vue專案如何重新整理當前頁面
1.場景
在處理列表時,常常有刪除一條資料或者新增資料之後需要重新重新整理當前頁面的需求。
2.遇到的問題
1. 用vue-router重新路由到當前頁面,頁面是不進行重新整理的
2.採用window.reload(),或者router.go(0)重新整理時,整個瀏覽器進行了重新載入,閃爍,體驗不好
3.解決方法
provide / inject 組合
作用:允許一個祖先元件向其所有子孫後代注入一個依賴,不論元件層次有多深,並在起上下游關係成立的時間裡始終生效。
App.vue:
宣告reload方法,控制router-view的顯示或隱藏,從而控制頁面的再次載入

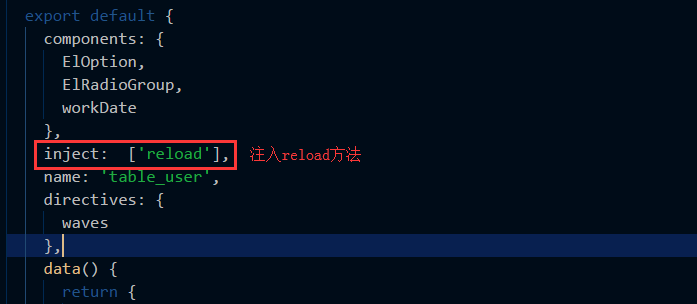
tableList.vue:
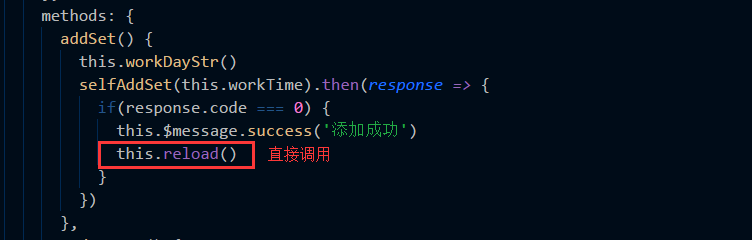
在頁面注入App.vue元件提供(provide)的 reload 依賴,在邏輯完成之後(刪除或新增...),直接this.reload()呼叫,即可重新整理當前頁面。


4.provide / inject 用法
provide:選項應該是一個物件或返回一個物件的函式。該物件包含可注入其子孫的屬性。
inject:一個字串陣列,或一個物件,物件的 key 是本地的繫結名
提示:provide 和 inject 繫結並不是可響應的。這是刻意為之的。如果你傳入了一個可監聽的物件,那麼其物件的屬性還是可響應的。
==========================================
深入理解資料驅動
以上算是開發過程中的一個坑,用了一段時間,今天再讀程式碼的時候,感覺被坑的很嚴重。
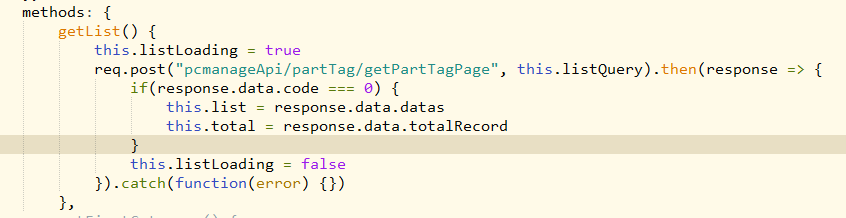
1. 獲取列表方法

