; 第二步:介面,activity_main.xml <
Android二維碼掃描開發(一):實現思路與原理
【 回覆“ 1024 ”,送你一個特別推送 】 現在二維碼已經非常普及了,那麼二維碼的掃描與處理也成為了Android開發中的一個必要技能。網上有很多關於Android中二維碼處理的帖子,大都是在講開源框架zxing用法,然後貼貼程式碼就完了,並沒有一個系統的分析和
Android二維碼掃描開發:實現思路與原理
現在二維碼已經非常普及了,那麼二維碼的掃描與處理也成為了Android開發中的一個必要技能。網上有很多關於Android中二維碼處理的帖子,大都是在講開源框架zxing用法,然後貼貼程式碼就完了,並沒有一個系統的分析和原理解析。其中涉及到的Camera的操作和YUV影
高仿仿微信介面二維碼掃描效果 之 Android 基於google Zxing實現二維碼、條形碼掃描
絕大多數android開發者都是使用google Zxing來實現二維碼、條形碼掃描,但官方和網上很多demo的掃描介面讓人不忍直視,今天我也做了一個,介面和執行效都是高仿微信最新版的掃描效果,執行效果圖如下: 主要是修改了ViewfindView類,我就不多解