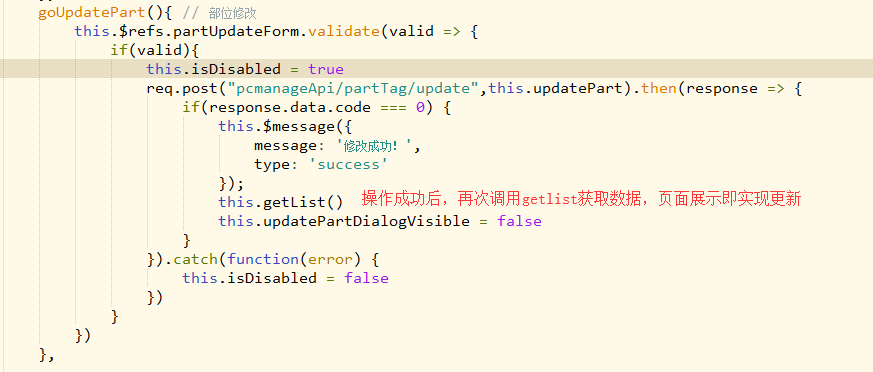
2.重新獲取資料

3.這樣再次呼叫獲取資料,即可同步實現頁面資料更新(不會重新重新整理頁面),同時保證有分頁時,能夠停留在當前頁(重新整理前如果是第二頁,重新整理後依然在第二頁),
即其他查詢條件保持不變,體驗效果好
相關推薦
Vue.js重新整理當前頁面
Vue.js的路由跳轉很強大,類似ajax的區域性重新整理,路由跳轉時候頁面是不重新整理的,重新整理當前頁面的功能不建議用,但是有的時候確實需要重新整理當前頁面來實現某些需求,這個時候,我們有兩種方法可以實現。 第一種就是傳統的的方法 window.location.reload()
vue專案如何重新整理當前頁面
1.場景 在處理列表時,常常有刪除一條資料或者新增資料之後需要重新重新整理當前頁面的需求。 2.遇到的問題 1. 用vue-router重新路由到當前頁面,頁面是不進行重新整理的 2.採用window.reload(),或者router.go(0)重新整理時,整個瀏覽器進行了重新載入,閃爍,體驗不好
【Vue】採用provide/inject方式重新整理當前頁面
1.場景 在處理列表時,常常有刪除一條資料或者新增資料之後需要重新重新整理當前頁面的需求。 2.遇到的問題 1. 用vue-router重新路由到當前頁面,頁面是不進行重新整理的 2.採用window.reload(),或者router.go(0)重新整理時,整個瀏覽器進行了重新載入
vue專案如何使頁面後退不重新整理,且還原滾動條位置
新指令化管理滾動狀態地址https://blog.csdn.net/theoneEmperor/article/details/82669022(歡迎star),滾動條儲存以及回退只需要一條指令,讓你為所欲為。
最實用的vue重新整理當前頁面,provide / inject 組合 方式實現vue頁面重新整理
這是一種最實用的vue重新整理當前頁面,其他方式一般會出現一個瞬間的空白頁面,體驗不好,相當於按ctrl+F5 強制重新整理那種 方式:provide / inject 組合 方式實現vue頁面重新整理 1.修改App.vue程式碼如下圖所示 通過宣告reload方
vue專案中,頁面重新整理回到頁面頂部的方法
在Vue專案中,訪問過的頁面,在滾動到某個位置後,再次重新整理頁面,頁面仍處於上次訪問過的位置。為了想頁面回到頂部,只需要對路由進行修改,在router下index.js中:export default new Router({ routes: [{...}], sc
vue 重新整理當前頁面或者跳轉頁面時候重新整理
為什麼會有這篇文章 1 用vue-router 重新路由的時候到當前頁面的時候是不進行重新整理的 2 採用window.reload() 或者router.go(0) hisory.go(0) 重新整理的時候整個瀏覽器進行重新整理載入, 但是頁面閃爍,
vue刷新當前頁面,11選5平臺維護
ext false methods template app 管理 div ide 麻煩 在vue管理後臺中,11選5平臺維護(企 娥:217 1793 408)表格經常會有增刪改查,修改完之後就要刷新頁面或者調方法,但是在權限菜單角色頁面,你如果改變當前登錄的賬號的權限時
vue專案打包之後頁面空白解決辦法
之前專案遇到個情況,npm run build打包之後上傳到伺服器後,index.html開啟一片空白,資源都載入了,但是就是不顯示。 然後百度找了原因,修改了兩處地方 一、修改 assetsPublicPath 在config/index.js裡面,有個 assetsPublicPath
小程式資料返回時重新整理當前頁面資料
首先判斷當前頁面載入的所有頁面的陣列,陣列中最後一個就是當前頁面,然後onload當前頁面。 if (getCurrentPages().length != 0) { //重新整理當前頁面的資料 getCurrentPages()[getCurrentPages().len
Angular重新整理當前頁面的幾種方法
預設,當收到導航到當前URL的請求,Angular路由器會忽略。 <a routerLink="/heroes" routerLinkActive="active">Heroes</a> 重複點選同一連結頁面不會重新整理。 從Angular 5.1起提供onSameUrlNavi
怎麼實現表單提交後不重新重新整理當前頁面
如何實現表單提交後不重新重新整理當前頁面 <form name='form1' id='form1' action='/xbcw/cw/xx_xx.action' method='post'> <input type="button" id="btnS
js實現表單提交後不重新重新整理當前頁面,並停留在當前頁面
參考文章:http://www.cnblogs.com/limeiky/p/5599705.html 在填寫表單的時候,如果有某項為空或者不合法,在使用者點選提交後,頁面應當無法跳轉並且頁面內容不會重新整理;只有當用戶填寫內容滿足要求後,點選提交按鈕頁面才會跳轉到指定連結處
微信小程式如何在回到當前頁面在不重新整理當前頁面的情況下更新資料
首先微信小程式前端是資料驅動,在單個頁面時更新資料必會重新整理頁面,所以想要實現此功能那就要在上一個或多個頁面更改此頁面的資料,在回到此頁面時,其實頁面已重新渲染完了 //假設要更改的陣列為goods[1,2,3,4,5,6] let pages = get
JS 重新整理當前頁面 返回上一頁並重新整理的方法
reload 方法,該方法強迫瀏覽器重新整理當前頁面。語法:location.reload([bForceGet])
js重新整理當前頁面的幾種方式
Javascript重新整理頁面的幾種方法: history.go(0) location.reload() location=location location.assign(location) location.replace(location) 1、
vue專案優化之頁面的按需載入(vue+webpack)
vue+webpack實現頁面的按需載入 通過vue寫的單頁應用時,可能會有很多的路由引入。當打包構建的時候,javascript包會變得非常大,影響載入。如果我們能把不同路由對應的元件分割成不同的程式碼塊,然後當路由被訪問的時候才載入對應的元件,這樣就更加高效
關於使用Jquery Ajax點選checkbox 獲取資料庫 實現重新整理當前頁面
<td class="td_center"> <li id="dxbox"><input type="checkbox" name="dns_area" id="chk1" value="<%=rs.getString("id")%>
vue專案在同一頁面中引入多個echarts圖表 ,並實現封裝,自適應和動態資料改變
vue-Echarts公司最近做專案需要用到圖表,以前是使用echarts,現在也是用這個,沒什麼好糾結的! 但是最近發現以前每次做圖表之類的都沒有封裝,每次做圖表都要從新去配置之類的,寫了好多重複程式碼,感覺很累啊,所以自己把圖表封裝成子元件使用,程式碼工作量減輕了很多,而
tabs重新整理當前頁面
$("document").ready(function(){ var tabs = $("#main").tabs().tabs('tabs'); var title = "";
